상황
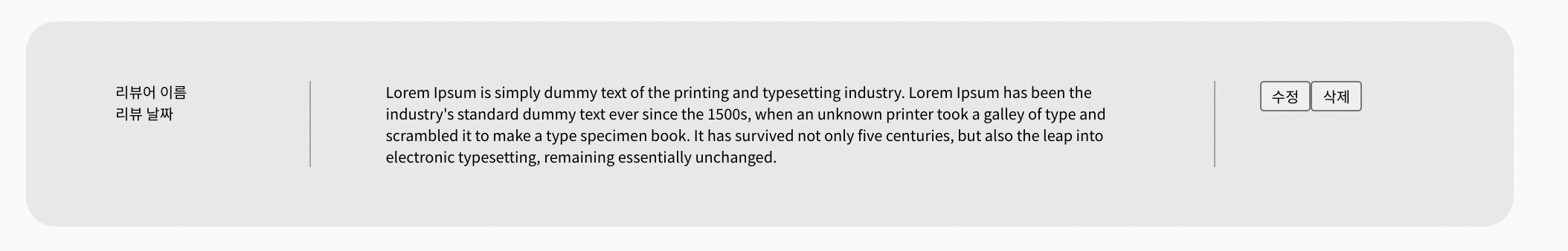
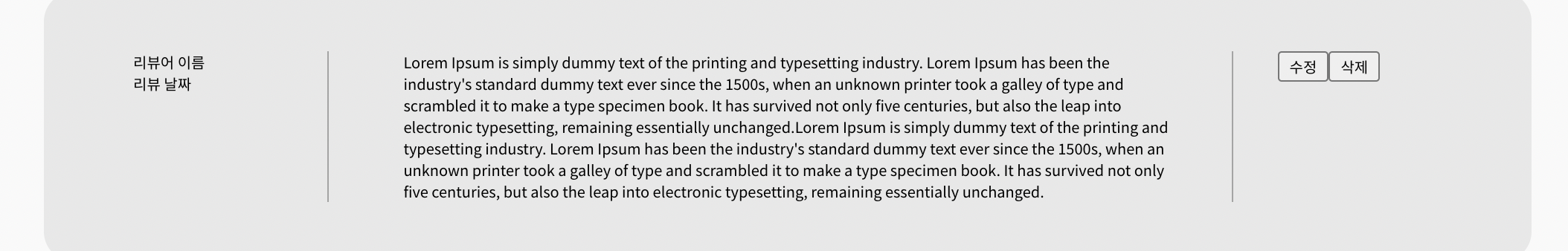
아래 두 이미지를 보면 div로 나뉜 3개의 구역이 있고, 세로 줄로 구분한다.
세로 줄의 길이가 가운데 구역의 높이에 따라 바뀌는 것을 확인할 수 있다.
나는 높이에 상관없이 길이를 유지하고 싶다.


과정
같은 팀원에게 어떤 방법으로 수정하면 좋을지 여쭤봤고, before 와 after 를 사용해보는게 어떻냐는 조언을 얻었다.
div 의 border 로 세로 줄을 구현했었는데, div에 before 와 after 를 사용하여 세로 박스를 만드는 것이다.
해결
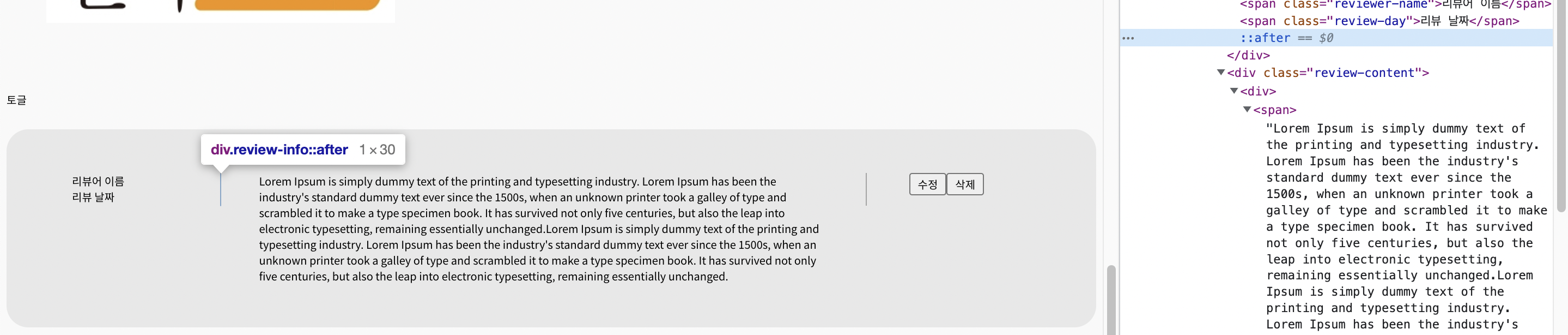
다음과 같이 after 를 넣어 해결했다.

느낀점
혼자 고민해보는 것도 좋지만, 조력자가 있다면 물어보자! 동료 학습!!
