상황
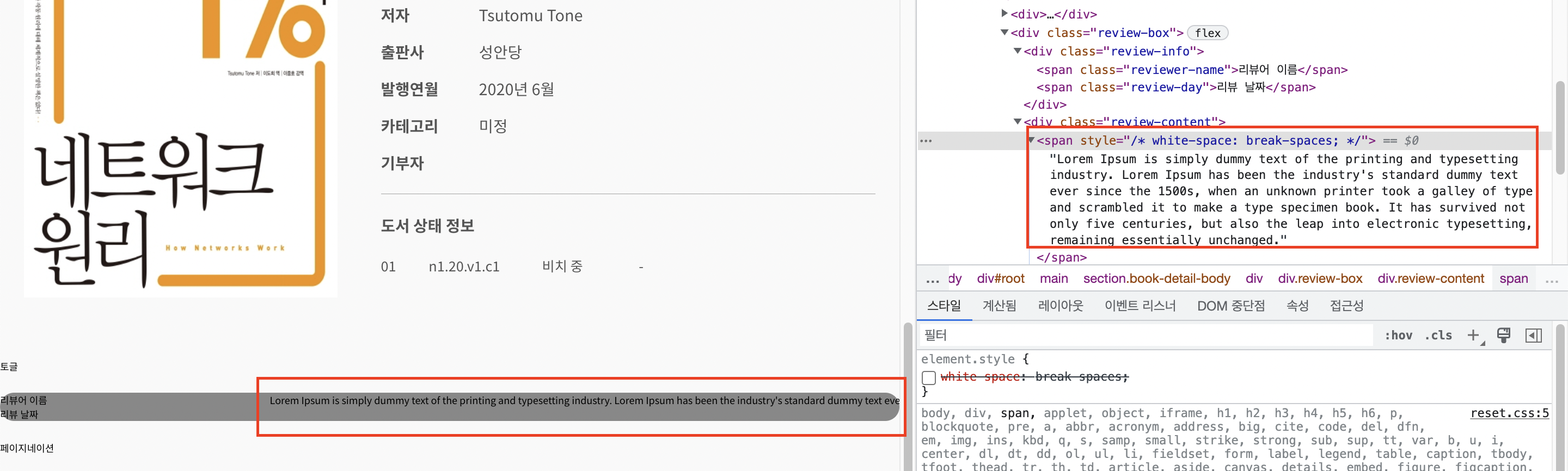
문자열이 부모 div 를 넘어간다. 아주 보고 싶지 않은 모양새다.. 후
찾아보니 word-break 옵션이 있는데 적용되지 않는다. 더 찾아보니 white-space 라는 기능이 있다.

해결
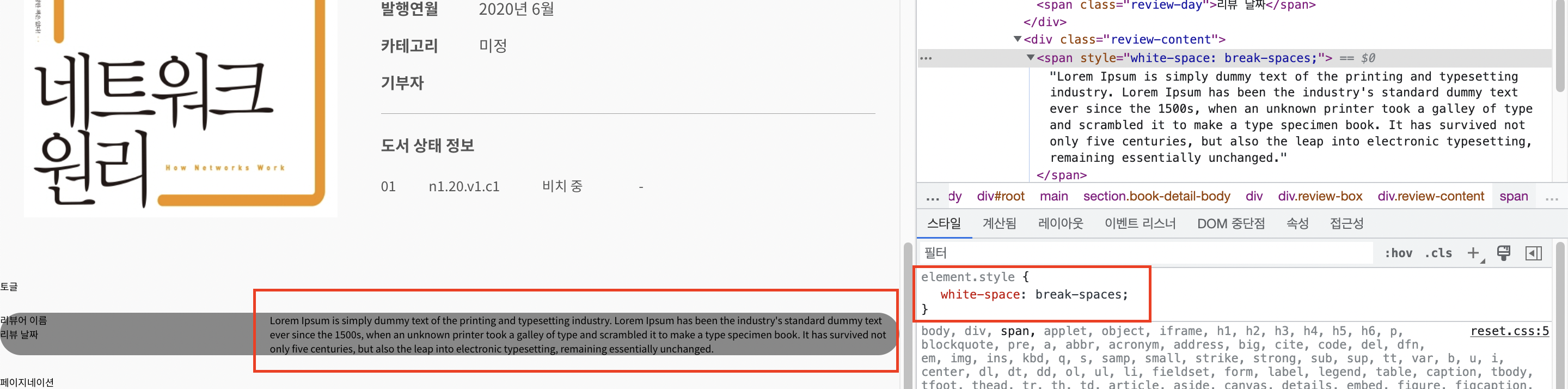
자식 요소 span 에 white-space: break-spaces; 를 넣었다. 아주 보기 좋다 ^^

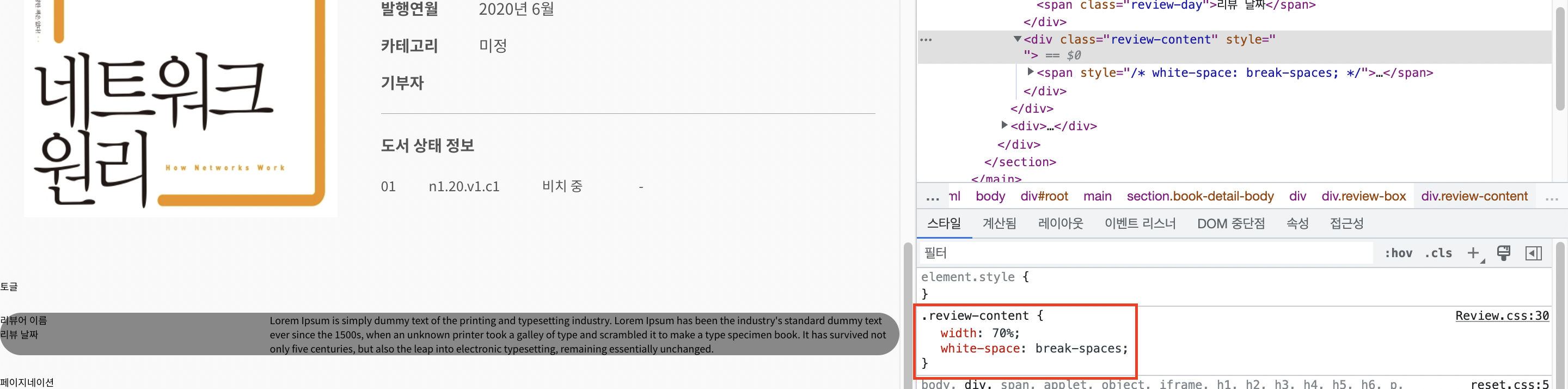
그런데 부모에 넣어도 적용되네..? 깔끔하게 자식에서 지우고 부모 요소에 추가!

참고 자료
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space
