상황
부모 div 안에 자식 div 가 두 개 있다.
<div className="review-box">
<div className="review-info">
<span className="reviewer-name">리뷰어 이름</span>
<span className="review-day">리뷰 날짜</span>
</div>
<div className="review-content">
<span>리뷰 내용</span>
</div>
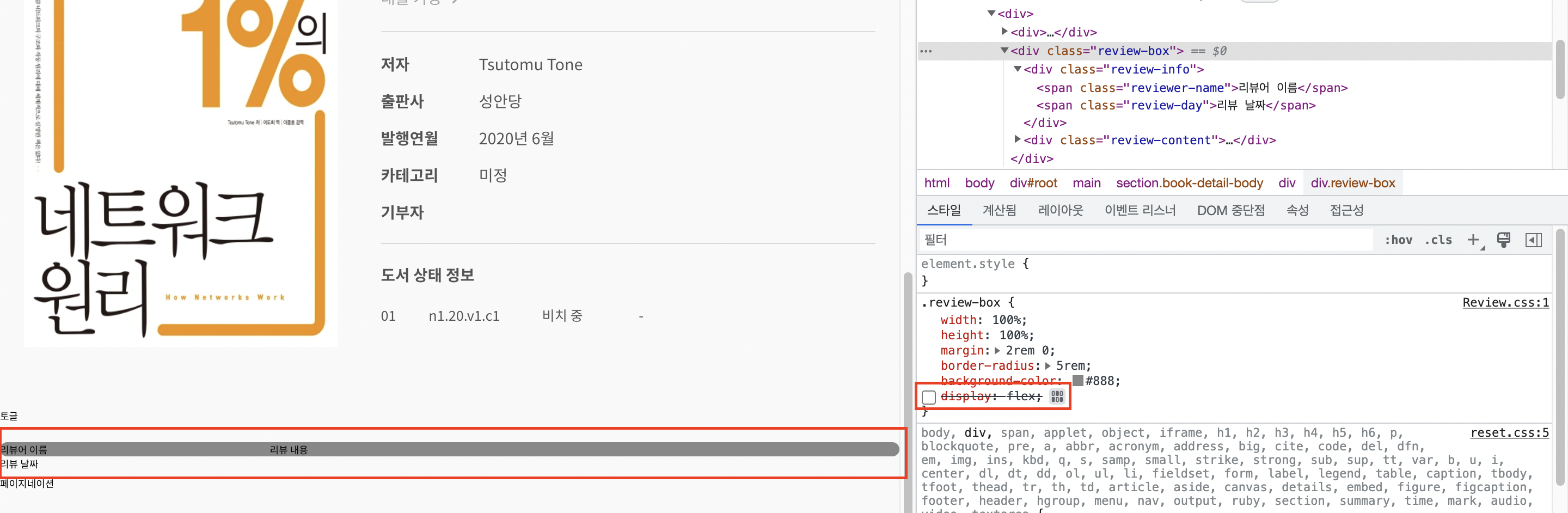
</div>부모 div 의 background-color 가 자식 div에도 적용되도록 하려 했다. 하지만 그림을 보면 '리뷰 날짜' 공간의 배경색이 없는 것을 볼 수 있다. 처음에는 부모 div에 display 옵션을 넣지 않았었다.

해결
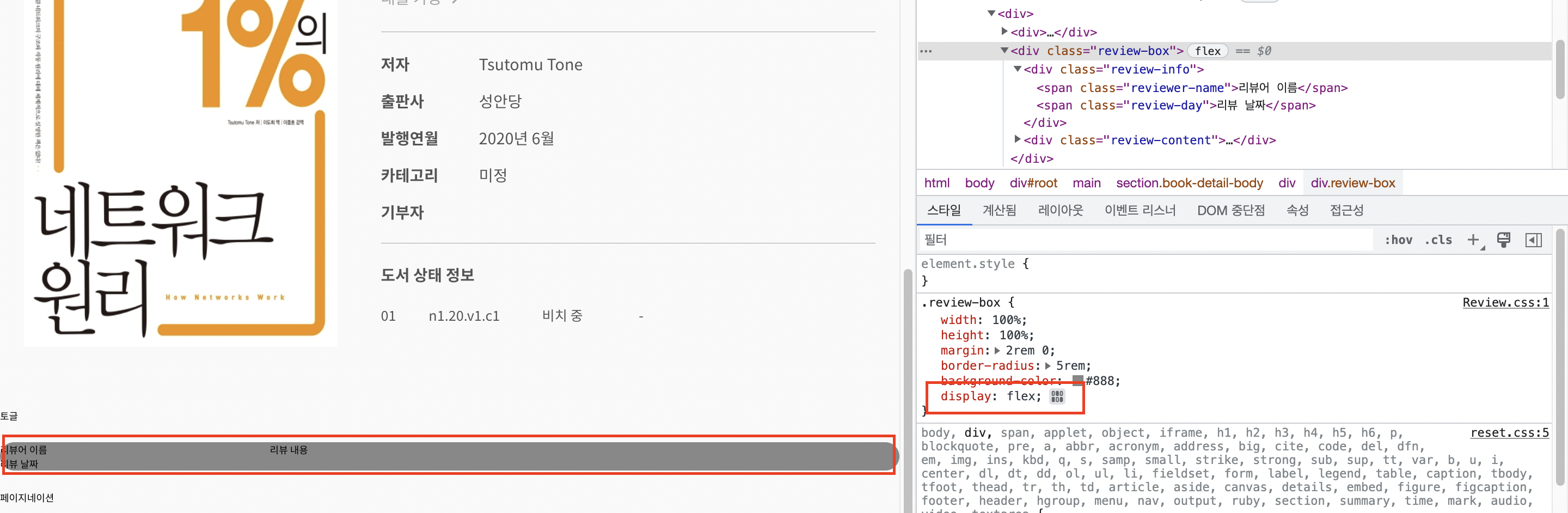
부모 div 에 display: flex 옵션을 넣었서 해결했다. 자식 div까지 색이 가득찼다! 기분 좋다.

느낀점
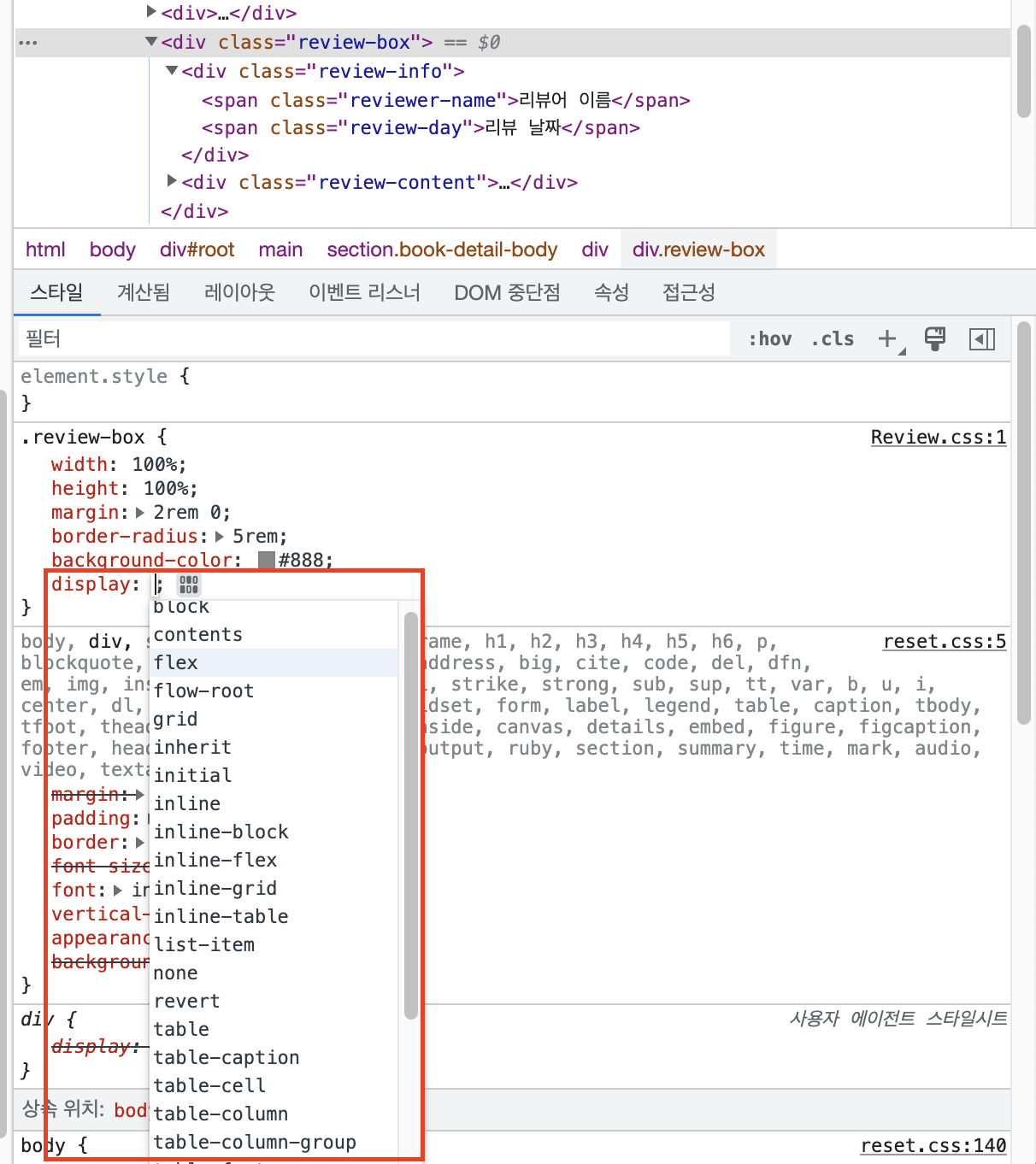
개발자 도구를 이용하면, css 를 실시간을 넣어볼 수 있다. 더 좋은 것은 어떤 옵션들이 있는지 확인하고 바로바로 적용가능하는 부분이다. 물론 code 상에 바로 적용되지는 않지만, 매우 좋은 기능인 것 같다.