상황
리뷰 기능을 개발하는 과정에서 ? 를 봤다. 뭐지?? 팀원에게 물어보니, optional chaining 이라고 한다.

선택적으로 연결한다...? 이게 뭐여?!ㅋㅋ 설명을 듣고 나선 굉장히 유용한 친구라는 생각이 들었다. C 에서 널 가드를 하는 느낌...? 엄밀하게 따지면 다르지만, 프로그램이 터져야하는 상황에서 조금은 안전하게 터질 수 있게 해주는 에어백 같은 느낌이다.
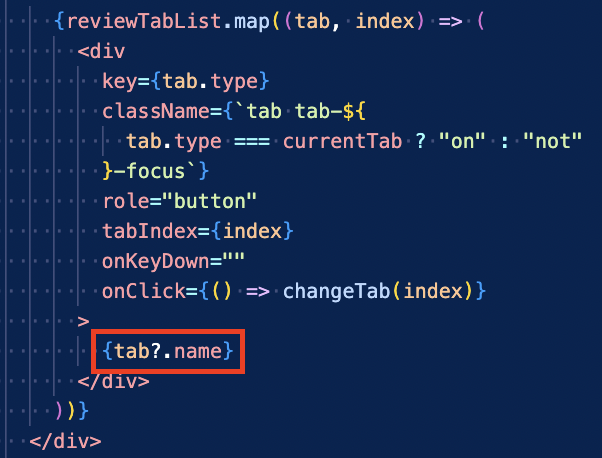
tab.name 은 tab 객체 안에 있는 name 에 접근하는 코드이다. 그런데 만약 tab 안에 name 이 없다면 어떻게 될까?!
테스트
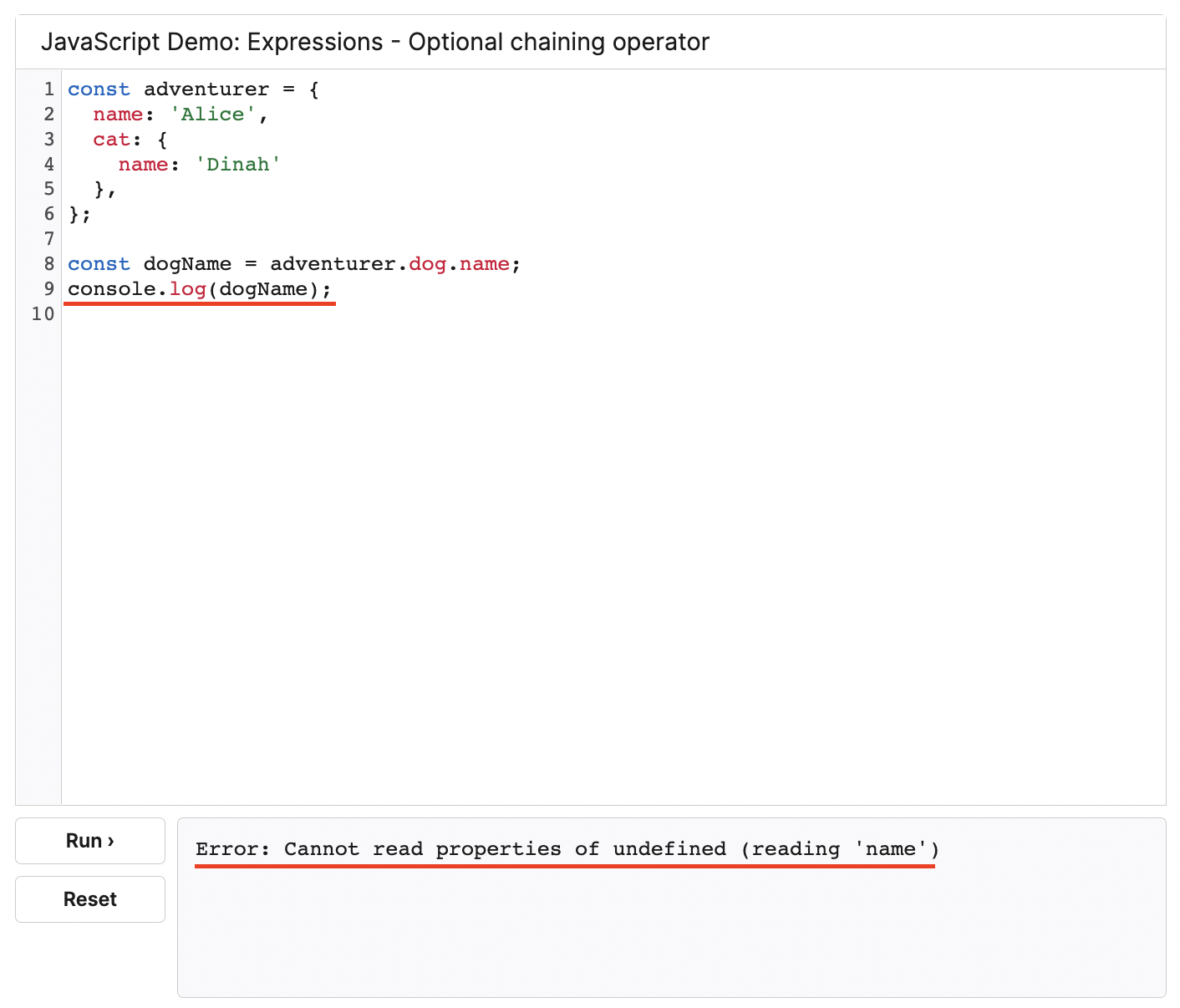
mdn 사이트에 예제 코드를 돌려봤다. 아래 코드에는 adventurer 이라는 객체가 있고, name 속성과 cat 객체가 있다. 그런데 console 로 adventurer 에 dog 객체를 찾아 name 속성을 찾고 있다. 그 결과 실행되지 않고, 에러가 출력되는 걸 볼 수 있다.

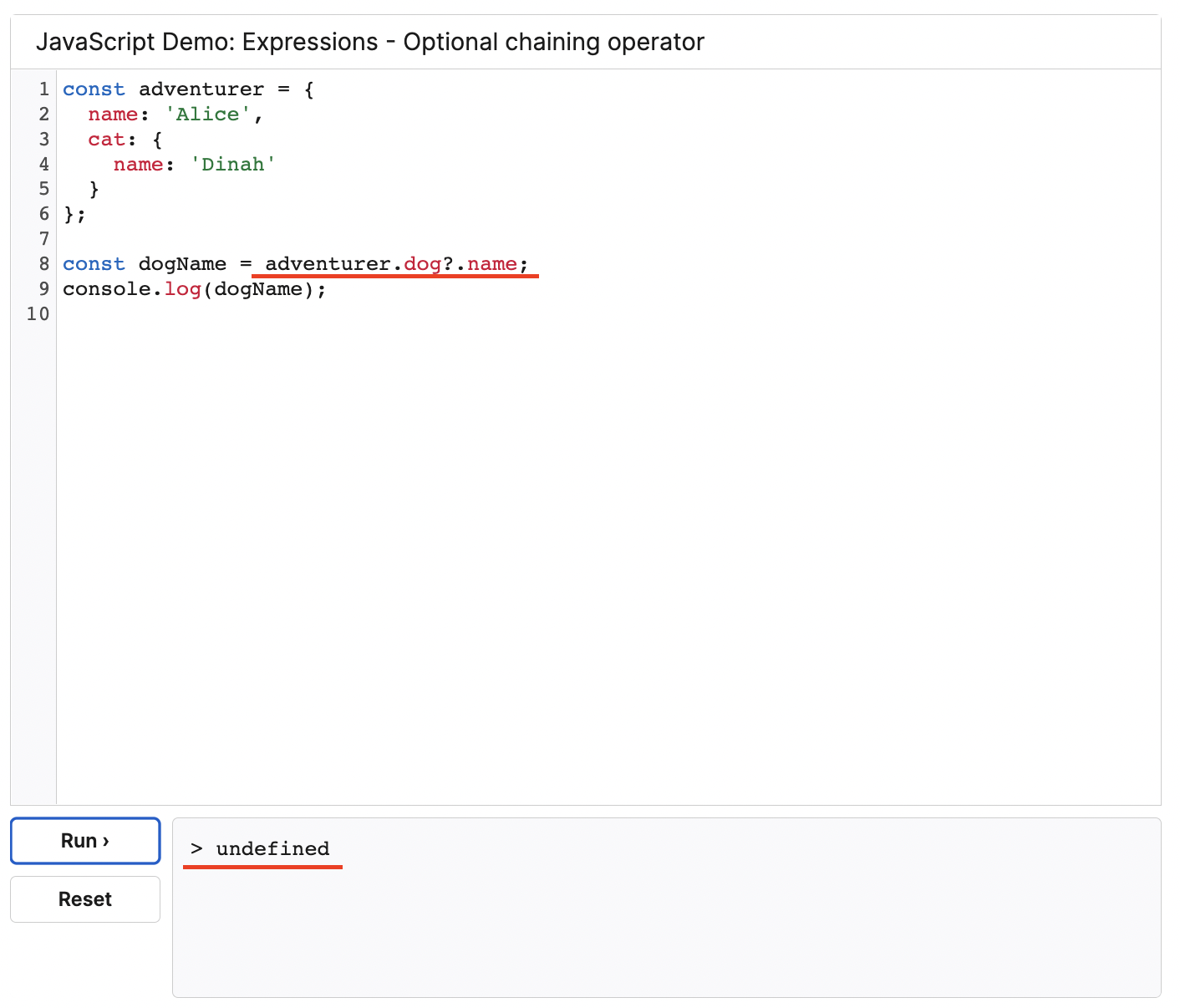
그렇다면 옵셔널 체이닝을 사용하면 어떨까? dog 뒤에 ? 를 추가했다. dog 가 있다면 찾고 없으면 error 가 아닌 다른 것을 출력하게 하는 것이다. 돌려보면 error 가 아닌, undefined 가 출력되는 걸 볼 수 있다!

결론
캡쳐한 tab 기능에서 optional chaining 이 필요할까라는 의문이 든다. tab 할게 없다면 tab 을 안 넣을테니까! 아마 다른 이유가 있지 않을까 싶은데, 한번 물어봐야겠다.
어떤 이유가 있을지 모르겠지만, 이번 기회에 접해보면서 새로운 개념을 얻을 수 있어서 좋았다. 리뷰를 뿌릴 때 사용하면 적절할 것 같다. 리뷰가 없는 도서도 있을텐데, 지금은 단순 에러처리를 하고 있지만 optional chaining 을 걸어서 다른 화면이나 문구를 출력할 수도 있을 것 같기 때문이다.
참고 자료
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining
