상황1
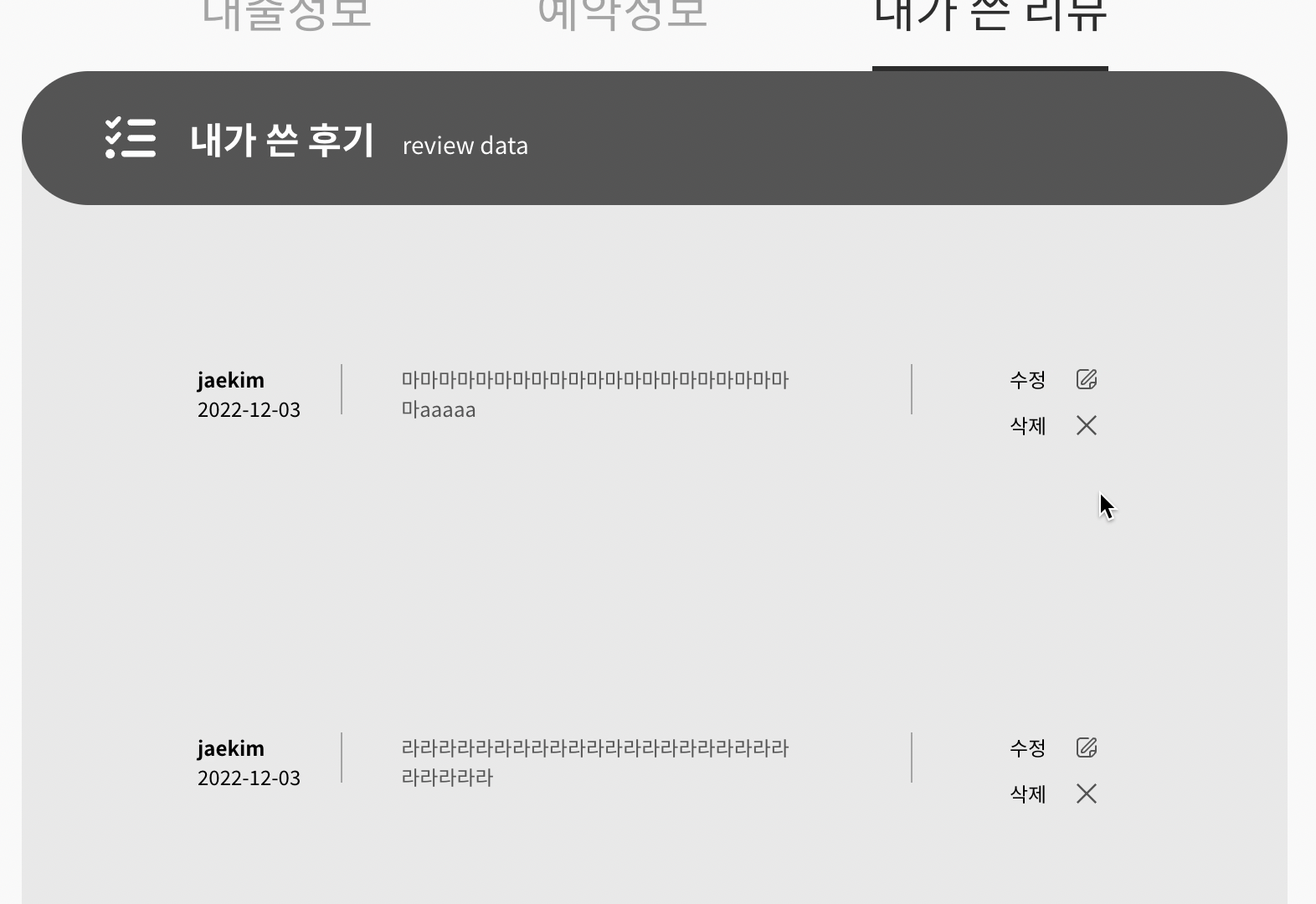
마이페이지에서 리뷰 관리를 하기 위해 만든 "내가 쓴 리뷰" 부분을 개발하고 난 후, 내가 실수 했다는 것을 알았다.
- 마이페이지이기 때문에 닉네님이 필요없다.
- 책 제목이 필요하다.
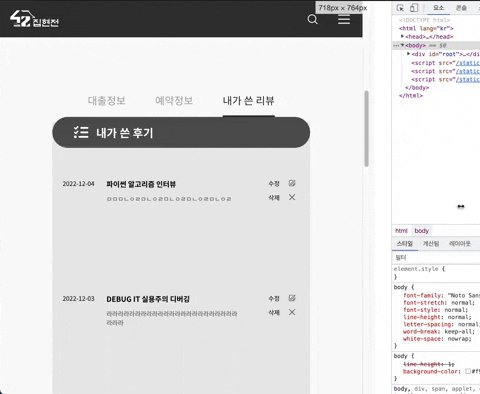
현재는 아래처럼 UI 가 되어있다...ㅋㅋㅋ

상황2

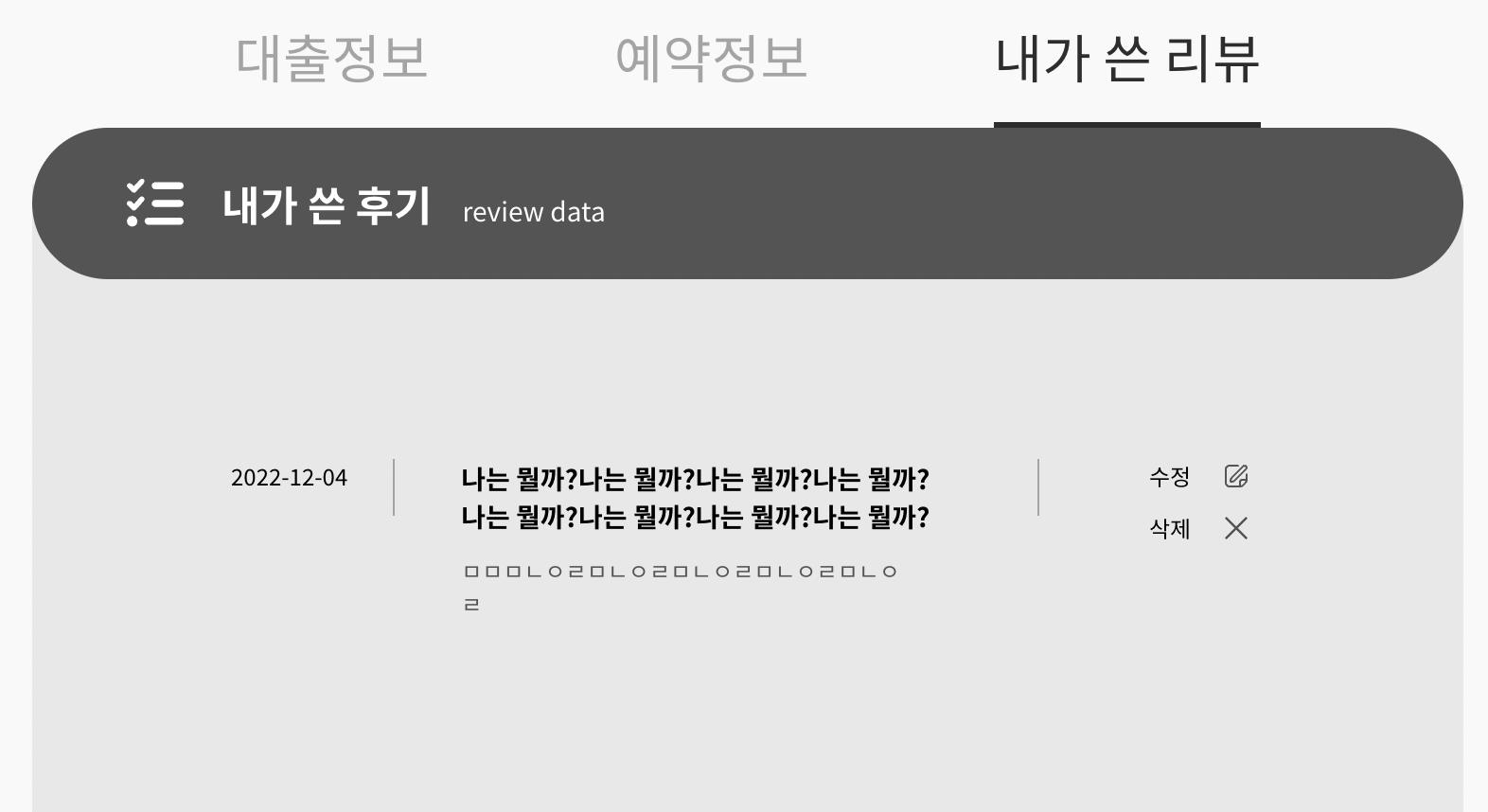
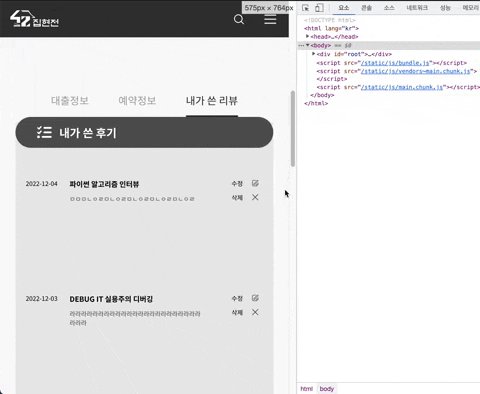
수정을 하고 난 후, 책 제목이 가로 길이를 벗어나면 어떻게 해야하는지 고민이 생겼다. 예를 들면 아래와 같은 상황이다.

그래서 ... 으로 생략할 수 있는 방법을 찾아봤다. css 를 이용해서 쉽게 바꿀 수 있었다.
text-overflow: ellipsis 를 부여하면 된다!
참고로 아래 스타일을 부여받은 태그는 div 다.
.review-content-book-title {
...
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
...
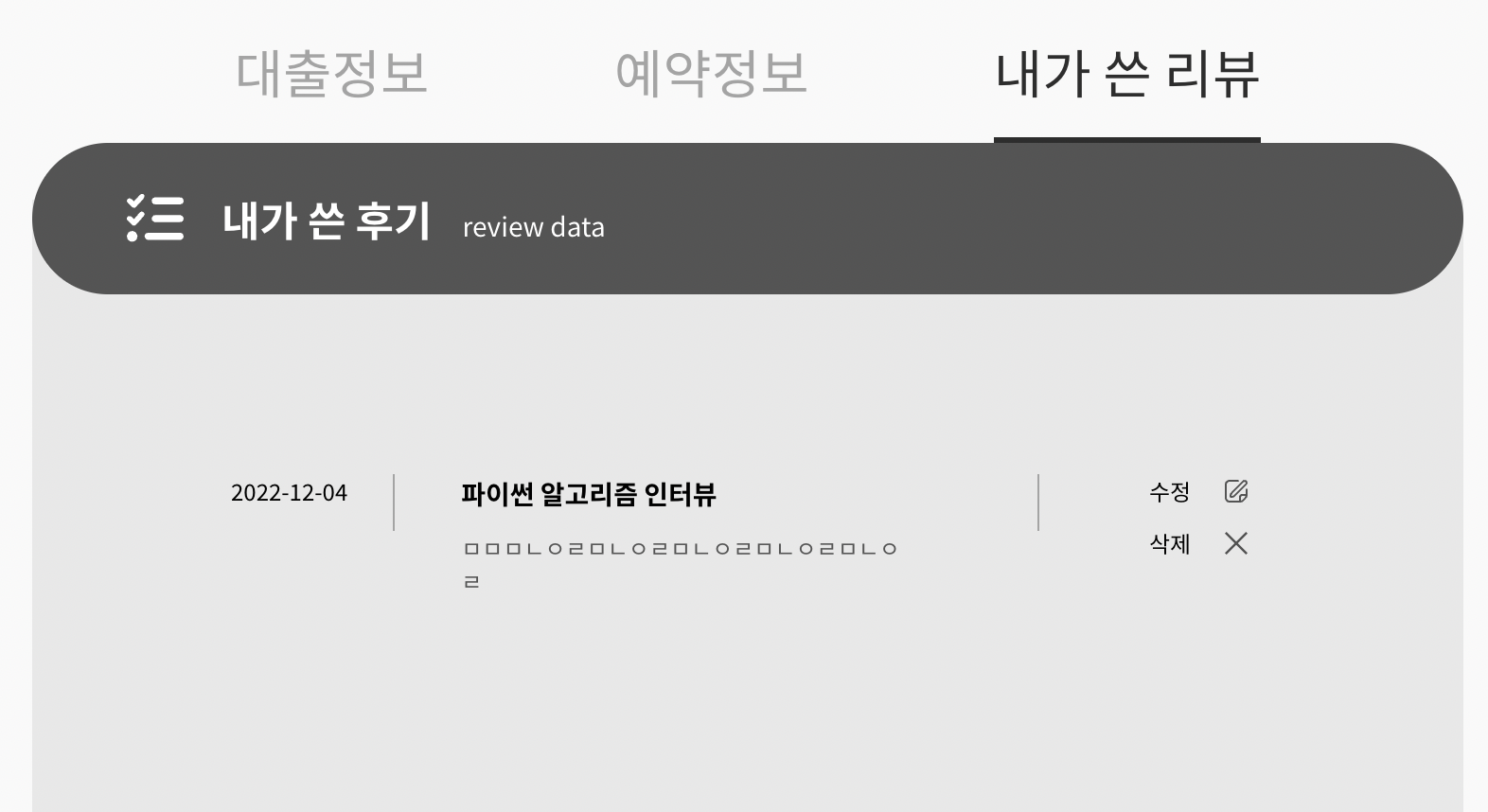
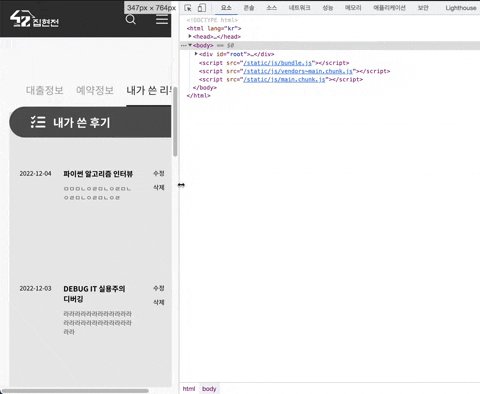
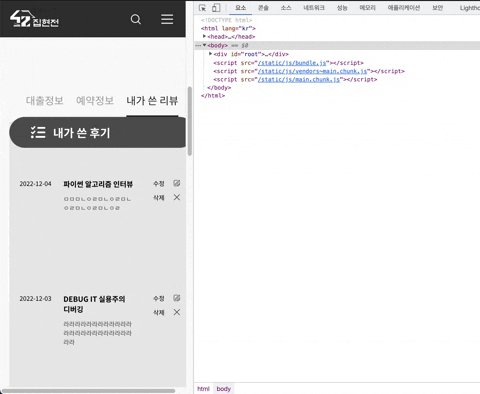
}아래와 같이 문자열이 가로 넓이를 넘어가면 ... 가 자동 생성된다.

ellipsis 를 찾아보니, 줄임표라는 뜻이 있었다.

결론
막상 줄임표를 만들어보니, 생각보다 별로인 것 같아서 뺐다. 내일 팀원들에게 물어봐야할 것 같다.

참고 자료
https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflow
https://duckracoon.tistory.com/entry/text-overflow-ellipsis%EA%B0%80-%EC%A0%81%EC%9A%A9%EB%90%98%EC%A7%80-%EC%95%8A%EB%8A%94%EB%8B%A4%EB%A9%B4
