상황
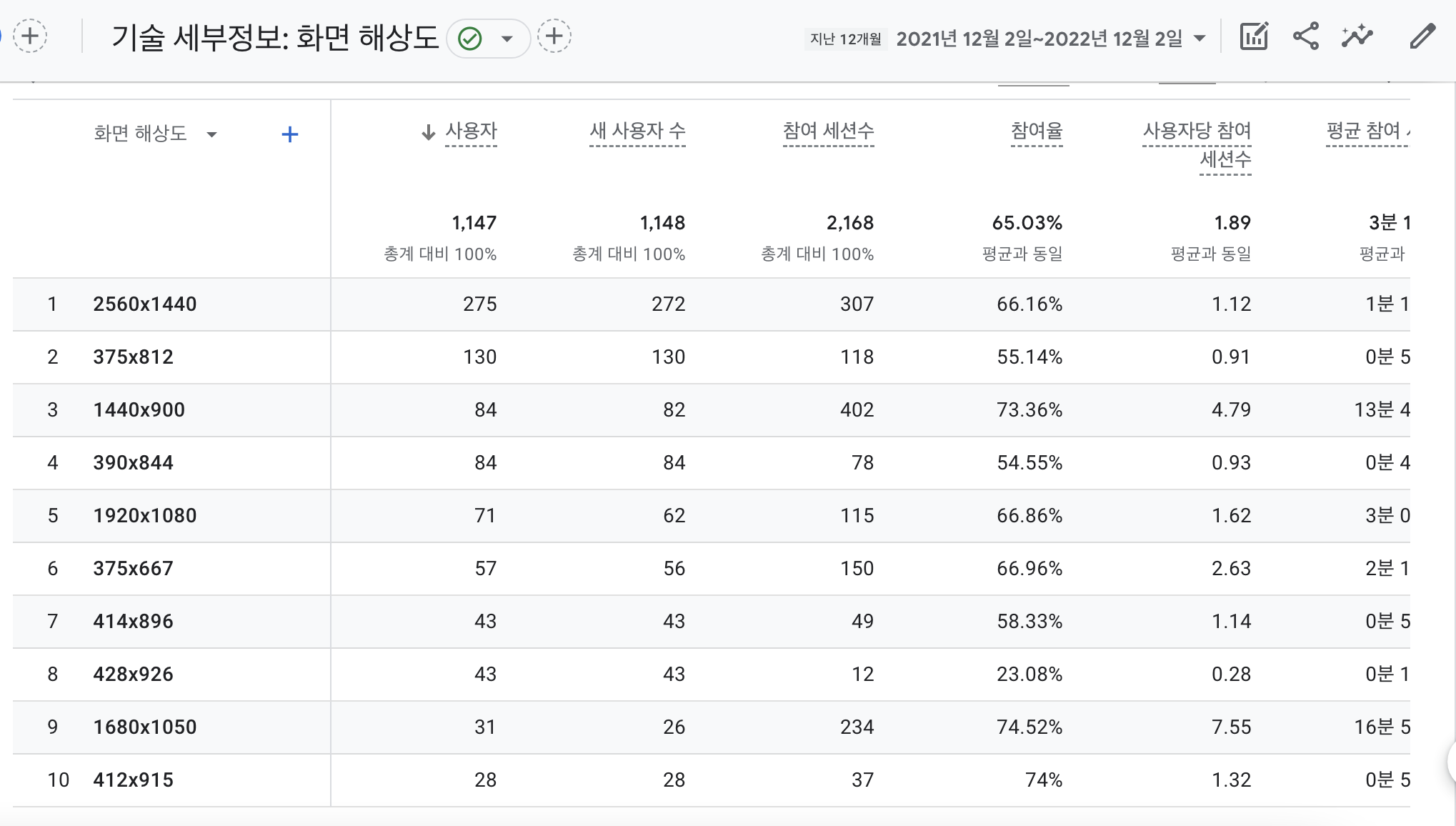
어떤 화면 크기까지 css 작업을 진행해야하는지 고민이 있었다. 팀원들에게 물어봤고, sujikim님께서 구글 애널리틱스 데이터를 보여주며 가로 넓기 375 사이즈까지 하는게 좋을 것 같다고 얘기해주셨다!!
역시... 수지킴님... 똑똑하시다... 사용자 데이터를 확인해 볼 생각을 못했다.

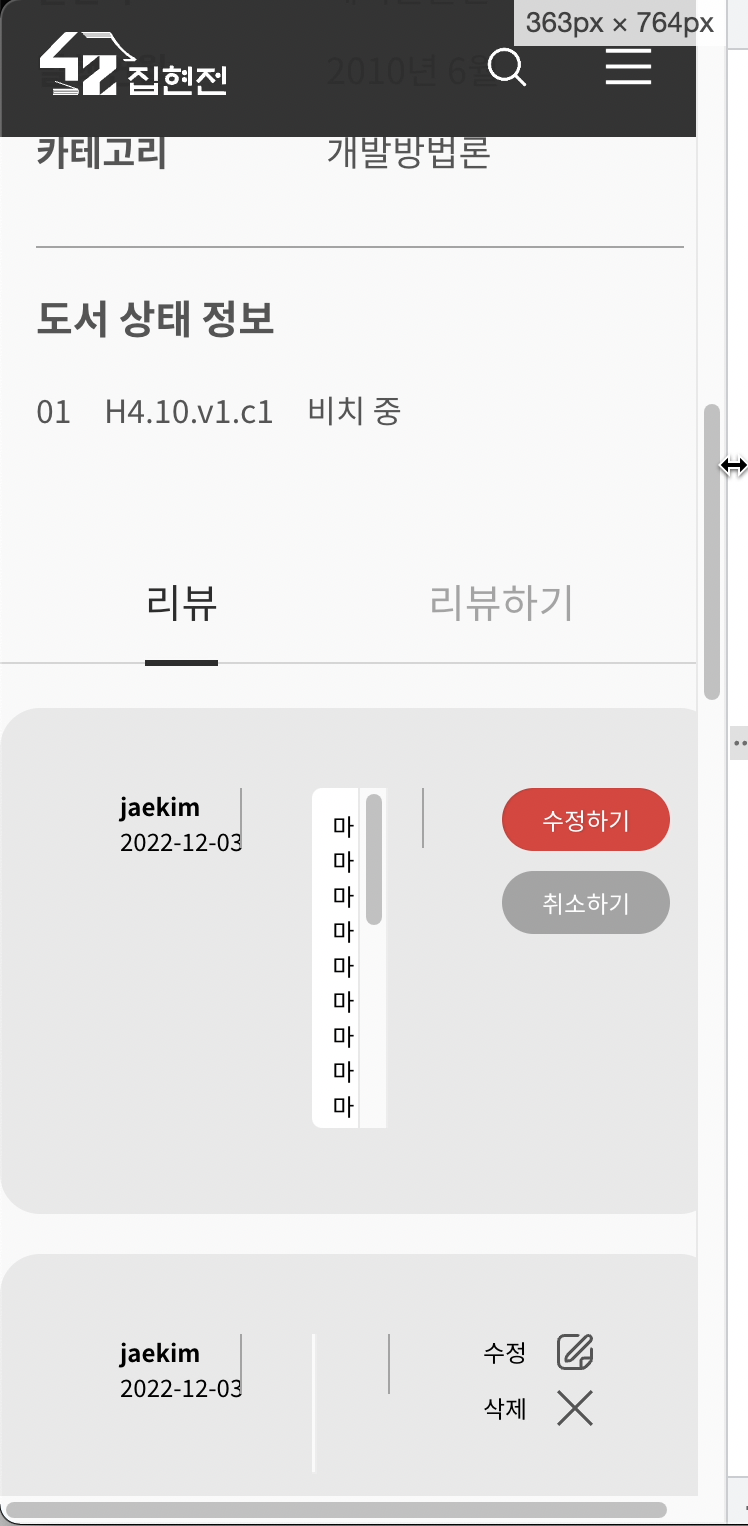
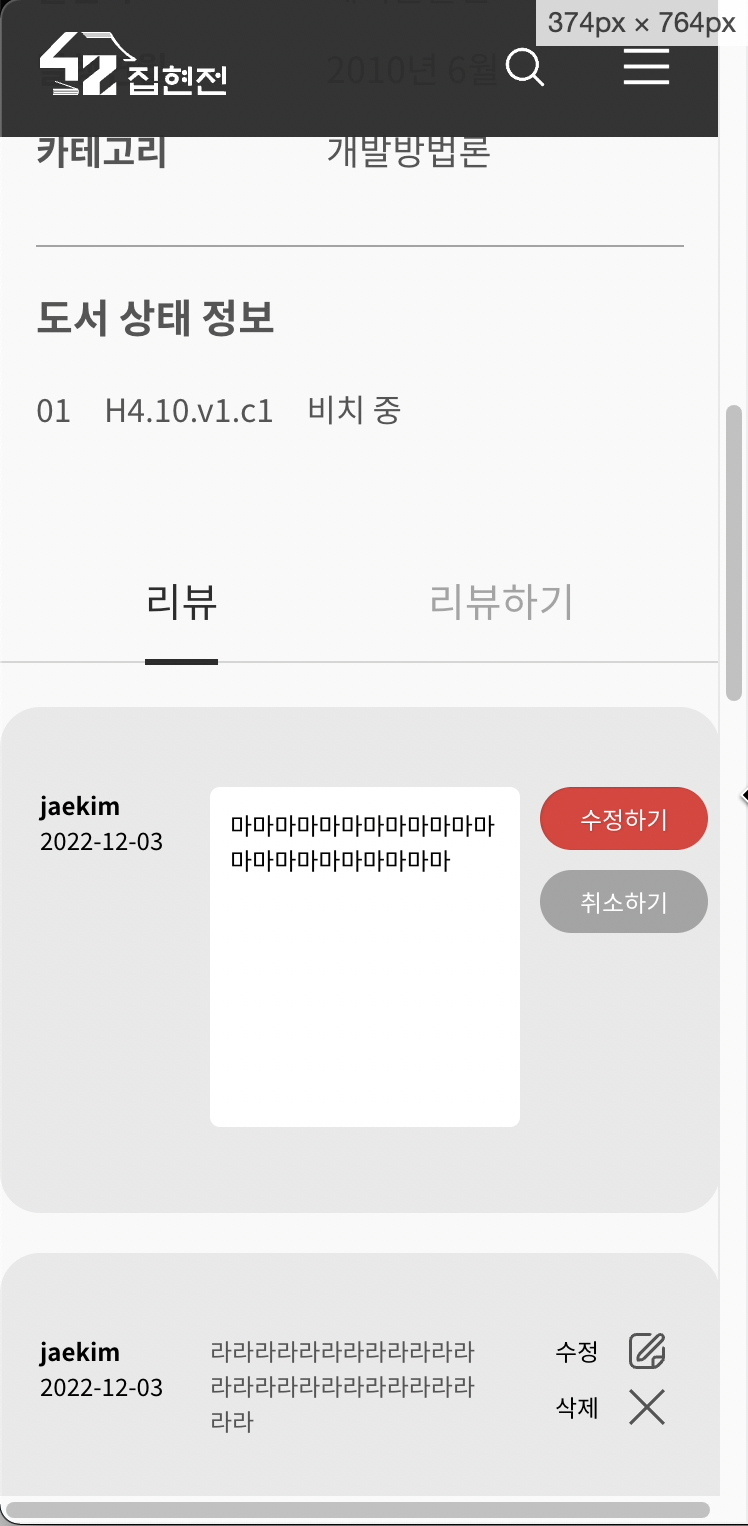
기존에 작업되어 있던 반응형은 다음과 같다.

보는 것과 같이 리뷰 컨텐츠가 있는 가운데가 사라진다. 어떻게 해결해야 할까?
반응형 css 하는 방법
아래처럼 @media screen 을 사용하면 된다. min-width와 max-width가 있는데, min-width: 768px 은 768px 이상일 때, max-width: 1200px 은 1200px 이하일 때를 의미한다.
@media screen and (min-width: 768px) and (max-width: 1200px) {
css 넣기
}- 참고했던 사이트
https://studiomeal.com/archives/1004
고민 및 수정
2가지 선택지가 있었다.
- 리뷰 박스에 수정하기과 취소하기 버튼이 있는데, 이 버튼들을 하단으로 옮기기
- 작성자, 버튼들의 간격 조정하기.
1번 방식을 먼저 시도했다. 부모 div 가 flex 로 되어있는 자식 div 들을 줄바꿈해야 했다. 방법을 찾아보니 flex-basis, flex-grow 등을 사용하는 옵션이 있었다. 하지만 수정했을 때 에러가 발생했고, 당장 고치기엔 시간이 오래걸릴고 비효율적일 것 같다는 생각이 들었다.
그래서 2번 방식을 이용하기로 했다.

또 다른 고민 및 해결
다음 날, 전체 개발 회의가 끝나고 프론트 회의에서 디자인 이야기를 했다. 아무래도 버튼으로인한 이질감이 있다는 의견이 많았다. 다시 보니, 버튼도 크고 리뷰를 수정할 공간과 리뷰를 볼 수 있는 공간이 부족하다는 생각이 들었다.
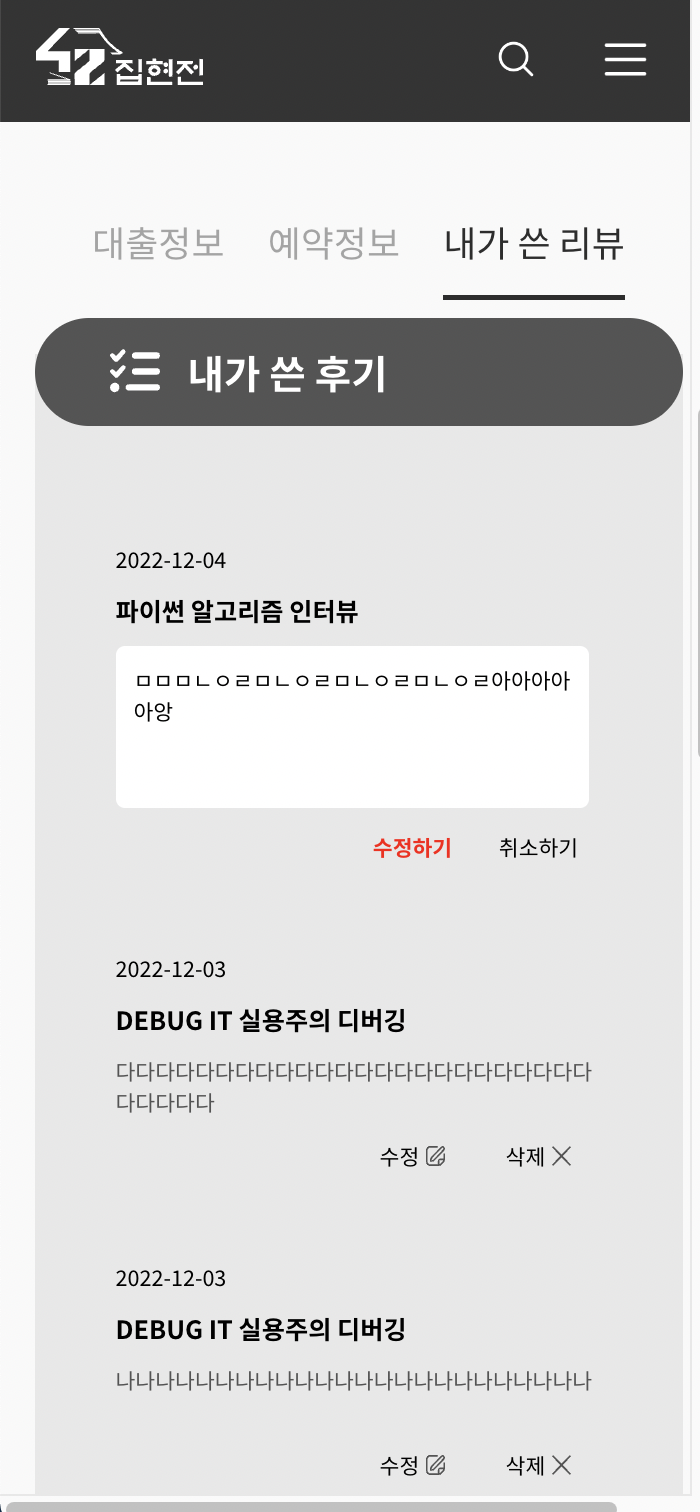
- 버튼은 일반 글씨로 바꿨다.
- 날짜와 리뷰 내용 그리고 버튼들을 세로로 배치했다. (
flex->block으로 수정함) - 버튼들은 가로로 변경했다.

생각
- 데이터 기반으로 무언가를 하는 건 중요한 것 같다. 어떤 문제에 부딛힌다면, 데이터를 찾아보자.
- 내 눈은 가끔 나를 속일 때가 있을 수 있다. 주변 사람들과 공유하자.
