SASS란?
프론트엔드에서 쓰는 CSS 역할을 하는 전처리 언어이다.
sass의 확장자 종류
.sass: sass의 코드만 사용할 때 이 확장자를 사용한다..scss: sass와 css의 코드를 둘 다 사용하고 싶을 때 이 확장자를 사용한다.
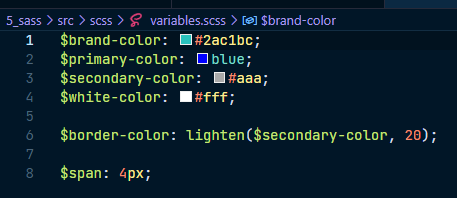
sass의 변수 정의

이렇게 변수 등을 할당해서 사용할 수 있다.
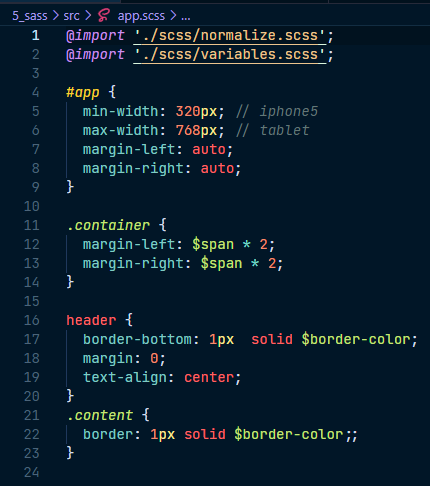
sass의 import

이렇게 다른 파일에서 작성한 scss를 임포트하는 것도 가능하다.
webpack.config.js에 sass 적용시키기
여기 공식문서에서 상세히 설명하고 있다.
sass-loader의 github 리포지토리에서도 잘 설명해주고 있다.
sass 설치하기
npm install sass sass-loader css-loader style-loader
webpack.config.js
module.exports = {
module: {
rules: [
/**
* TODO: SASS 코드를 사용할수 있겠끔 sass-loader를 구성하세요.
*/
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
}
],
}
};위와 같이 작성하면 된다.
로더의 실행 순서는 이전에 봤듯, 거꾸로이다
sass-loader: css파일을 sass파일로 만든다.css-loader: css로 변환된 sass를 로드한다.style-loader: 불러온 css를 CSSOM로 만들어준다.
그런데 위와 같이 작성하면 js에 css 내용이 들어가는데,
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
module: {
rules: [
/**
* TODO: SASS 코드를 사용할수 있겠끔 sass-loader를 구성하세요.
*/
{
test: /\.s[ac]ss$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
}
],
},
plugins: [
new MiniCssExtractPlugin({ filename: "[name].css" }),
],
};위와 같이 작성하면 따로 css파일이 빠지게도 만들 수 있다. 나중에 css가 커져서 로딩 시간이 길어진다면 고려해볼 수 있다.
