ESLint 개요
Lint란 옷에 일어난 보풀같은 것을 말한다.

위의 사진이 바로 Lint이다. 코드도 작성하다보면 작은 보푸라기들이 있을 수 있다. 그런 것들을 없앨 수 있게 도와주는 것이 ESLint이다.
ESLint가 필요한 상황
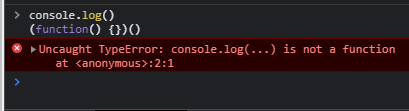
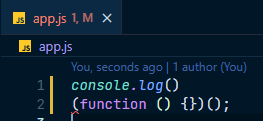
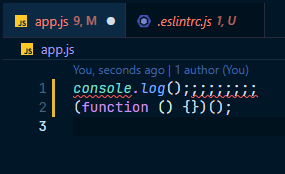
console.log()
(function() {})()위의 경우에 아마 사용자가 의도한 동작은 console.log()를 이용해 로그를 찍은 뒤에 (function() {})() 코드로 IIFE를 수행하려고 했을 것이다. 그런데 위 코드는 사용자가 처음 의도한대로 동작하지 않을 것이다.
잠시 개발자 도구를 켜서 위의 코드를 실행하면 결과는 아래와 같다.

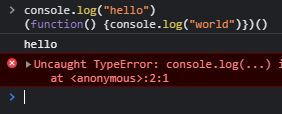
이유가 무엇일까? 바로 세미콜론의 부재 때문이다. console.log()(function(){})()로 이해해보면 이해가 조금 더 쉬울 것이다. console.log()를 수행한 반환값인 undefined에 뒤에 함수형태의 인자를 넣어 즉시 함수를 실행시키는 꼴이 되어버린다.
let a = console.log("abc"); // undefined
let b = a(function(){}); // a is not a function
let c = b(); // wtf위 코드와 같은 뜻이 되어버리는 것이다.
위와 같은 코드는 보통은 작성 시에는 잘 알지 못하고, 브라우저에서 실행시켰을 때 알게 된다. 이러한 에러를 작성 시에 미리 잡아줄 수 있게 도와주는 녀석이 바로 ESLint이다.
이전 에러 정상작동 시켜보기

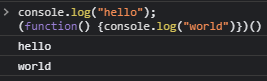
간단하게 세미콜론 하나만 추가하면 정상작동 한다.

잘 작동한다.
ESLint의 기본개념
ESLint는 ECMAScript 코드에서 문제점을 검사하고 에러가 발생하지 않는 더 나은 코드로 수정해주는 'Lint' 도구 중 하나이다. JSLint, JSHint라는 도구들이 이전에 있었고, 현재에 가장 많이 쓰이는 것은 ESLint이다.
ESLint의 검사항목
포맷팅: 일관된 코드 스타일을 유지하도록 도와준다. 팀 협업 시에 균일한 코드를 만들기 위해 필수적이며, 들여쓰기에서 공백의 개수, 한 라인에서 코드의 최대 길이, 매개변수가 1개일 때 괄호를 입력할지 말지 등 많은 것에 관여한다.코드 품질: 작성한 코드의 잠재적 오류, 버그를 예방하는 것을 도와준다. 사용하지 않는 변수 제거, 글로벌 스코프에 함부로 변수 추가하지 않기 등 일어날 수 있는 오류를 최대한 줄여준다.
ESLint 설치 방법
npm install eslintESLint 사용해보기
app.js 작성 및 eslint 실행

app.js에 에러가 날만한 코드를 작성해보고 eslint를 돌려보면...
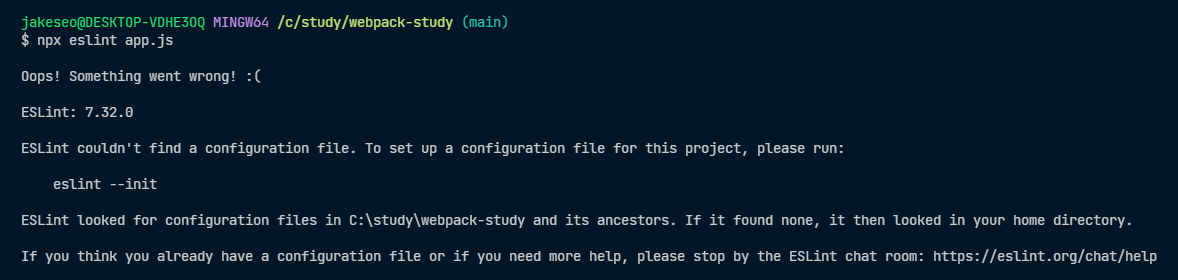
npx eslint app.js
설정파일이 없다는 에러가 나온다.
eslintrc.js 작성하기
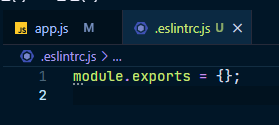
설정파일이 없다고 하니 설정파일을 작성해보자.

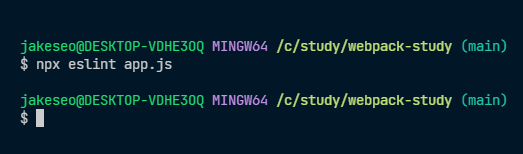
.eslintrc.js 파일을 생성하고 다시 npx eslint app.js를 입력해보면 결과는 다음과 같다.

이제는 에러는 안나는데 아무런 반응이 없다.
eslint의 규칙(rules)
ESLint의 설정파일에는 rules가 필수적으로 들어가야 한다. rules에 따라 코드를 검증해주기 때문이다. ESLint Rules 공식문서에서 다양한 규칙들을 확인해볼 수 있다.
eslintrc.js에 no-unexpected-multiline 규칙 넣기
eslintrc.js 파일을 다음과 같이 수정해보자.
module.exports = {
rules: {
"no-unexpected-multiline": "error",
},
};이제 no-unexpected-multiline의 규칙에 위반하는 코드가 있으면 그 코드를 에러로 취급할 것이다.
no-unexpected-multiline 규칙 적용 확인해보기

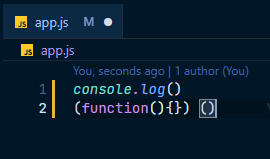
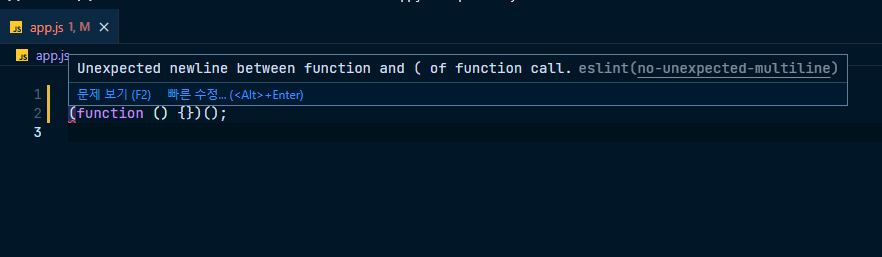
위와 같이 벌써 eslint 실행도 전에 자동 검증이 되어 이전에 작성해두었던 app.js 파일의 이름이 빨간색으로 변하고 에러가 나있다. 에러의 사유를 확인해보자.

no-unexpected-multiline이라는 에러 사유가 잘 보인다.
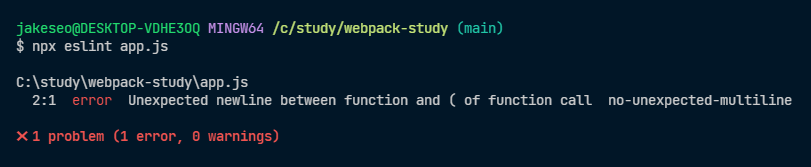
eslint 명령어 실행해보기

명령어를 실행했을 때도 에러라고 잘 짚어준다.
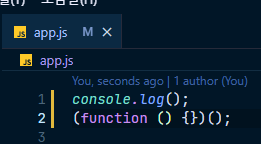
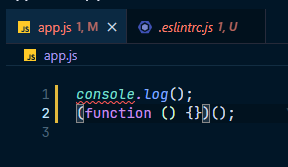
규칙 어기지 않게 코드 수정해보기

위와 같이 세미콜론을 붙이니 에러가 나지 않는 검증된 코드가 되었다.
no-extra-semi 규칙 적용해보기
no-extra-semi는 이름 그대로 추가적인 세미콜론이 있을 때 그것을 잡아내는 것이다. eslintrc.js 파일을 아래와 같이 수정해보자.
module.exports = {
rules: {
"no-unexpected-multiline": "error",
"no-extra-semi": "error"
},
};
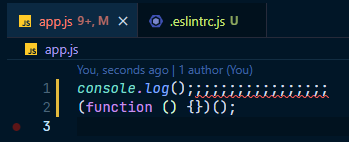
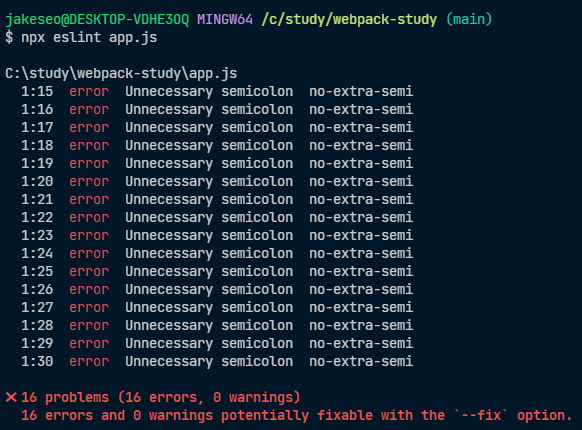
이렇게 추가적인 세미콜론을 넣었을 때 에러가 난다.
eslint의 --fix 옵션 이용해보기

이번에는 npx eslint app.js를 입력했을 때 이 에러는 --fix로 잠재적으로 고칠 수 있다고 나온다.
npx eslint --fix app.js 명령어를 입력하면,

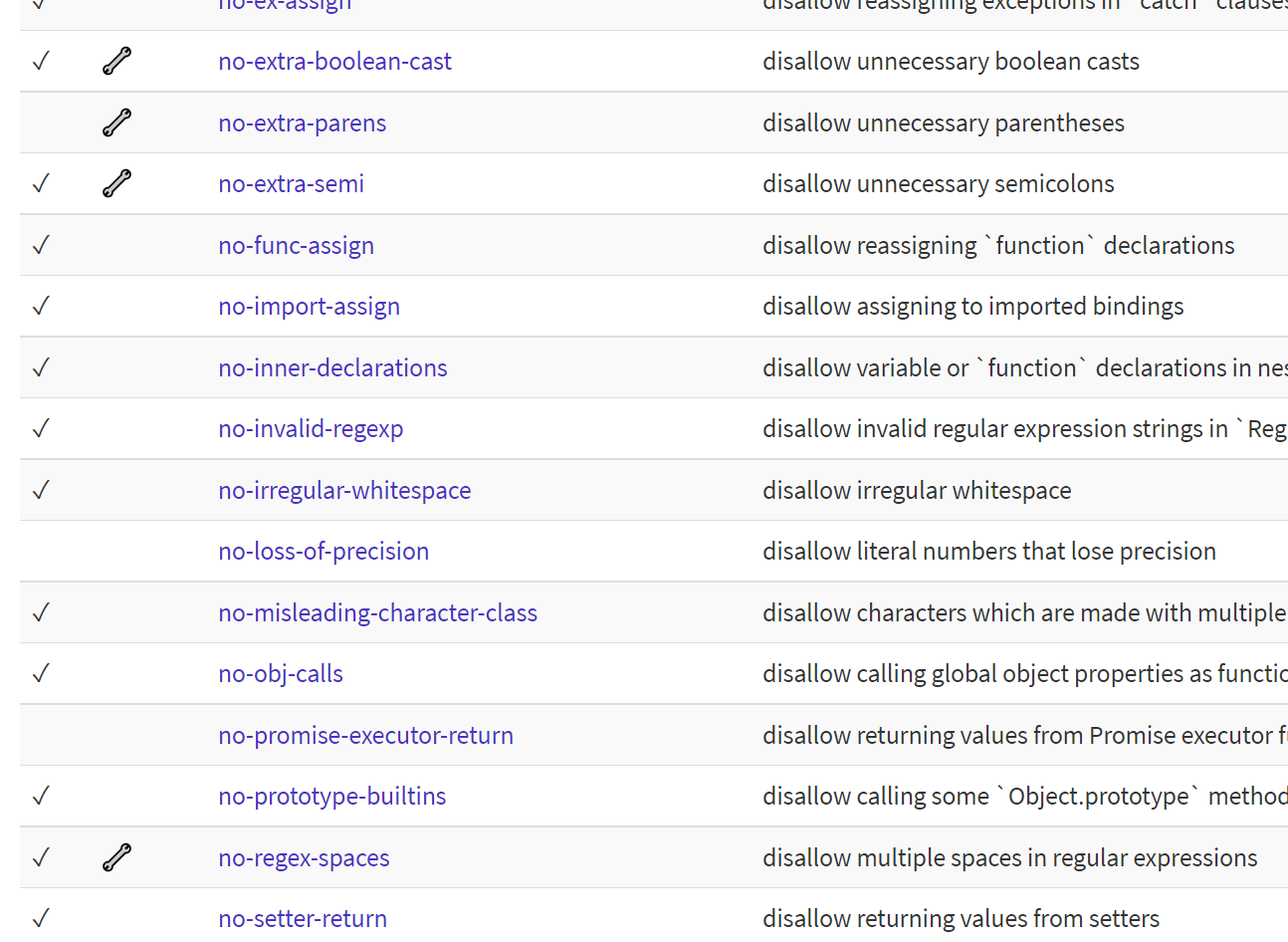
내가 직접 타이핑해서 고치지 않았는데, 에러가 고쳐져있다. 그렇다면 어떤 것은 자동으로 수정할 수 있는 에러인지는 어떻게 알까?
eslint 공식문서에서 렌치모양 그림이 있으면 자동으로 수정할 수 있는 에러임을 알 수 있다.

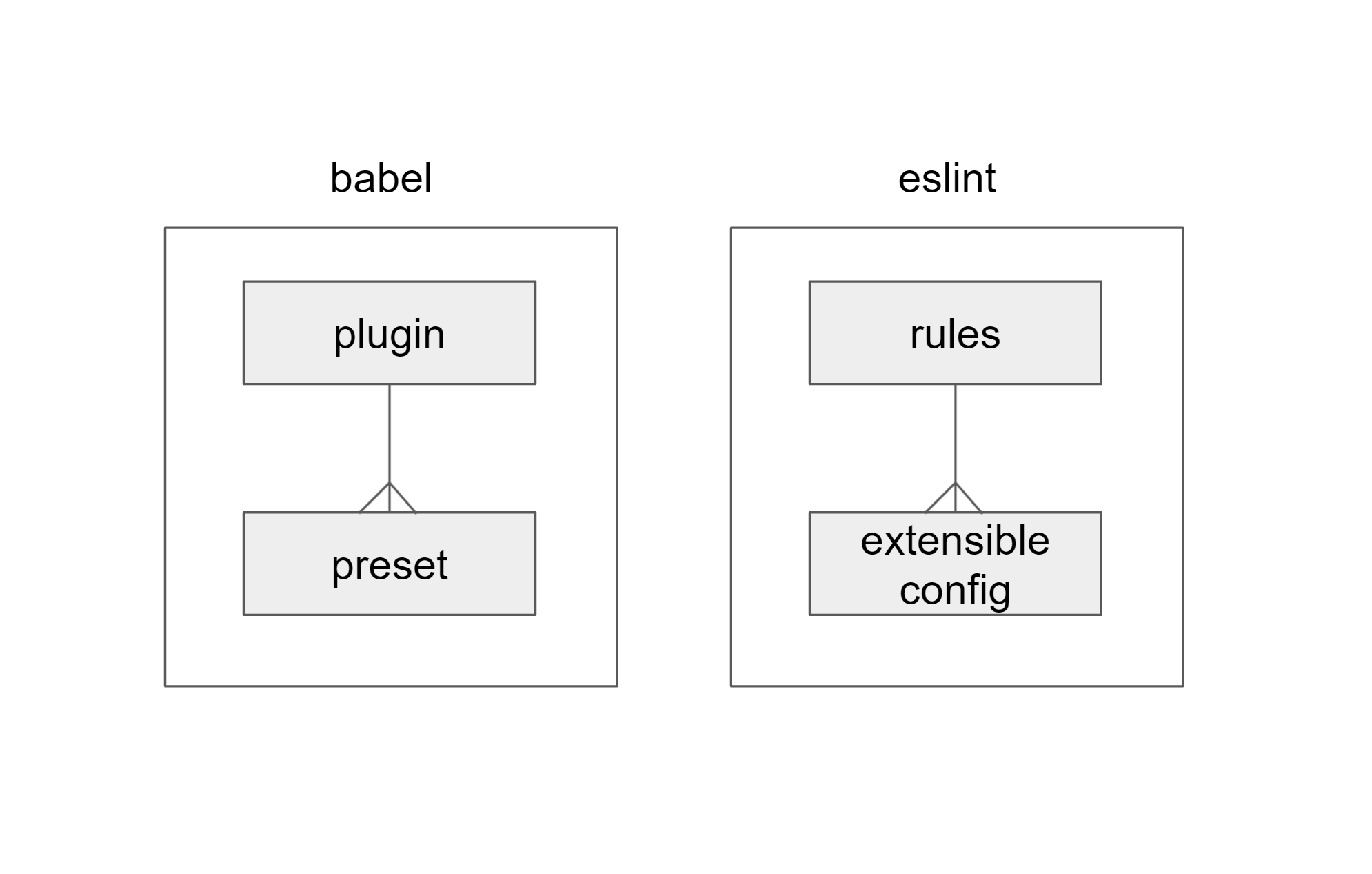
eslint 규칙의 묶음 Extensible Config

이전에 babel을 배웠을 때, preset이 plugin의 모음집이었다면, eslint에서 extensible config는 rules의 모음집이다.
eslint:recommended 적용해보기
eslint.config.js에 아래와 같은 내용을 적용하면 eslint에서 권장되는(recommened) 설정을 한번에 묶어서 적용할 수 있다.
module.exports = {
extends: [
"eslint:recommended"
]
// rules: {
// "no-unexpected-multiline": "error",
// "no-extra-semi": "error"
// },
};
eslint권장 스타일인eslint:recommended외에도airbnb,standard등 많은 스타일 가이드 옵션이 있다.
적용 확인해보기

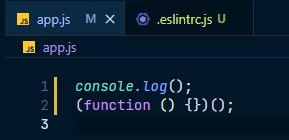
아까와 같이 세미콜론을 마구 붙였다.

npx eslint app.js --fix 옵션으로 실행한 결과 세미콜론이 사라졌다.
eslint env 적용해보기
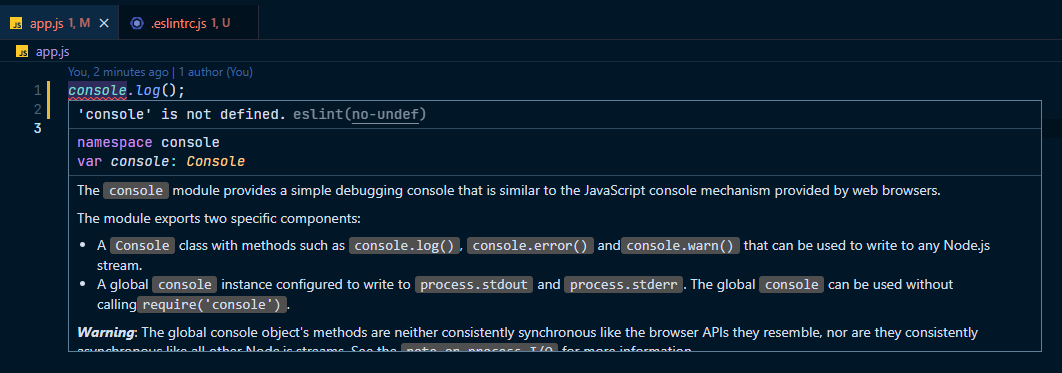
이전의 eslint 에러 살펴보기

--fix 옵션으로 세미콜론은 자동 수정이 되었는데, 여전히 에러가 남아있다. 왜일까? 바로 자바스크립트가 어떤 환경에서 작동하는지에 대해 eslint에 environment 정보를 주지 않았기 때문이다.
eslint의 environment란?
eslint env란, 해당 js 파일이 어떤 환경에서 돌아가는지에 대해 정의할 수 있는 옵션이다. 요즘 자바스크립트는 브라우저에서도 돌아갈 수 있고, node js 환경에서도 돌아갈 수 있다.
또, 이전에 배웠듯 다른 모듈을 가져올 때 import라는 amd 방식을 사용할 수도 있고, require()라는 commonjs 방식을 사용할 수도 있다.
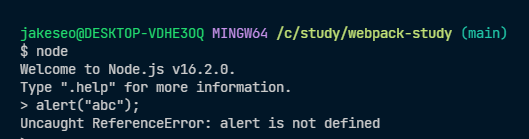
브라우저 환경에서 돌아가는 자바스크립트에서 alert() 함수를 사용하는 경우에는 당연히 잘 작동하겠지만, nodejs 환경에서 돌아가는 자바스크립트에서 alert() 함수를 사용하는 경우에는 제대로 작동하지 않는다.

위는 nodejs 환경에서 alert() 함수를 작성해본 결과이다.
environment 적용하기
module.exports = {
extends: [
"eslint:recommended"
],
env: {
browser: true,
es2021: true,
node: true,
amd: true
}
// rules: {
// "no-unexpected-multiline": "error",
// "no-extra-semi": "error"
// },
};위와 같이 env 속성에 browser에서 작동하며, node에서도 작동하고, 모듈로 amd도 쓸 수 있으며 es2021 문법도 가능하다. 는 등의 정보를 줄 수 있다.
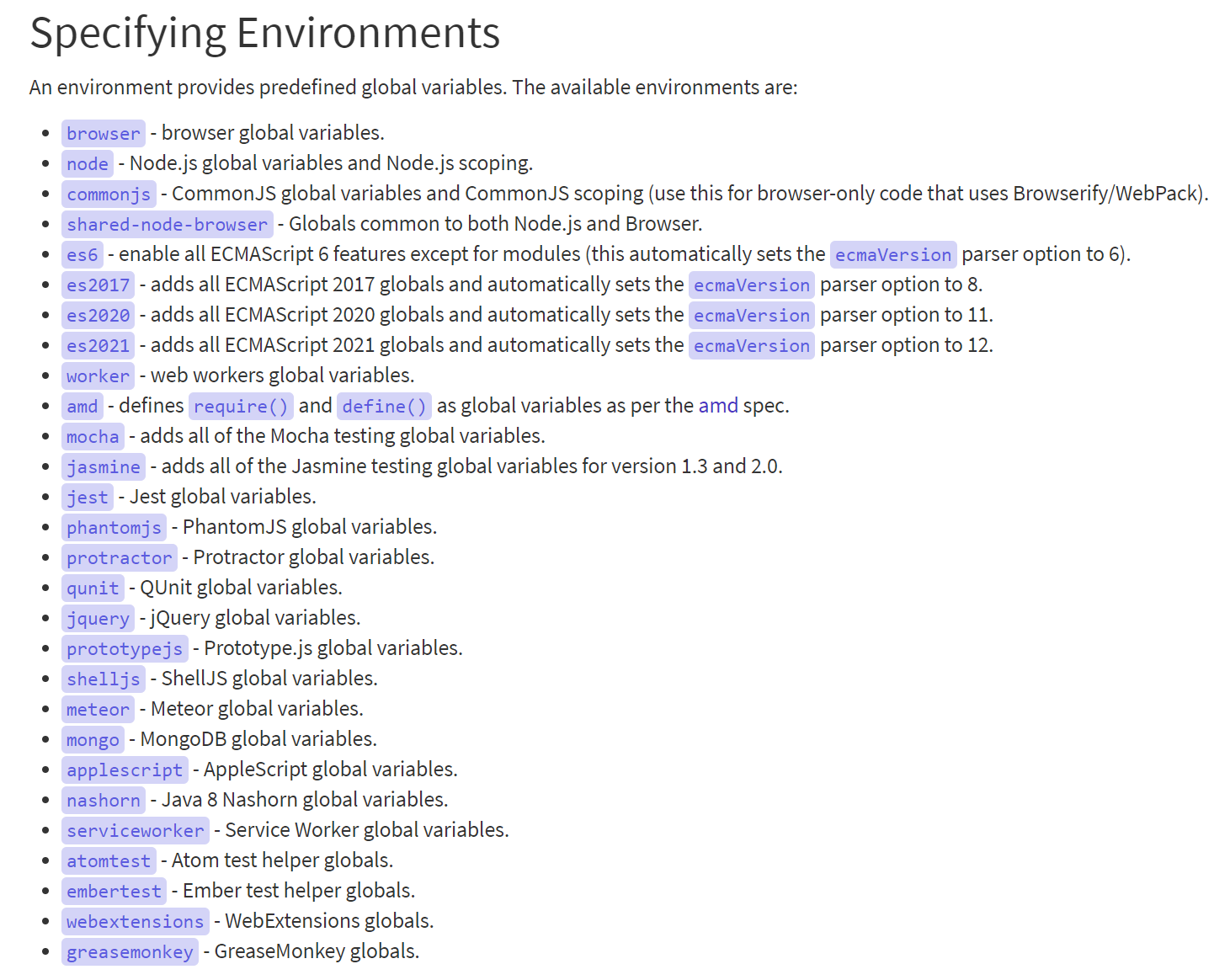
environment에 적용 가능한 모든 옵션은 여기 공식문서 environment 정보에서 볼 수 있다.

자바스크립트를 실행 가능한 환경만해도 이렇게 많다.
init 명령어를 통해 eslint 파일 생성하기
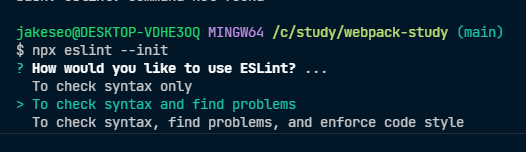
사실 eslintrc와 같은 설정파일은 보통 npx eslint --init과 같은 명령어로 편리하게 생성하는 경우가 대부분이다.

위와 같이 대화형으로 생성할 수 있다.
- 문법에만 사용
- 문법 + 문제 찾기
- 문법 + 문제 찾기 + 스타일까지 강제로 적용
등 편리하게 내가 사용하는 환경에 대해 알려주면 된다.

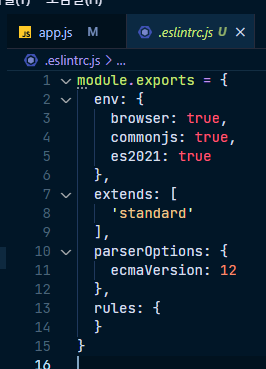
위와 같이 내가 선택한 옵션에 따라서 자동으로 eslintrc.js가 생성된다.
eslint 자동화하기
package.json에 아래와 같이 eslint --fix ./src와 같은 명령어를 등록해놓으면, 자동으로 eslint가 소스코드를 깔끔하게 만들어준다.
"scripts": {
"build": "webpack --progress",
"lint": "eslint --fix ./src"
},