
Cascading
수많은 스타일 요소 중 어떤 스타일을 브라우저에 그릴지 결정해주는 CSS 우선순위 적용 원리
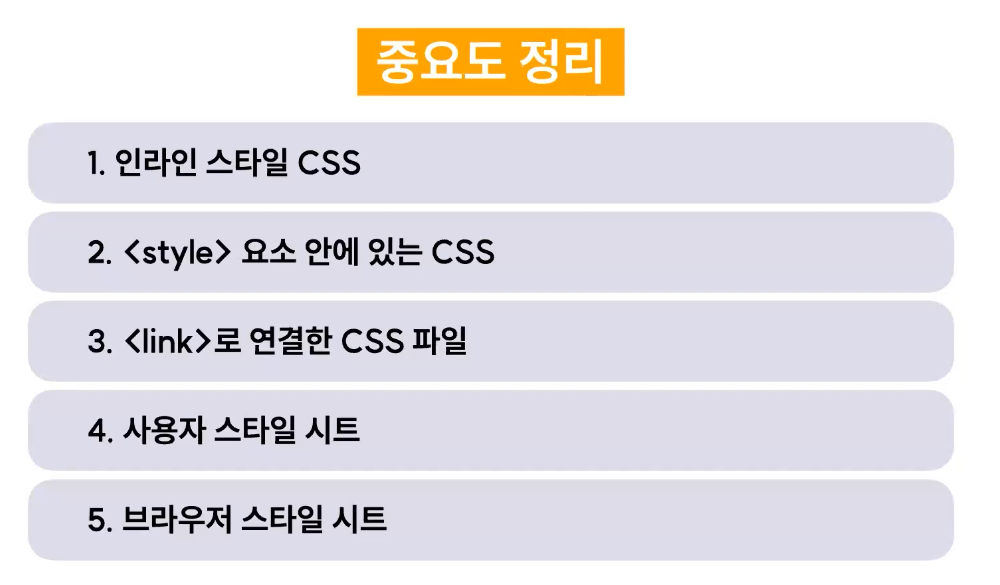
1. 중요도
CSS가 선언된 위치에 따라 우선순위가 결정된다.
브라우저 스타일 시트: 브라우저에 default로 내장된 값
사용자 스타일 시트: 사용자 폰트 지정, 고대비 모드 사용 등
개발자 스타일 시트: 해당 웹페이지의 개발자가 만들어 넣은 스타일 시트

2. 구체성(명시도)
선택할 대상을 구체적으로 특정할수록 명시도가 높아진다.
명시도가 높아지면 우선순위도 함께 높아진다.
 des. (class 중복 가능 < id 고유)
des. (class 중복 가능 < id 고유)
<body>
<div class="text-class" id="text-id">
텍스트입니다.
</div>
</body>* {
color: red;
}
div {
color: yellow;
}
.text-class {
color : blue;
}
#text-id {
color :violet;
}// violet 적용
❗️ 만일 명시도(구체성)를 강제로 끌어올리고 싶다면?
!important라는 명령어를 이용하는 방법이 있습니다.
해당 명령어는 모든 조건을 무시하고 강제로 명시도를 최상위로 끌어올려줍니다.
우선순위가 가장 낮았던 전체 선택자 속성값에 해당 명령어를 주게 되면, 전체 선택자의 속성이 적용됩니다.
하지만 높은 우선순위를 갖고 있는 만큼 주의를 기울여 사용해야 합니다.
자칫 잘못 사용하면 해당 소스코드 전체의 우선순위를 꼬아버릴 수 있기 때문입니다.
3. 선언 순서
만일 명시도가 동일한 여러개의 선언이 중첩 되어 있을 경우 나중에 선언한 스타일이 우선 적용됩니다.
#text-id {
color :red;
}
#text-id {
color :green;
}
#text-id {
color :blue;
}
// blue 적용
