요소의 배경을 지정하는 CSS 속성
background-color
요소의 배경에 색상을 지정합니다.
background-image

❗️ 이미지 중첩하기
background-image: url("이미지 경로") , url("이미지 경로2")
이렇게 background-image를 여러개 지정하게 되면 앞에 있는 것이 가장 위에 깔리고, 뒤에 있는 것이 아래에 깔리게 됩니다.
❗️ 그라데이션 배경 만들기
background-image: liner-gradient(방향, 시작색상, 종료 색상)
그라데이션 방향 (to top, to bottom, to left, to right)
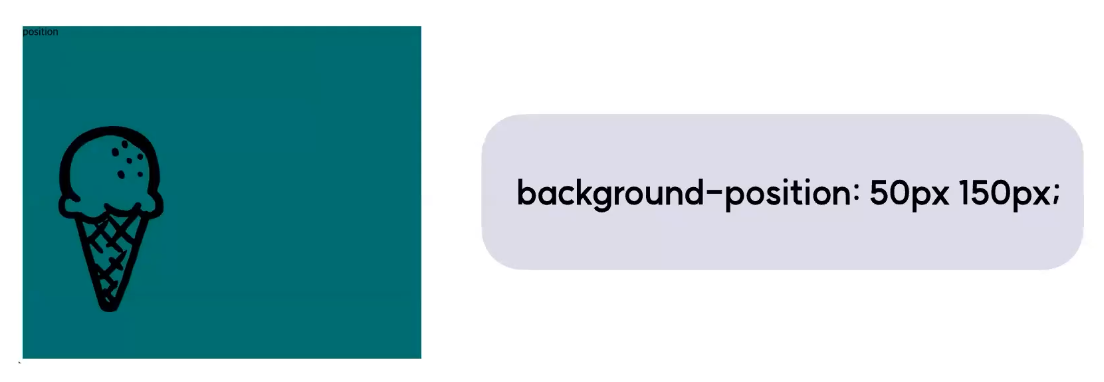
background-position
요소의 배경 이미지의 위치를 지정
/* 다섯가지 키워드를 조합해서 위치를 지정합니다 */
background-position: center;
background-position: top right;
background-position: left;
background-position: bottom center;/* x축과 y축 수치 직접입력 */ background-position: 50px 24px; (각각 x축 y축)
background-repeat
요소의 배경 이미지의 반복 여부와 반복 방향을 지정합니다.
background-repeat: no-repeat | repeat | repeat-x | repeat-y
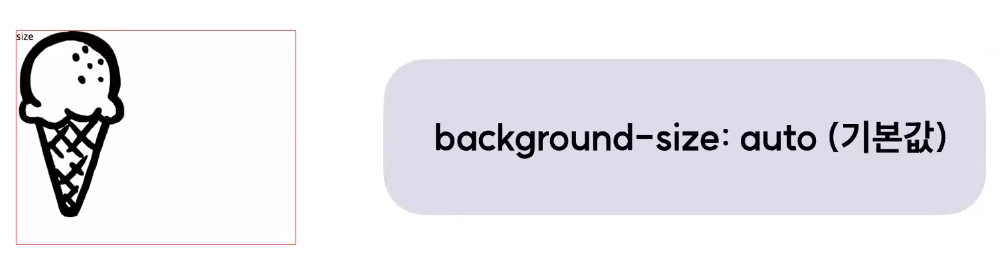
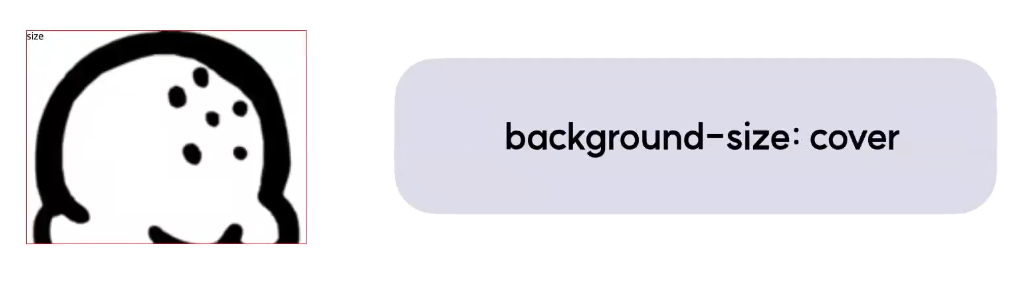
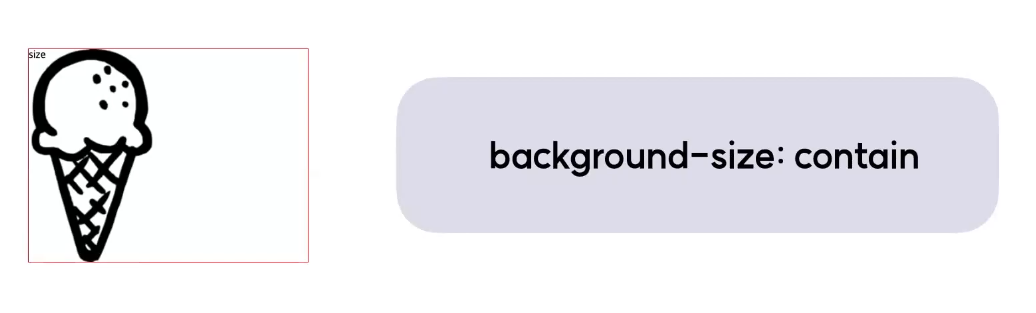
background-size
요소의 배경 이미지의 크기를 지정합니다.
background-size: auto(이미지 기본 사이즈) | cover(빈 틈 없이 꽉) | contain(이미지 전체가 보이는 것이 중요할 때)



/* 직접 픽셀을 정해줄 수도 있습니다. */
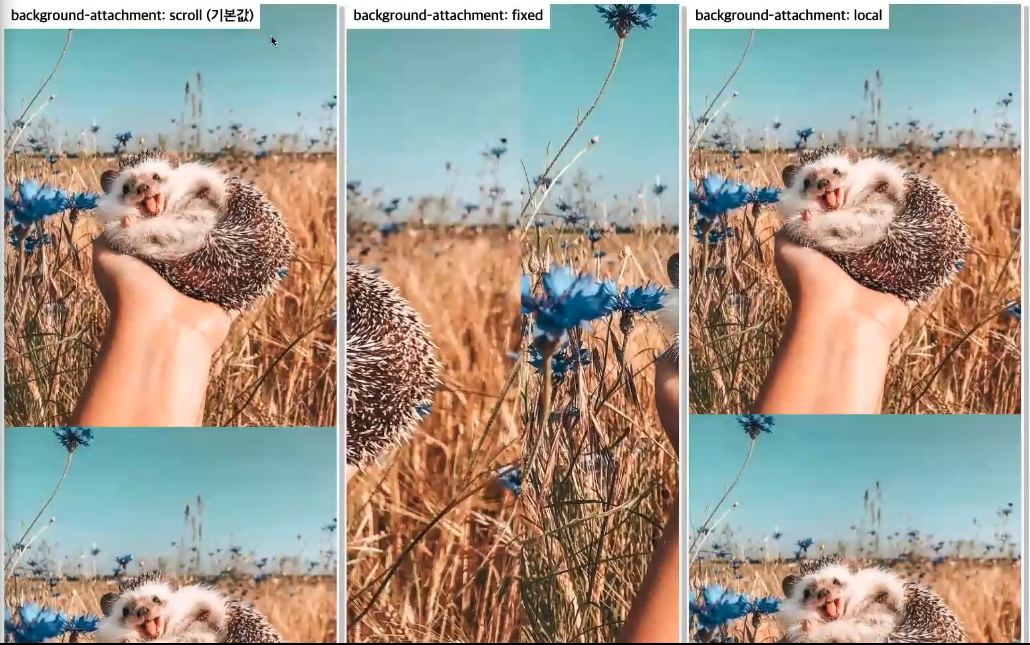
background-size: 200px 120pxbackground-attachment
요소의 배경 이미지의 스크롤 여부를 지정합니다.


background 단축 속성
단축 속성은 순서, 양식이 중요
background: color | image | repeat | position/size | attachment
object-fit
image나 video 등 추가했을 때
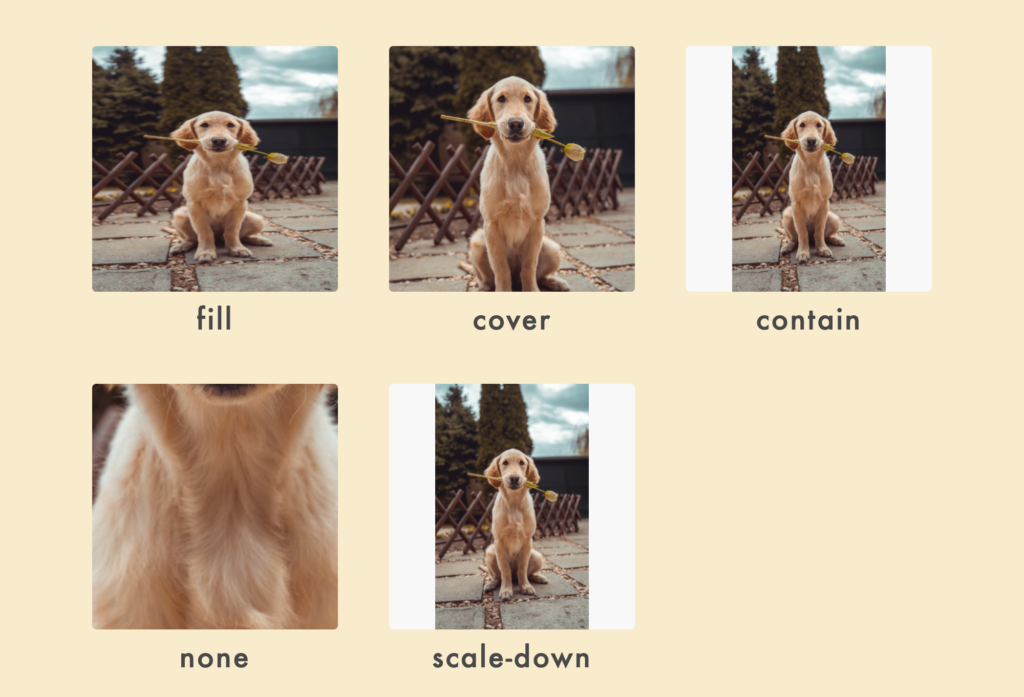
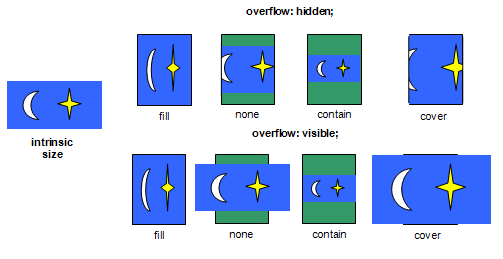
object-fit : cover / fill(기본값) / contain(이미지 전체가 보임) / none(이미지 원본 사이즈 그대로)


fill
전체 화면을 늘리거나 눌러 상자를 채움.
contain
원본 이미지의 가로/세로 비율 유지한 채 줄어듦.
cover
상자를 다 채울만큼 가로/세로 비율 유지한 채 키운 후, 양쪽을 자름.
none
원래 크기 유지한 채, 양쪽을 자름.
scale-down
none과 contain 중 크기가 더 작은 값 자동 선택.
initial
이 속성의 기본값 선택.
inherit
부모요소의 속성값 상속.

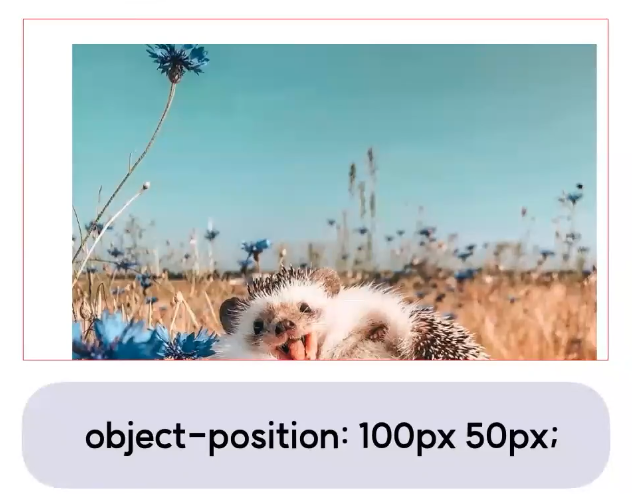
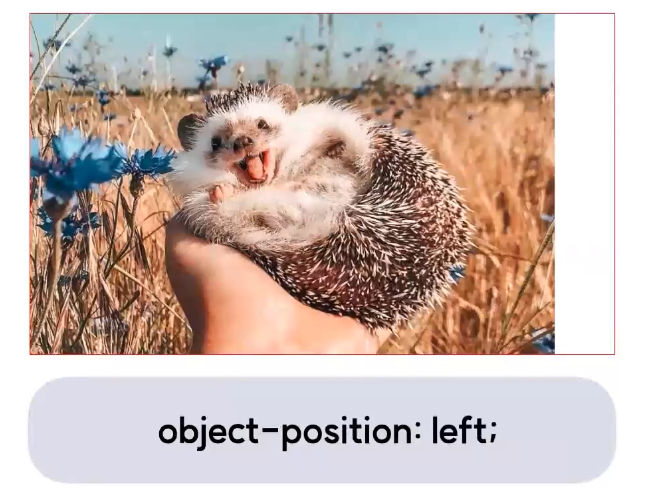
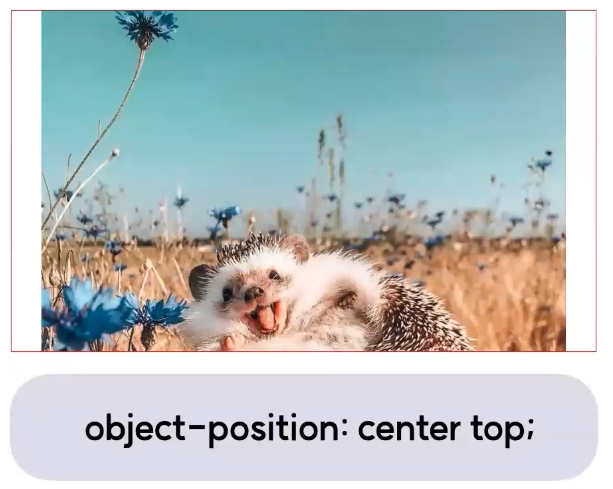
object-position
<img>나<video>등 대체요소의 콘텐츠 정렬 방식을 지정합니다.