Selector(선택자)
1. tag selector
선택자가 들어가는 위치에 태그 이름을 직접 입력
tag {
property: value
}2. id selector
태그에 id 부여(고유)
#id {
property: value
}3. class selector
id와 다르게 클래스는 여러 개의 요소에 중복 지정 가능
.class {
property: value
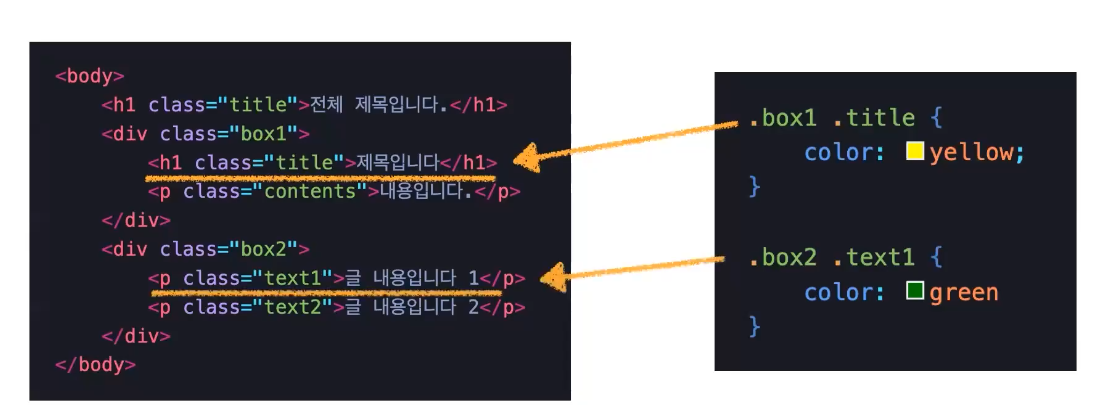
}4. 자손 선택자
// 반드시 한 칸의 공백을 띄워야 함!
.parent .child {
property: value
}
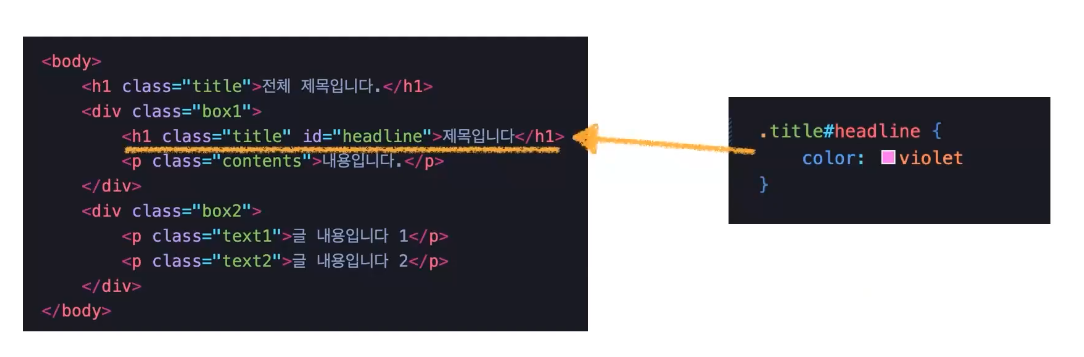
5. 다중 선택자
같은 클래스를 가지는 여러 요소 중 특정 요소만 선택하고 싶을 때
자손 관계가 불명확해서 선택하기 어려울 때
id를 추가로 넣어주는 방법, 여러 개의 class 중첩 적용, 태그 선택자 혼용 사용 가능
//공백 없이 다 붙여 쓰기
.class#id {
property: value
}
기본 선택자(Selector)
1. 전체 선택자 : HTML의 모든 요소 선택
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}2. 그룹 선택자 : 여러 선택자를 동시에 선택 (중복된 속성 줄 때)
h2, p, div {
color: blue;
}3. 가상 클래스 선택자 : 실제로 html 요소를 수정하지 않고, css만으로 가상 요소를 추가해 선택할 수 있다.
선택자 뒤에 :가상 이벤트 를 붙이면 특정 이벤트마다 적용 할 스타일을 설정 할 수 있으며, 이를 가상 클래스라 합니다. (종류 많음)
선택자:가상 클래스 {
property: value
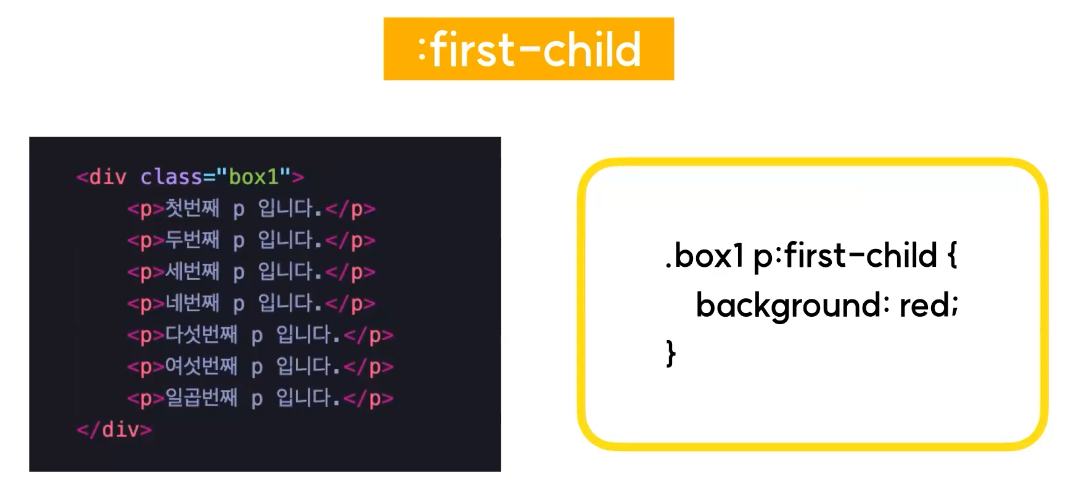
}:first-child: 첫번째 자식

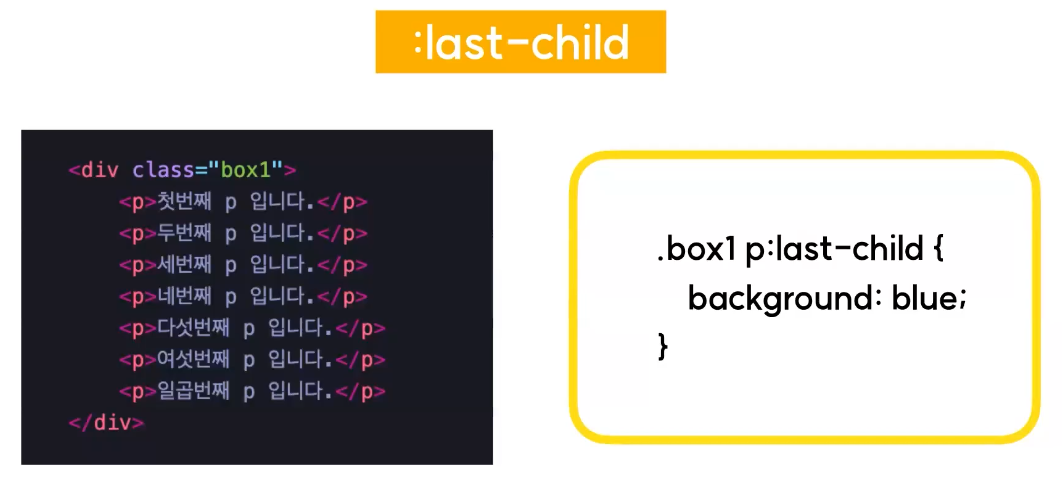
:last-child: 마지막 자식

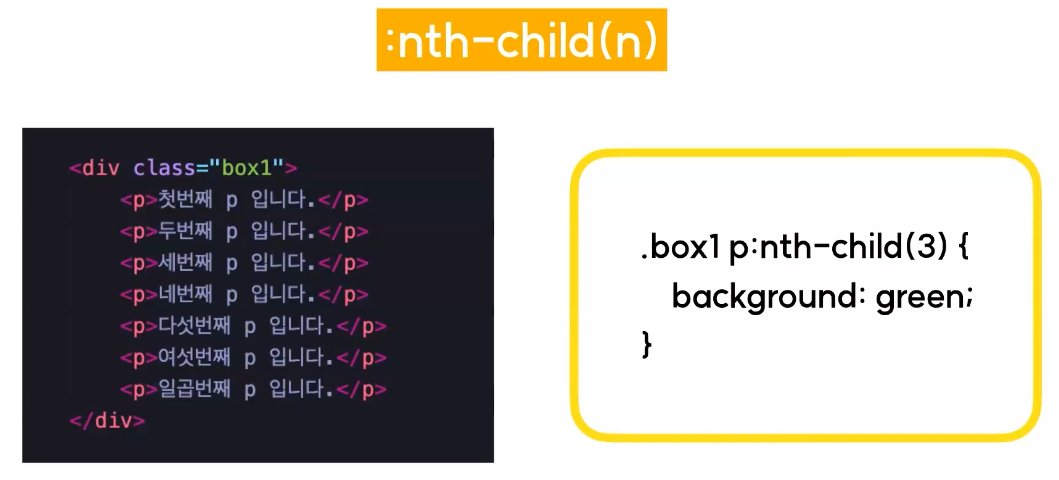
:nth-child(n): 정확하게 몇 번째 자식 지정

//홀수 번째
.box1 p:nth-child(2n-1) {
background: yellow;
}:hover: 마우스를 요소에 올렸을 때
.class:hover {
background-color: blue;
cursor: pointer;
}
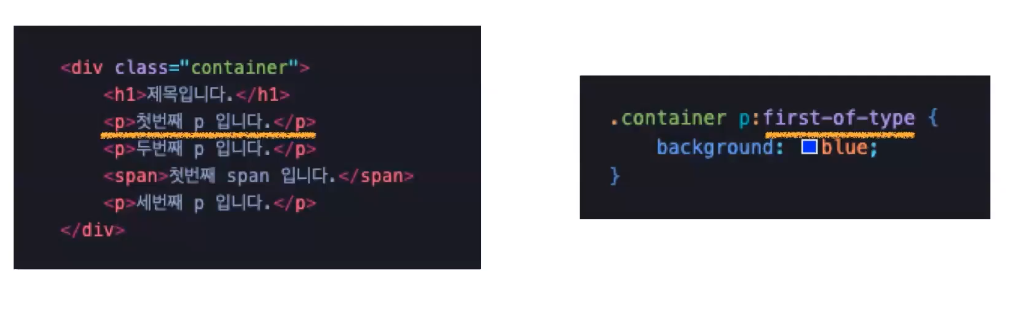
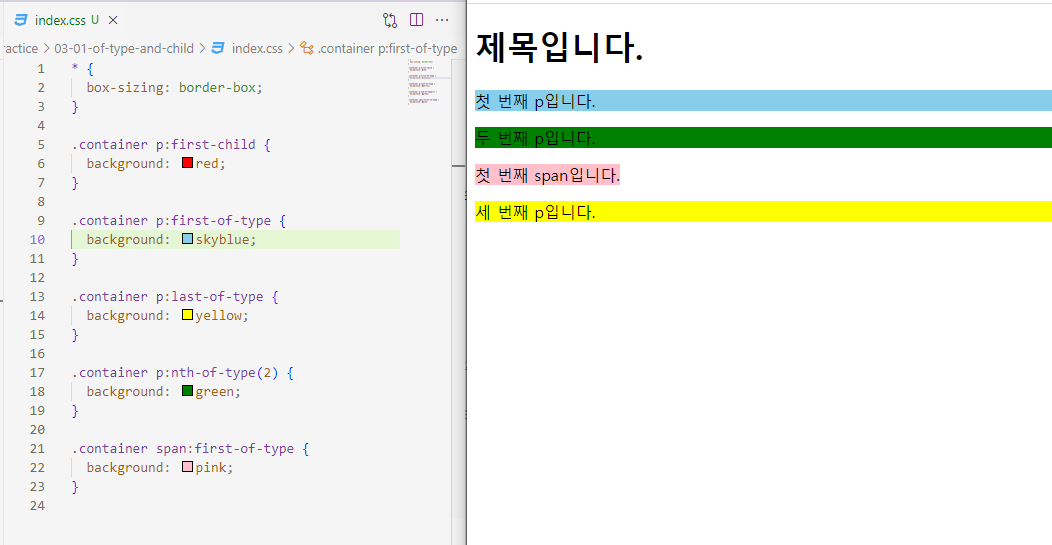
:first-child 와 비슷해 보이지만 약간 다른 선택자 입니다.:first-of-type
형제 요소 중 자신의 유형과 일치하는 첫 번째 요소를 선택
즉, first-child는 모든 형제 요소중 첫 요소라면 first-of-type은 지정해서 선택한 것과 일치하는 형제 요소 중 첫 요소입니다.
ex)
.container p:first-child {
background: red;
}
//적용 안 됨 (형제 요소들 중 first-child인 동시에 p태그인 요소가 없기 때문)

활성화된 요소를 선택하는 가상 클래스 선택자입니다.:active
❗️활성화된 요소란?
버튼 등을 눌러서 떼는 순간까지 등, 요소의 동작이 활성화되어 있는 상태
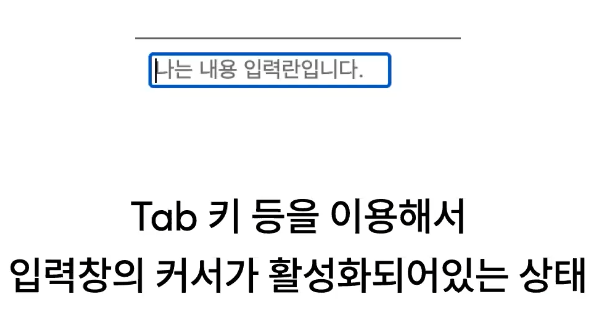
:focusfocus를 받고있는 입력창들의 요소를 선택하는 가상 클래스 선택자입니다.
❗️focus를 받고 있는 요소란 입력창의 커서가 활성화 되어있는 요소를 뜻합니다.
:visited사용자가 방문한 적 있는 링크를 선택하는가상 클래스 선택자입니다.
❗️ 방문한 적 있는 링크는 말 그대로 링크를 눌러 해당 경로를 방문한 기록이 브라우저 상에 남아 있는 링크를 말합니다.
방문한 적이 있을 경우에는 기본적으로 보라색으로 표시합니다.
가상 요소 선택자
실제로 html 요소를 수정하지 않고, css만으로 가상 요소를 추가해 조작할 수 있음
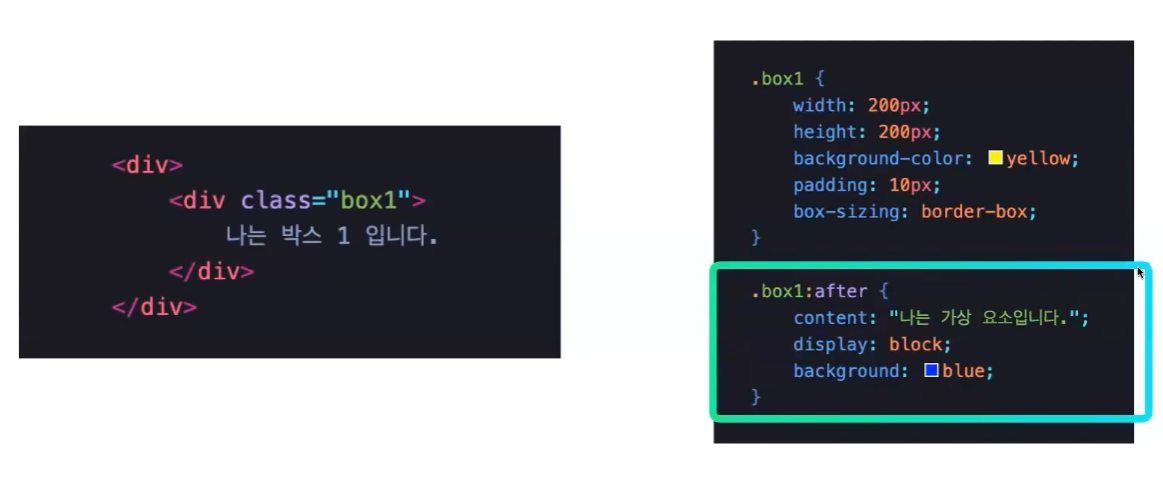
:before
:after

가상 요소란, 말 그대로 ‘가상으로’ 만들어준 요소이기 때문에 본질적으로 html상에는 존재하지 않습니다.
따라서 content 속성을 이용해서 인위적으로 요소 내에 들어갈 내용(content)를 작성해주어야 합니다.
content 속성이 없으면 해당 가상요소는 화면에 그려지지 않습니다.
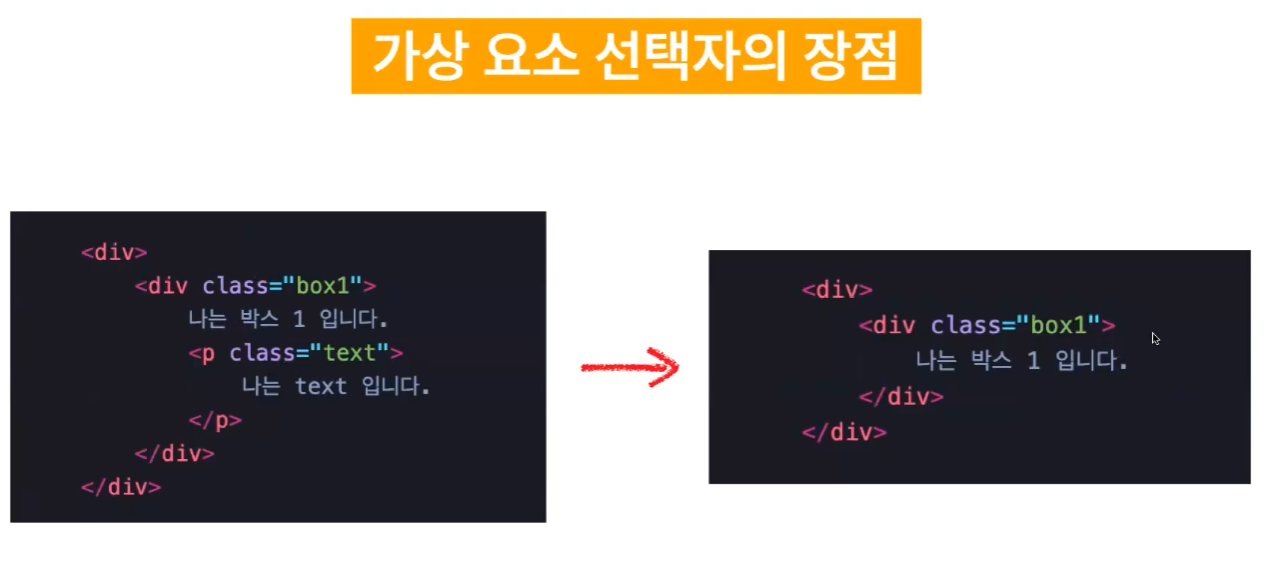
 구조가 훨씬 간단해짐
구조가 훨씬 간단해짐
중요한 내용이 아니거나 의미상 역할 없이 디자인적인 이유로 들어가는 경우 HTML 태그를 따로 추가하지 않고 가상 요소 선택자를 이용해도 좋음
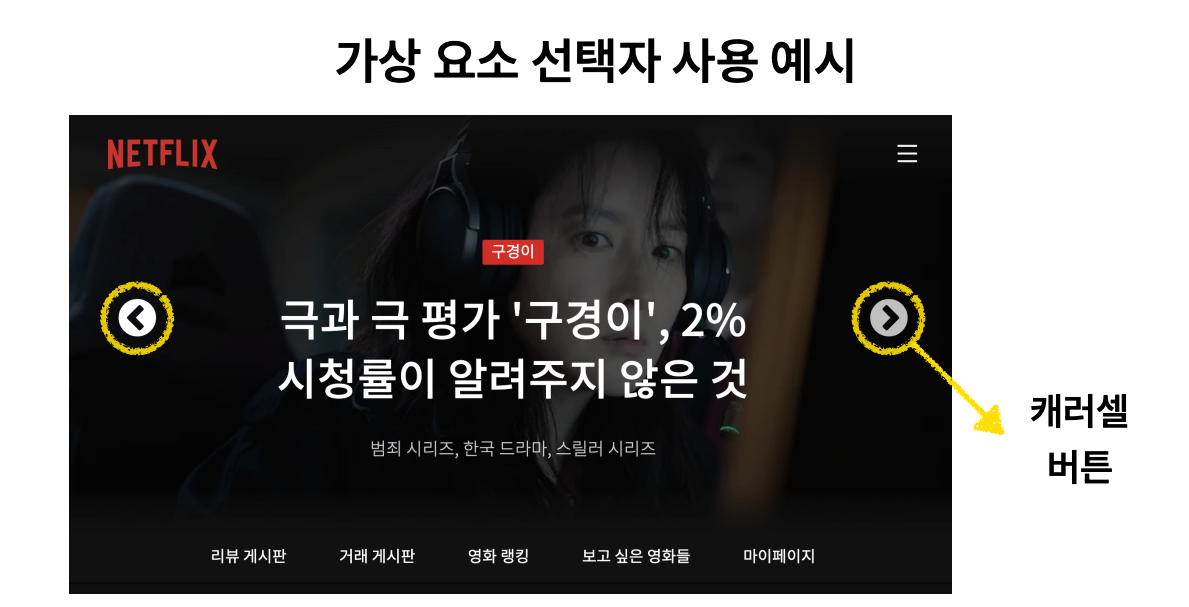
 예시 이미지처럼 버튼을 누르면 좌 우로 이미지가 이동하는 배너를 캐러셀(carousel)이라고 합니다.
예시 이미지처럼 버튼을 누르면 좌 우로 이미지가 이동하는 배너를 캐러셀(carousel)이라고 합니다.
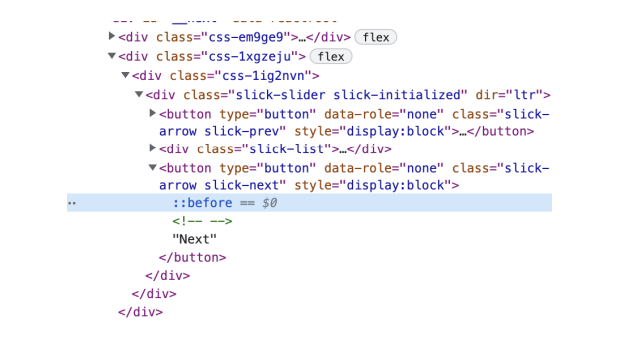
이러한 캐러셀의 버튼과 같은 요소를 만들어 줄 때 가상 요소 선택자를 활용하는 경우가 많습니다.

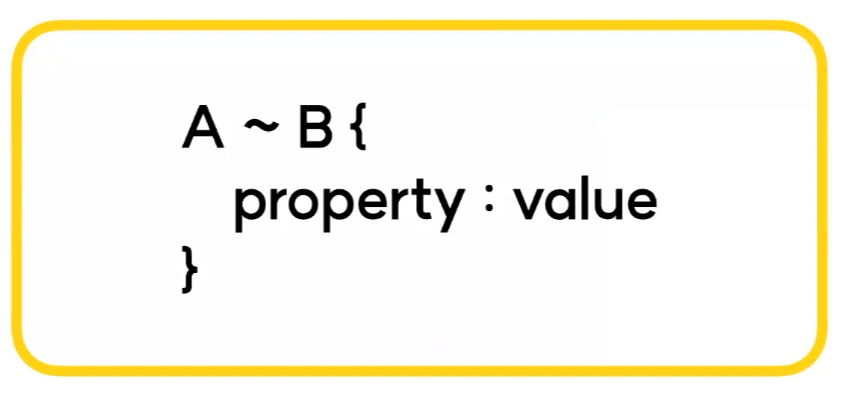
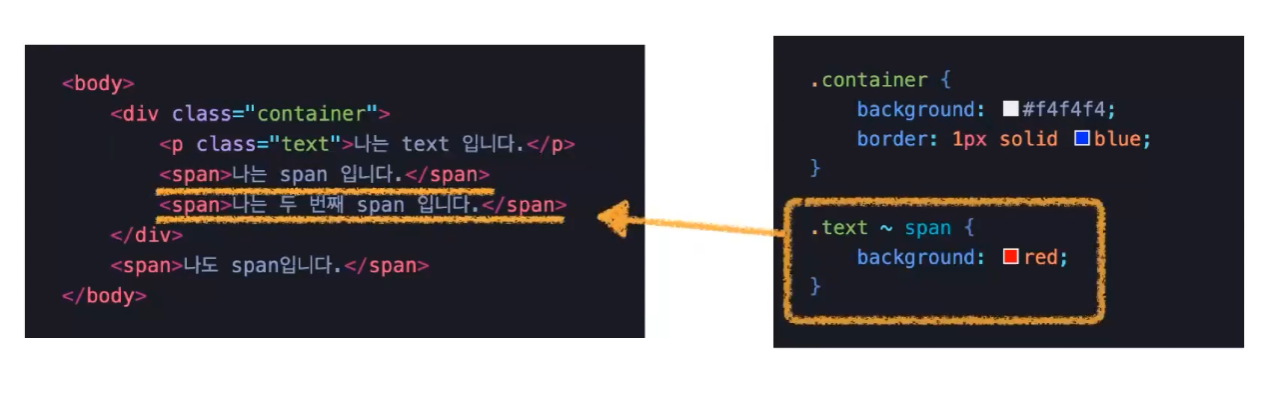
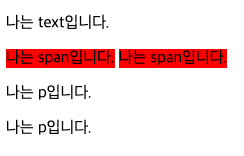
형제 요소 선택자
A와 형제인 요소들 중에서 B만 선택하고 싶을 때
CSS Diner
+ 중복 클래스 만들기 : 공통으로 적용하는 속성이 많다면
(index.html)
<div class="box1 box"> 첫 번째 박스입니다.<br /> float:left가 적용되어 있습니다. </div> <div class="box2 box"> 두 번째 박스입니다.<br /> float:right가 적용되어 있습니다. </div>(index.css)
.box { width: 300px; padding: 20px; box-sizing: border-box; } .box1 { height: 400px; background-color: orange; } .box2 { height: 200px; background-color: dodgerblue; }