[CSS] 레이아웃2_flex(justify-content, align-items, align-content, flex-wrap, flex-flow, 속성들)
CSS

flex
block이나 inline 요소가 아닌 (flexible box)라는 독자적인 속성을 가진 요소로 구분됨
1. display: flex;
요소의 속성을 flex로 변경

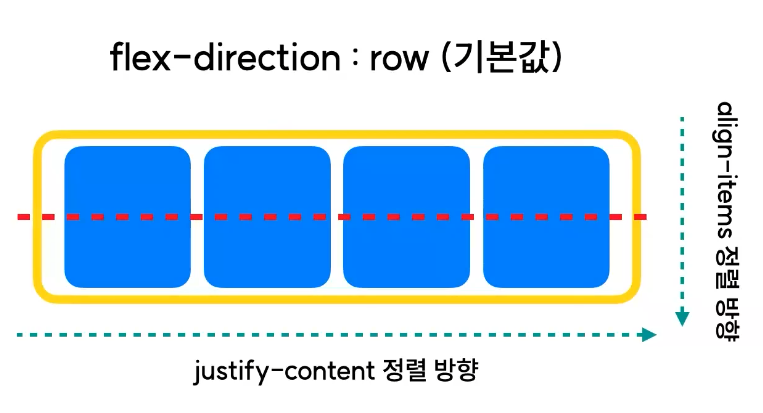
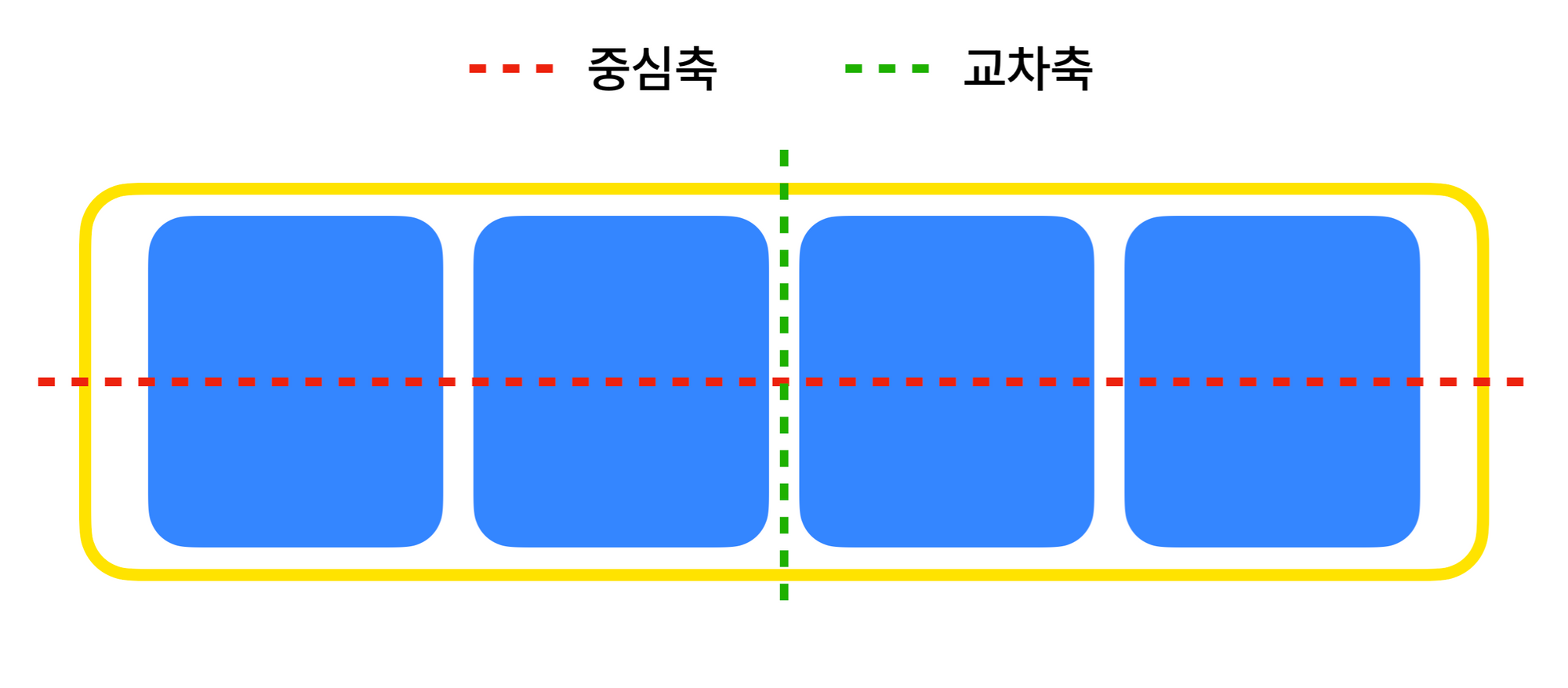
중심축과 교차축은 Flexible box의 정렬 기준이 된다.

2. flex-direction (배치 방향 설정)
flex-direction: row 행 (기본)
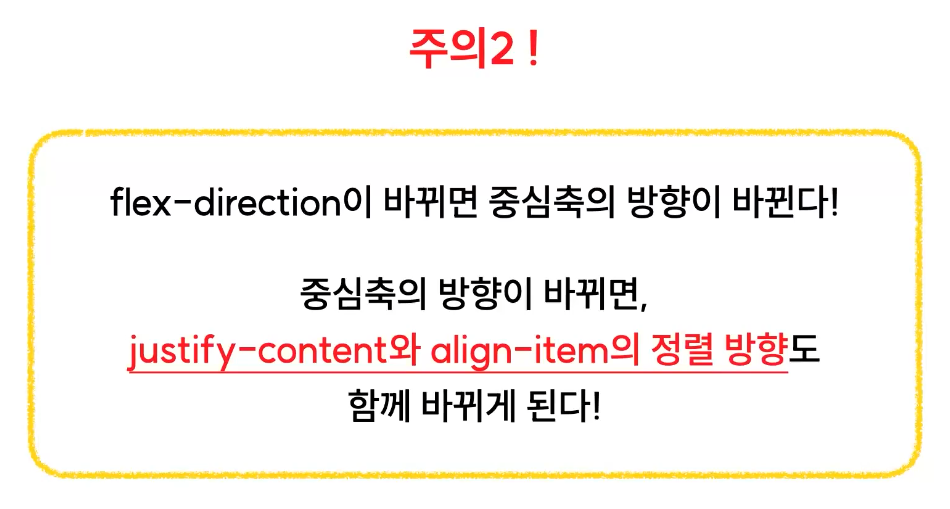
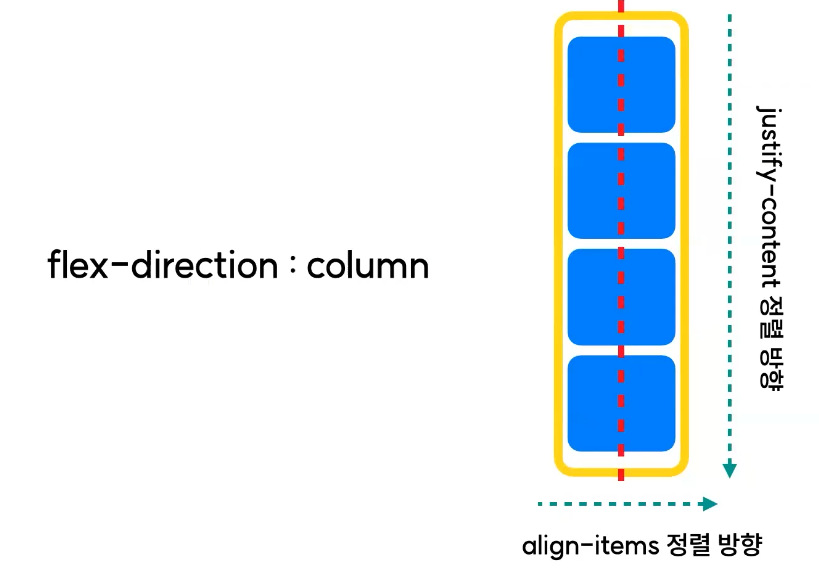
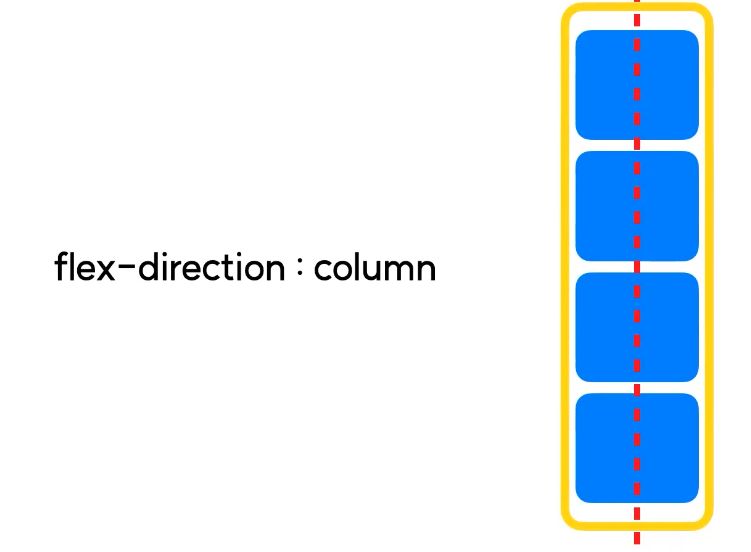
flex-direction: column 열 (중심축 가로-> 세로 변경)

순서를 뒤집는 속성
flex-direction: row-reverse
flex-direction: column-reverse
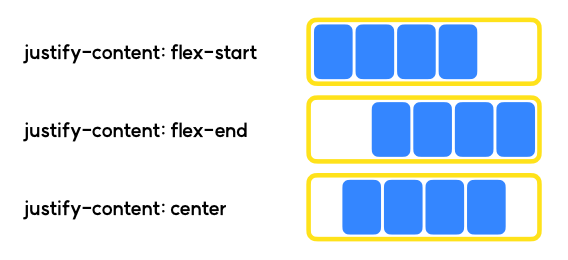
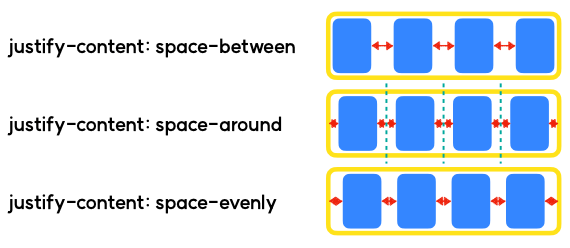
3. justify-content: 중심축 방향으로 어떻게 정렬할지 결정
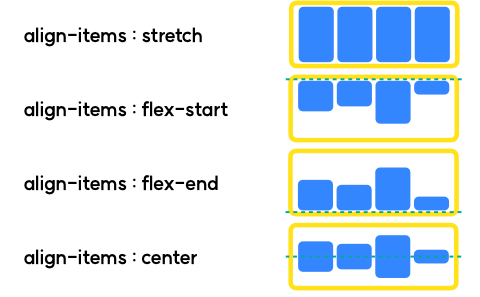
4. align-items: 교차축 방향(기본: 수직) 정렬
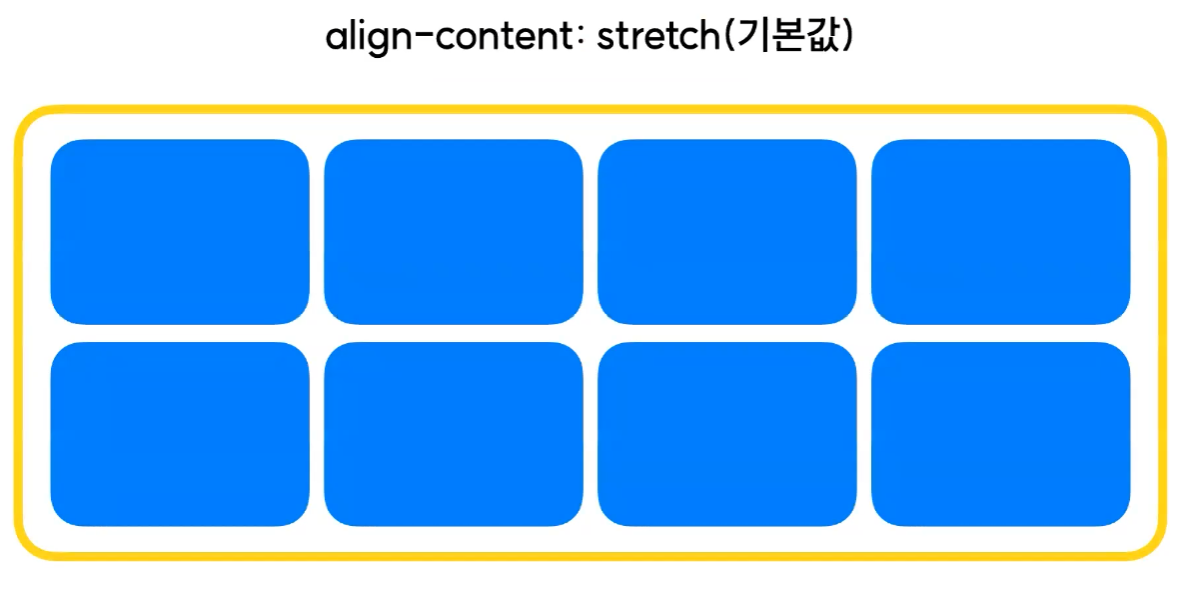
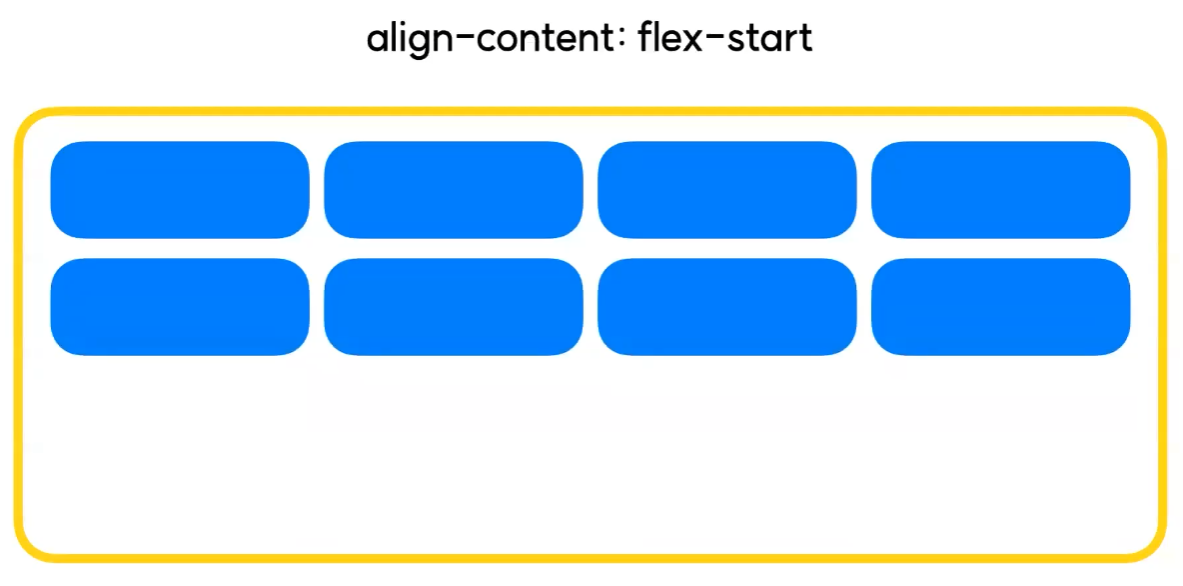
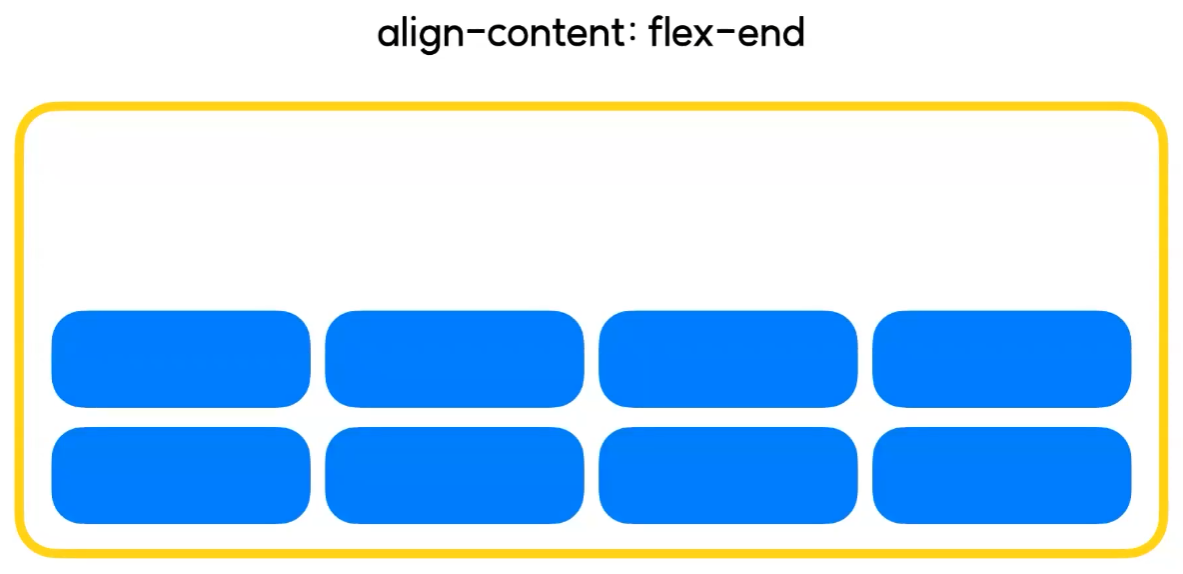
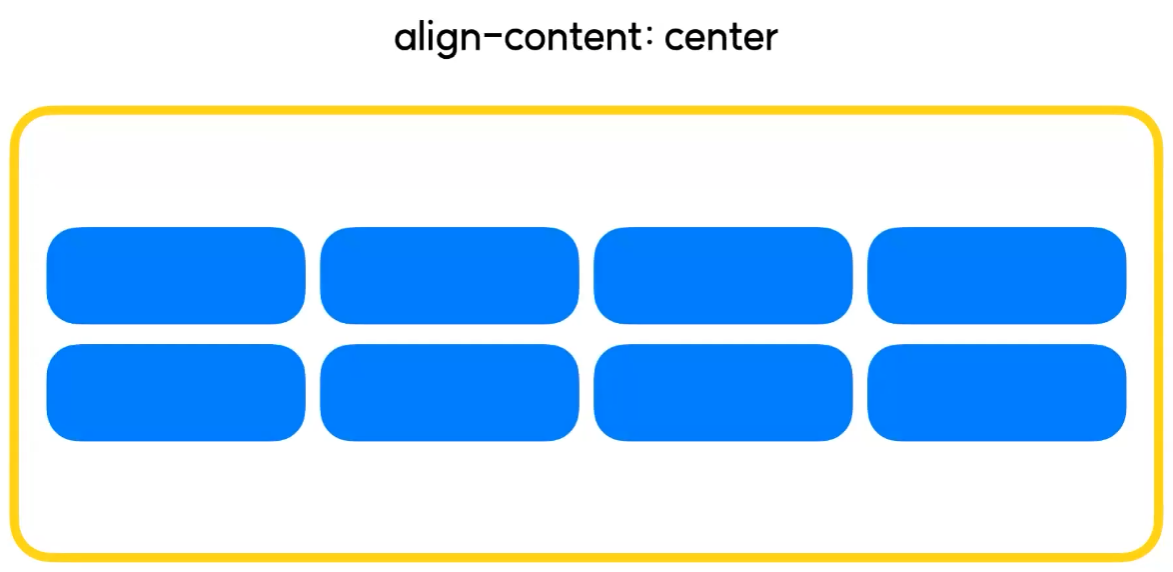
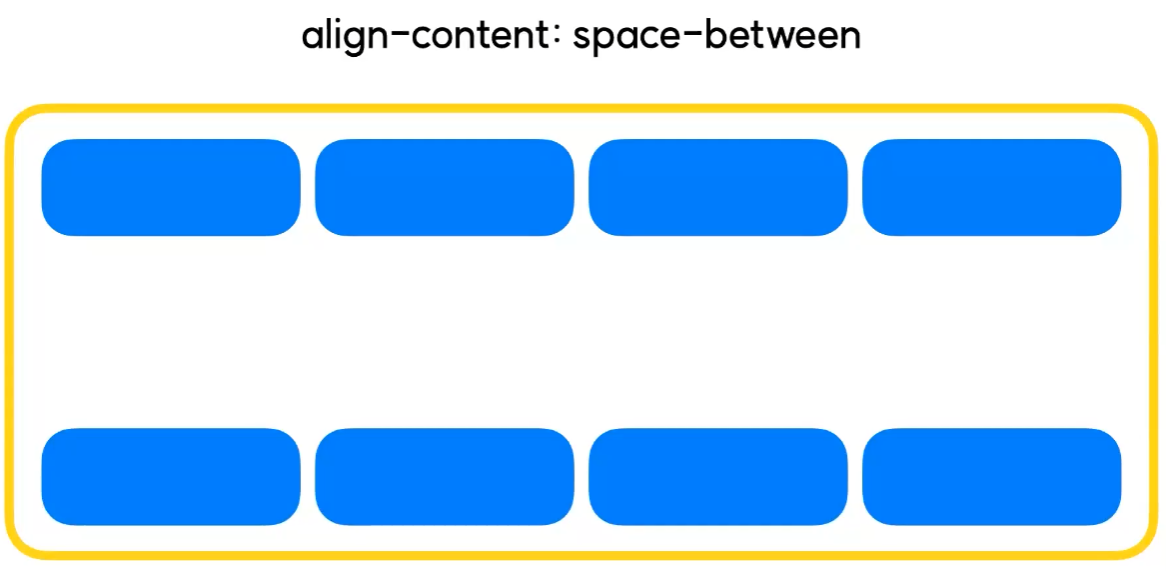
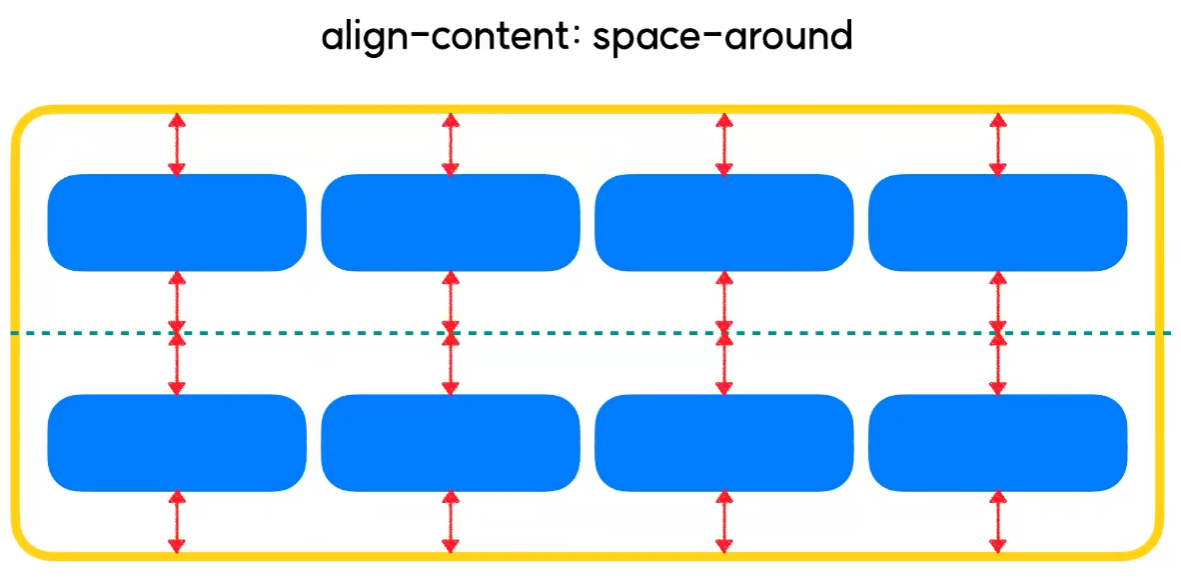
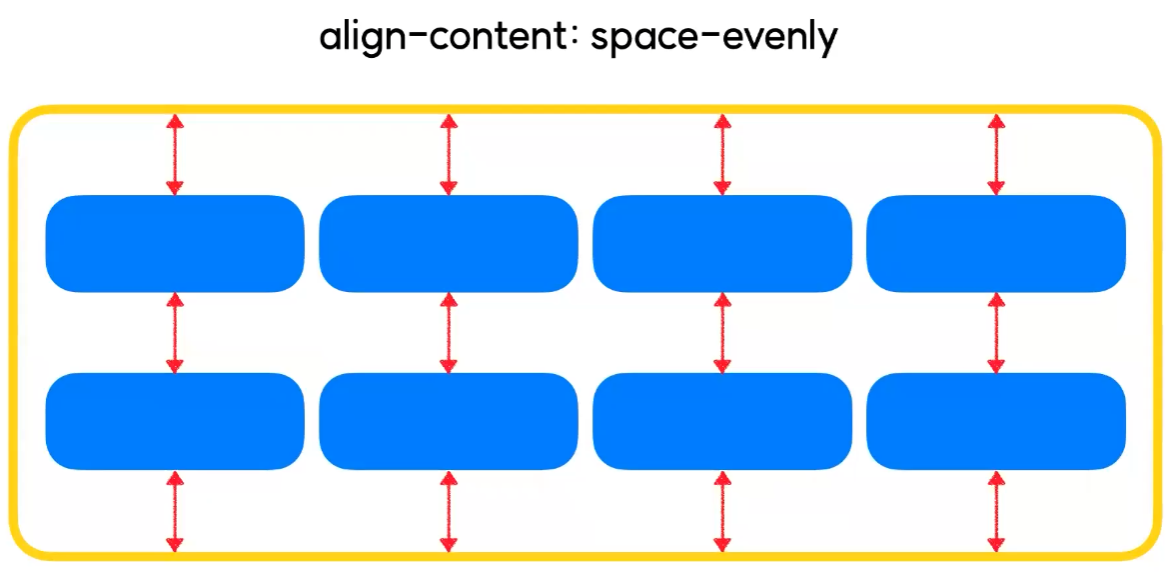
align-content(세로 정렬)
align-items는 한 줄일 때만 적용되므로 두 줄 이상이면 align-content 사용해야 함
flex-wrap
-
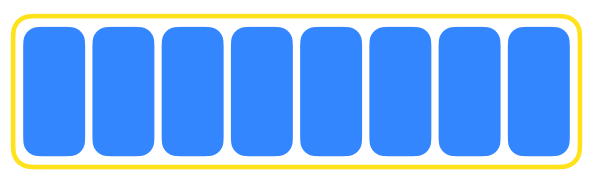
flex-wrap : nowrap(기본값)item의 줄바꿈을 허용하지 않습니다.
따라서 item이 아무리 많아져도 무조건 한줄에 들어가게 됩니다.
-
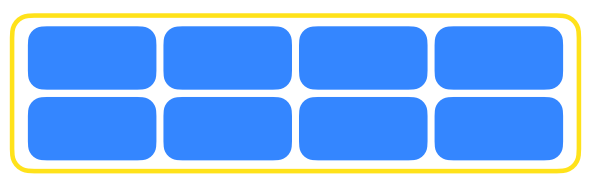
flex-wrap : wrapitem의 가로 사이즈가 container의 가로 사이즈를 넘겼을 때, 자연스럽게 다음 줄로 넘어갑니다.

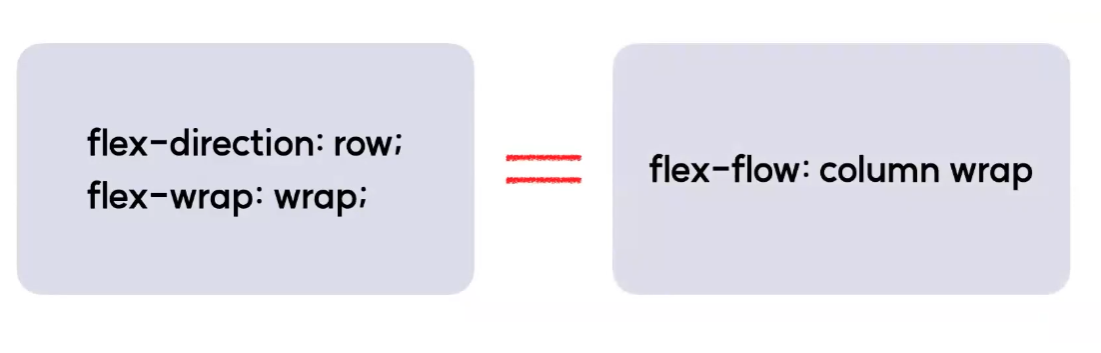
flex-flow
단축 속성 예시) border: 1px solid black;
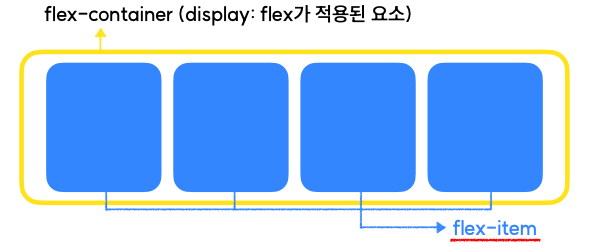
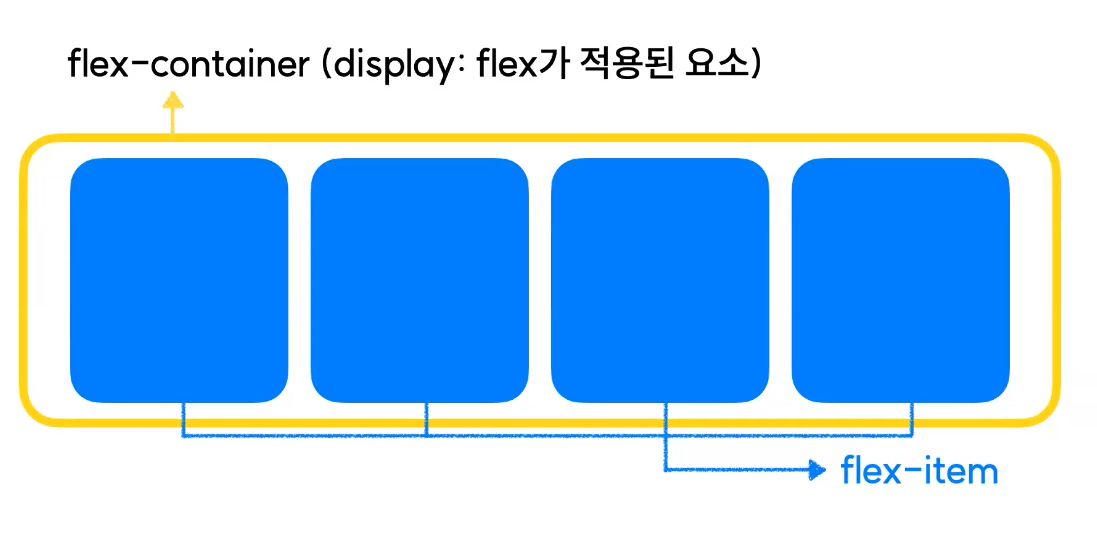
flex-item 속성들
flex-container: dispaly:flex가 적용된 요소
flex-item: flex-container 안의 각각의 아이템들
order: item의 순서를 지정합니다.
flex-basis: item의 기본사이즈를 지정합니다.
flex-shrink: 설정된 숫자값에 따라 flex-container 요소 내부에서 flex-item요소의 크기가 축소됩니다.
flex-grow: flex-item 요소가, flex-container 요소 내부에서 할당 가능한 공간의 정도를 선언합니다.
위의 속성 이외에도 flex-item에는 여러가지의 속성이 있습니다.
❗️ 이런 속성들은 모두 외울 필요가 없습니다!
먼저, 각각의 속성들이 어떤 기능을 하는지 이해하는 것이 우선입니다.
그 후에는 필요할 때 마다 찾아보면서 사용하셔도 무방합니다. (실무에서도 그렇게 합니다.?)