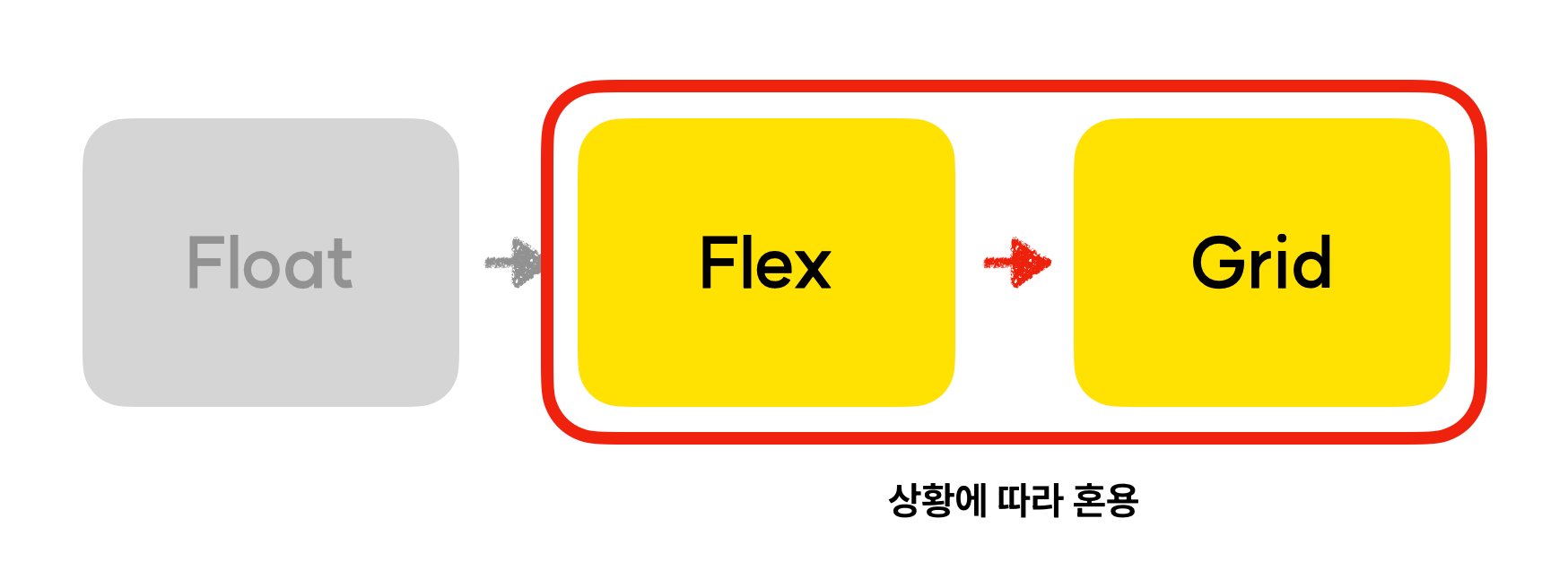
css 레이아웃의 흐름

❗️ 학습 우선순위는 Flex가 Grid보다 높습니다.
Flex 사용에 먼저 익숙해진 다음에 Grid를 연습하면, 효과적으로 학습할 수 있을 것입니다.
grid를 잘 이용하면 반응형 웹페이지를 쉽게 만들 수 있다.
- grid 레이아웃 시스템의 구조
- 기본적인 레이아웃 짜는 방법
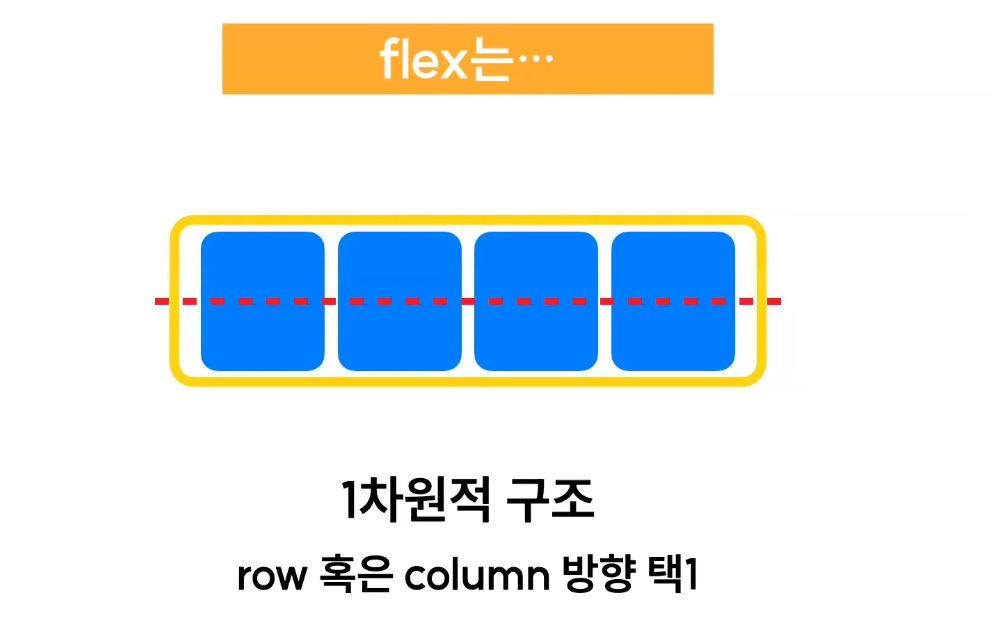
flex

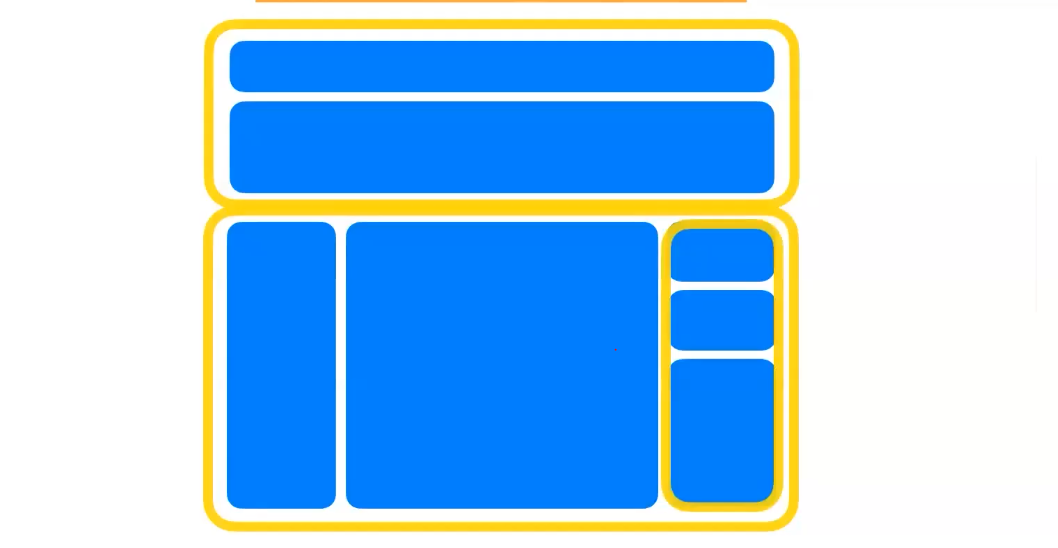
이런 구조를 flex로 만든다면?
1. 가로 방향 정렬 box
2. 세로 방향 정렬 box로 나눌 것
3. 그 안에서 또 가로 방향 정렬 box를 넣어야 함
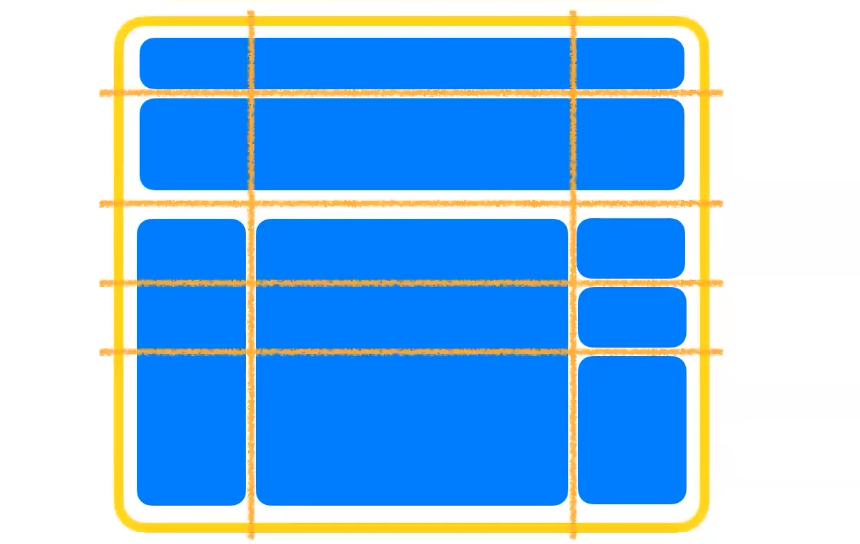
grid

grid를 사용하면 여러 개로 쪼갤 필요 없이 한 번에 틀을 만들 수 있다.

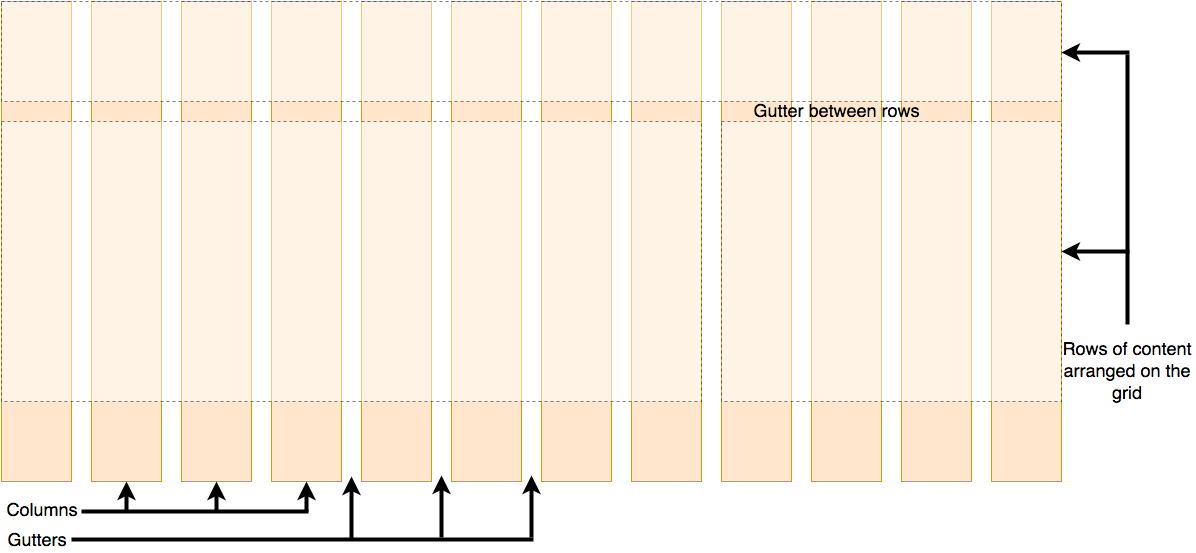
 행 rows
행 rows
열 columns
공백 gutters
grid 레이아웃 사용하는 방법
1. display: grid;
2. 
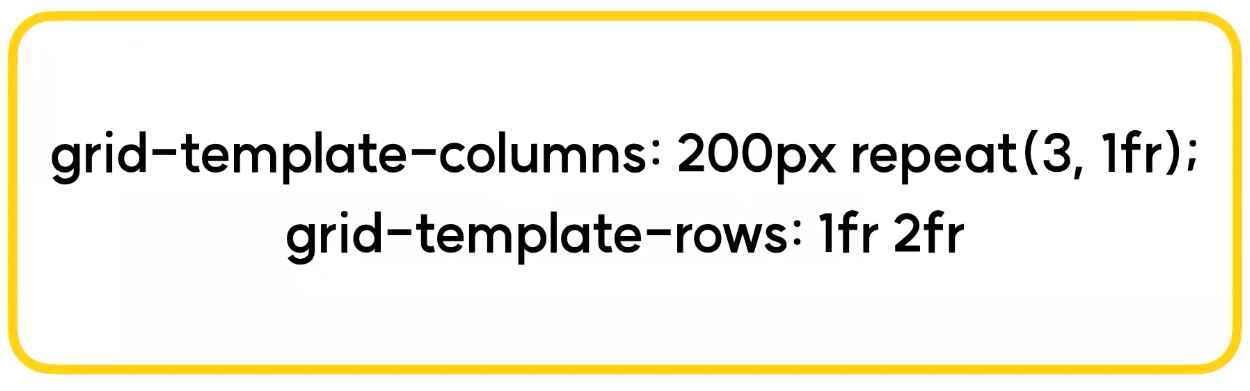
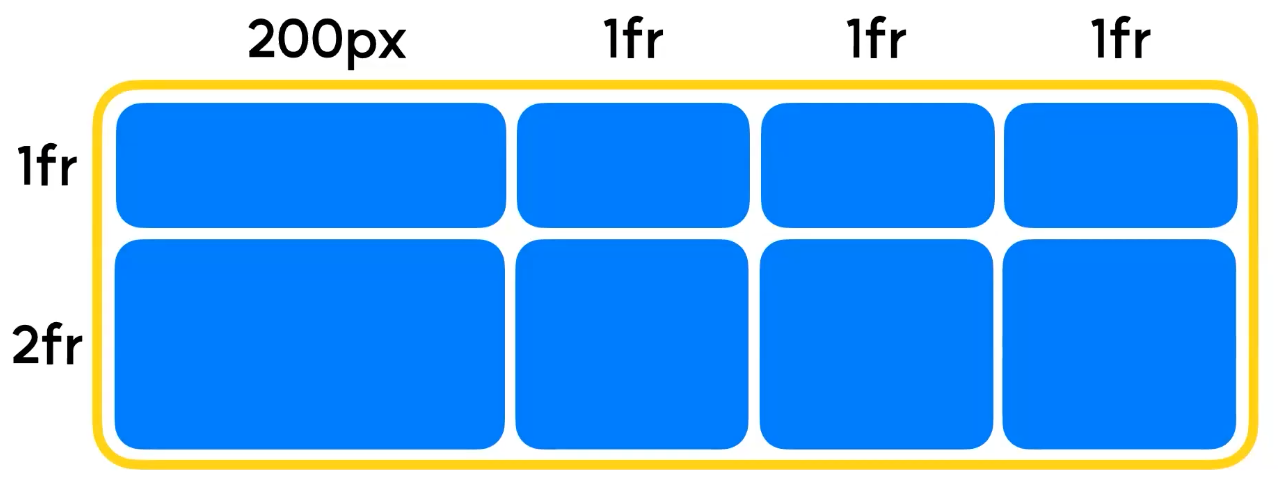
3. grid-template으로 규격을 결정
grid-template-rows: 1fr 2fr 200px (행의 개수 및 크기)
grid-template-columns: 1fr 2fr 200px (열의 개수 및 크기)
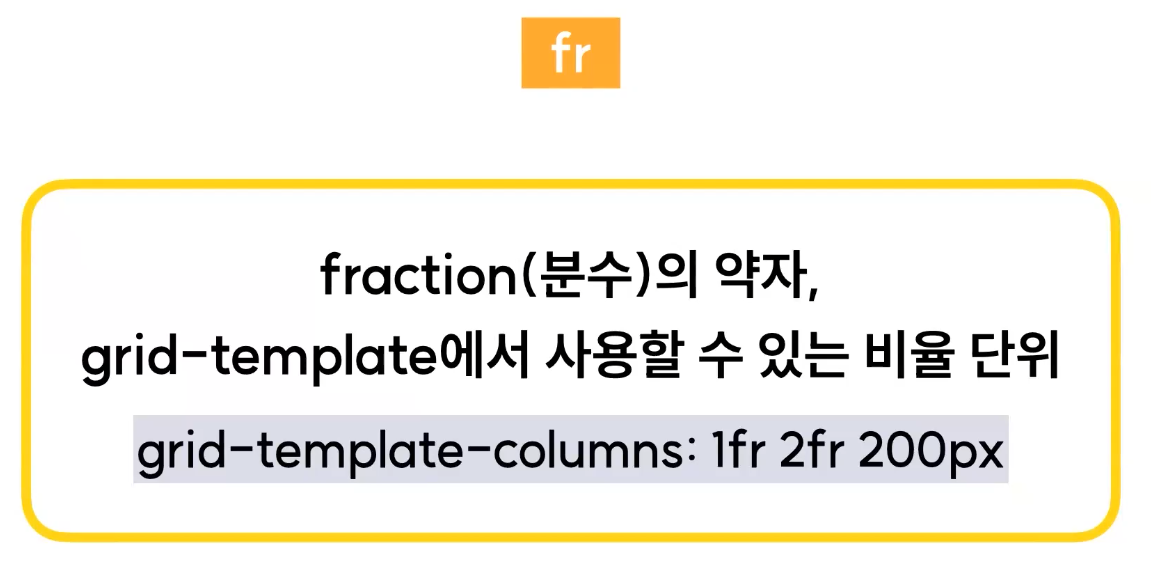
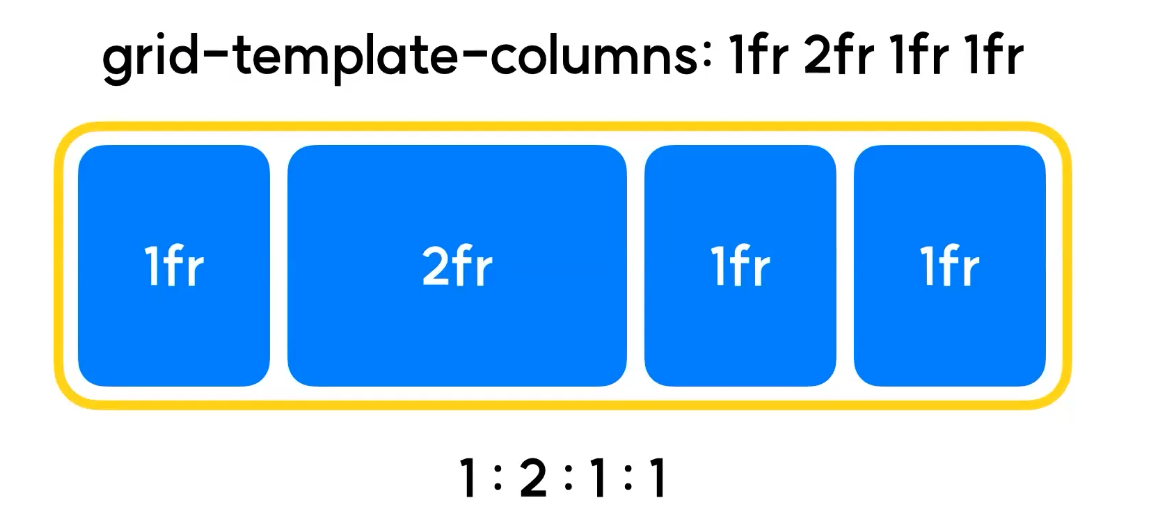
fr
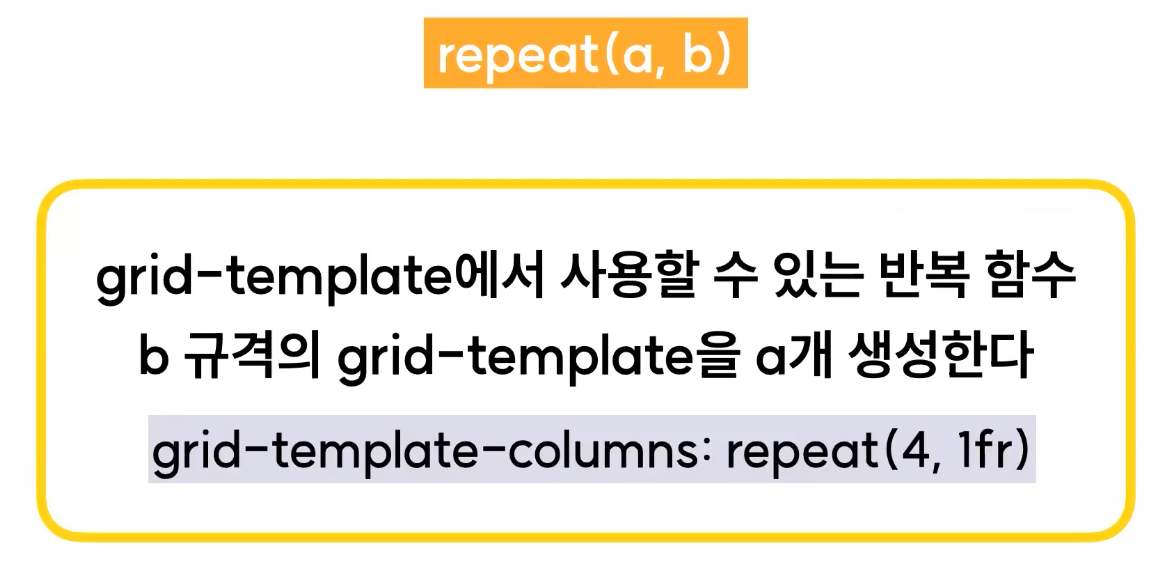
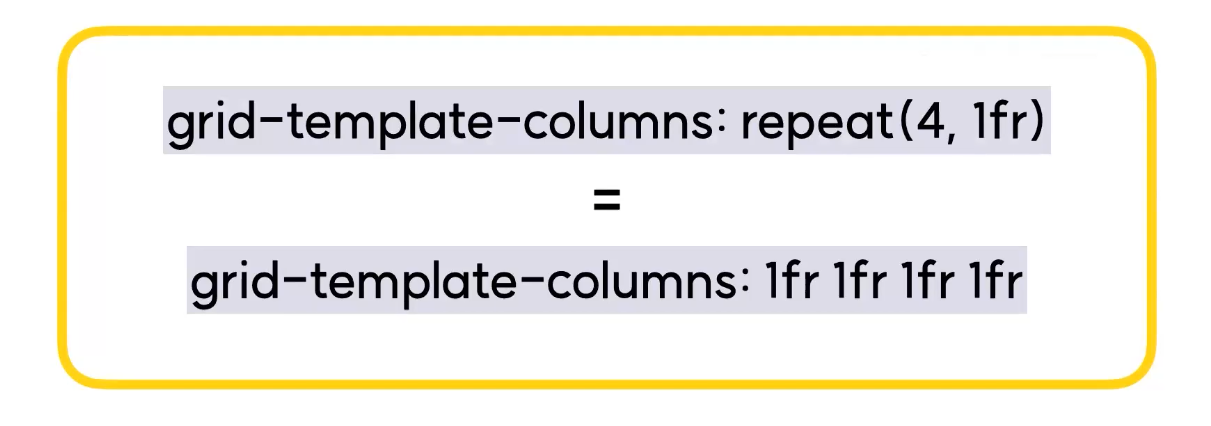
repeat(a, b)
a개 칸을 b 크기만큼 생성
+++예시 추가grid-template-rows: repeat(2, 1fr 200px) = grid-template-rows: 1fr 200px 1fr 200pxgrid-template-rows: 3fr repeat(2, 1fr 200px) = grid-template-rows: 3fr 1fr 200px 1fr 200px
grid-template 예시)


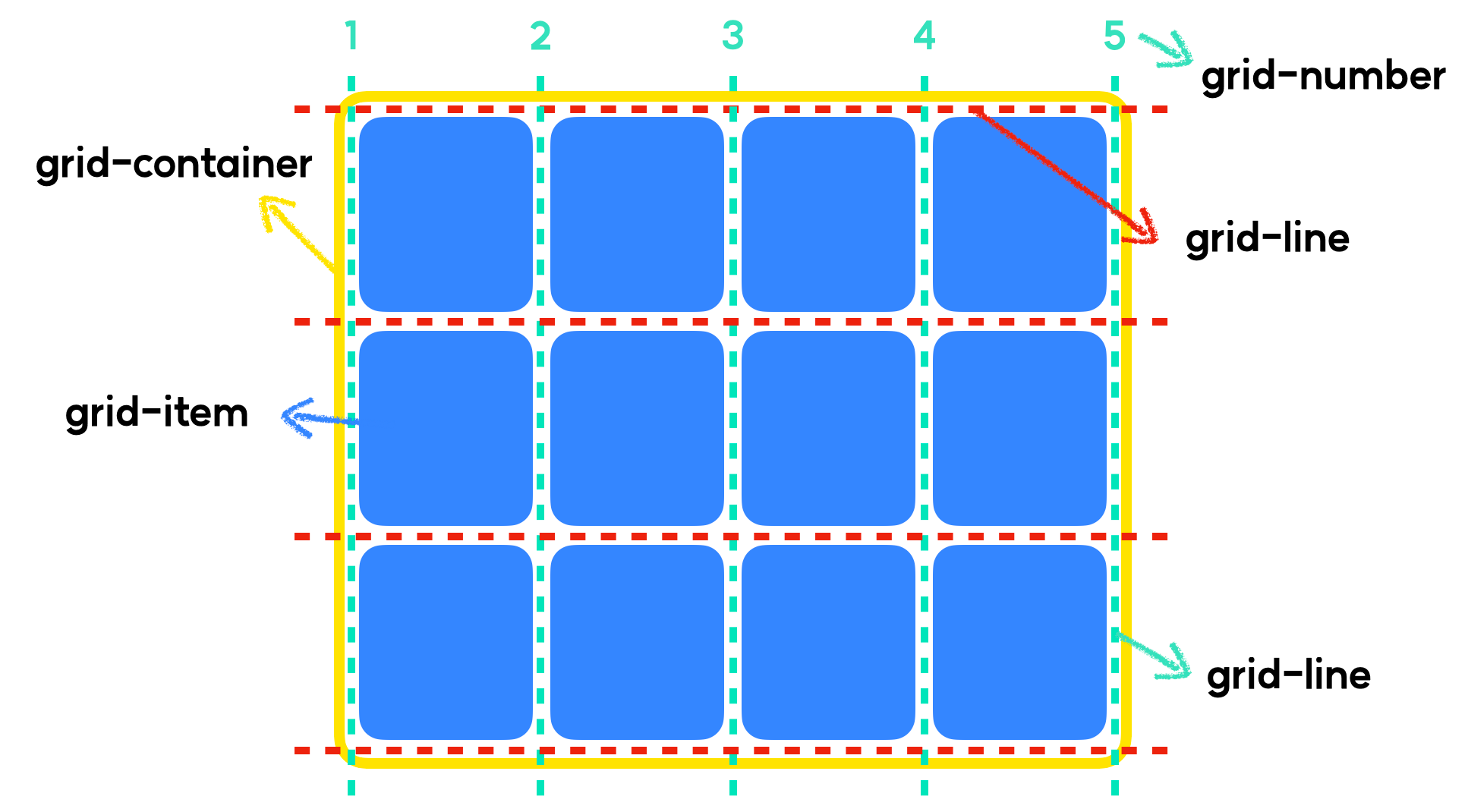
grid item 속성
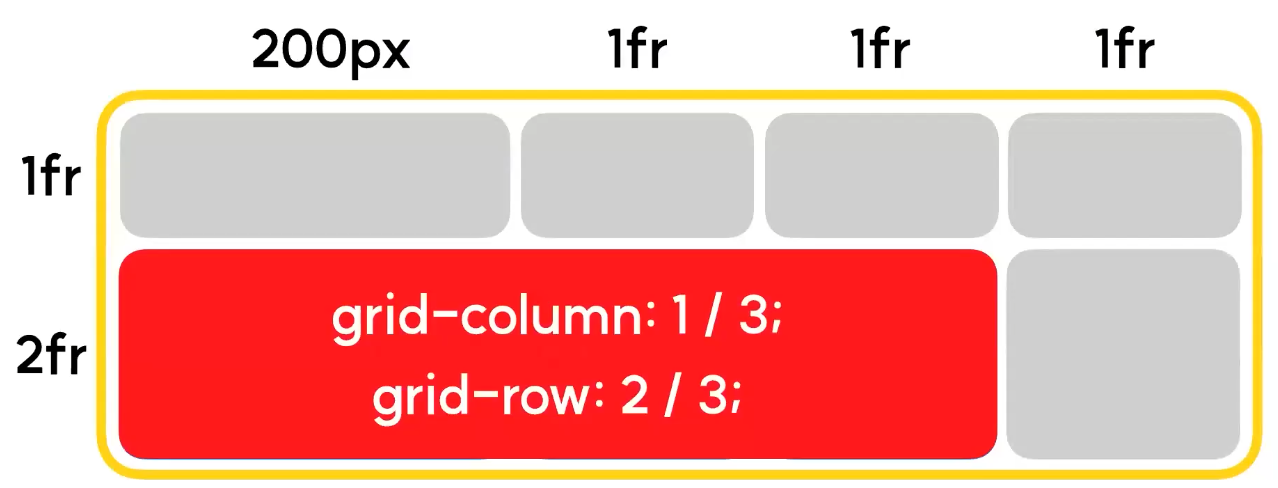
grid-column / grid-row
grid-item이 얼만큼 영역을 차지할지 정의 (시작점 / 종료지점)
grid-column: grid-line의 번호를 기준으로
grid-row: grid-number의 번호를 기준으로 영역을 할당함
grid-column: 1/3; 1번 라인에서 3번 라인까지 차지
grid-row: 2/3; 2번 넘버에서 3번 넘버까지 차지

+++ 추가 개념 (예시와 같은 의미)
grid-column: 1 / span 3;
grid-row: 2 / span 1;
span의 의미는 칸을 차지한다는 뜻
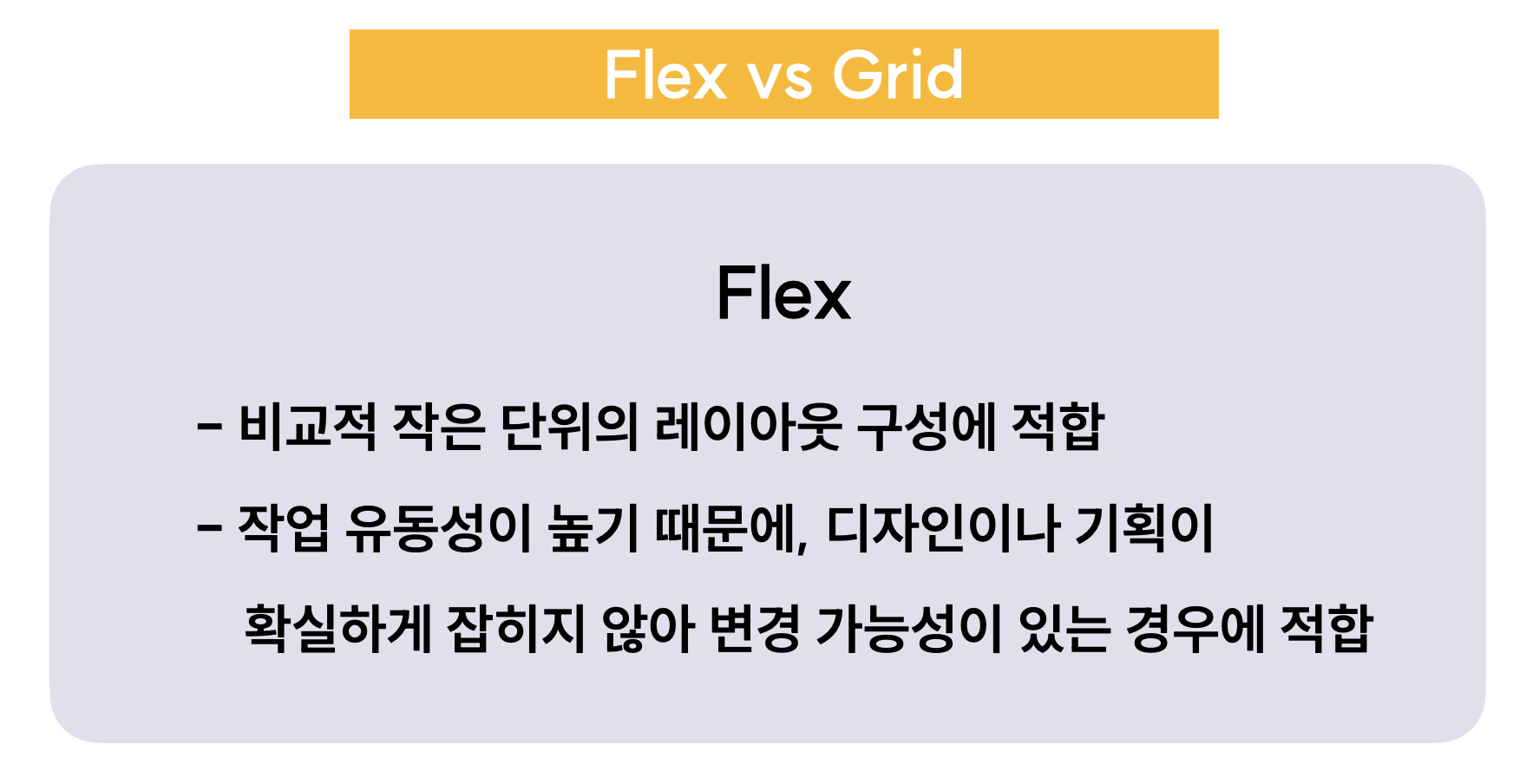
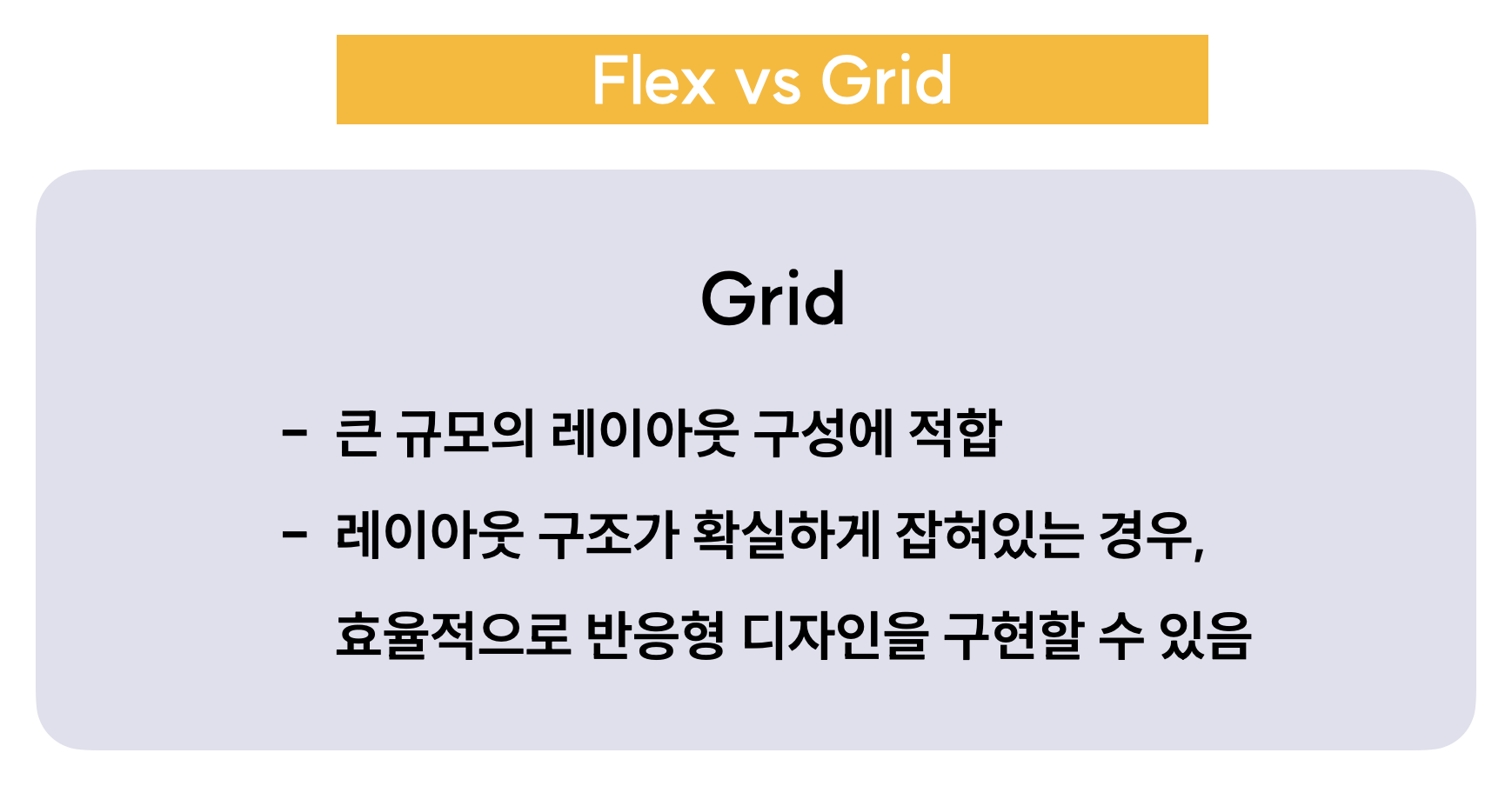
flex와 grid의 차이점
++서비스 초기 단계 (디자인이 변경될 계획이 있을 때)
++ grid는 수정하려면 다 뜯어 고쳐야 하므로 기획이 확정된 서비스에 적합 (디자이너와 기획자와 상의가 필요함)
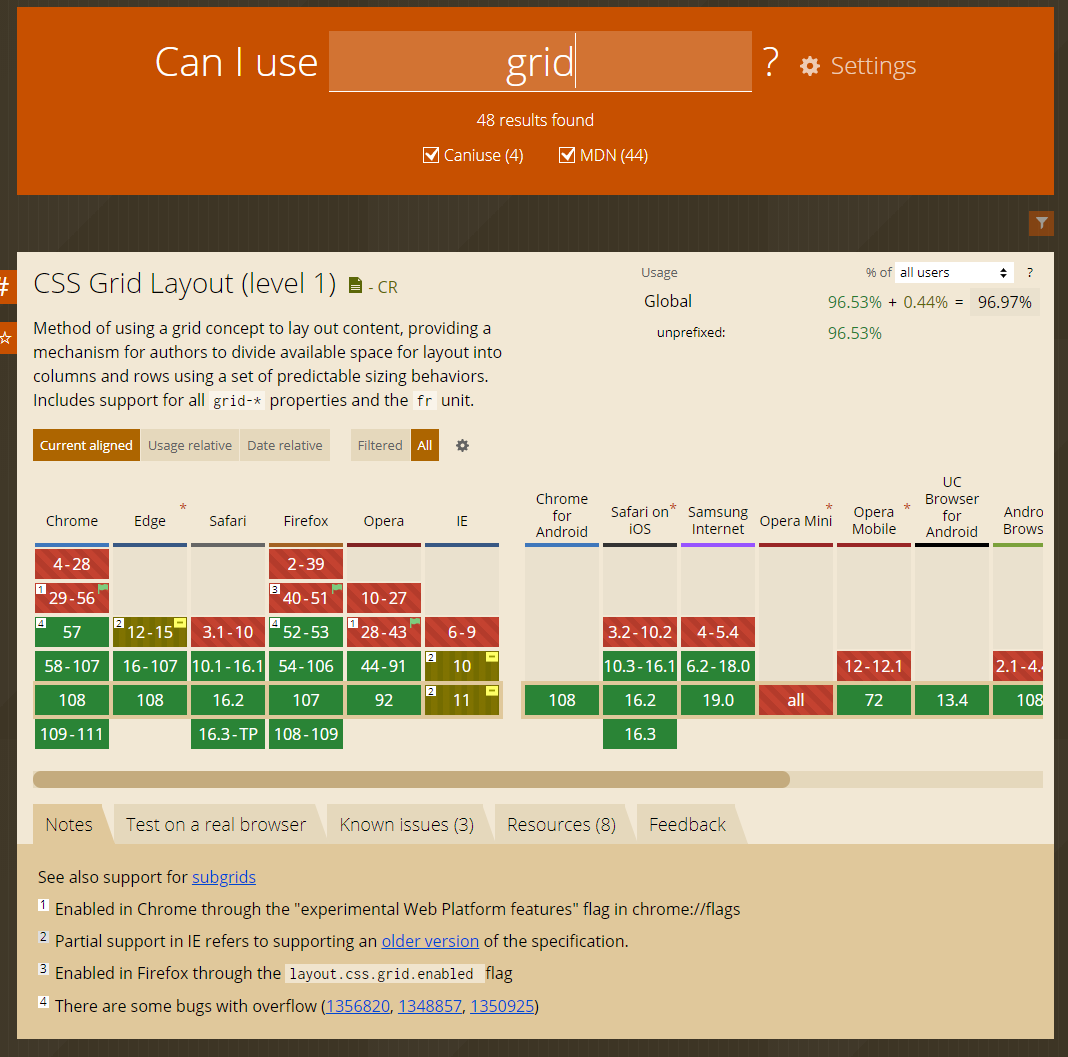
++ 단, grid는 상대적으로 최신 기술이기 때문에 모든 브라우저에서 지원하지 않음
(인터넷 익스플로러X / 사파리나 크롬도 옛날 버전은 제대로 구현되지 않을 수 있음)\
참고: https://caniuse.com