반응형 웹이란?
다양한 디바이스에서 접속했을 때 기기의 Viewport 규격에 반응하여 레이아웃이 자동으로 변경되는 웹페이지
참고 페이지: 에어비앤비 https://www.airbnb.co.kr/
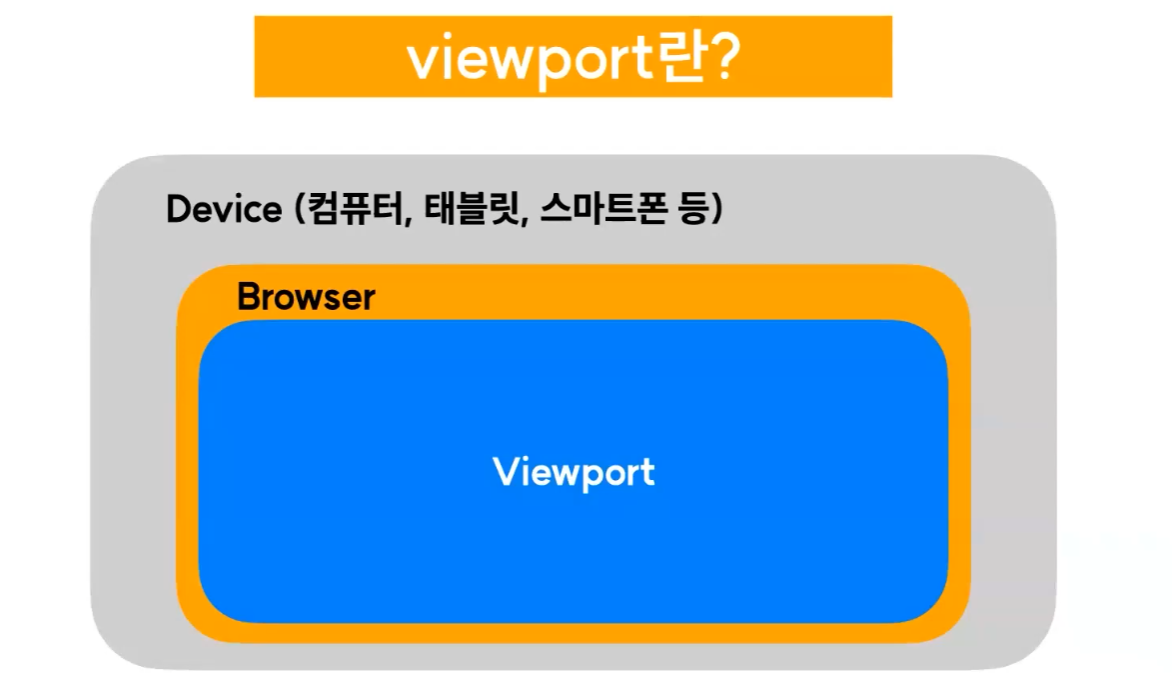
Viewport


옛날
url이 달라짐
요즘
동일한 페이지
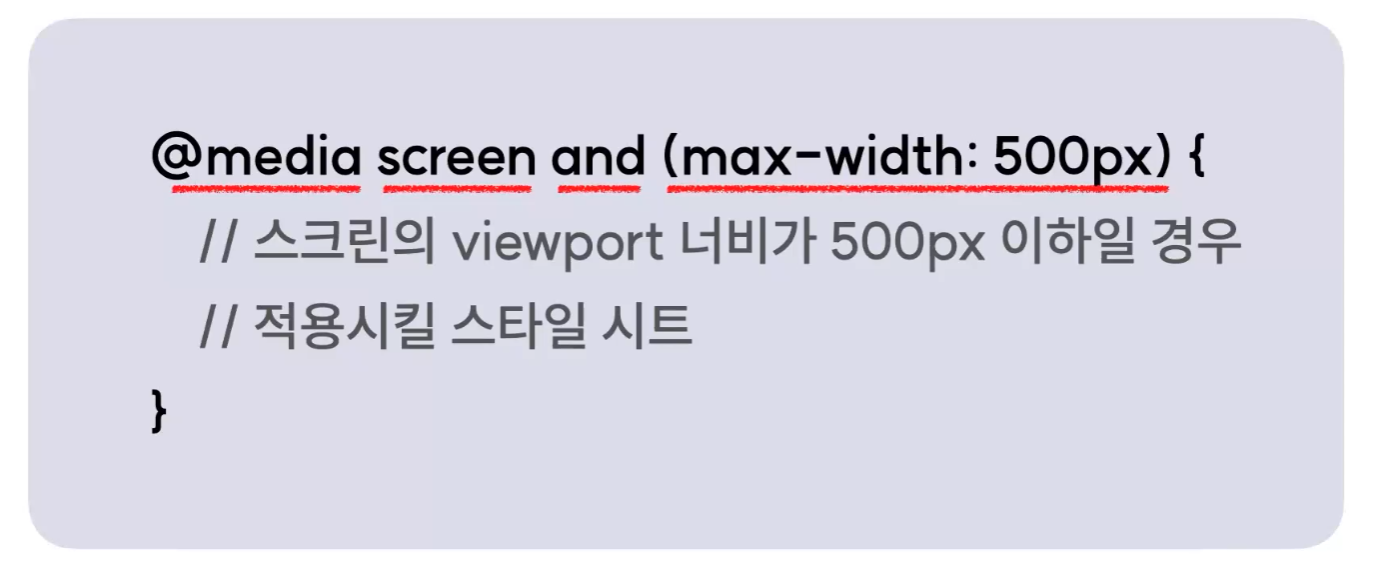
미디어 쿼리 (Media Query)
Viewport의 너비에 따라 웹 사이트의 Style sheet를 수정할 수 있게 해 주는 기능
(단말기의 종류나 해상도 등을 기준으로 설정하는 것도 가능)
 screen: 미디어 타입이 스크린
screen: 미디어 타입이 스크린
and (max-width:500px) 두 조건 다 만족할 경우 적용
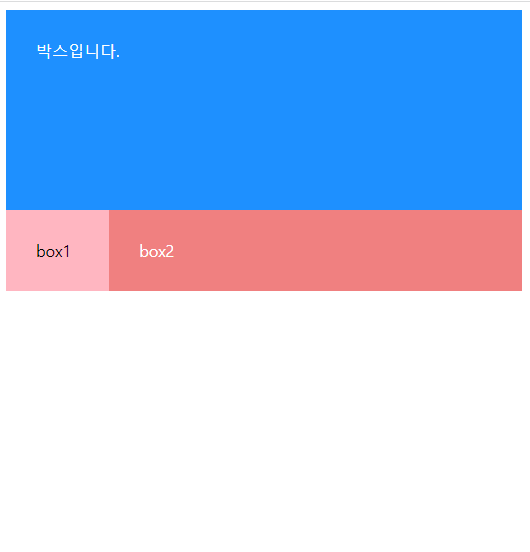
실습 _ 미디어 쿼리 적용
- (600px 이하)
- (601px 이상)
(html)<body> <div class="box">박스입니다.</div> <div class="container"> <div class="box1">box1</div> <div class="box2">box2</div> </div> </body>(css)
*{ box-sizing: border-box; } .box { width: 100%; height: 200px; background: orange; color: white; padding: 30px; } @media screen and (max-width: 600px) { .box { background: dodgerblue; } } .container { display: flex; flex-direction: row; } .box1 { background: lightpink; width: 20%; padding: 30px; } .box2 { background: lightcoral; color: white; width: 80%; padding: 30px; } @media screen and (min-width: 601px) { .container { flex-direction: column; } .box1 { width: 100%; } .box2 { width: 100%; } }
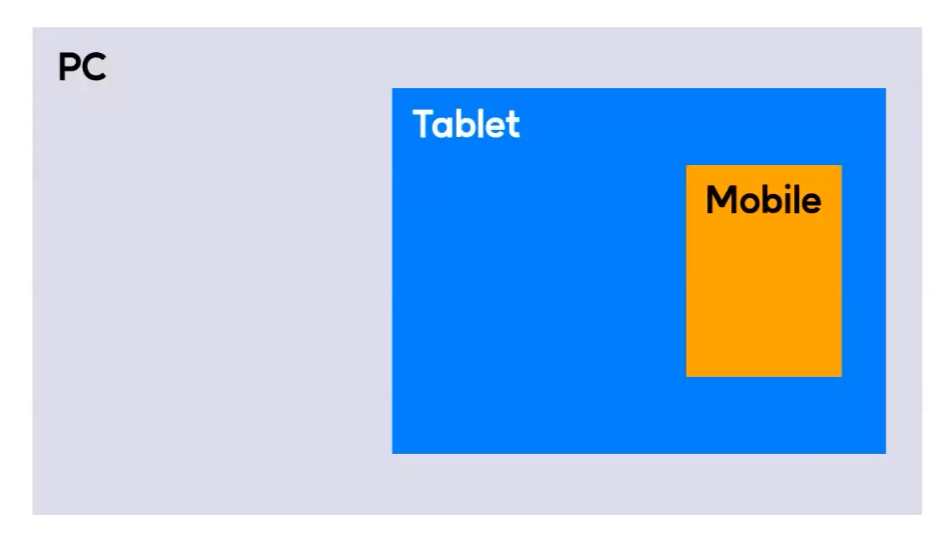
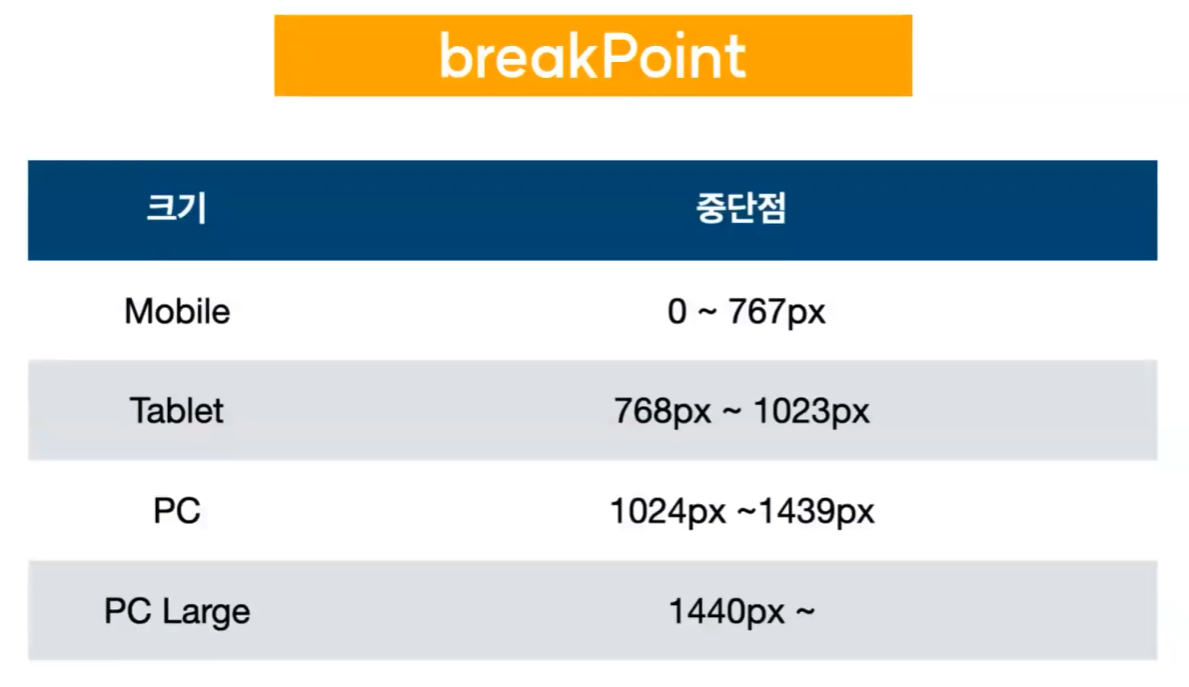
break point
반응형 웹사이트 작업의 기준이 되는 중단점

최근 와이드 모니터를 많이 사용하는 추세로 인해 4단계 정도로 나누는 게 일반적이다.
breakPoint를 많이 나누면 더 좋은 서비스를 만들 수 있겠지만,
그만큼 개발하는 시간이 늘어나고 인건비가 증가하게 됩니다.
그래서 보통 웹 서비스를 기획하는 단계에서 프로젝트의 예산과 기간을 고려하여 breakPoint를 몇 단계로 나눌 것인지 결정하게 됩니다.
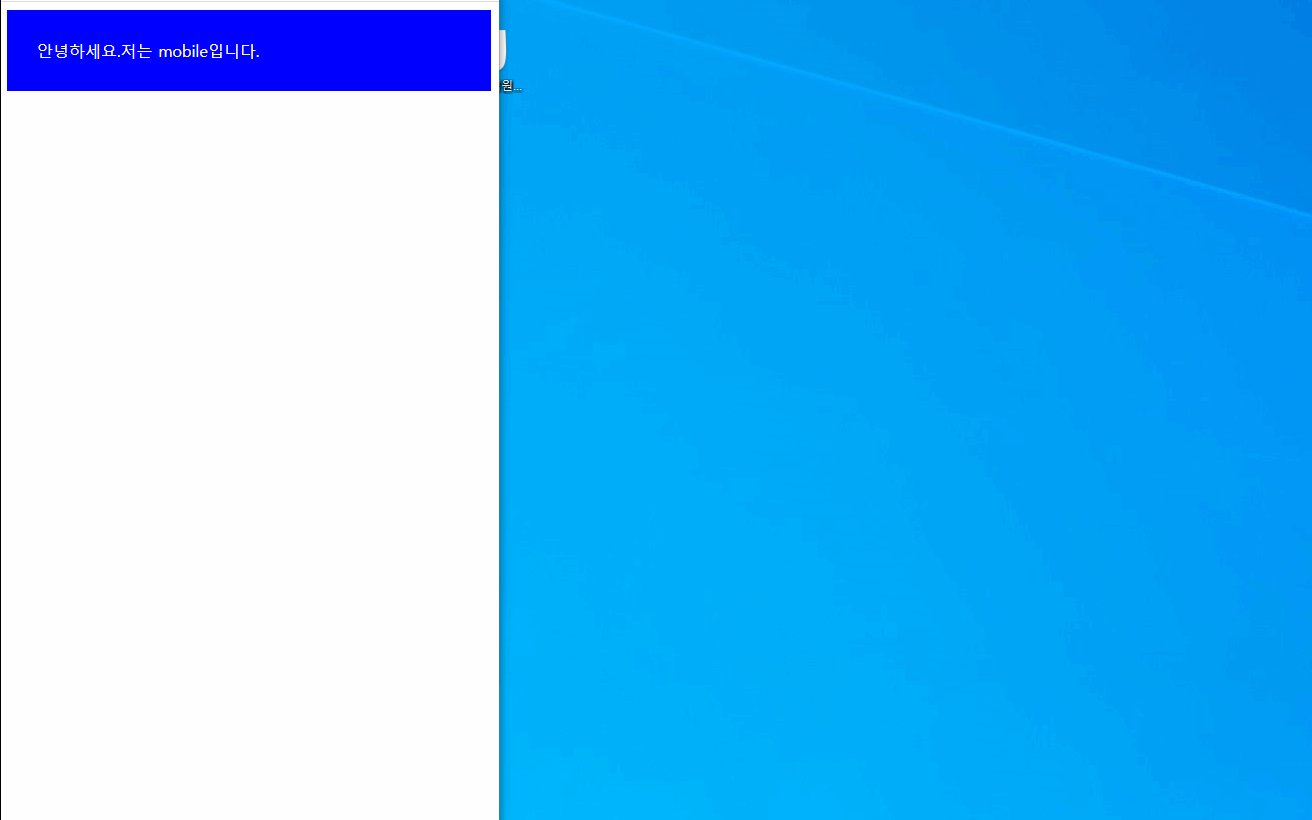
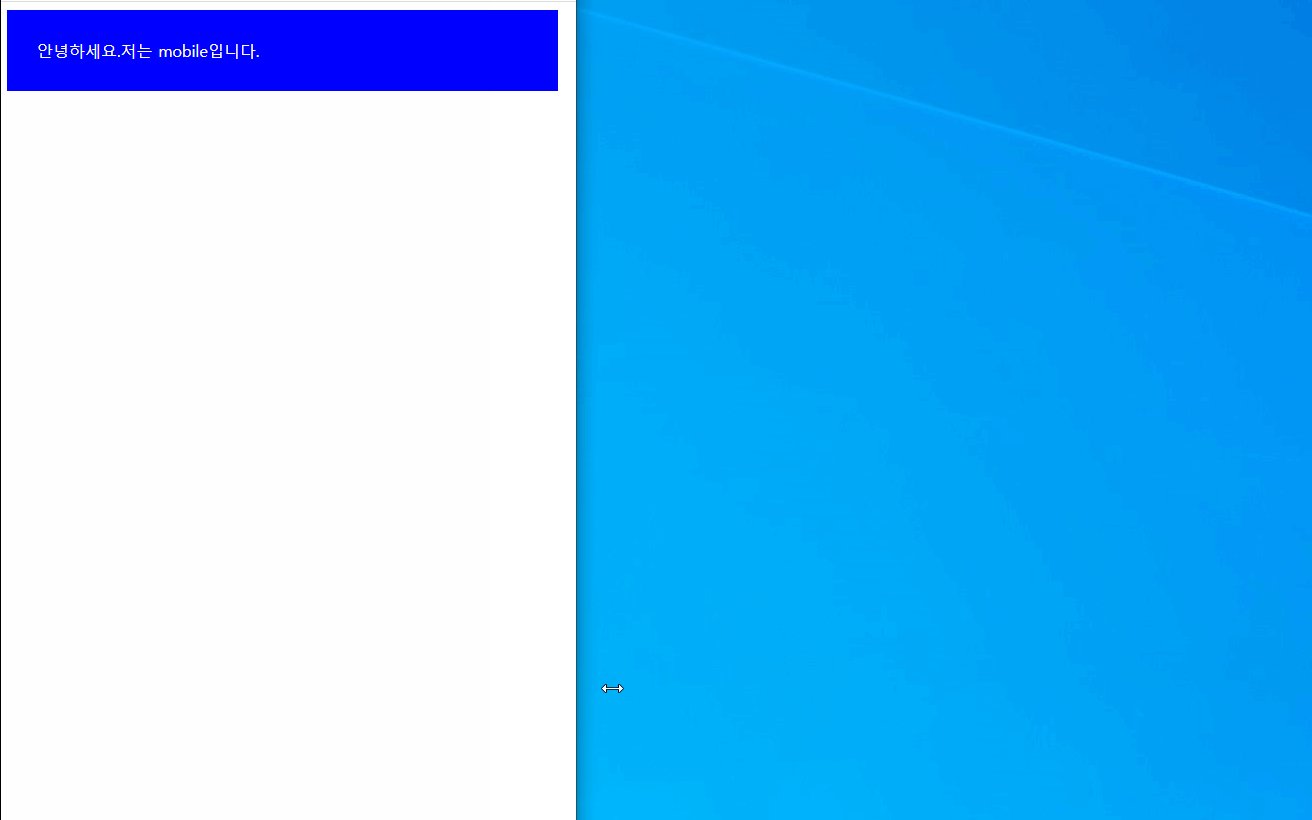
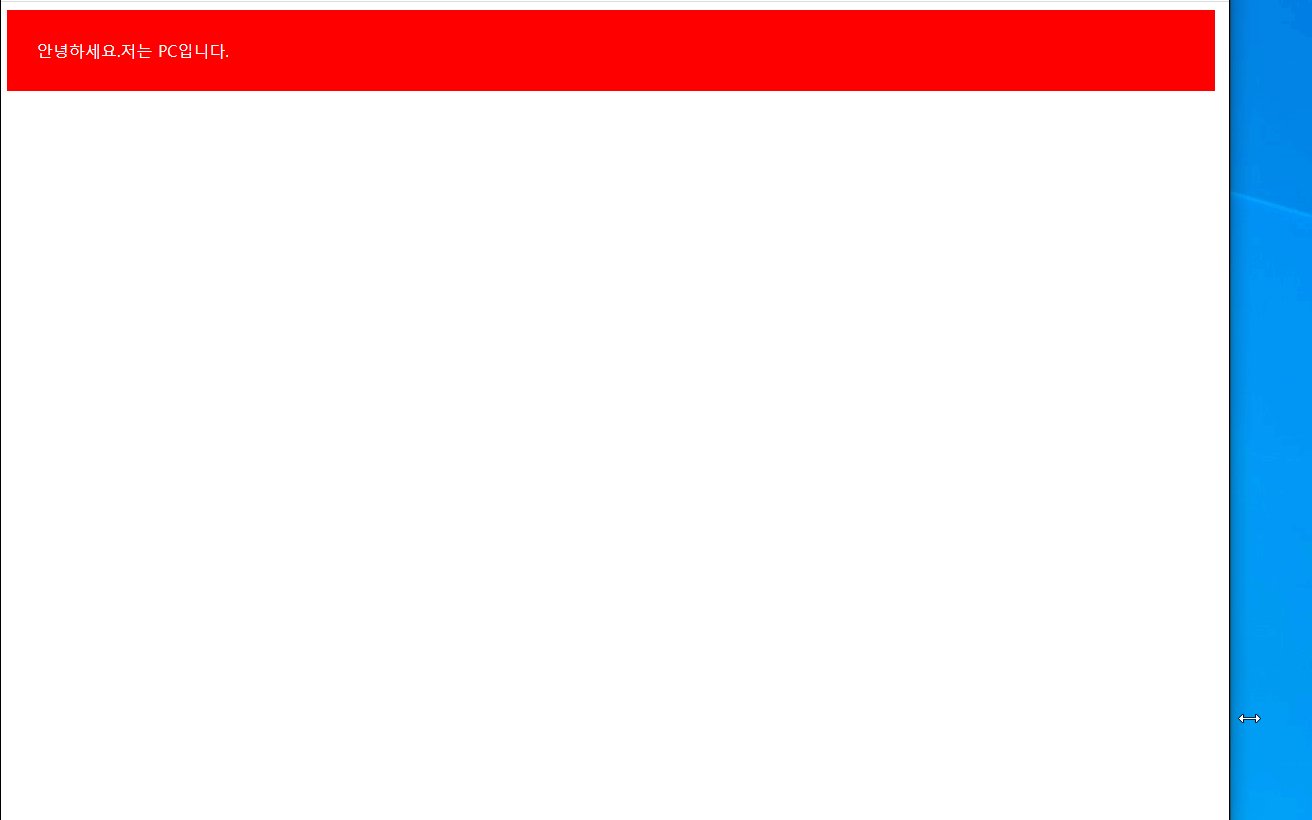
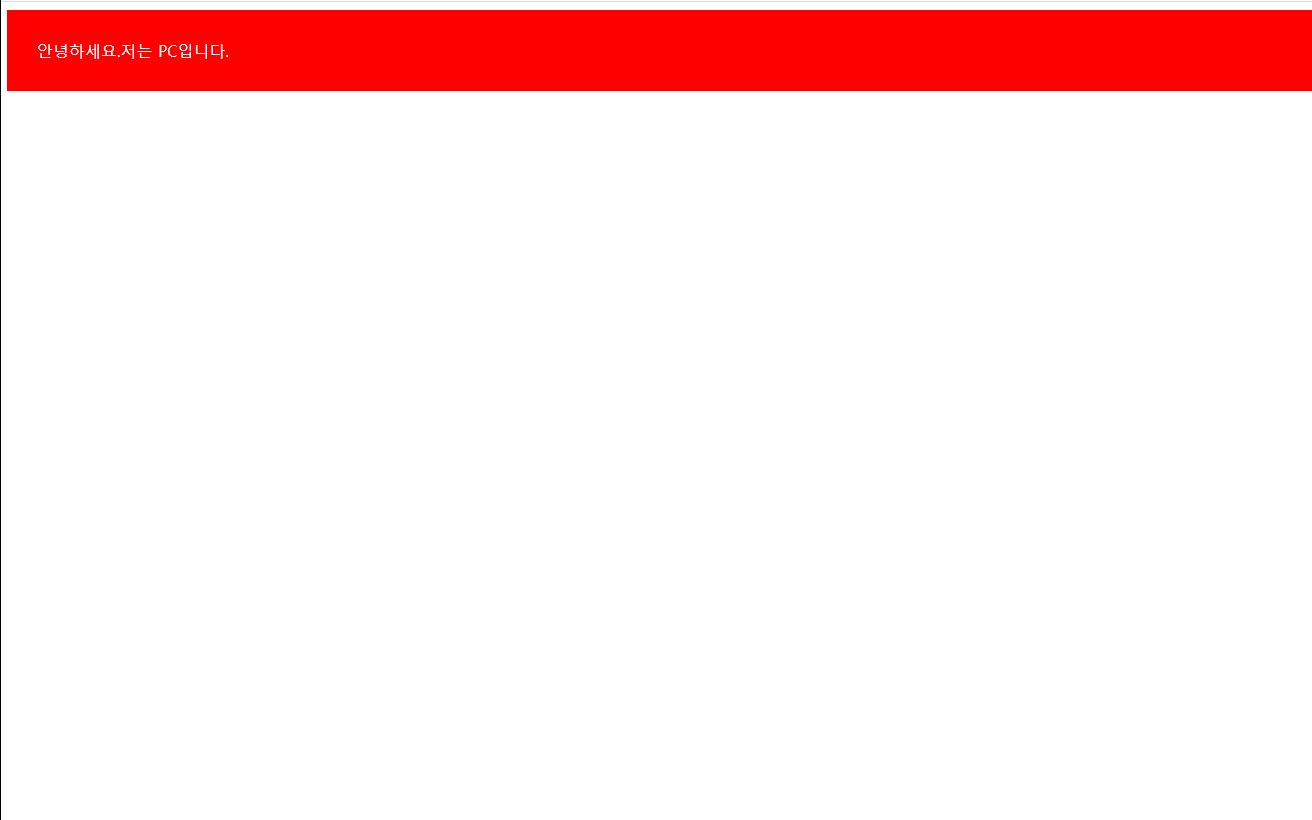
실습_ break point 설정
(html)<body> <div class="container"> <span class="contents">안녕하세요.</span> </div> </body>(css)
* { box-sizing: border-box; } .container { background: red; padding: 30px; } .contents { color: white; } .contents:after { content: "저는 PC입니다."; } /* PC 기본 설정 */ @media screen and (max-width: 767px) { /* mobile */ .container { background: blue; } .contents:after { content:"저는 mobile입니다." } } @media screen and (min-width: 768px) and (max-width: 1023px){ /* tablet */ .container { background: green; } .contents:after { content:"저는 tablet입니다." } }
반응형에서 자주 쓰이는 속성
max-width & max-height(상한선)
해당 요소의 최대 너비 or 최대 높이 설정
min-with & min-height(하한선)
해당 요소의 최소 너비 or 최소 높이 설정
- max() & min()
소괄호 안에 입력된 값 중 제일 높은 값 / 낮은 값을 속성값으로 출력하는 함수
height: max(320px, 20%)