데이터 바인딩은 화면에 있는 객체와 데이터를 일치시키는 것
(우리가 phone이라는 id를 가진 input의 값을 제어하려면 JS에서 phone이라는 input을 찾아 값을 불러와야 하는 코드를 써줘야한다. 특정 로직을 거친 후 그 값을 다시 사용자에게 보여주려면, 다시 id이라는 input을 찾아 수정된 데이터를 입력하는 과정을 거쳐야한다. 데이터 바인딩은 이렇게 일일이 값을 찾아와서 매칭해주는 과정 없이 자동적으로 동기화를 해주는 개념이라고 생각할 수 있다.)
ex1)
data라는 변수에 '데이터'라는 변수를 담고 사용하는 방법은 중괄호 {} 사이에 해당 변수를 넣어주는 것입니다.
=> 화면에 '데이터'라고 출력됨.
(Reference https://kojoo112.tistory.com/entry/React-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%B0%94%EC%9D%B8%EB%94%A9Data-Binding)
ex2)
function App() { var data = 'Hello World!'; return ( <div> <p>{ data }</p> </div> ) } //'Hello World!' 위의 코드를 보면 data라는 변수를 만들었다. 이 data라는 변수를 p태그 안에 넣으려고 할 때, 리액트는 중괄호 안에 데이터 바인딩하고 싶은 변수명을 적어주기만 하면 된다.(Reference https://velog.io/@mdalss0113/React-%EA%B3%B5%EB%B6%80%EC%9D%BC%EA%B8%B0-1)
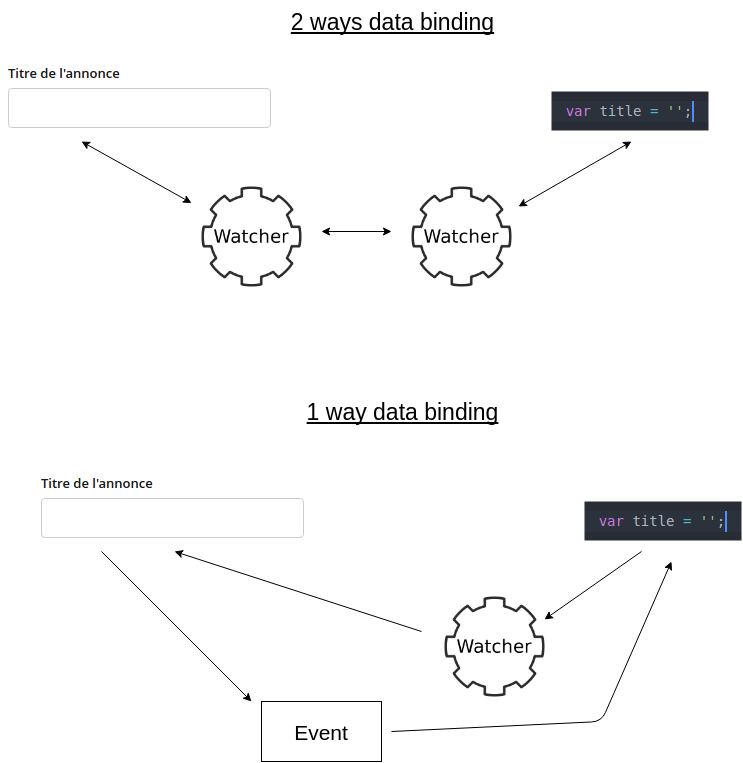
양방향 바인딩(2-way data binding)의 경우, 사용자의 입력값이 곧바로 코드 상의 변수에 바인딩 될 수 있지만(Angular / Vue.js)
단방향 바인딩(one way data binding)의 경우 적절한 Event를 통해서만 코드 상 변수에 데이터 값이 담긴다.(React)
(Reference https://authorkim0921.tistory.com/13)
React는 전통적인 양방향 데이터 바인딩(two-way data binding)과 비교하면 더 많은 타이핑을 필요로 하지만 데이터 흐름을 명시적으로 보이게 만들어서 프로그램이 어떻게 동작하는지 파악할 수 있게 도와줍니다.
(참조 React 공식 문서)
양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보세요.
- 부모 컴포넌트 A는 props를 통해 자식에게 데이터를 전달하고
자식은 events를 통해 부모로 메시지를 보낸다.- 컴포넌트 watcher라는 것이 있고, 데이터 수정이 발생하면 다시 렌더링이 된다.
- 부모와 자식 컴포넌트는 watcher라는 매개체를 통해 지속적으로 데이터를 일치시킨다.
(대표적인 양방향 바인딩 라이브러리 Vue의 데이터 흐름)
(https://taak-e.tistory.com/entry/%EC%96%91%EB%B0%A9%ED%96%A5-%EB%B0%94%EC%9D%B8%EB%94%A92-way-data-binding)