리액트의 Life Cycle(생명주기)란 컴포넌트의 생성, 업데이트, 제거 과정을 뜻한다.
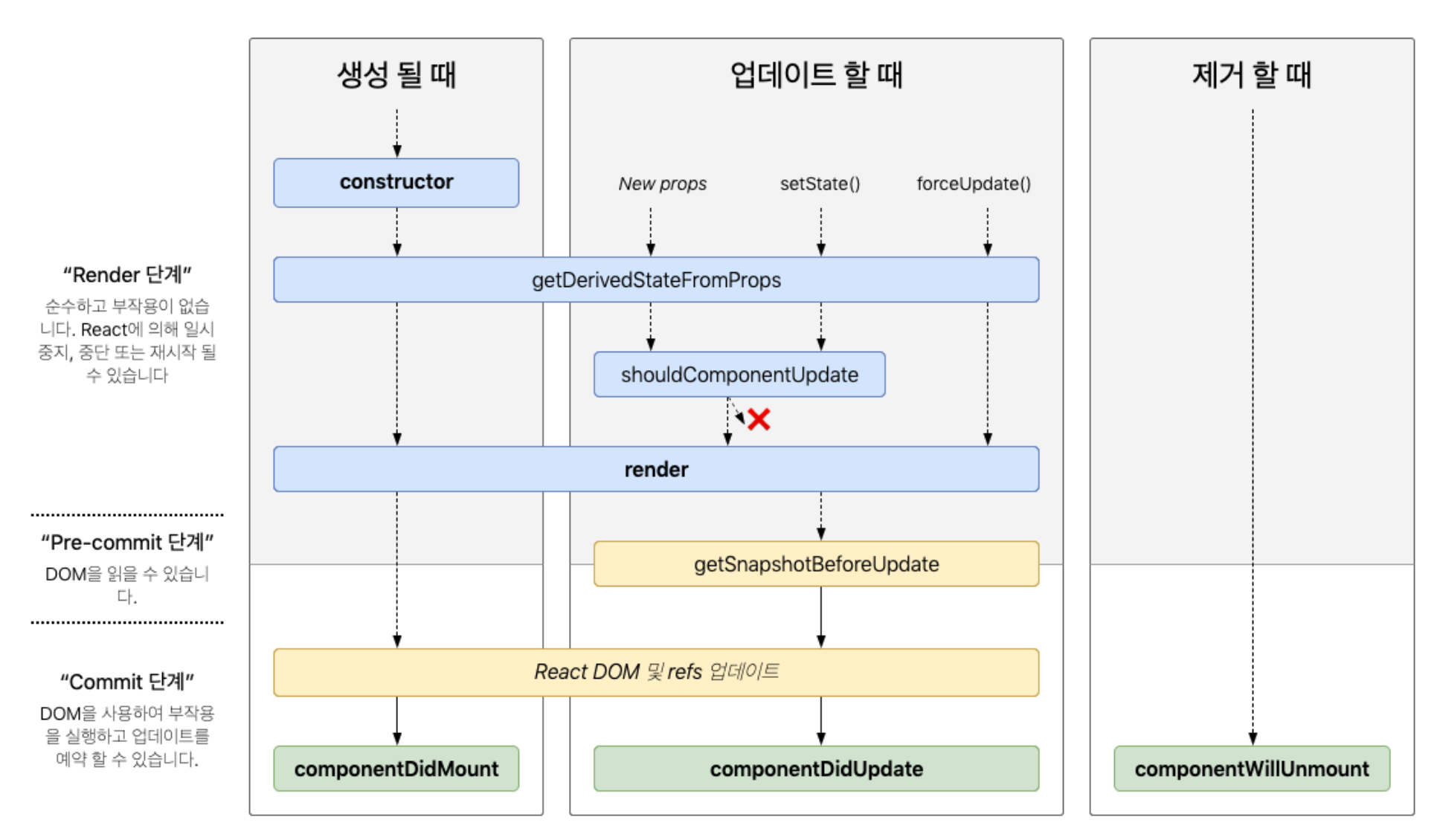
1 . 생성이 될때에는 초기화하는 constructor() 생성자 함수가 뜬다
2 . render() <- 나 이제 바뀔꺼야 ( 무엇으로 바뀔꺼야 : 무엇의 내용이 return )
return 안에 내가 바꿀 DOM 요소가 가상돔 -> 실제돔으로 바뀜
3 . render()가 끝나면 ( 실제 DOM에 완벽하게 올라갔으면 ) componentDidMount() 실행
4 . 4가지 변경 요소중 하나를 포함했으면 componentDidUpdate() 실행
5 . 화면상에서 사라질 때 componentWillUnmount() 실행
🔐 부모 컴포넌트 A와 자식 컴포넌트 B가 있습니다. 컴포넌트 A는 state로 {name: "르탄이"}를 가지고 있고, 자식인 컴포넌트 B에게 name 값을 넘겨주었습니다. 컴포넌트 B는 받아온 name을 화면에 뿌려주고 있습니다.
컴포넌트 A의 state가 {name: "진도사우르스"}로 바뀌었을 때, 어떤 과정을 거쳐 바뀐 값을 화면에 보여주는 지 라이프 사이클 흐름을 그려볼까요?
- [state변경] 부모 컴포넌트 A에서 "르탄이" state를 "진도사우르스"로 변경
- getDerivedStateFromProps
- shouldComponentUpdate
(컴포넌트가 리렌더링할지 말지를 결정하는 메서드, true 반환 시 render 호출, false 반환 시 여기서 작업 취소) - getSnapshotBeforUpdate(컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드)
- 자식 컴포넌트 B는 "진도사우르스"를 화면에 뿌려줌.
(가상 DOM-> 실제DOM으로 렌더) - render()가 끝나면 componentDidUpdate() 메소드가 실행된다.

요약
리액트의 컴포넌트는 생성 -> 업데이트 -> 제거의 생명 주기를 갖고 있다.
생성 단계에서는 constructor에 의해서 state가 초기화된 뒤, render 메소드가 실행되면서 DOM에 컴포넌트를 마운트하게 된다.
마운트가 완료되면 componentDidMount라는 생명주기 메소드가 실행이 된다.
업데이트 단계에서는 props가 새롭게 전달되거나, 상태가 업데이트 되는 경우 re-rendering을 진행하면서 DOM에 변화된 부분을 업데이트 한다.
업데이트가 완료되면 componentDidUpdate 생명주기 메소드가 실행된다.
마지막으로, 제거 단계에서는 DOM에 나타나있던 컴포넌트가 마운트 해제될 경우 제거되기 직전에 componentWillUnmount 생명주기 메소드가 실행되며, componentDidMount()에서 생성된 작업 등을 정리할 때 사용된다.
reference) https://intrepidgeeks.com/tutorial/response-the-life-cycle-of-the-response
