HTML with JavaScript
JSX
Javascript에 XML을 추가한 확장한 문법
- JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니다.
- 브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
- JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 편리하다.
- 자바스크립트에서 HTML을 작성하듯이 하기 때문에 가독성이 높고 작성하기 쉽다.(주관적인 관점)
[참조] https://goddaehee.tistory.com/296
몇 가지 JSX 문법 규칙
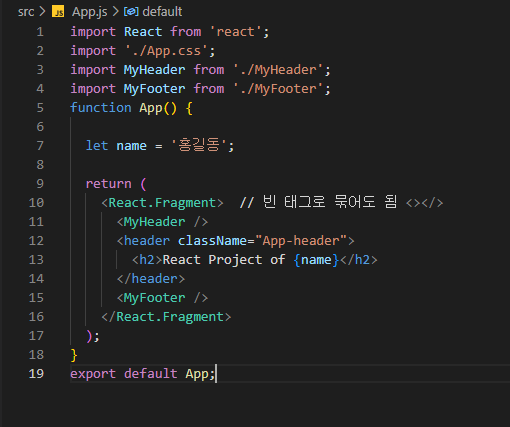
- 최상위 태그 존재
컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나가 감싸는 형태여야 한다.function App(){ return( <div> <h1>테스트1</h1> <h2>테스트2</h2> </div> ) }리액트가 사용하는 Virtual DOM 방식에서는 컴포넌트 변화를 감지할 때 효율적으로 비교하고자 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문
최상위 태그(div 등)로 안 묶고 싶다면 React fragment or 빈 태그를 이용하면 됨
2. 자바스크립트 표현
JSX가 내부에서 코드를 { }로 감싸면 자바스크립트 표현식을 작성할 수 있다. (숫자나 문자열)
함수나 연산식도 가능 ex) {1 + 2} => 3
조건부 렌더링 {number}는 : {number % 2 === 0 ? "짝수" : "홀수"}
3. 닫힌 태그
아래와 같은 태그들도 반드시 닫아줘야 한다.
<image>=><image />(self closing tag)
<br>=><br />
4. class 대신 className
JSX에서 class는 Js 예약어이기 때문에 사용 못함.
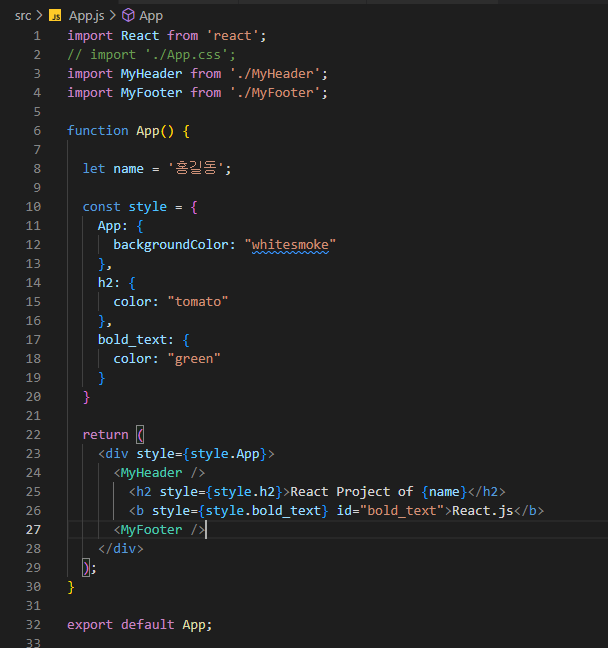
jsx 스타일링 방법
- inline style
css파일과 똑같이 작성하면 됨