State란?
계속해서 (동적으로) 값이 변화하는 특정 상태
상태에 따라 각각 다른 동작을 함
ex) Dark Mode
Theme: Light <=> Theme: Dark
useState
(Counter.js)
1. import React, {useState} from "react";
2. Counter component 만들기const Counter = () => { return ( <div> </div> ); } export default Counter;
- counter 기본 틀 만들기
<h2>0</h2> <button>+</button> <button>-</button>
- 상태 관리할 부분 useState로 만들기
const [count, setCount] = useState(0); const onIncrease = () => { setCount(count + 1); } const onDecrease = () => { setCount(count - 1); }
- state로 만든 부분 바꾸기 { }사용
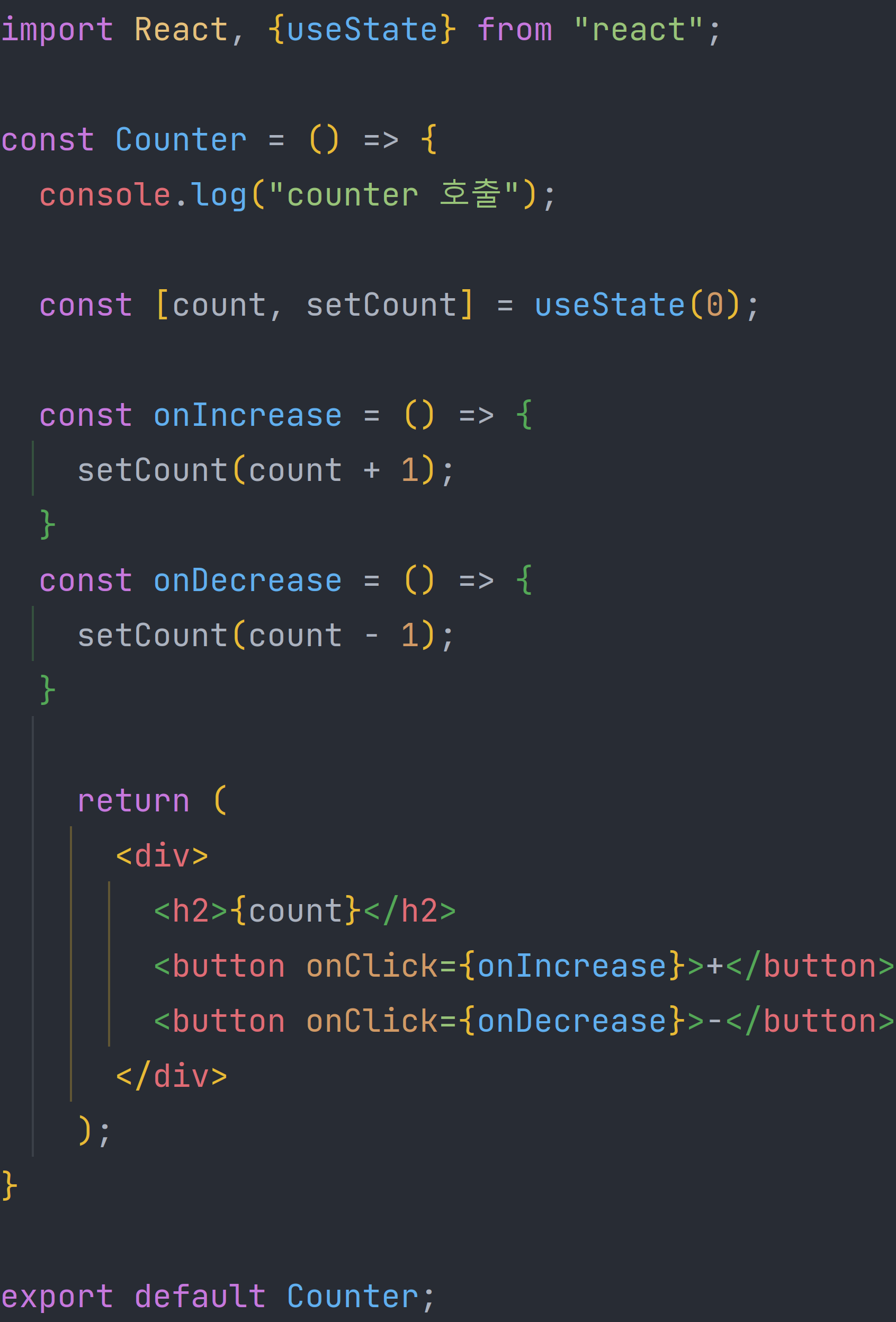
//return <h2>{count}</h2> <button onClick={onIncrease}>+</button> <button onClick={onDecrease}>-</button>(Counter.js 전체 코드)