
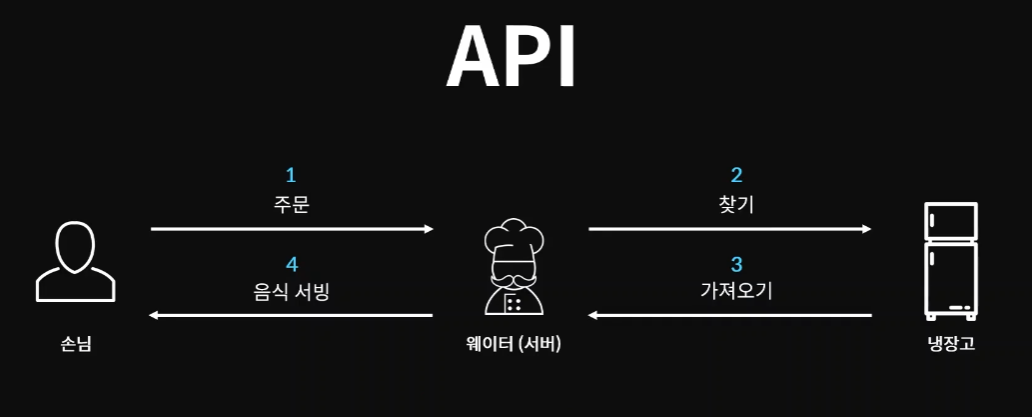
API란?
API(Application Programming Interface) 응용 프로그램 프로그래밍 인터페이스
응용 프로그램에서 사용할 수 있도록 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
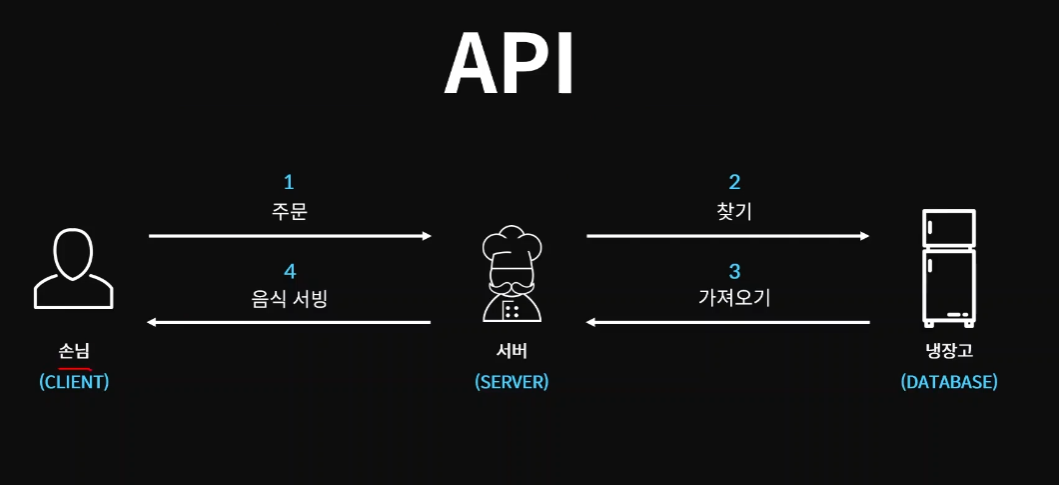
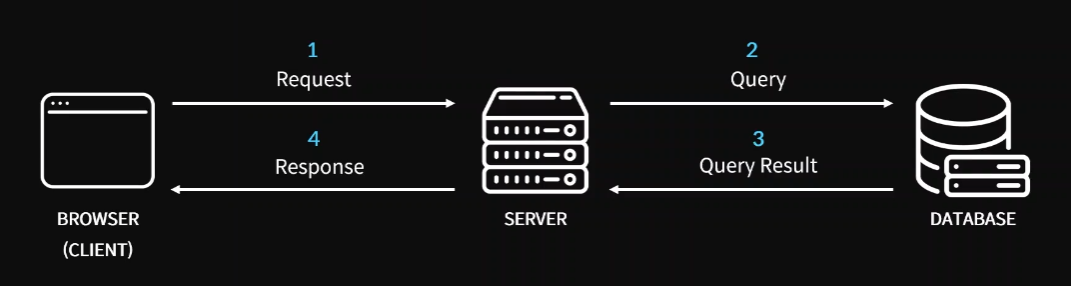
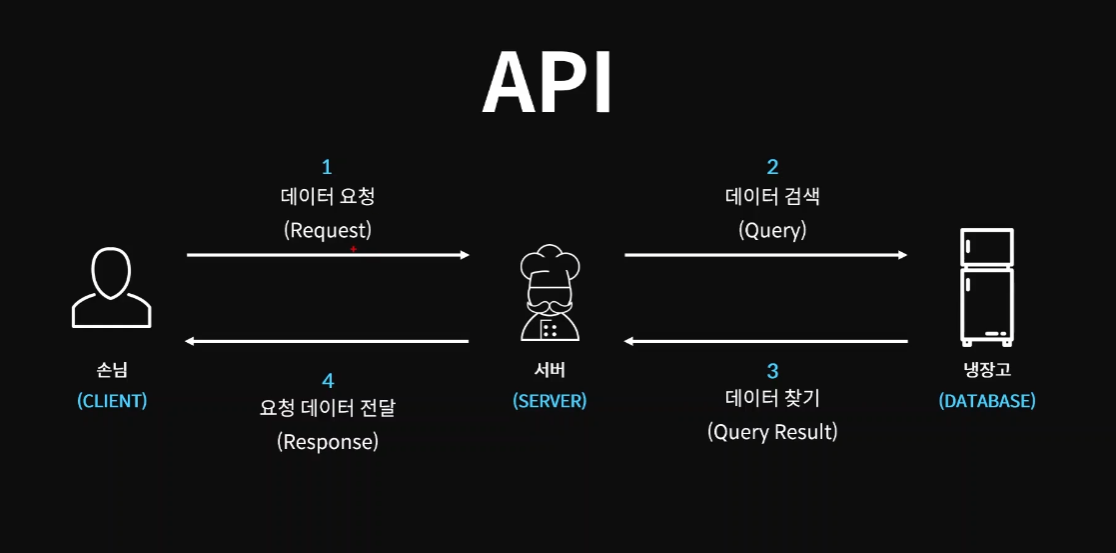
데이터를 가져와서 정보를 보는 방식과 유사
Query: DB에서 원하는 데이터를 찾아오기 위한 질의
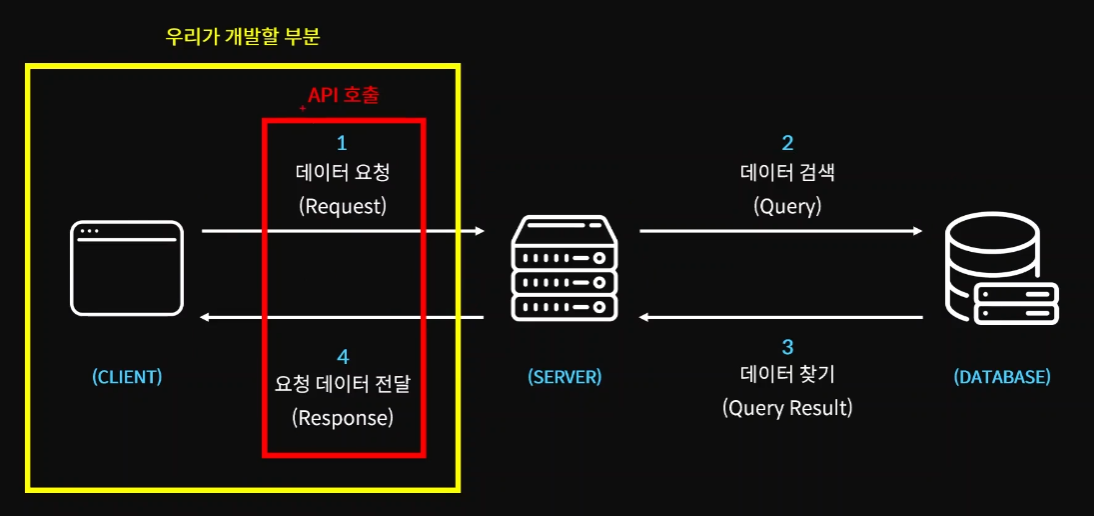
프론트엔드는 Request와 Response가 중요
API 호출: 데이터를 받기 위한 요청과 그에 대한 응답
(서버 응답 시간이라든지 여러 가지 변수가 있으므로 모두 동기적으로 처리하면 언제 요청이 끝날지 모름)
=> API 호출할 때는 Promise 객체를 이용해 비동기적으로 호출하자.
API 호출하는 법
json placeholder https://jsonplaceholder.typicode.com/
개발자들을 위해 무료로 api 호출에 대해 더미데이터를 응답해주는 서비스 (open api)
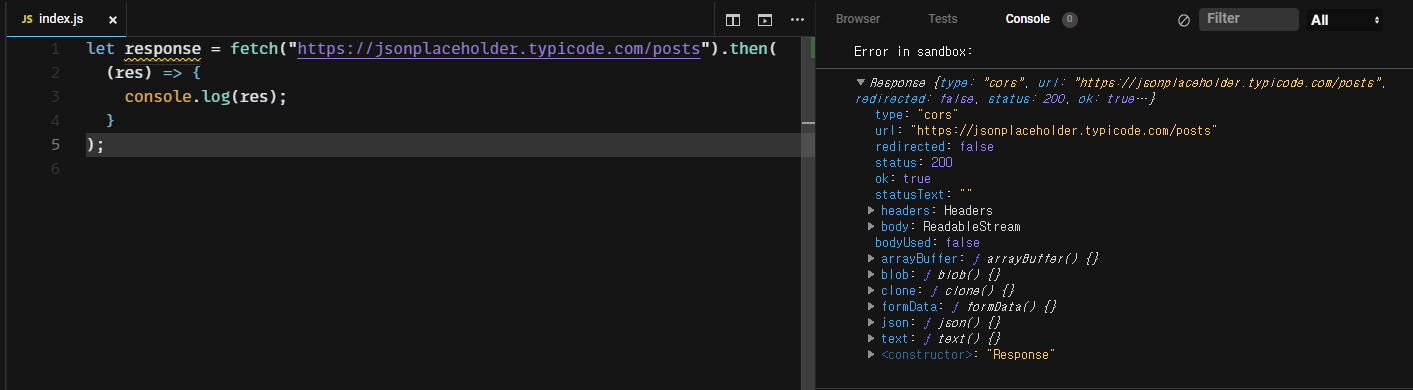
fetch();
JavaScript에서 API 호출을 할 수 있도록 도와주는 내장 함수
fetch로 API를 호출하면 response라는 객체 자체가 출력됨(편지 봉투 그 자체)
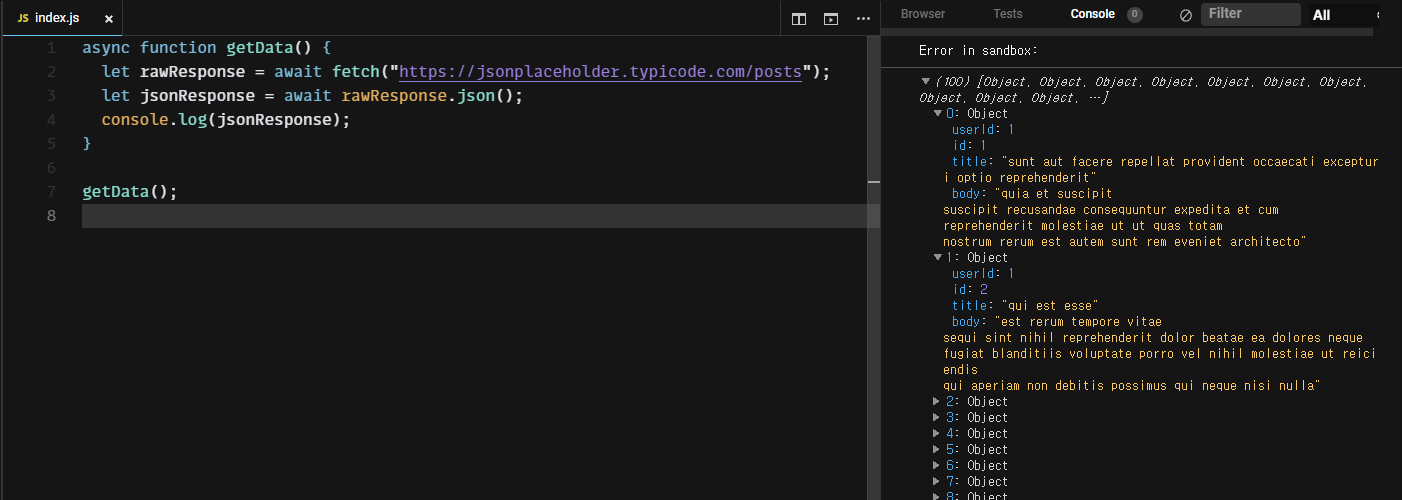
=> json 형식으로 꺼내줘야 함
.json()