Promise를 더 쉽고 가독성 있게 작성하는 법
async
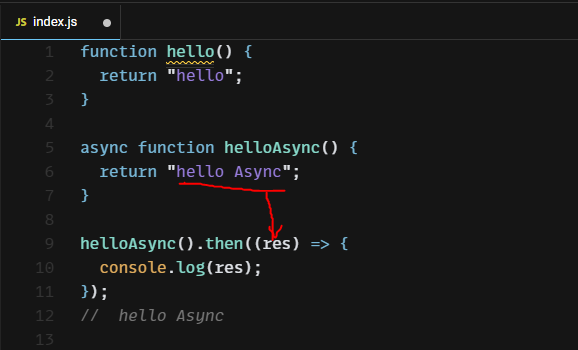
console.log(helloAsync()); // Promise {<pending>}async를 함수 앞에 붙이면 이 함수는 자동적으로 promise를 반환하는 비동기 함수가 된다. => then을 사용할 수 있다는 뜻
async를 붙여준 함수의 리턴값은 비동기 작업 객체 promise의 resolve의 결과값이 됨
=> async는 함수에 옵션처럼 붙여서 그 함수가 promise를 반환하도록 만듦.
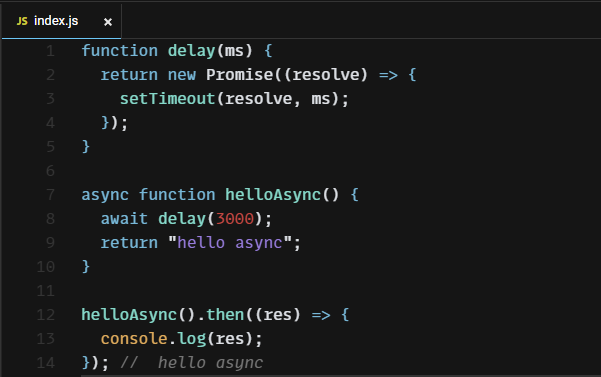
await
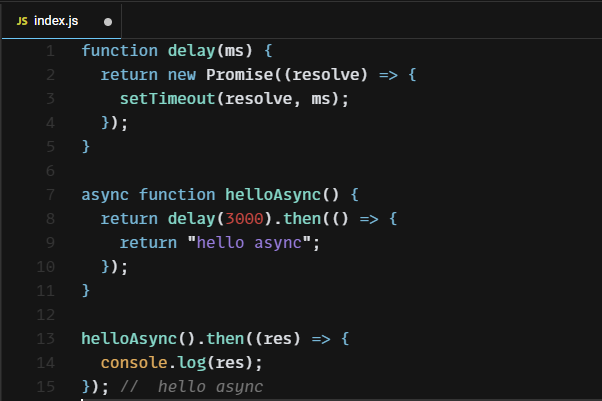
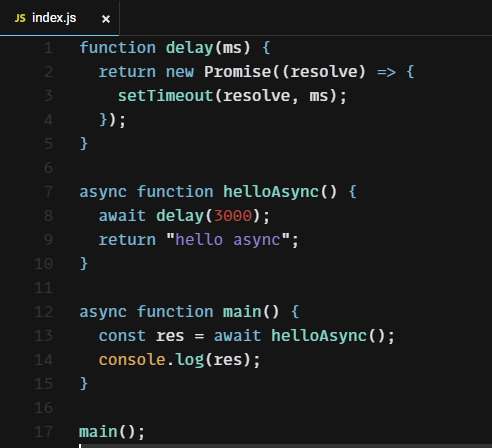
(기존 async 예제)
=> 3초 후 hello async 출력
- await을 이용하면
await을 비동기 함수 호출 앞에 붙이면 이 비동기 함수가 마치 동기적인 함수처럼 작동함.
=> await 키워드가 붙은 함수의 호출은 뒤에 있는 함수가 끝나기 전까지 아래에 있는 코드를 수행하지 않음.
+++ await은 async가 붙은 함수 내에서만 사용할 수 있음
async & await을 이용하면 promise를 반환하는 비동기 함수를 마치 동기적인 함수처럼 사용할 수 있음.