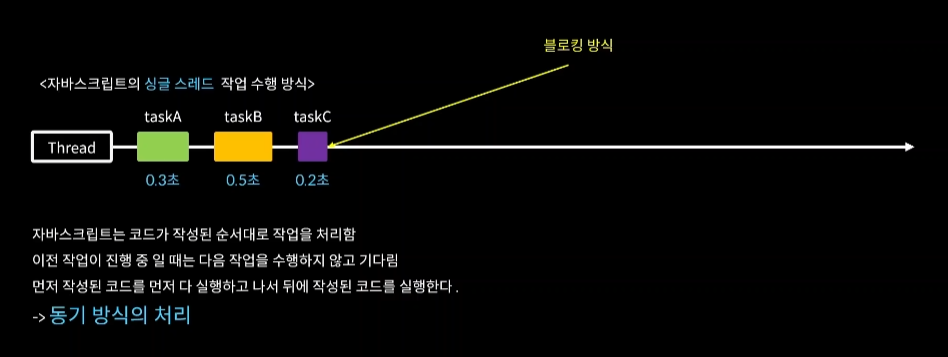
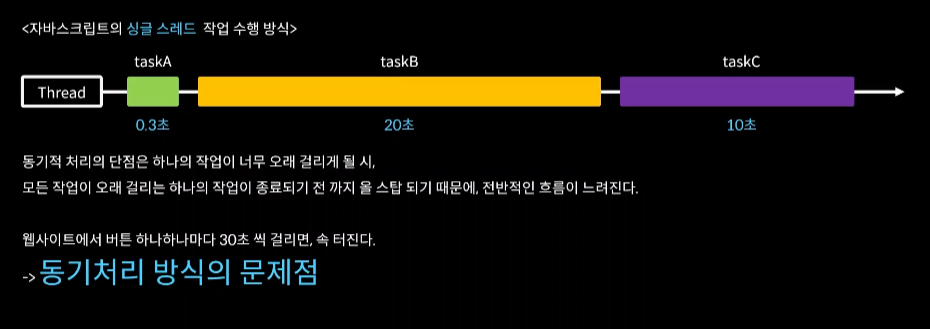
순서대로 실행하는 것과 그렇지 않은 것들
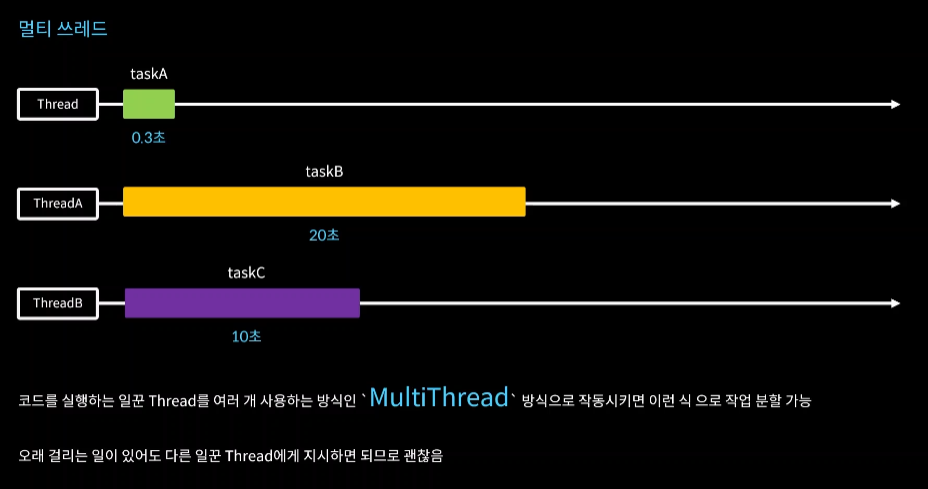
Thread: 코드를 한 줄 한 줄 실행시켜 주는 주체 (일꾼)
모든 프로세스에는 한 개 이상의 Thread(스레드)가 존재하여 작업을 수행한다.
블로킹 방식: Thread에서 작업 하나가 수행되고 있을 때 다른 작업을 동시에 할 수 없는 방식
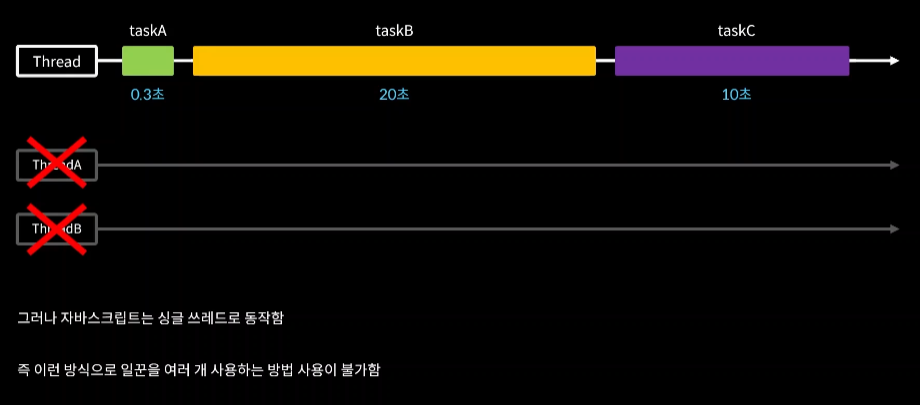
자바스크립트는 정말 싱글 쓰레드일까?
맞다, 정확하게 말하면 자바스크립트의 메인 쓰레드인 이벤트 루프가 싱글 쓰레드이기 때문에 자바스크립트를 싱글 쓰레드 언어라고 부른다. 하지만 이벤트 루프만 독립적으로 실행되지 않고 웹 브라우저나 NodeJS같은 멀티 쓰레드 환경에서 실행된다. 즉, 자바스크립트 자체는 싱글 쓰레드가 맞지만 자바스크립트 런타임은 싱글 쓰레드가 아니다.
[출처] https://chanyeong.com/blog/post/44
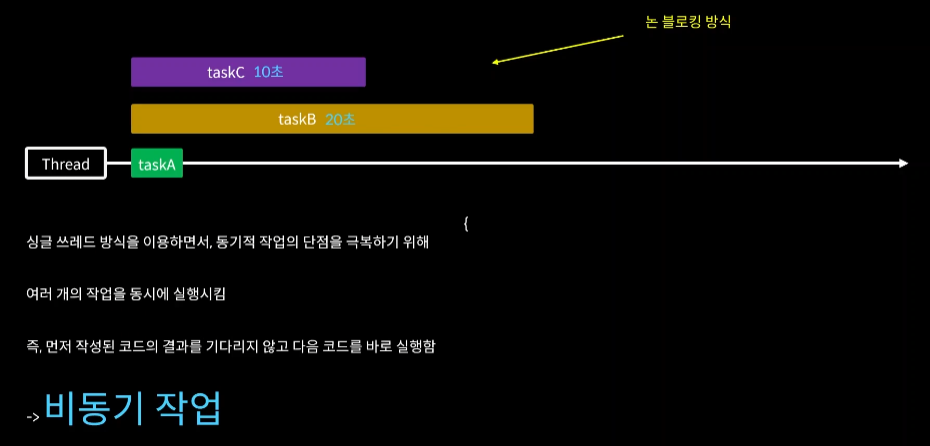
비동기처리 방식
비동기적으로 실행된 각각의 함수들한테 콜백 함수를 붙여서 비동기처리의 결과값이나 끝났는지를 전달해주면 됨.
실습
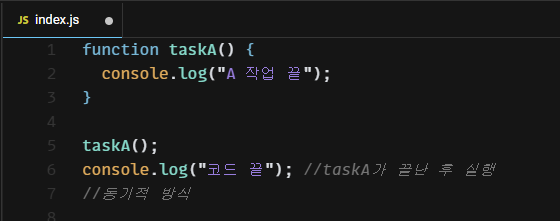
- 동기적 방식
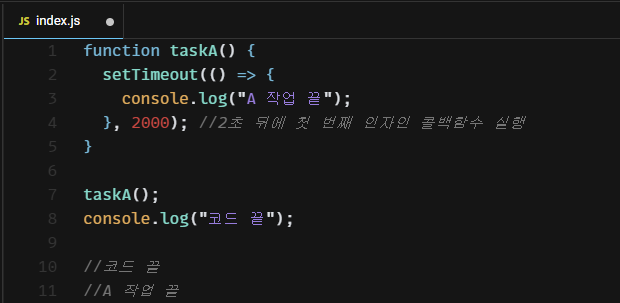
- 위 코드를 비동기적 방식으로 바꿔보자.
setTimeout(콜백함수, delay time);
setTimeout이라는 비동기 함수를 사용하니까 taskA를 기다리지 않고 console.log가 먼저 실행됨
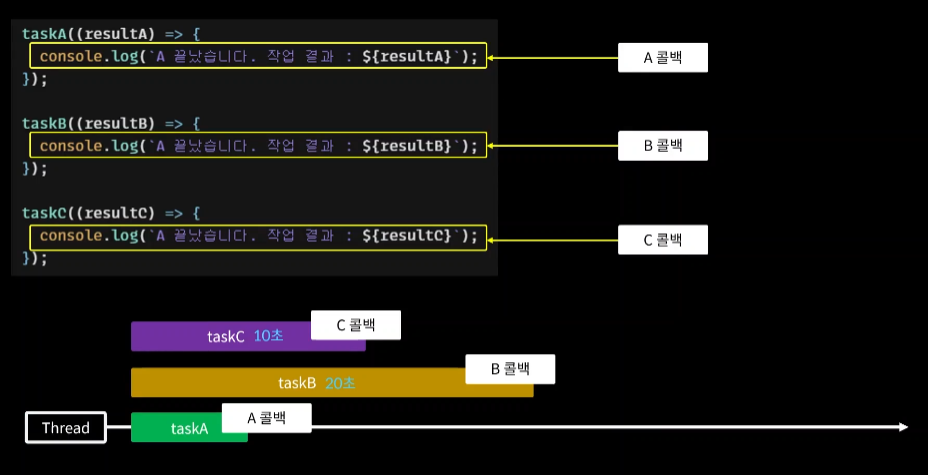
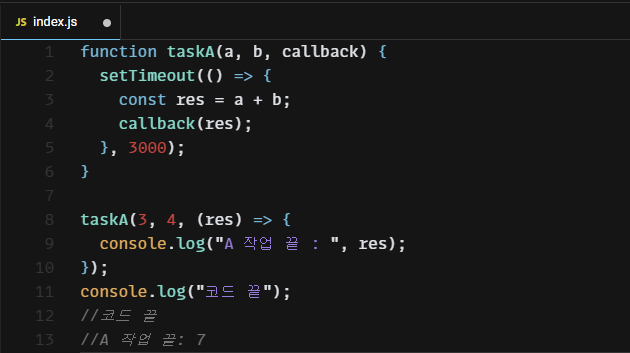
- 실습2 비동기처리의 결과값 이용하기
콜백함수를 전달해서 이용할 수 있다.
- TaskA를 비동기적으로 만들기
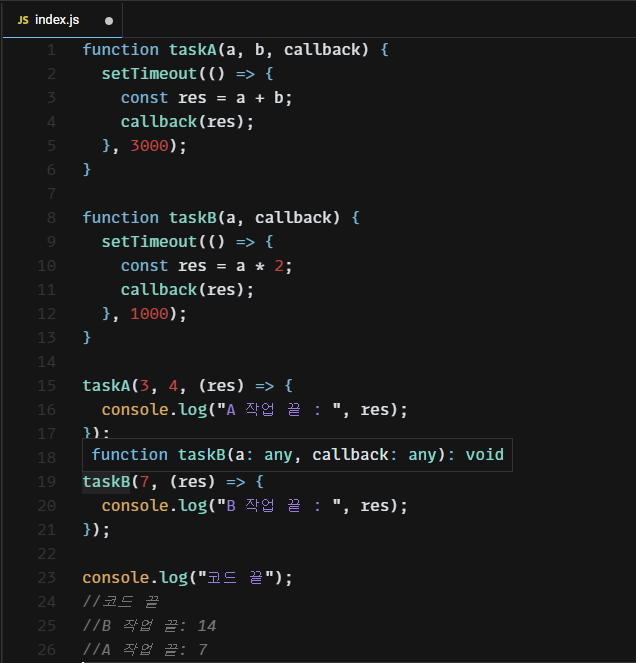
- TaskB를 비동기적으로 만들어 추가하기
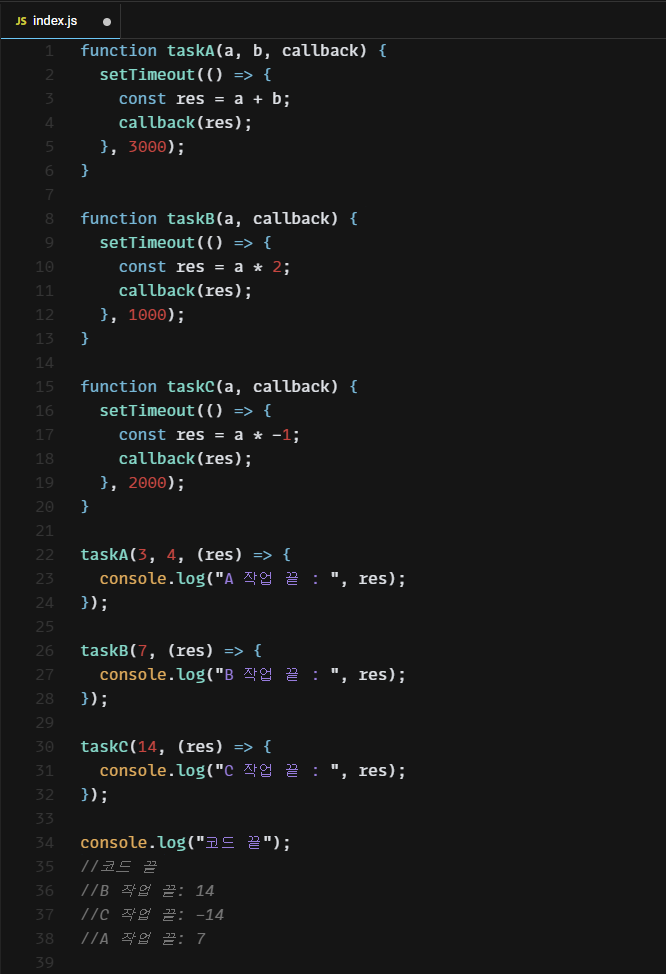
- TaskC 비동기적으로 만들어 추가하기
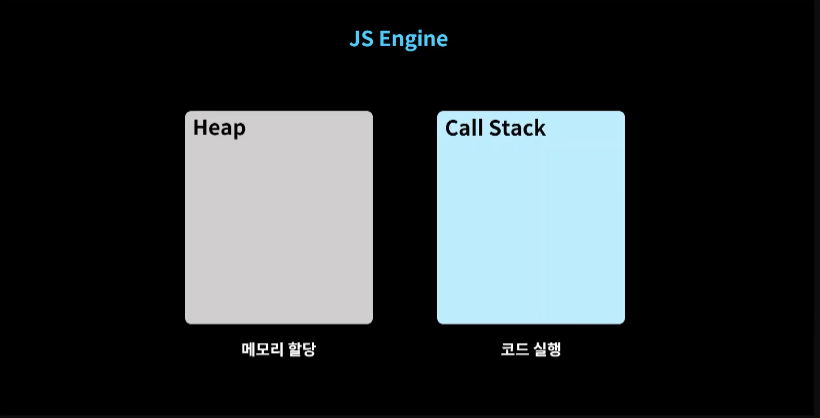
JS Engine 구동 방식
동기 방식
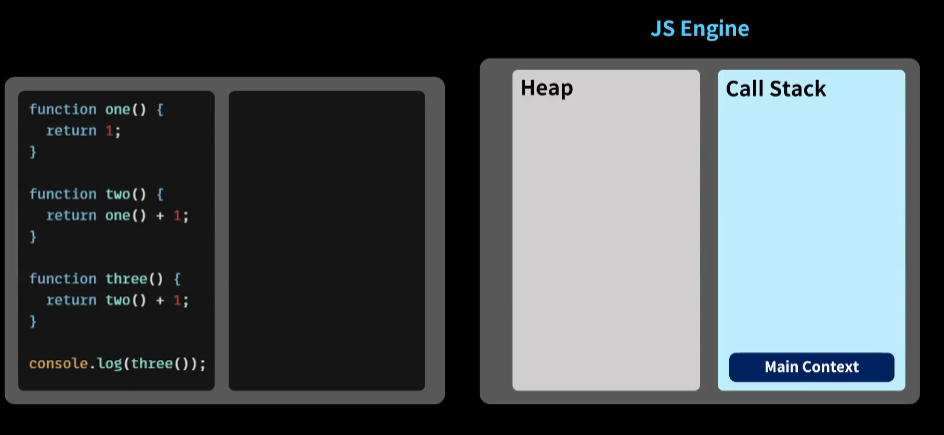
JS Engine은 어떻게 동기적인 코드와 비동기적인 코드를 구분해서 수행하는지 알아보자
Call Stack: 작성한 코드의 실행에 따라 호출 스택을 쌓는 영역
main context가 콜스택에 들어오는 순간이 프로그램 실행되는 순간
나가는 순간이 프로그램 종료되는 순간
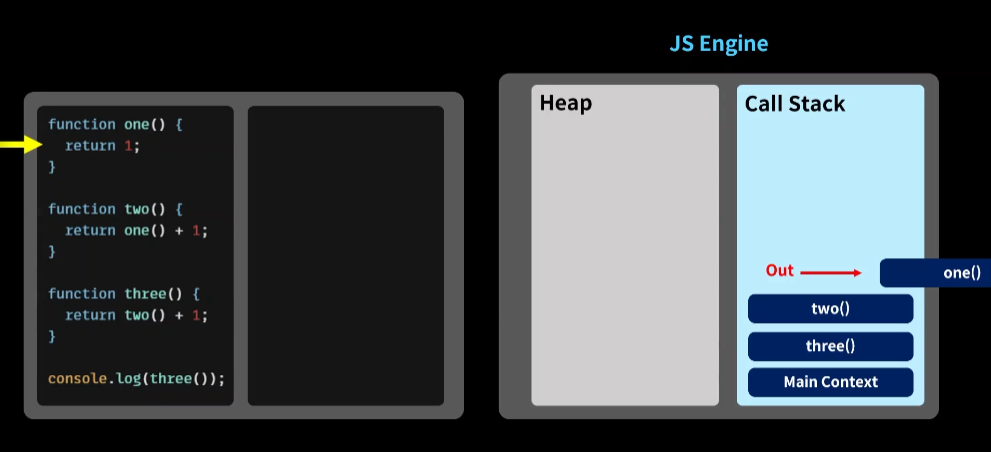
call stack에서 종료된 함수는 바로바로 빠짐(프링글스 통처럼 가장 마지막에 들어온 스택부터 가장 먼저 제거되는 구조)
function1은 1을 반환하고 종료되므로 call stack에서도 반환하고 제거되는 모습
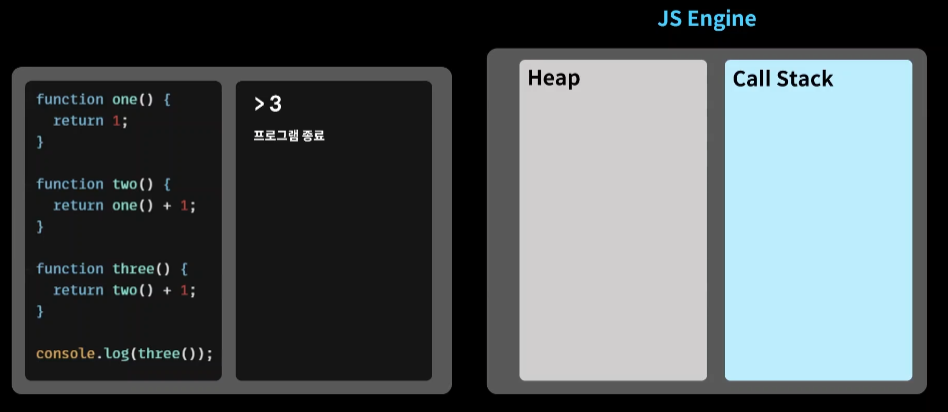
console.log까지 실행된 후 모든 스택이 빠진 모습
Js 엔진은 이런 방식으로 프로그램을 실행하고 종료하게 됨
쓰레드는 콜 스택 하나만을 담당하고 콜 스택의 작동 방식대로 명령을 처리함
JS 엔진은 콜 스택이 하나이므로 싱글 스레드로 동작한다고 생각하면 됨.
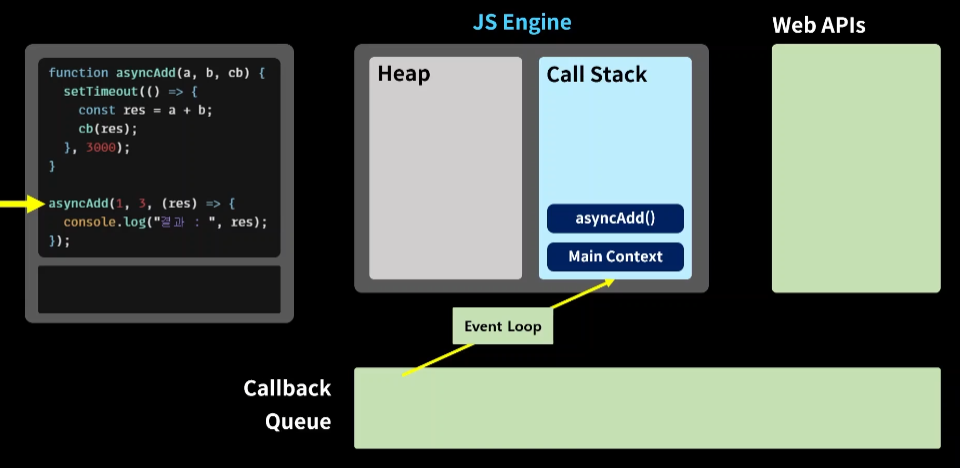
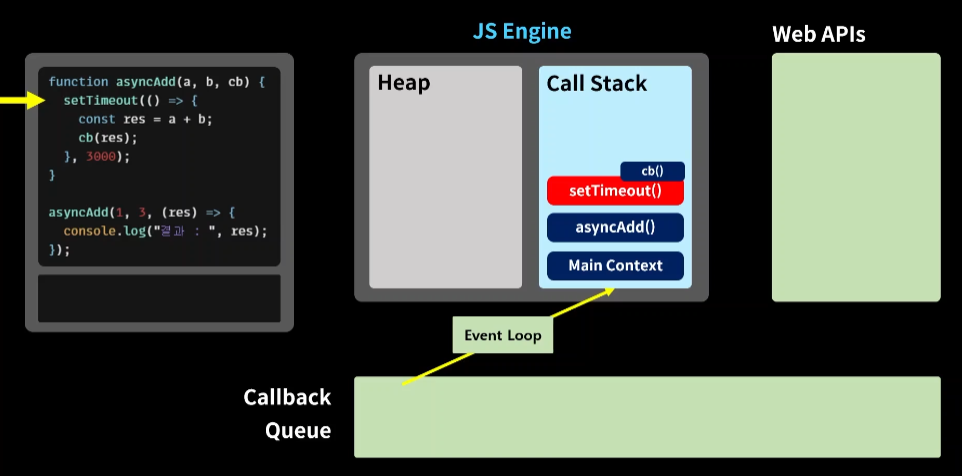
JS 비동기 구동 방식
1. asyncAdd가 가장 먼저 호출됨
2. asyncAdd안의 setTimeout()비동기 함수 호출됨(콜백함수 포함)
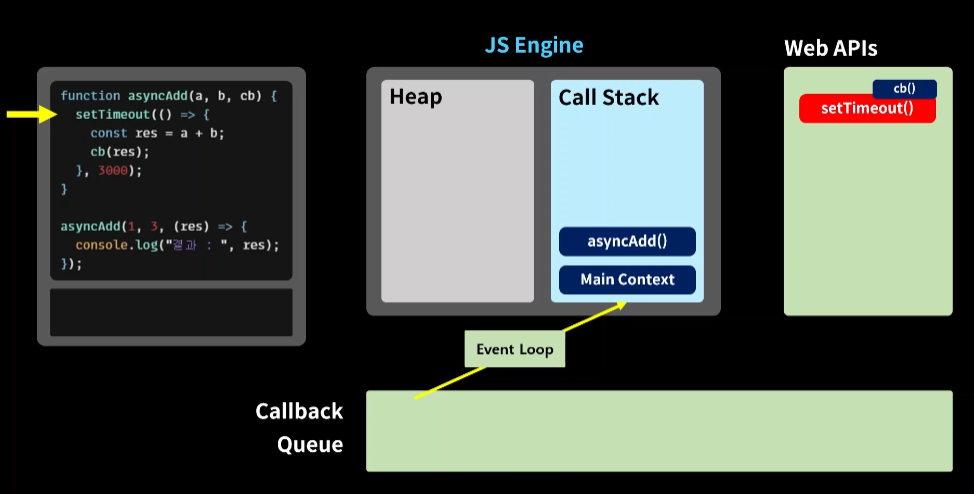
3. Js 엔진은 비동기 함수를 Web APIs로 넘겨버림 => setTimeout은 넘어가서 3초를 기다리게 되고 call stack에 안 남아 있으니까 바로 다음 함수 asyncAdd 함수 실행 -> 종료 후 콜 스택에서 제거됨
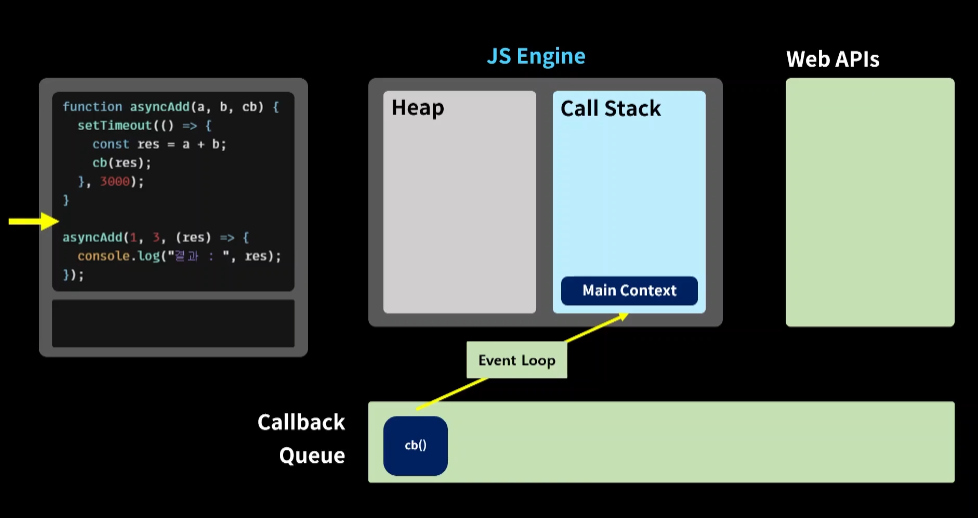
4. 3초가 지나면 setTimeout은 끝나고 안에 있던 콜백 함수가 call back queue로 옮겨짐 (수행해야 하는 함수이므로)
5. Event Loop에 의해 call stack으로 콜백함수가 들어가서 수행됨
Event Loop: 콜 스택에 main context를 제외한 다른 함수나 남아 있는지 확인
=> 남아 있지 않다면 콜백함수를 수행할 수 있게 되므로 넘겨서 수행
=> 모든 함수 수행 후 main context가 끝나면서 프로그램 종료
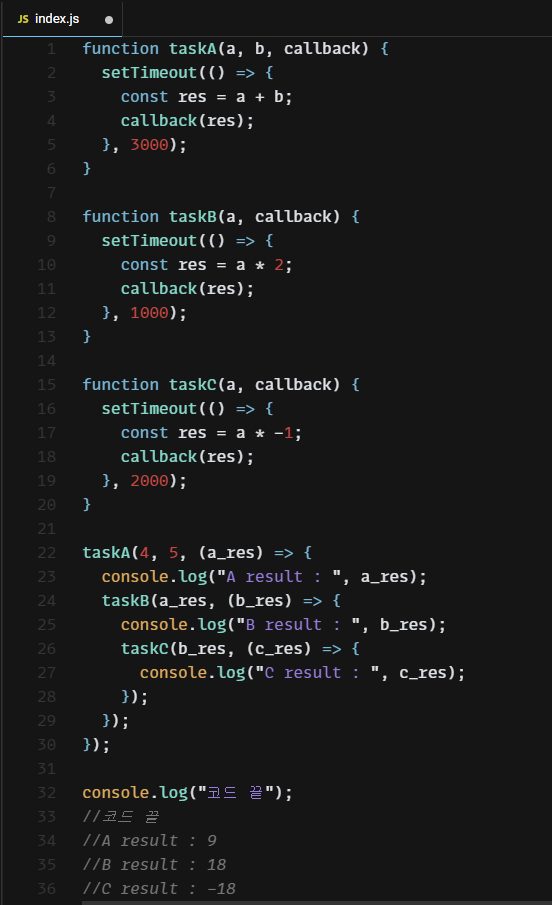
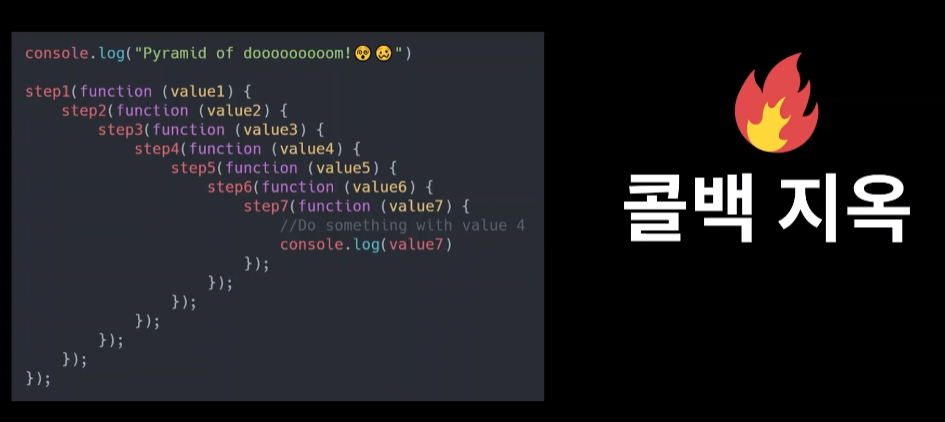
비동기 함수 => 콜백 지옥으로 가는 경우
1. 코드 끝 실행
2. 3초 후 A 결과
3. A결과값 넣어서 B 호출 -> 18 리턴
4. B 결과값 18을 taskC에 전달 후 -18 리턴
이렇게 콜백 안에 콜백 함수들을 넣어서 비동기 처리의 결과를 또 다른 비동기 처리의 값으로 전달할 수 있음
이런 경우가 많은데, 콜백 지옥(callback hell)으로 들어가게 됨...
=> 콜백 지옥에서 구원하기 위한 자바스크립트의 비동기 담당 객체 "Promise"