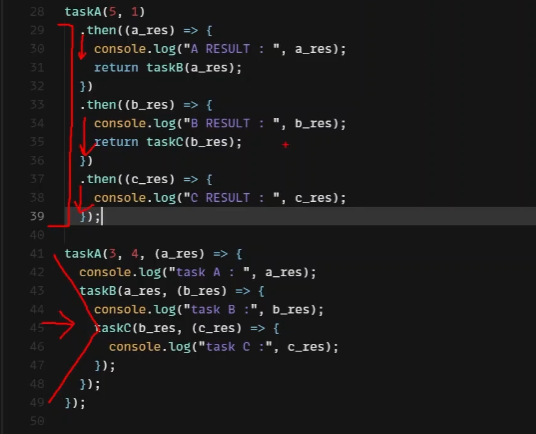
콜백 지옥
연속되는 비동기함수를 사용할 때 비동기함수의 결과값을 사용하기 위해서 콜백의 depth가 계속 깊어지는 현상
Promise
JavaScript의 비동기를 돕는 객체
이 promise 객체를 이용하면 비동기 처리의 결과값을 핸들링하는 코드를 비동기함수로부터 분리할 수 있다.
-> 쉽고 빠르게 비동기 처리를 할 수 있음

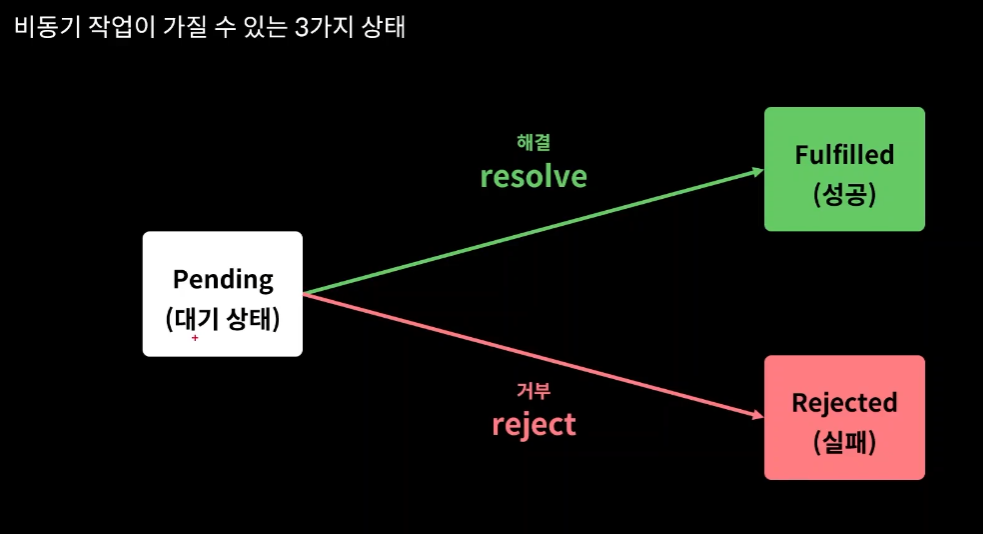
Pending(대기 상태) 현재 비동기 작업이 진행중이거나 작업을 시작할 수 없는 문제 발생을 의미
Fulfilled(성공) 비동기 작업 정상 완료 상태
Rejected(실패) 비동기 작업 실패 (ex. 서버가 응답하지 않거나 시간이 오래 걸려서 자동을 취소됨)
비동기 작업은 한 번 작업이 실패하거나 성공하면 작업이 끝난다.
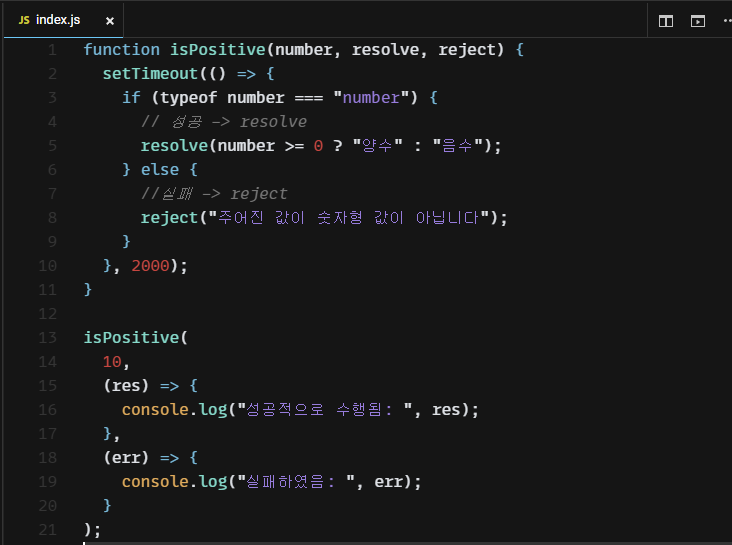
- 콜백 함수를 이용하여 비동기 처리의 결과를 성공, 실패로 핸들링하기
isPositivie에 10을 넣었으므로 // 성공적으로 수행됨: 양수 //만약 isPositive에 []; 빈 배열을 넣으면 //실패하였음: 주어진 값이 숫자형 값이 아닙니다
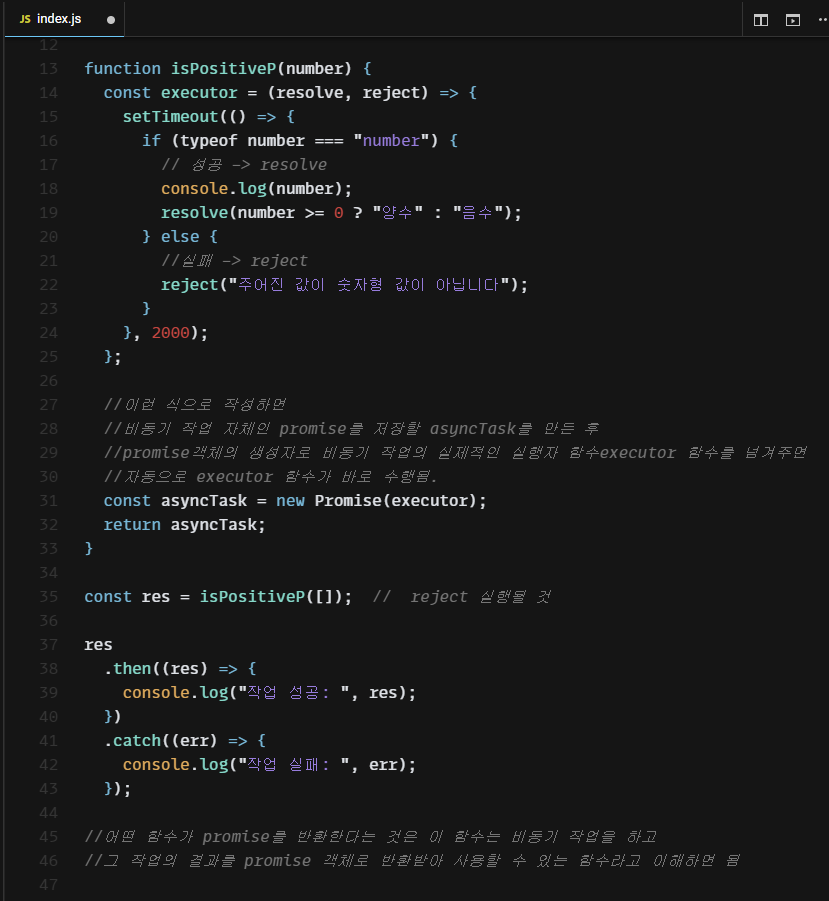
- Promise를 이용해 비동기 처리를 다시 만들어보기
isPositiveP (promise를 사용해 비동기 처리를 하는 함수)
executor (비동기작업을 실질적으로 수행하는 함수)
- isPositiveP함수에서 비동기 작업을 하는 executor함수를 실행시키자.
const asyncTask = new Promise(executor);
- promise객체를 저장할 상수를 만들고
new 키워드를 사용해 promise 객체를 생성하면서
promise 객체의 생성자로 비동기작업의 실질적인 실행자 함수 executor를 넘겨주면
전달하는 순간 자동으로 executor함수가 실행됨
//- 상수를 return 하면 됨
isPromiseP의 반환값이 promise 객체가 됨
어떤 함수가 promise를 반환하는 것은
이 함수는 비동기 작업을 하고 그 작업의 결과를 promise 객체로 반환받아 사용할 수 있는 함수.
//
3.isPositiveP가 반환하는 promise객체를 res라는 상수에 저장하자
//res는 반환받은 promise객체를 이용해서
비동기처리에 대한 resolve나 reject의 결과값을 아무데서나 사용할 수 있음res.then(()=>{}).catch(()=>{}); //then에서 resolve에서 수행된 결과값을 받고 //catch에서 reject에서 수행된 결과값을 받음
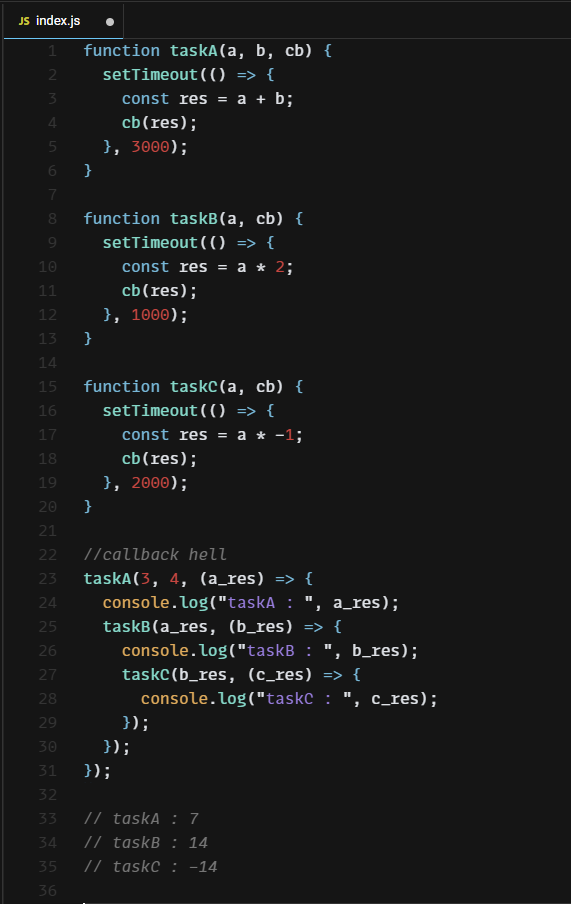
Promise를 이용해 콜백 지옥 탈출하기
(콜백 지옥 예시)
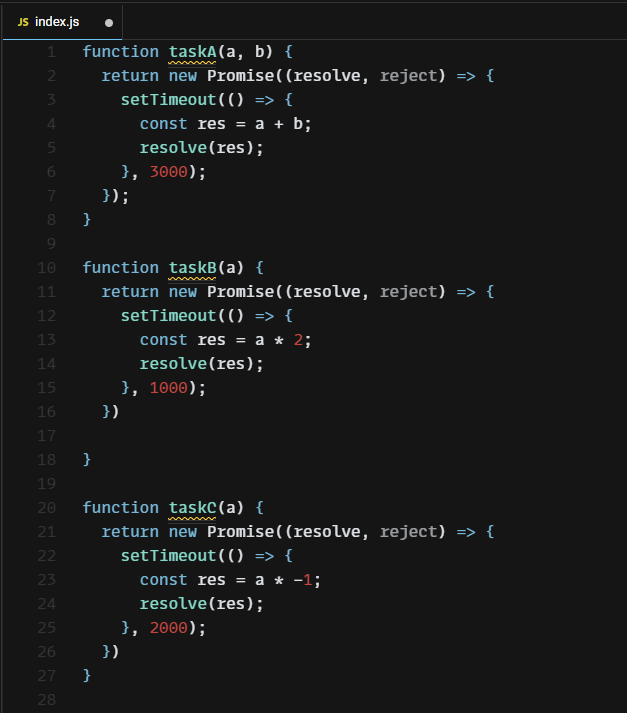
- => (taskA, taskB, taskC를 promise를 사용하는 비동기 함수로 바꾸기)
// 앞으로는 이렇게 풀어쓰지 않고 function taskA(a, b, cb) { const executorA = (resolve, reject) => { setTimeout(() => { const res = a + b; cb(res); }, 3000); } return new Promise(executorA); }// 이렇게 쓰자. function taskA(a, b, cb) { return new Promise(()=>{ setTimeout(() => { const res = a + b; cb(res); }, 3000); }); }taskA, taskB, taskC를 promise를 반환하는 함수로 바꿈
promise를 반환하는 함수로 바꾸는 이유
어떤 함수가 promise 객체를 반환함 : 이 함수는 비동기적으로 동작하고 반환한 promise 객체를 이용해서 비동기처리의 결과값을 then과 catch로 이용할 수 있게 만들겠다는 의미
- callback hell을 promise를 사용해 바꾸기
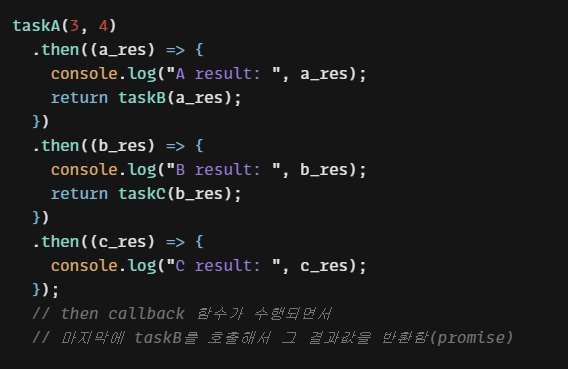
then 메서드를 계속 이어 붙이는 것을 then chaining이라고 함
callback 지옥은 depth가 깊어지는데
promise를 이용하면 코드를 아래로 늘여 쓸 수 있음
그리고 작업 사이사이에 다른 작업을 끼워 넣을 수 있음const bPromiseResult = taskA(3, 4).then((a_res)=>{ console.log("A result: ", a_res); return taskB(a_res); }); console.log("중간에 다른 작업이 들어감"); //이런 식으로 나눌 수 있음 bPromiseResult .then((b_res) => { console.log("B result: ", b_res); });