배열과 객체에서 원하는 값을 더 우아하게 뽑을 수 있는 방법(ㅎㅎ)
비 구조화 할당(destructuring assignment)
구조 분해 문법
비구조화 할당(구조 분해 할당) 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식
- 비구조화 할당의 장점
- 배열, 객체 내 값을 추출하는 코드가 매우 간단해진다.
- 필요한 객체와 나머지 요소 분리가 매우 간단해진다.
- 기본값 지정이 가능해진다.
사용 방법
- 비구조화 할당 전 코드
let arr = ["one", "two", "three"]; let one = arr[0]; let two = arr[1]; let three = arr[2]; console.log(one, two, three);배열 안에 있는 요소들을 꺼내 쓰기 위해 숫자를 찾아 매칭시켜 줘야 함.
위의 기본 코드를 비 구조화 할당으로 한 줄로 만들 수 있다.
- 배열의 기본 변수 비 구조화 할당
//기본 문법 const [변수명1, 변수명2, 변수명3] = [값1, 값2, 값3];한 줄로 해당 배열의 코드를 바로 객체 안에 넣어주는 것이 가능하다.
즉, 왼쪽의 변수에 오른쪽 배열을 분해해서 값을 바로 할당해준다.let arr = ["one", "two", "three"]; let [one, two, three] = arr; console.log(one, two, three); // one two three //왼쪽은 배열 안에 변수를 선언하고 오른쪽에 배열을 할당한다. // []를 이용해 배열의 값을 순서대로 할당받아 사용할 수 있는 방법 // 더 간단하게 한 줄로 만들면 let [one, two, three] = ["one", "two", "three"]; console.log(one, two, three); // one two three
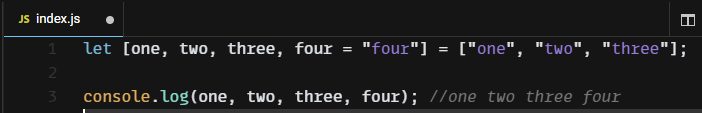
- 기본값 지정
지정한 변수보다 넣어 줄 매칭할 값이 없다면 undefined가 할당됨
이때 기본값을 지정하는 것도 가능하다
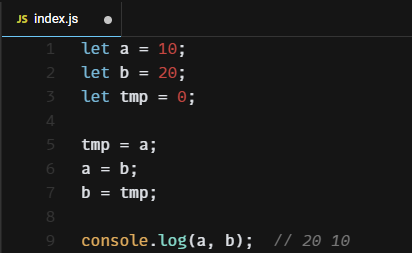
- swap
a에 b의 값을 넣고, b에 a의 값을 넣는 것
방법1. temp라는 임시 변수를 만들어 옮긴다.
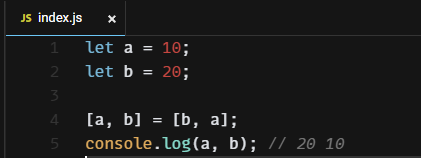
방법2. 비구조화 할당하기
a에 0번 index 할당하고
b에 1번 index 할당한 것
! 이런 식으로 배열의 비구조화 할당은 여러 테크닉으로 응용할 수 있다.
객체의 비구조화 할당
let object = { one: "one", two: "two", three: "three" }; // let one = object.one; let two = object.two; let three = object.three; // console.log(one, two, three); // one two three이런 반복 노동을 줄이려면 비구조화 할당을 하면 된다.
let object = { one: "one", two: "two", three: "three" }; // let { one, two, three } = object; console.log(one, two, three); // one two three객체의 비구조화 할당은 배열의 index가 아니라 key값을 기준으로 할당한다.
따라서 순서가 중요하지 않다.
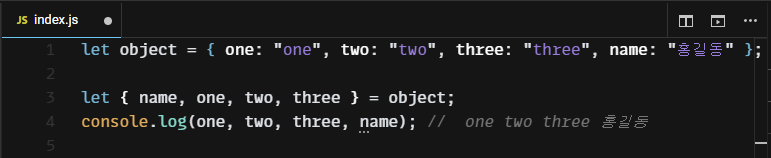
예시)
- 객체의 비구조화 할당은 리액트에서 매우 매우 매우 자주 사용됨!
- 객체도 배열과 마찬가지로 기본값 할당이 같은 방식으로 가능하다!
- 만약 변수명을 바꿔 할당하고 싶다면
let object = { one: "one", two: "two", three: "three", name: "홍길동" }; // let { name: myName, one, two, three } = object; console.log(one, two, three, myName); // one two three 홍길동name이라는 key값을 기준으로 value를 myName이라는 변수에 할당하겠다는 뜻
사용 예시
import React from 'react'; const MyComponent = ({ name, age }) => { return( <div> 안녕하세요 제 이름은 {name} 입니다. 나이는 {age} 살 이구요. 잘 부탁드려요! </div> ) }추가 자료는 이 블로그를 참고하자.
https://velog.io/@apro_xo/React.js-%EB%B9%84%EA%B5%AC%EC%A1%B0%ED%99%94-%ED%95%A0%EB%8B%B9%EC%9C%BC%EB%A1%9C-props-%EA%B0%92-%EC%B6%94%EC%B6%9C%ED%95%98%EA%B8%B0