단락 회로 평가
왼쪽에서 오른쪽으로 연산하는 논리연산자의 연산 순서를 이용한 문법
&&연산자console.log(false && true); //뒤까지 확인하지 않고 연산을 끝냄||연산자
console.log(true || false); //true까지 확인하고 끝냄truthy와 falsy를 사용한 단락 회로 평가
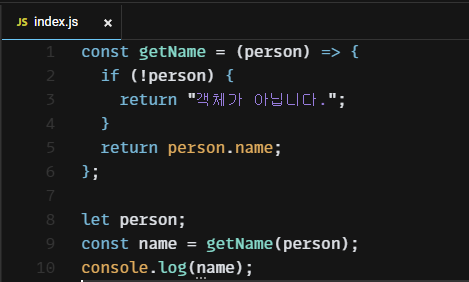
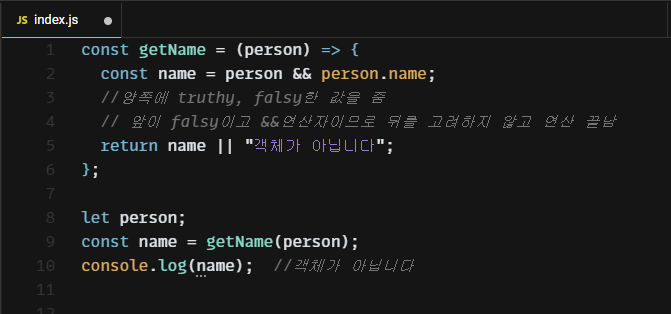
기존에 이렇게 작성했던 코드를 단락 회로 평가를 이용하면 이런 식으로 활용 가능
1. person에 값을 할당하지 않았으므로 undefined가 들어감
2. name에 false가 들어갔으므로
3. return false || 문자열(truthy); => //'객체가 아닙니다'가 반환됨
4. get Name = "객체가 아닙니다"이므로 log가 객체가 아닙니다가 찍힘
조건문 upgrade
복잡한 조건문 간단하게 바꾸기
1. 조건식에 배열을 넣어 includes() 메서드 활용하기function isKoreanFood(food) { if (["불고기", "떡볶이", "비빔밥"].includes(food)) { return true; } return false; } //배열 안에 있는지 확인하면 됨 const food1 = isKoreanFood("불고기"); const food2 = isKoreanFood("파스타"); console.log(food1); // true console.log(food2); // false
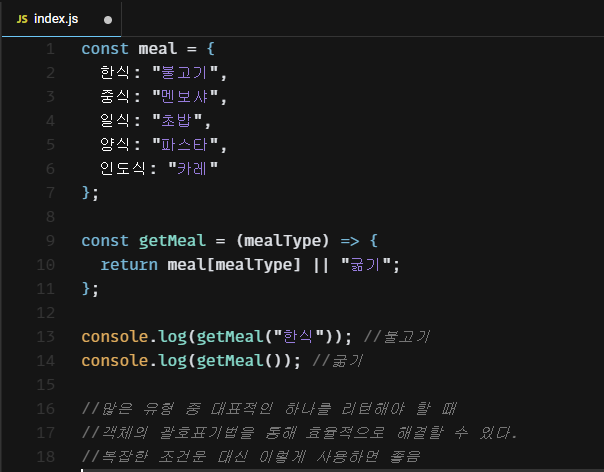
- 객체의 프로퍼티에 접근하는 괄호 표기법 이용
많은 유형 중 대표적인 하나를 리턴해야 할 때 효율적으로 코드를 짤 수 있다.