<함수 기본 사용법>
//함수 선언식
function getArea(width, height) {
let area = width * height; //함수 내부에서 선언한 변수나 상수는 함수 밖에서 사용 불가 => "지역 변수"
return area; //어떤 값으로 반환하면 변수에 할당해서 사용할 수 있음
}
//함수 호출
let area1 = getArea(10, 20);
console.log("area1: ", area1); //area1: 200
console.log("함수 실행 완료"); // getArea() 함수의 동작이 끝난 후 실행
()소괄호 안에 매개변수 (함수에 넣을 값을 지정)
//함수 외부에서 선언한 변수나 상수는 함수 내부에서 사용 가능 => "전역 변수(global variable)"<함수 표현식>
- 함수를 값으로 취급해서 변수나 상수에 담아 사용
- 변수명을 함수명으로 사용하면 되며, 함수명을 따로 지을 필요 없음 (무명 함수)
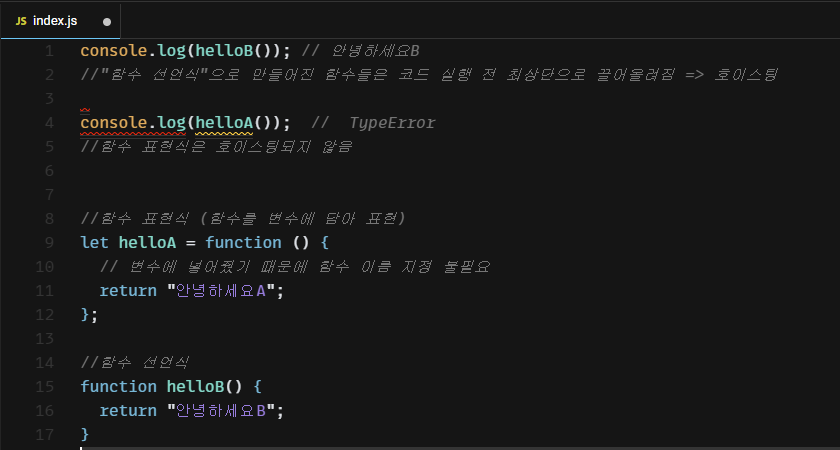
- 호이스팅: 아래에 선언된 변수나 함수 등이 코드 실행 전 최상단으로 끌어올려지는 현상 (Js의 특징)
- 함수 표현식과 선언식 중 편한 걸 쓰면 되지만, 코드의 가독성과 유지보수 측면에서 호이스팅 현상이 일어나지 않도록 let, const, 표현식을 쓰는 것이 좋다.
- 함수, 변수는 최상단에 선언하여 호이스팅으로 인한 스코프 꼬임이 발생하지 않도록 하자.
<화살표 함수>
함수 표현식을 간략하게 사용하는 방법
//화살표함수도 함수 표현식이므로 호이스팅되지 않아 순서가 중요! console.log(helloA()); //TypeError let helloA = () => { return "안녕하세요A"; }; let helloA = () => "안녕하세요A"; //return이 한 줄이면 줄여서 사용
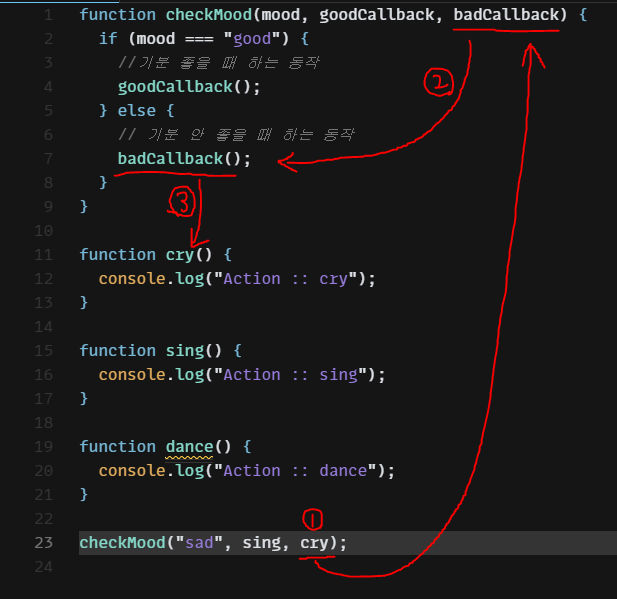
<콜백 함수>
다른 함수에 매개변수(parameter)로 함수를 넘겨주는 것