[React] JavaScript_객체(Object) 생성, 객체 property에 접근, value 꺼내 쓰는 법, 추가, 수정, 삭제
한 입 크기로 잘라 먹는 React
목록 보기
6/39
객체 생성 방식
//1. 생성자 방식 let person = new Object(); //2. 객체 리터럴 방식 (사용 권장) let person = {};
let person = {
//key와 value의 쌍을 "(객체)프로퍼티"라고 함.
key: "value",
key1: 123,
key2: true,
key3: undefined,
key4: [1, 2],
key5: function(){}
name: "홍길동",
age: 20
};
//property(속성): 객체가 가지고 있는 데이터
//자료형 무관객체 프로퍼티에 접근하는 법
- 점 표기법 (객체 이름.프로퍼티 이름);
console.log(person.name); // 홍길동- 괄호 표기법 (객체명["프로퍼티명"])
//주의! 반드시 key값을 문자열 형태로 넣어야 함!
console.log(person["name"]); // 홍길동//따옴표 없이 사용하는 건 변수명이므로
const name = "name";
console.log(person[name]); // 홍길동
//이런 식으로는 사용 가능괄호 표기법을 사용하는 경우
- 함수로 객체의 키를 통해 밸류를 받아올 때(동적인 파라미터를 전달받는 상황)
- key를 꺼내야 하는데 그 key가 고정되어 있지 않은 상황
function getPropertyValue(key){
return person[key];
}
getPropertyValue("name"); // 홍길동
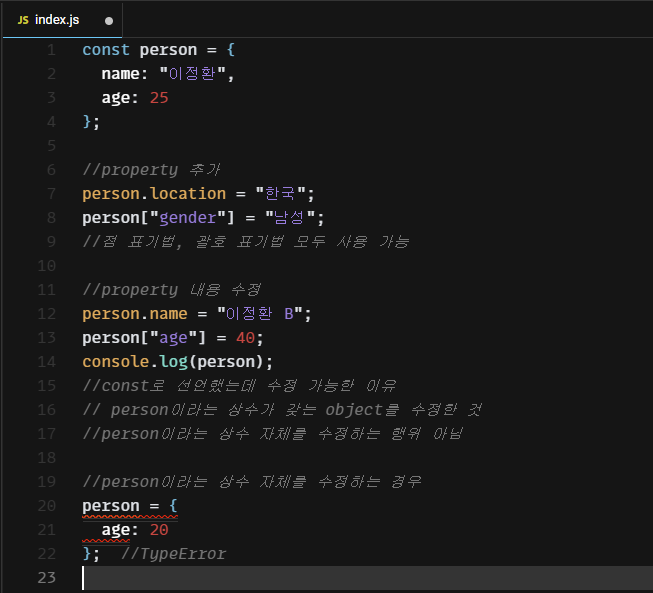
- 객체 property 추가, 수정 방법
- 객체 property 삭제
delete person.age; delete person["age"];이렇게 삭제하는 방법은 객체와 프로퍼티의 연결을 끊을 뿐 실제 메모리에서는 삭제되지 않는다.
=> null로 처리하자.
메모리에서 삭제한 것과 같은 효과person.age = null;
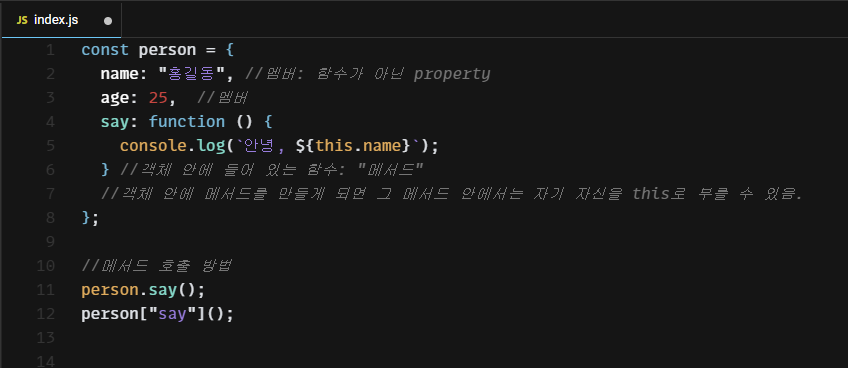
메서드(method)
(객체를 다루는 방법)
함수인 property
특정 property 존재 확인 방법console.log(`name : ${"name" in person}`); //name : true console.log(`gender : ${"gender" in person}`); //gender : false