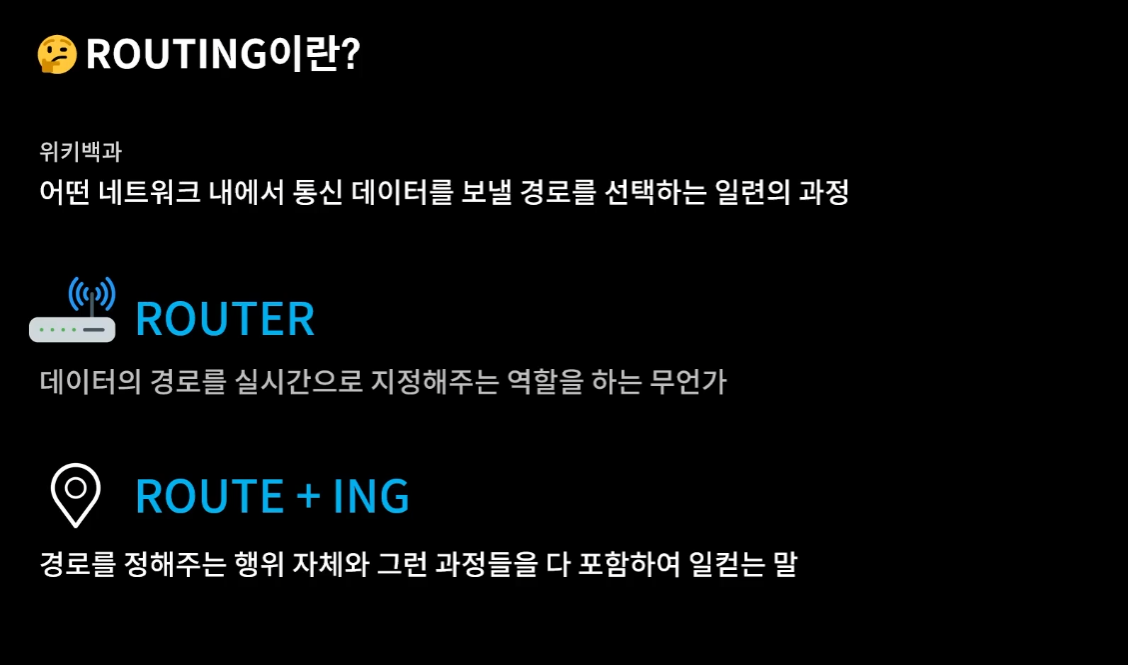
Routing이란?
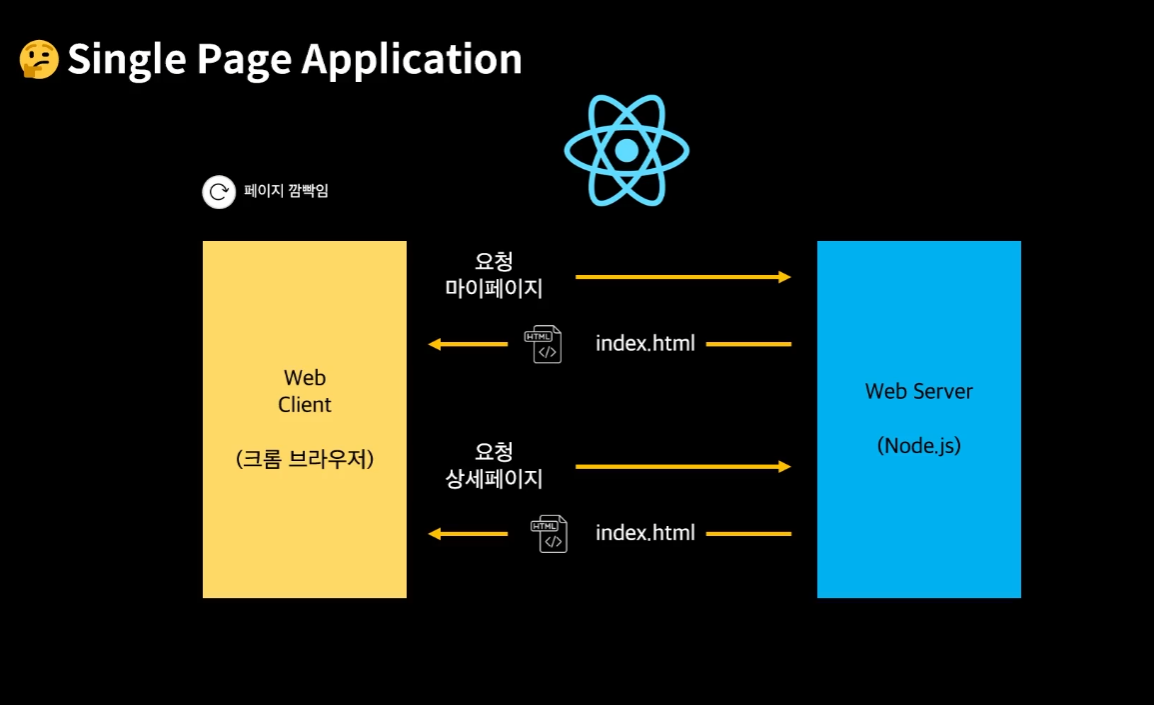
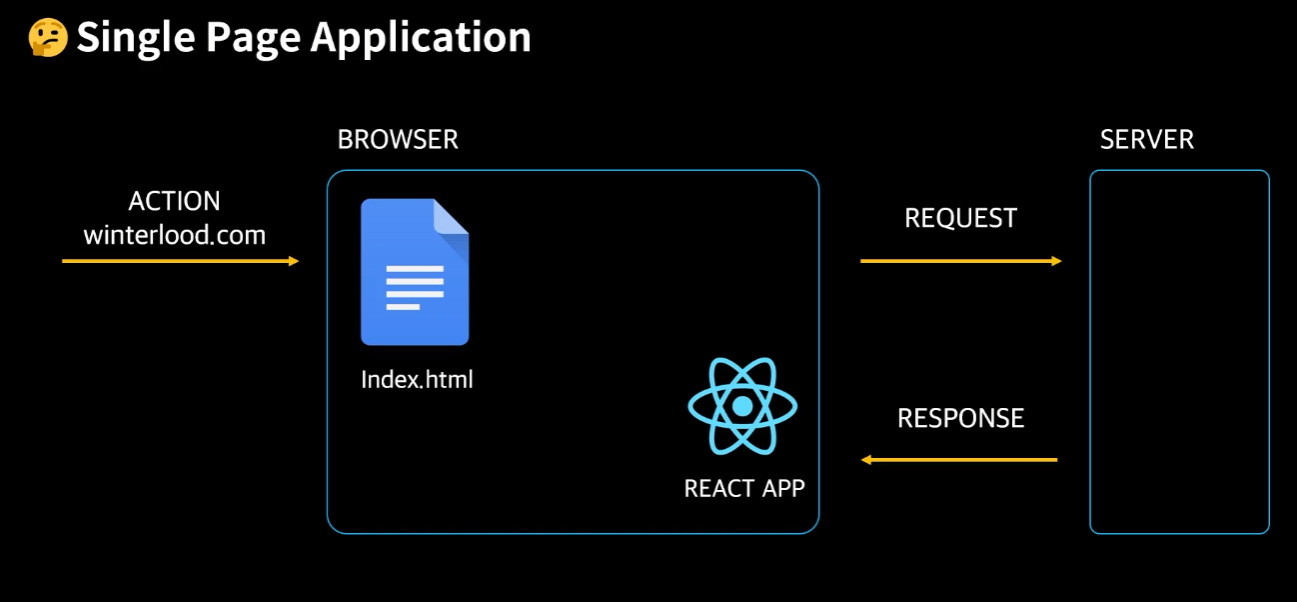
React는 SPA 방식이므로 클라이언트에서 어느 페이지를 서버에 요청하든 index.html을 반환함
어떤 페이지를 요청하든 index.html + Reacp App을 통째로 보내줌
페이지를 이동할 때 서버랑 통신해서 기다리는 시간 없이 브라우저에서 페이지가 업데이트 됨
서버에 페이지를 요청하고 받는 식이 아니라 클라이언트에서 컴포넌트를 교체하는 방식으로 페이지를 렌더링하므로 (CSR, Client Side Rendering) 페이지 전환이 빨라짐
React Router 설치
npm install react-router-dom
(package.json)에서 설치 확인
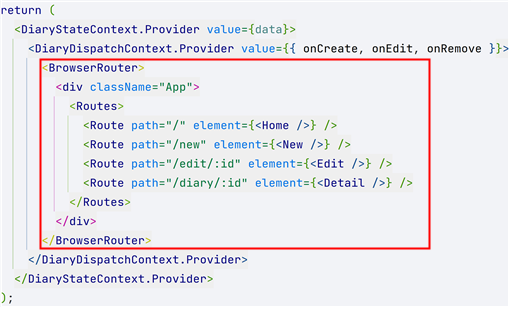
(App.js)
import {BrowserRouter, Route, Routes} from "react-router-dom";