페이지 3개짜리 웹앱 만들 것

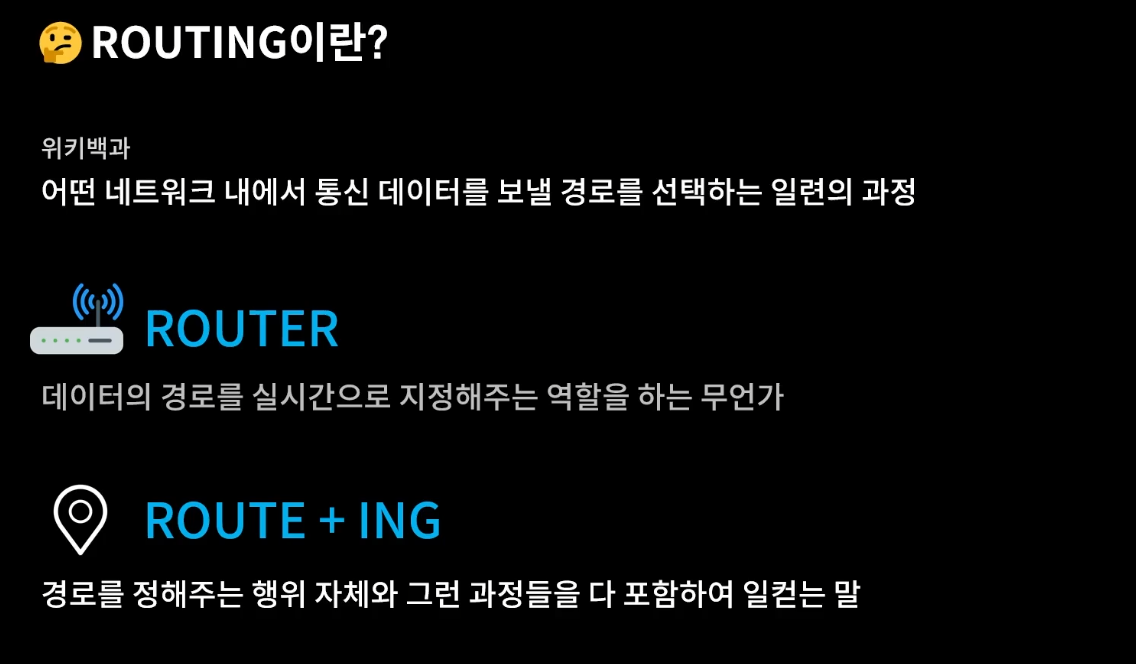
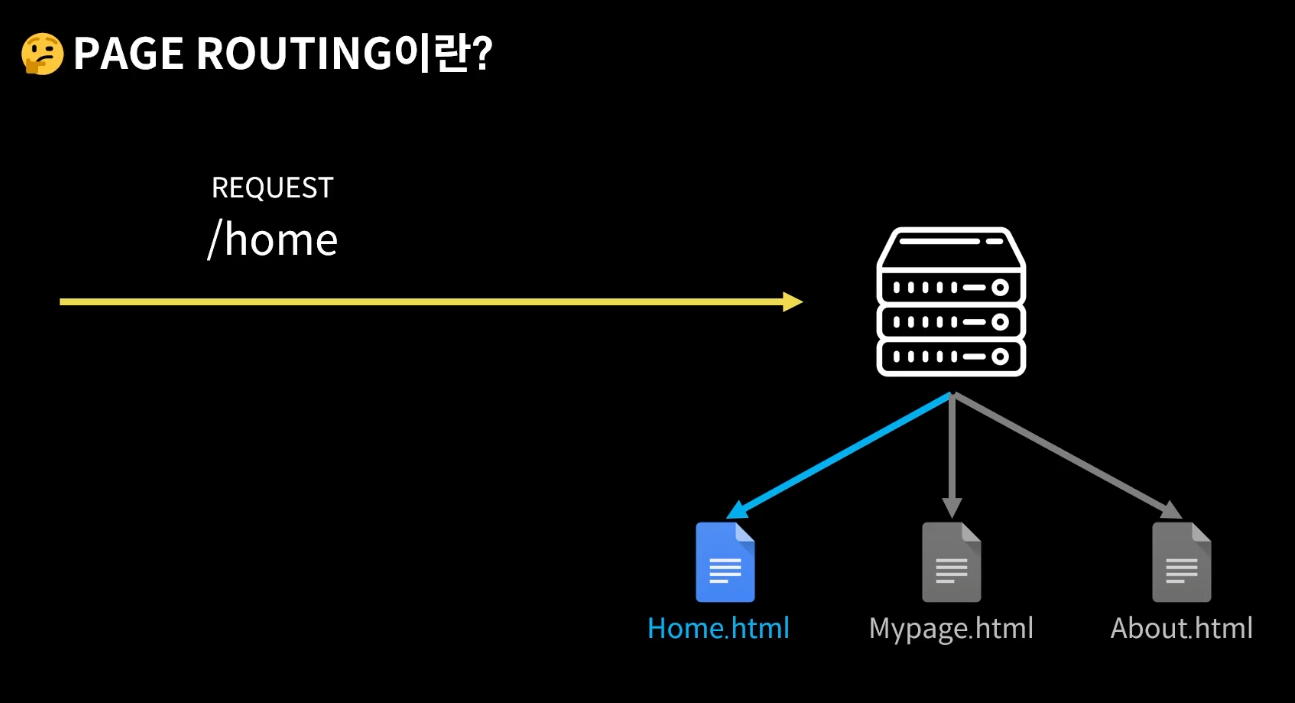
 요청에 따라 웹 서버가 알맞은 페이지를 선택하고 반환하는 과정
요청에 따라 웹 서버가 알맞은 페이지를 선택하고 반환하는 과정
MPA vs SPA
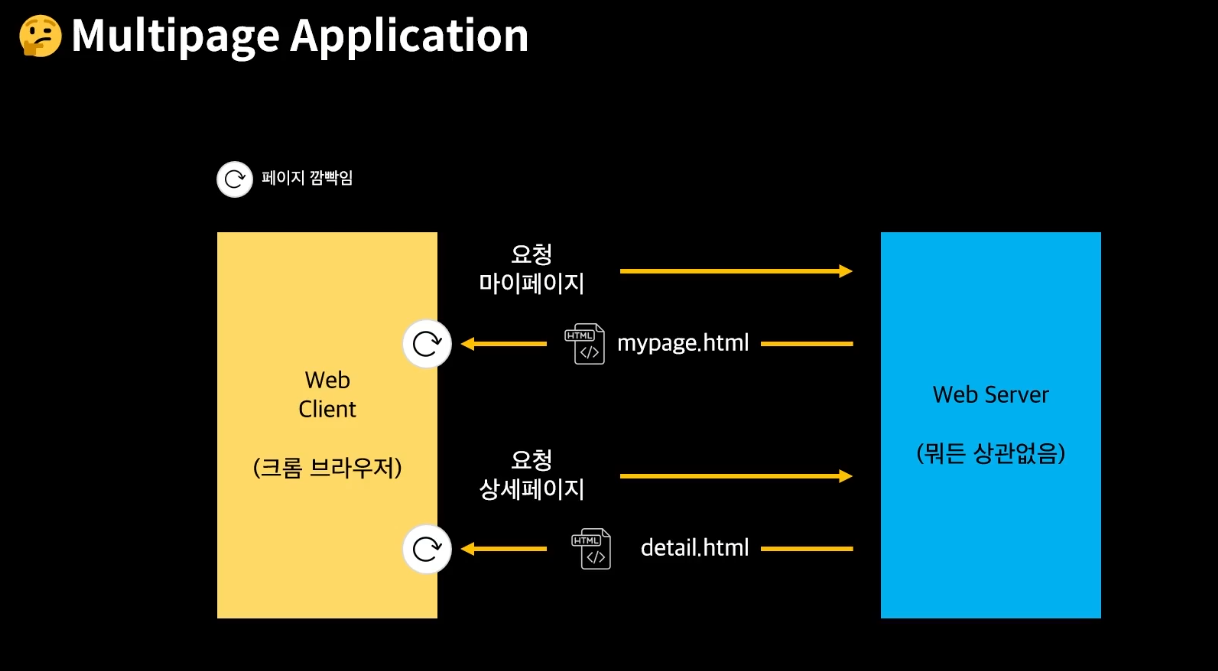
MPA(Multipage Application)
여러 개의 페이지를 준비했다가 요청하면 적절한 경로에 따라 페이지를 보내는 방식
단점: 페이지 이동 시 새로고침 됨
MPA는 전통적인 웹 애플리케이션 개발 방식이다.
이러한 구조는 jsp, 혹은 php 등과 같은 웹 서버 언어로 구축된 웹사이트에서 많이 보인다.
웹 브라우저에서 특정 페이지에 대한 요청을 서버에 보내면, 서버는 데이터를 HTML 문서로 웹 브라우저에 응답해준다.
이 때 전체 페이지가 다시 불러와지면서 화면이 깜빡거리게 된다.
이는 웹사이트를 사용하는 유저에게 좋은 사용자 경험을 제공할 수 없다.
페이지 이동 시 잠깐 깜빡이고 페이지가 나온다면 좋겠지만, 데이터가 많을 경우 화면에 다시 그려지는 동안 사용자는 그저 기다려야 하기 때문이다.
한번쯤은 다른 페이지로 넘어갔는데 흰 화면이 계속 나와서 스트레스를 받았던 경험이 있을 거다.
AJAX를 이용한 비동기 통신을 통해 상당 부분 해소할 수 있었지만, 근본적으로 페이지가 새로고침 된다는 문제를 해결할 수는 없었다.
MPA의 가장 큰 단점은 프론트엔드와 백엔드가 결합되어 있다는 점이다.
이 문제는 2계층 구조에서 비즈니스가 복잡해지거나 비대해지면 관리하기가 어려워진다라는 말과 동일하다는 것을 알 수 있다.
단점이 많이 부각되고 있지만 MPA의 가장 큰 장점은 SEO 친화적이다.
네이버나 구글 같은 검색 사이트에 노출되는 것이 중요한 웹사이트라면, MPA 구조로 개발하는 것이 좋다. (참조: https://seunghyun90.tistory.com/92)
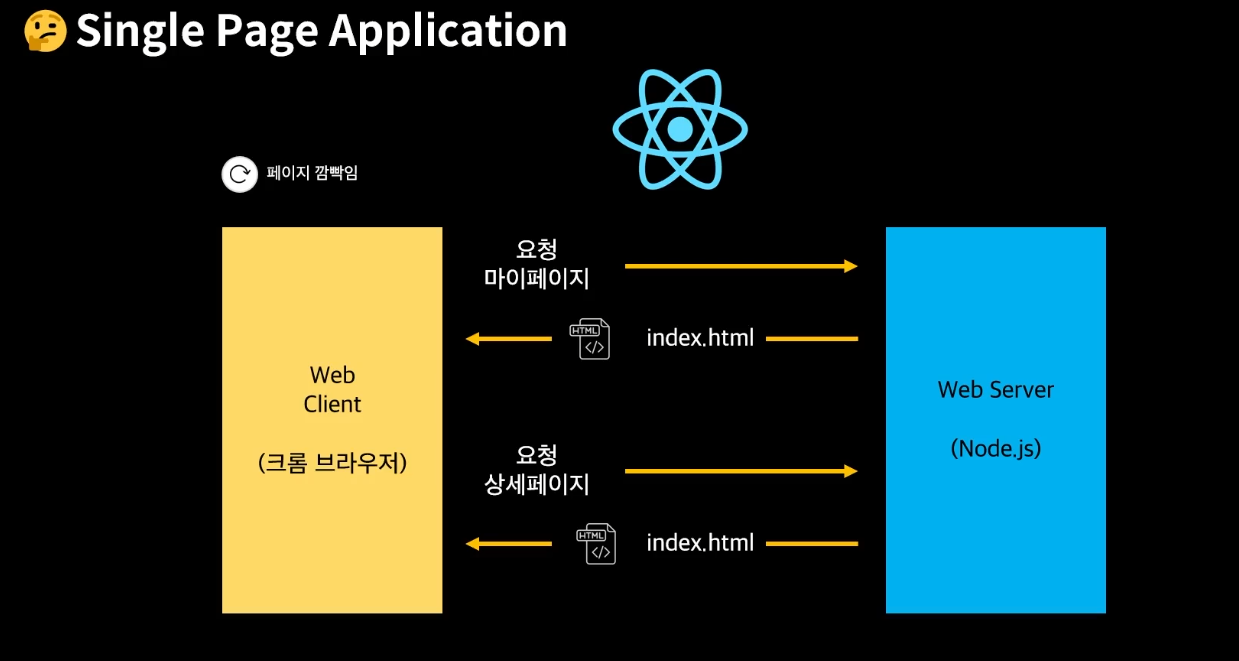
SPA(Single Page Application)
페이지가 하나이므로 모든 요청에 같은 파일을 전달함
장점: 페이지 이동 시 새로고침 되지 않아 네이티브 앱과 비슷한 사용자 경험을 제공함
페이지 이동은 브라우저에서 하고(Client Side Rendering, CSR) 서버와는 데이터 요청만 주고받음
(MPA는 서버에서 페이지, 데이터 둘 다 받음)
(SPA는 일단 웹페이지부터 바꾼 후 데이터 들어오면 보여줌)
(SPA는 웹 앱에 필요한 모든 정적 리소스를 처음에 한번 다운로드한다.
페이지 간 이동 시, 페이지 갱신에 필요한 데이터만을 JSON으로 전달받아 페이지를 갱신하므로 전체적인 트래픽을 감소할 수 있고, 전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
단점은 최초 실행 시 모든 정적 자원을 가져오기 때문에 초기 렌더링 속도가 느리고 SEO에 취약하다 (참조: https://velog.io/@gwanuuoo/SPA%EB%8A%94-%EA%B8%B0%EC%A1%B4-%EC%9B%B9%EC%82%AC%EC%9D%B4%ED%8A%B8%EC%99%80-%EC%B0%A8%EC%9D%B4))
//정리
React: 단일 페이지로 구성되는 SPA 방식을 따르면서 CSR로 페이지를 렌더링 한다.