컴포넌트에 데이터를 전달하는 방법
Props
- 부모 컴포넌트에서 자식 컴포넌트 안에 내려주는 값 작성
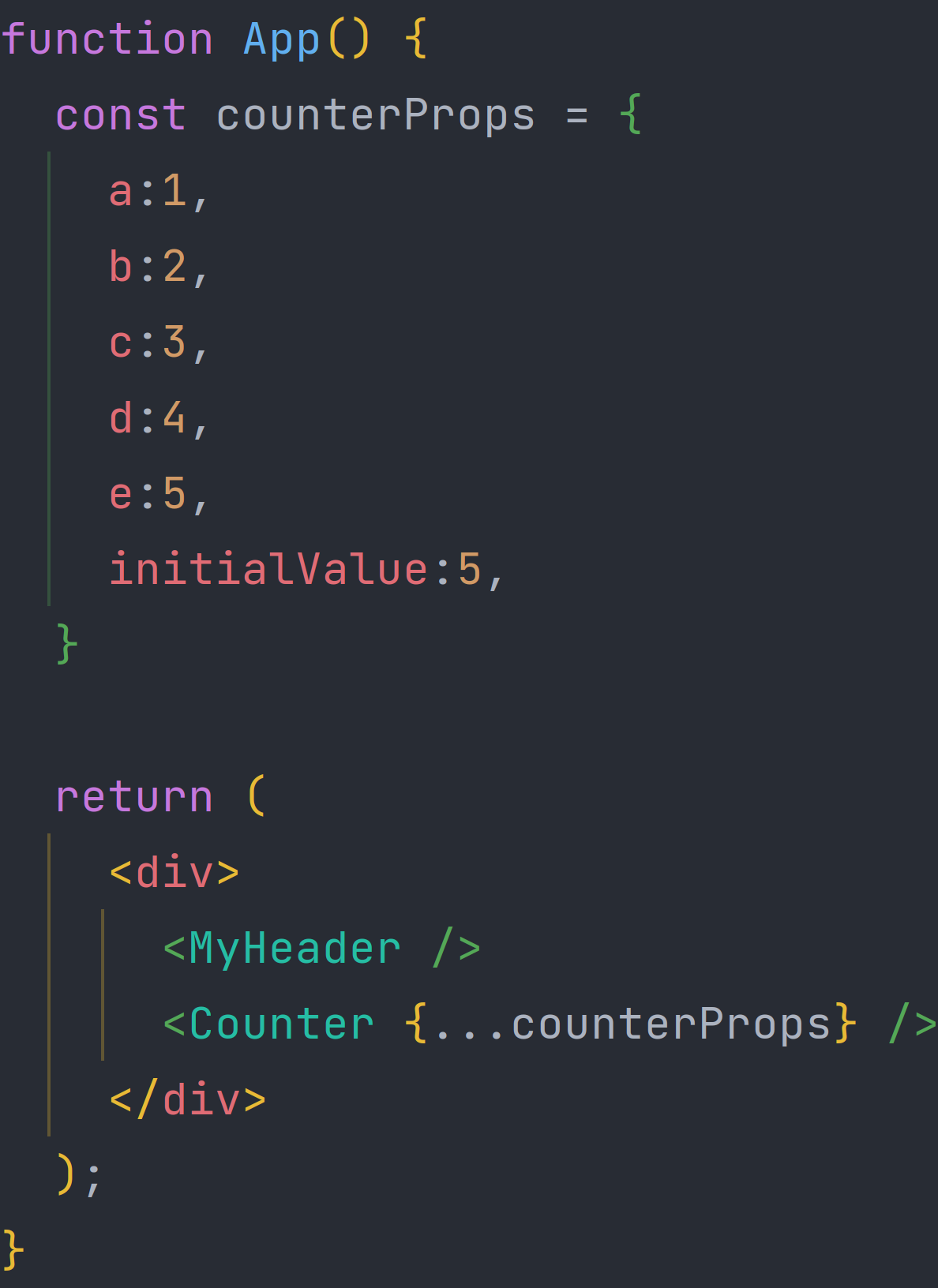
(App.js)//return <Counter a={1} b={2} c={3} initialValue={5} />데이터를 인라인으로 여러 개 내려줘도 되지만
- 데이터가 여러 개일 경우 객체로 만들어서 spread 연산자로 넘겨주는 게 좋음
==>
- 자식 컴포넌트에서 내려준 데이터를 받아야 함
( )안에 props라는 매개변수로 받아준다.
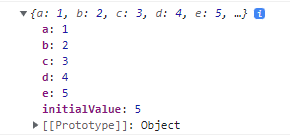
(Counter.js)const Counter = (props) => { console.log(props); //어떤 데이터가 넘어오는지 찍어보기 return( ); }객체 형식으로 들어온다.
3. 내려준 값 자식 컴포넌트에서 꺼내쓰기
- 점 표기법으로 꺼내 쓴다.
(Counter.js)const Counter = (props) => { console.log(props); const [count, setCount] = useState(props.initialValue); ... }
- 비구조화 할당으로 꺼내 쓴다.
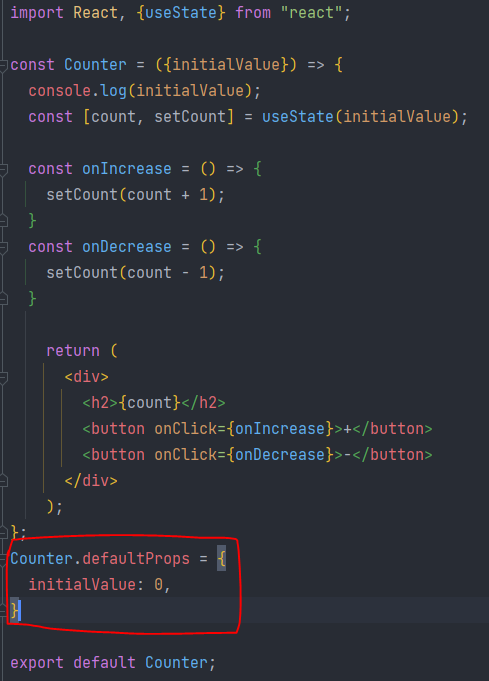
const Counter = ({initialValue}) => { console.log(initialValue); const [count, setCount] = useState(initialValue); }
- 필요한 데이터를 빼고 전달한다면?
undefined값으로 들어오게 된다.
=> 까먹을 것 같거나 특정 props가 undefined로 전달될 것 같을 때 해결법
defaultProps 기능을 이용하면 전달받지 못한 props의 기본값을 설정해 에러를 방지할 수 있다.
추가 작업 - 동적 데이터 전달하기
카운트되는 수가 홀수인지, 짝수인지 보여주기
1.
(OddEvenResult.js)//기본 틀 만들기 const OddEvenResult = () => { return <></> } export default OddEvenResult;
- OddEven component를 Counter.js(부모 컴포넌트)에서 자식 요소로 배치한다. -> props로 count를 전달한다.
import OddEvenResult from "./OddEvenResult"; ... //return <OddEvenResult count={count}/>
- (OddEvenResult.js)자식 컴포넌트에서 props를 받고 console에 찍어본다.
const OddEvenResult = ({ count }) => { console.log(count); return <></> } export default OddEvenResult;
- 홀수, 짝수 보여주는 코드 짜기
const OddEvenResult = ({ count }) => { console.log(count); return<>{count % 2 === 0 ? "짝수" : "홀수"}</>; } export default OddEvenResult;
React의 컴포넌트는 리렌더 일어나는 경우
1. 자기 자신 컴포넌트의 state가 바뀔 때마다
2. 나에게 내려오는 props가 바뀔 때마다
3. 부모가 리렌더 될 때마다
컴포넌트 자체를 props로 전달 가능
비구조화 할당으로 props 꺼내 쓰기 예시(함수형 컴포넌트)
import React from 'react'; const MyComponent = ({ name, age }) => { return( <div> 안녕하세요 제 이름은 {name} 입니다. 나이는 {age} 살 이구요. 잘 부탁드려요! </div> ) }추가 자료는 이 블로그를 참고하자.
https://velog.io/@apro_xo/React.js-%EB%B9%84%EA%B5%AC%EC%A1%B0%ED%99%94-%ED%95%A0%EB%8B%B9%EC%9C%BC%EB%A1%9C-props-%EA%B0%92-%EC%B6%94%EC%B6%9C%ED%95%98%EA%B8%B0