
React의 생명주기를 제어하고 관리하는 방법
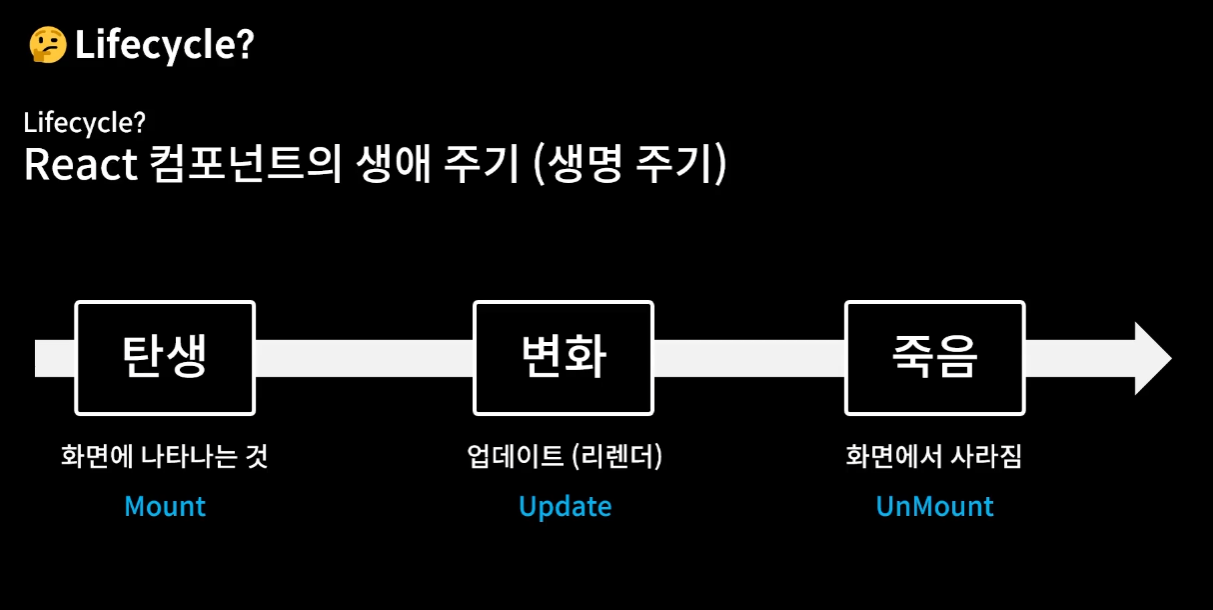
Lifecycle?
어떤 프로그램이 실행되고 종료되는 과정을 나타내기 위해서도 사용
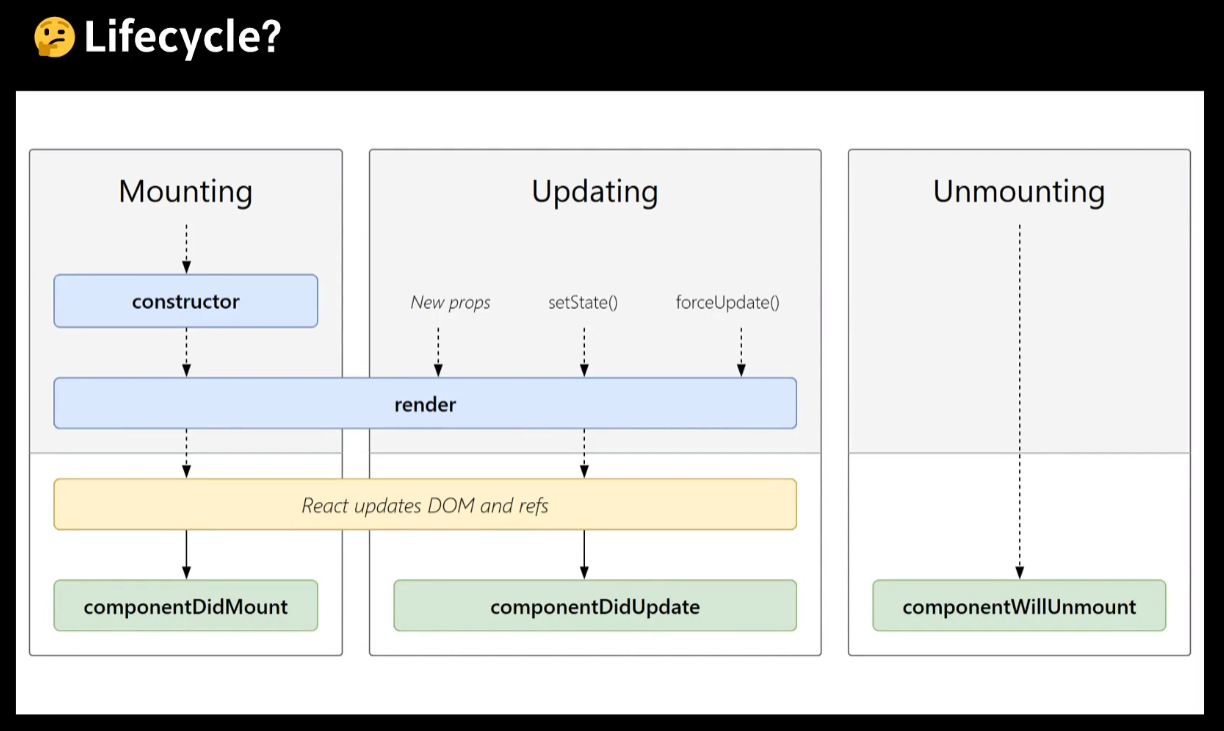
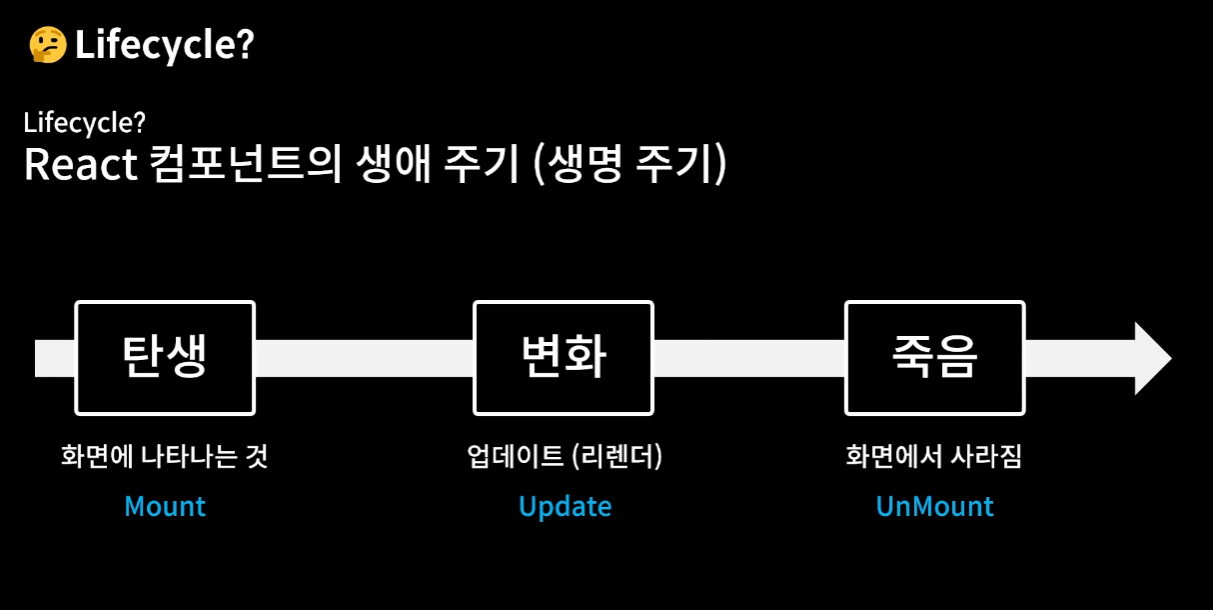
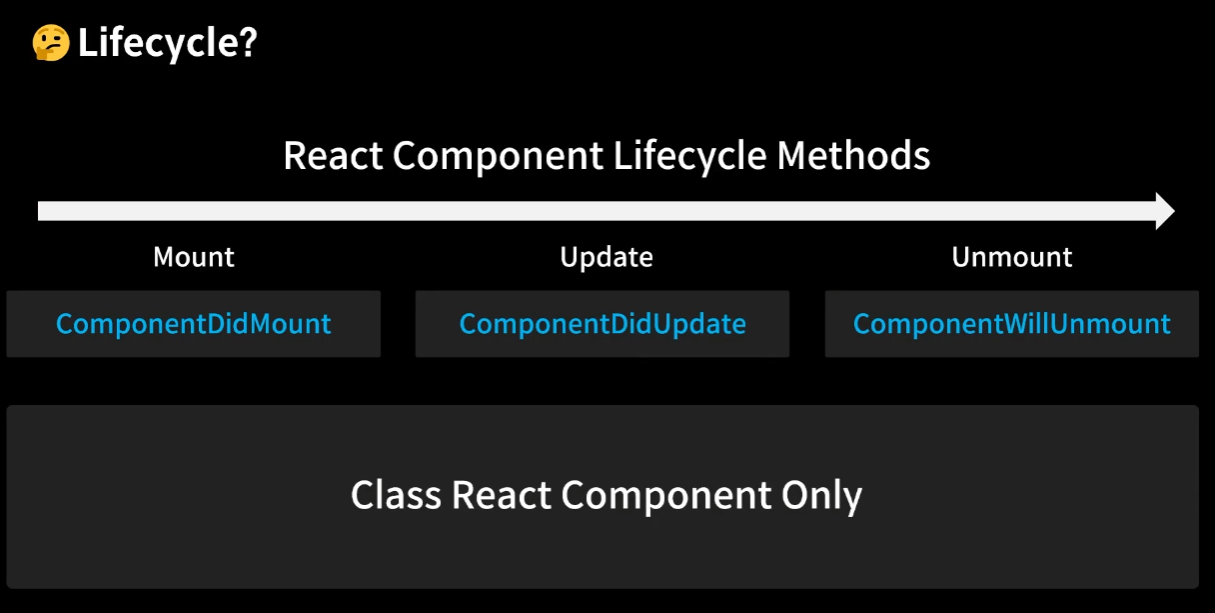
React의 Lifecycle
Mount => Update => UnMount
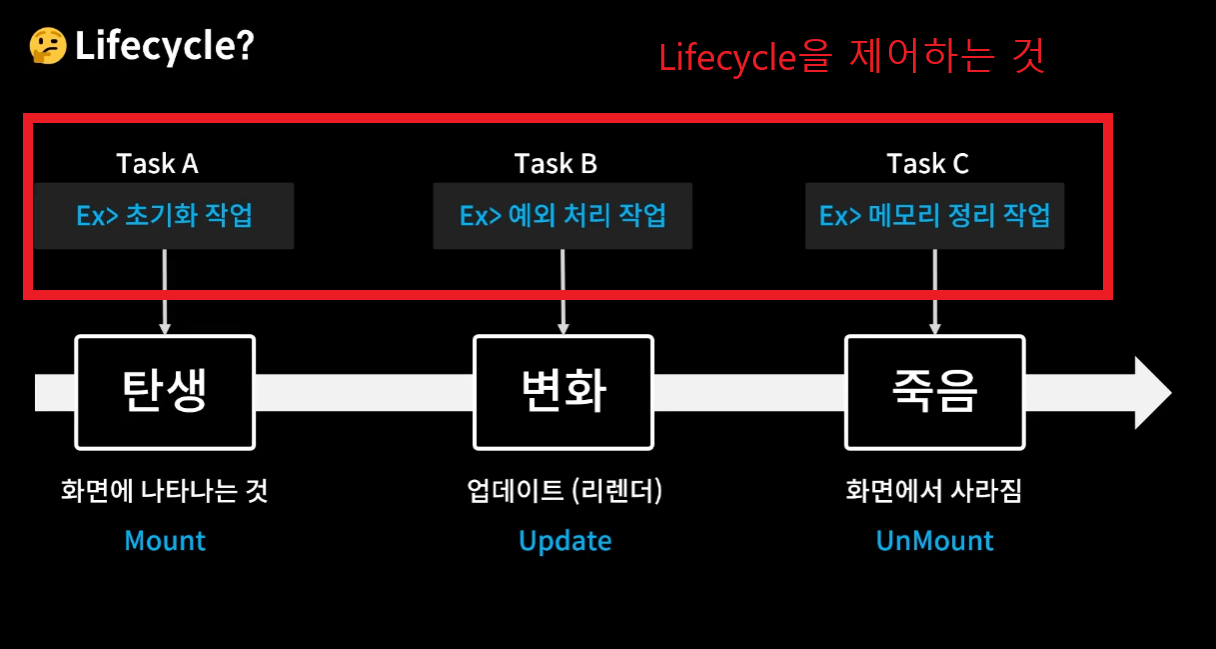
React Component의 Lifecycle을 제어하는 방법
React는 기본적으로 Lifecycle마다 실행할 수 있는 메서드를 가지고 있음(but 클래스형 컴포넌트에서만 사용 가능! state도 마찬가지!)
1. componentDidMount
2. componentDidUpdate
3. componentWillUnmount
=> 함수형 컴포넌트에서는 어떻게 사용할까?
Hook을 사용하면 됨! (use-)
(클래스형 컴포넌트가 갖고 있는 기능을 낚아채서 사용하는 것)
useEffect: React의 lifecycle을 제어하는 클래스형 컴포넌트 기능들을 가져오는 훅
! 함수형 컴포넌트를 사용하는 이유
중복 코드를 많이 써야 하는 게 가장 큰 단점
=> 최신 프로젝트에서는 함수형 컴포넌트를 권장하고 많이 사용함
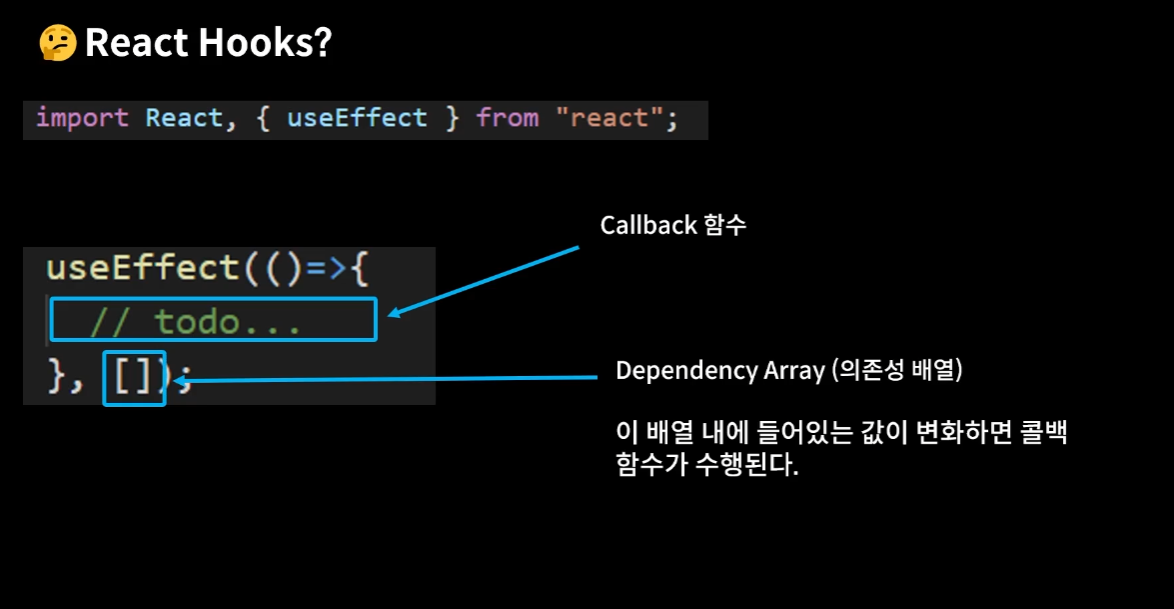
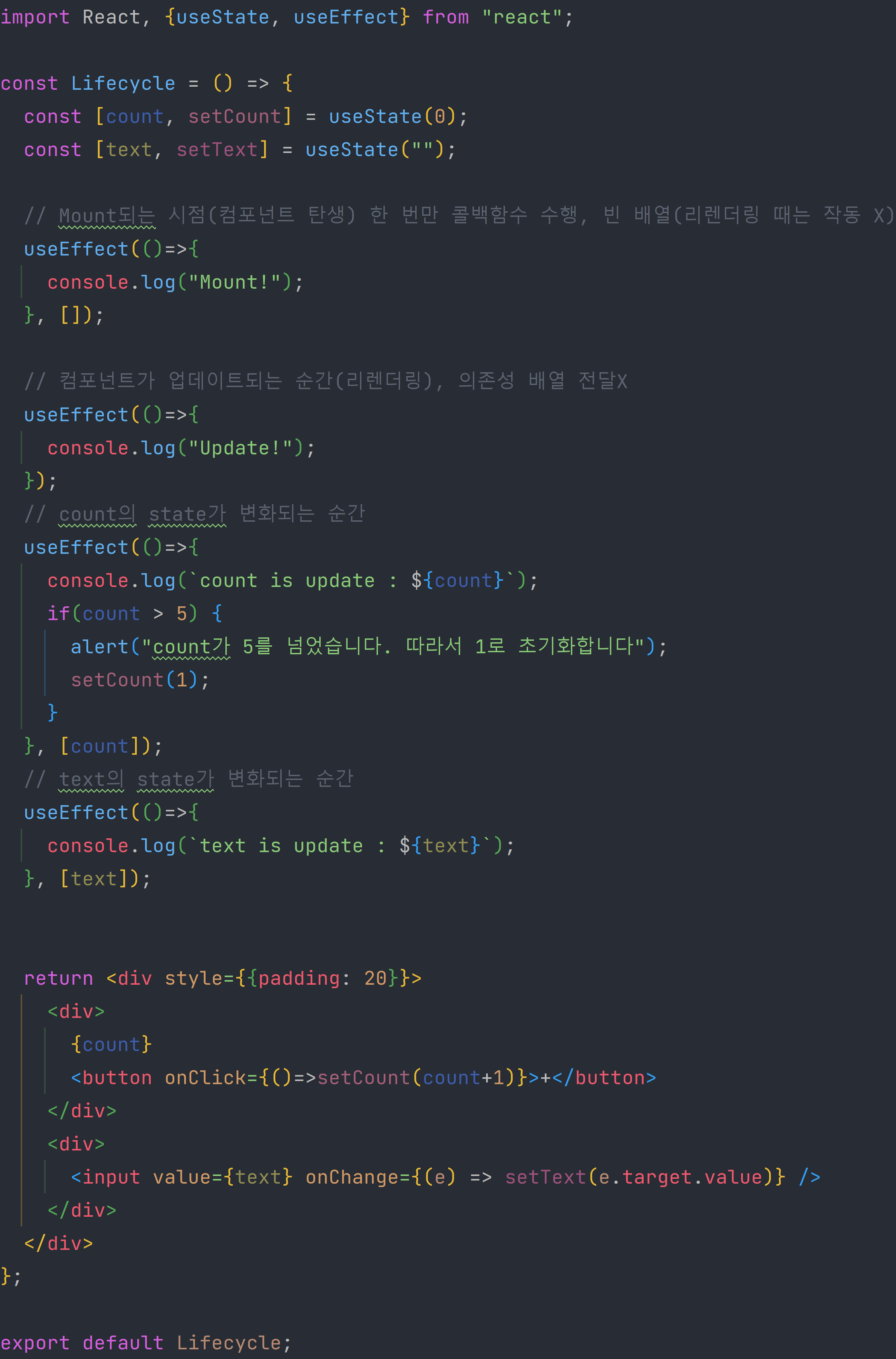
useEffect
dependency array를 잘 활용하면 감지하고 싶은 값만 감지해서 그 값이 변화하는 순간에만 콜백함수를 수행하게 할 수 있음
- mount, update 예제
(Lifecycle.js)
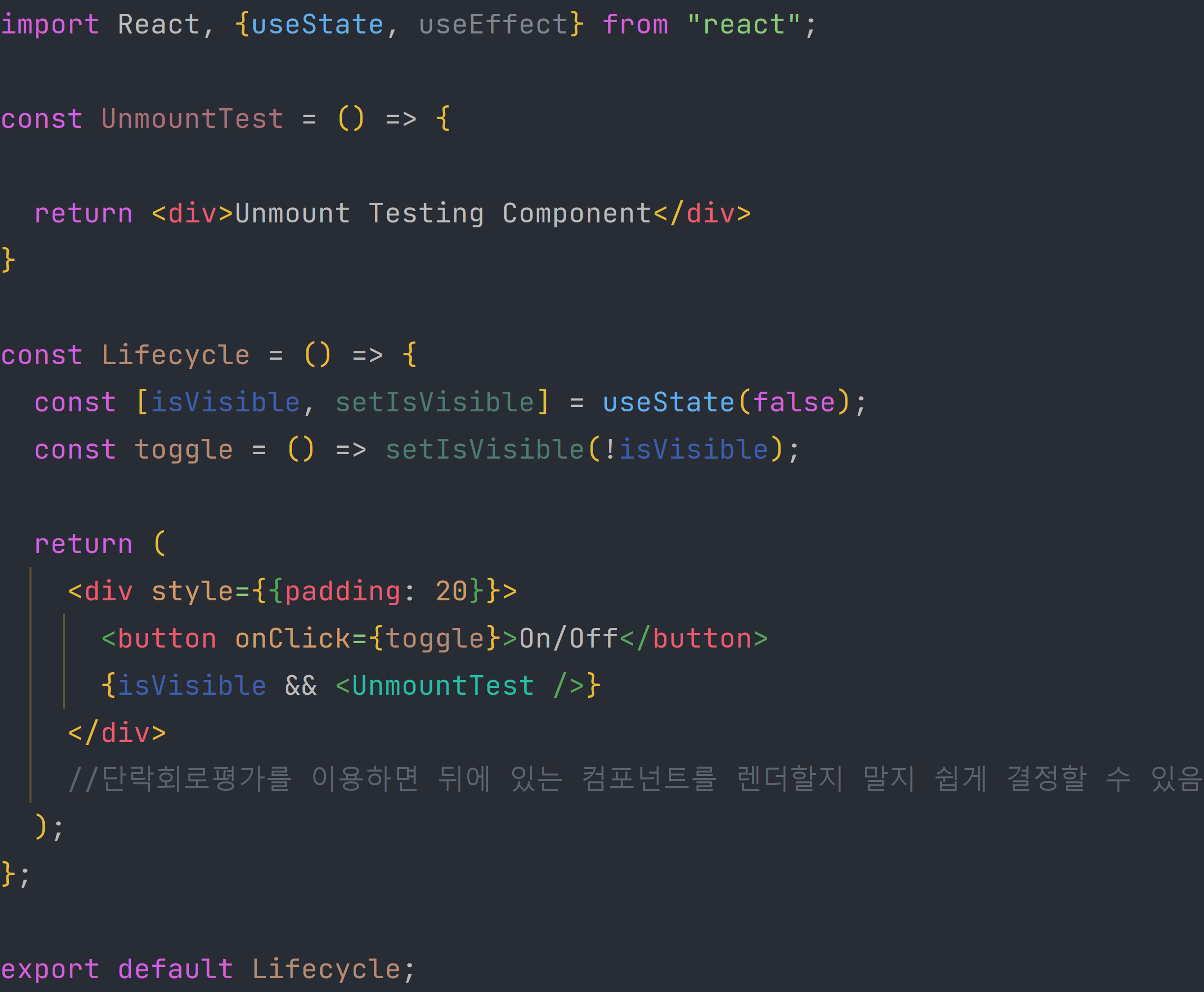
- [Unmount]예제
(Lifecycle.js)
On/Off 버튼을 누르면 "Unmount Testing Component"가 나왔다 사라졌다 함
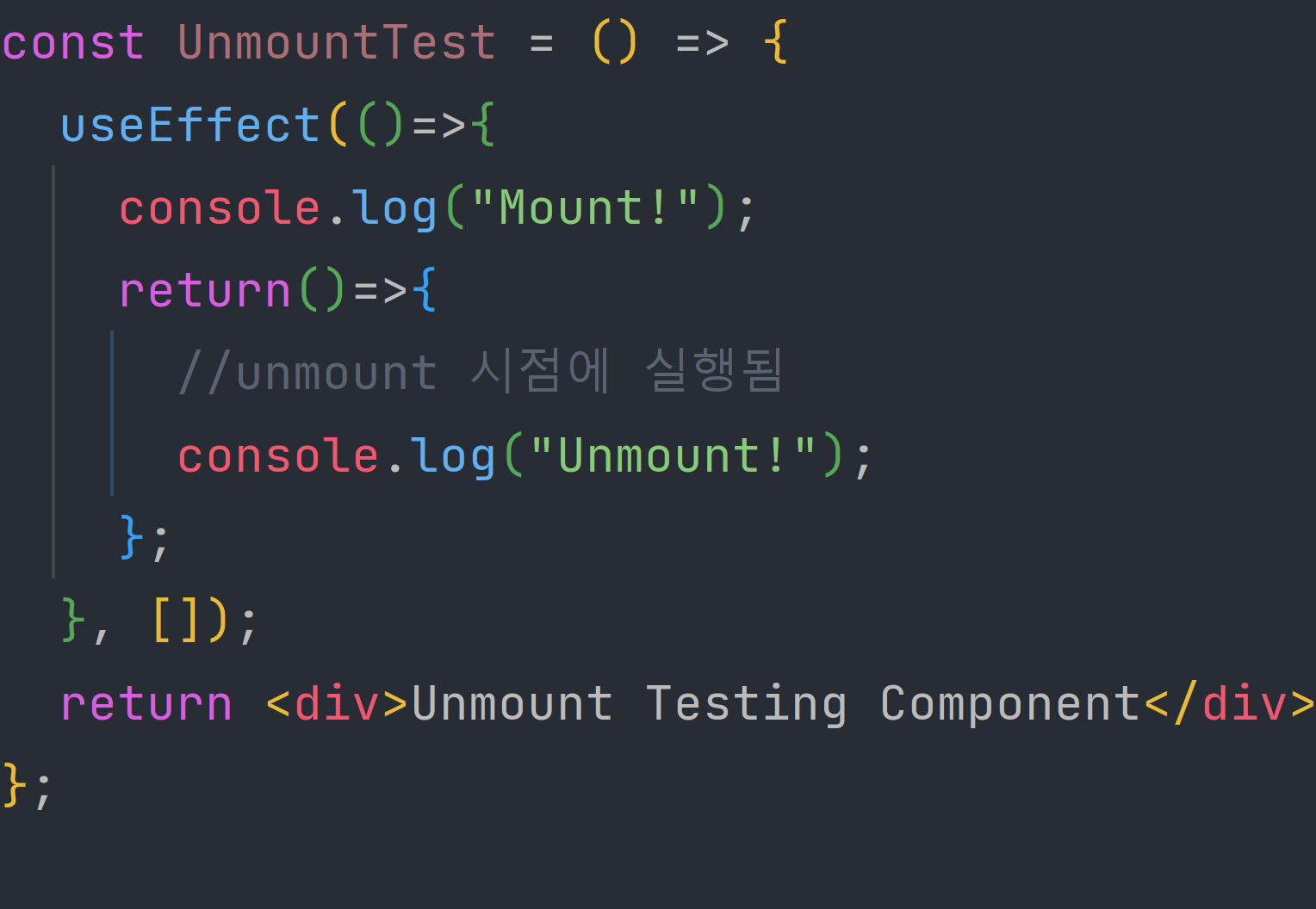
=> useEffect를 적용해 컴포넌트가 언마운트되는 순간을 제어할 것
useEffect에 전달되는 콜백함수가 함수 하나를 리턴하면 됨
//useEffect를 사용하면 mount, update, unmount, 특정 값의 변화를 추적할 수도 있는 등 Lifecycle 제어를 할 수 있음