
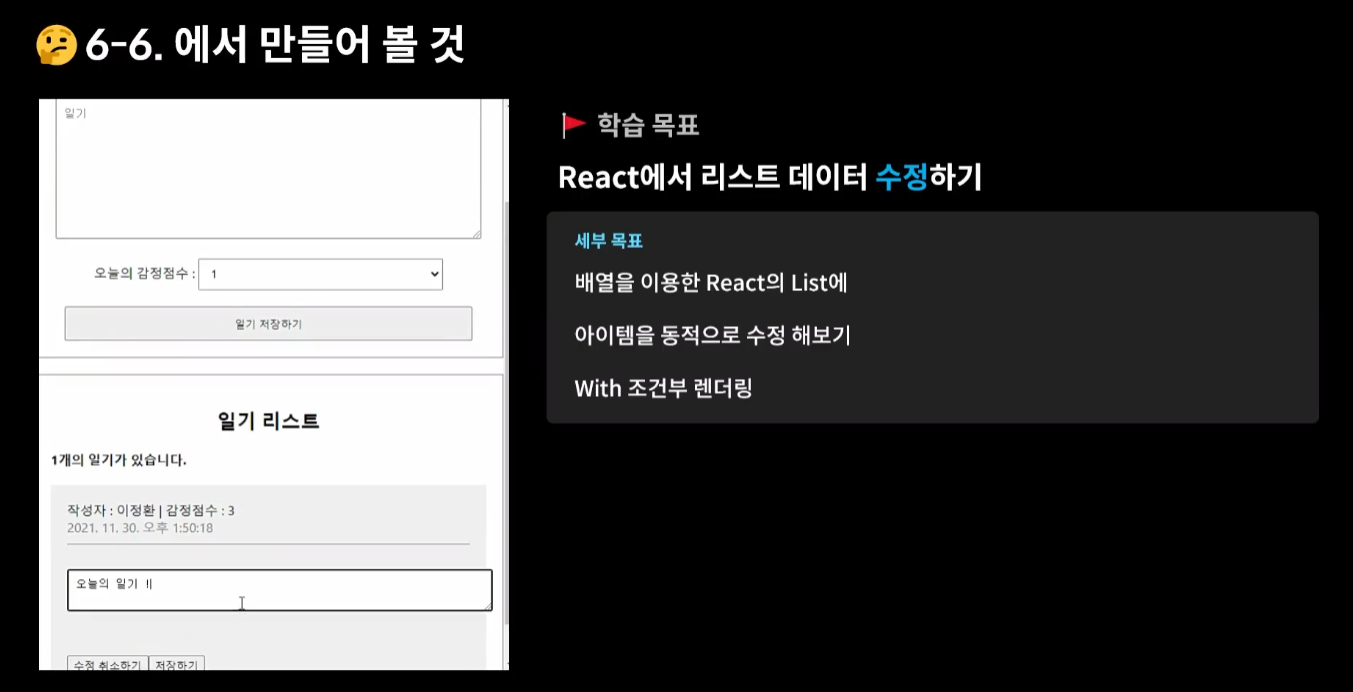
배열의 데이터를 동적으로 수정하기
데이터 수정
1. 각 item에 수정하기 버튼 추가
2. 수정하기 버튼을 누르면 어떻게 될지 생각해보기
- 일기의 본문을 수정할 수 있는 form이 나타나야 함
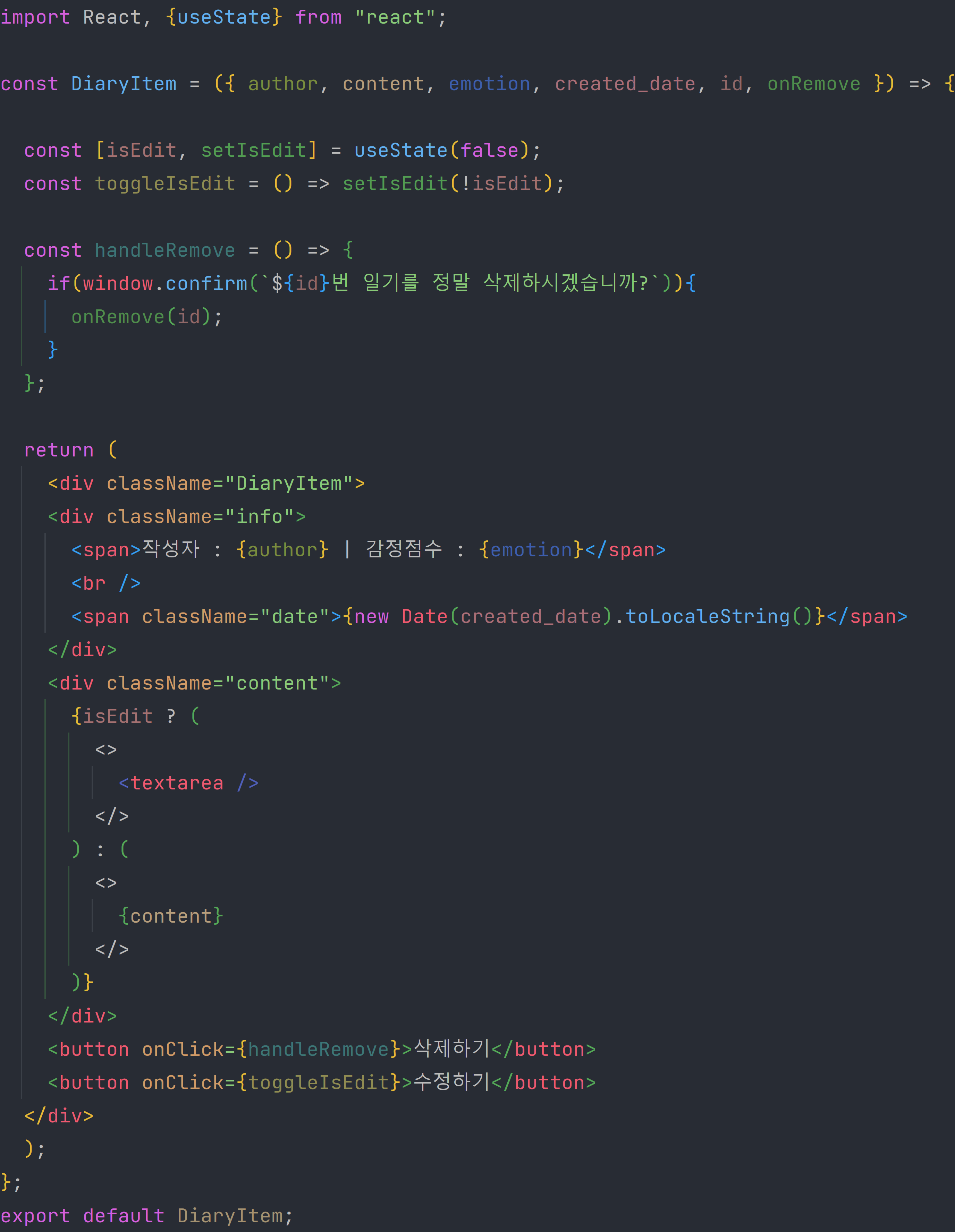
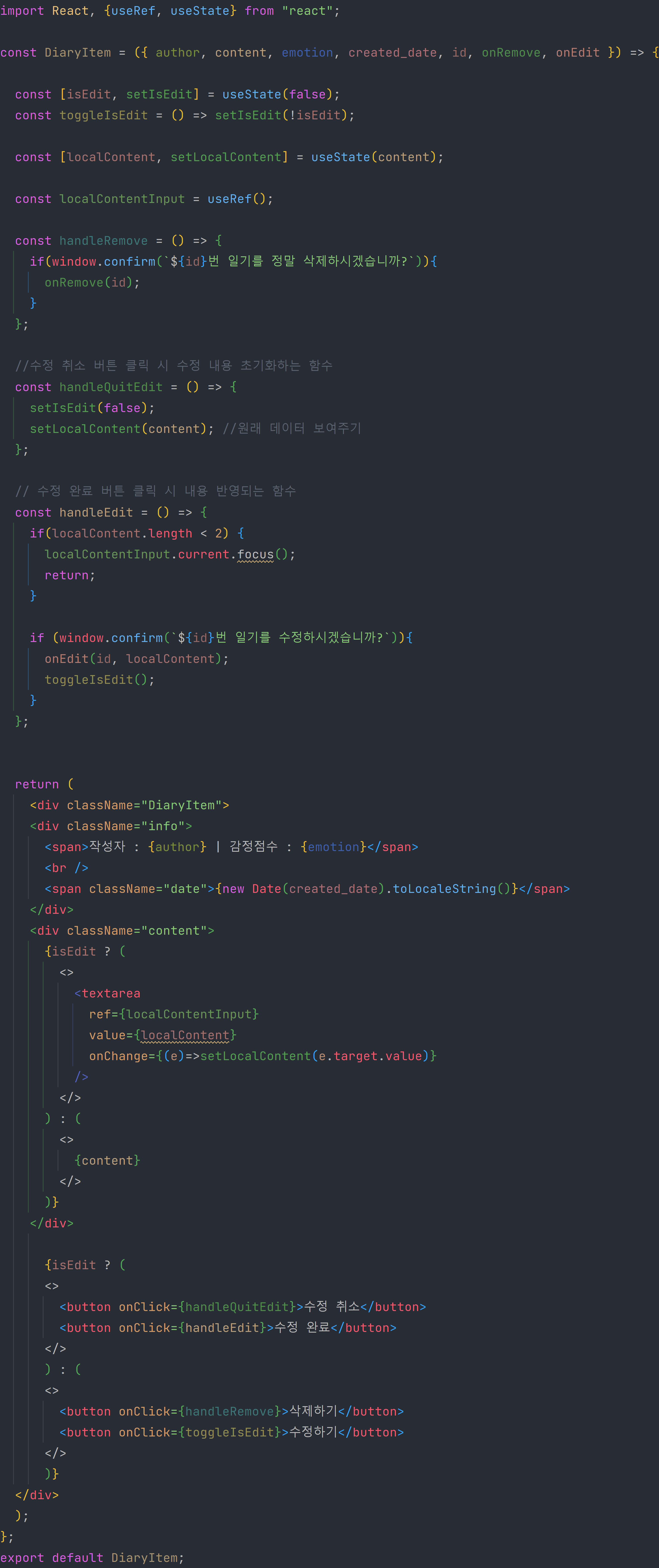
=> (DiaryItem.js)
- 수정 중인지 아닌지 알 수 있는 state 만들기
- toggle 함수 추가
=>isEdit === true이면 수정 중으로 간주해서 content에 수정 폼을 띄우기
삼항연산자 이용
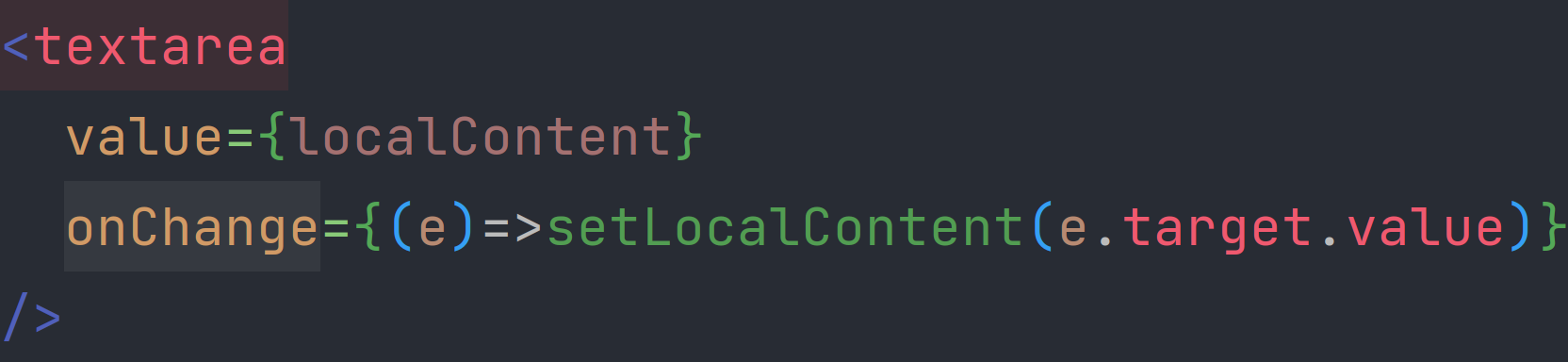
- 수정하는 데이터도 state로 핸들링하게 만들기
const [localContent, setLocalContent] = useState("");
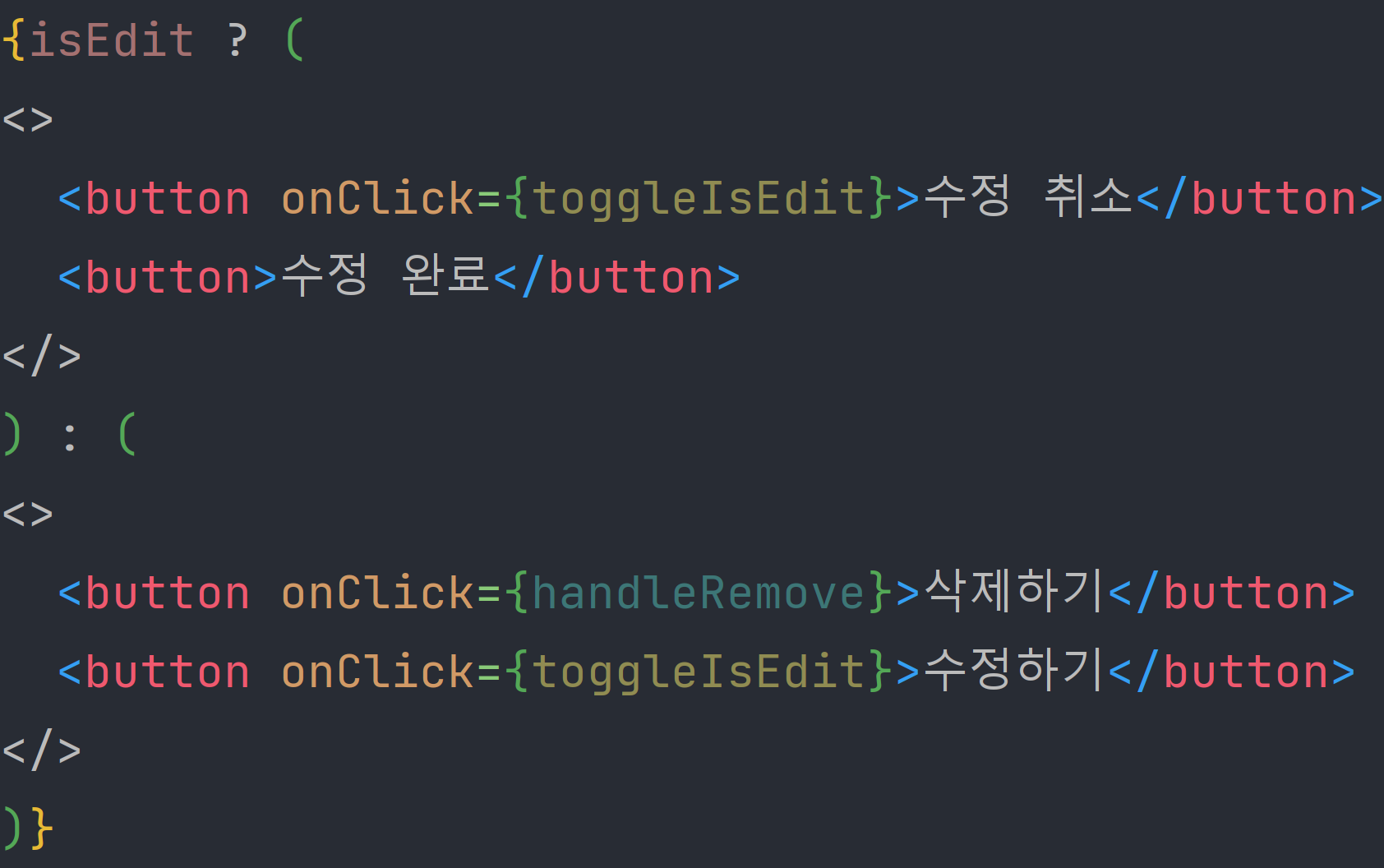
- 수정 중이면 버튼도 바뀌게 만들기
- 수정 form에 원본 데이터 띄우기
const [localContent, setLocalContent] = useState(content);
초기값을 ""가 아닌 원래 content로 바꾸면 됨
!문제 발생
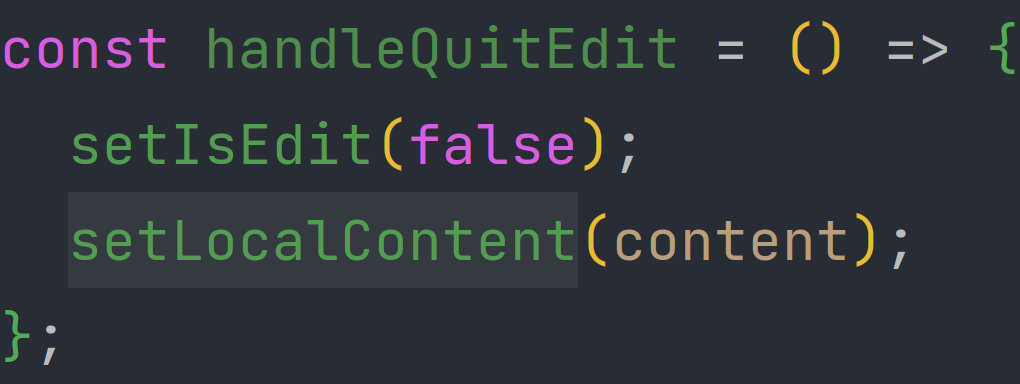
해결: 수정 취소 버튼 누르면 작성하던 거 초기화되는 함수 만들기
(DiaryItem.js)
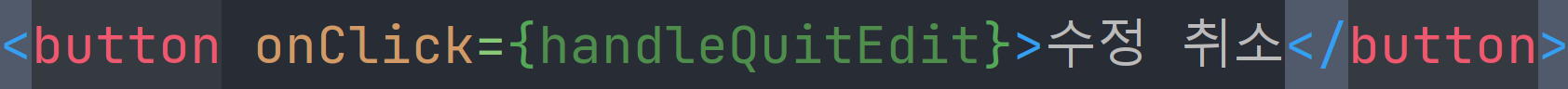
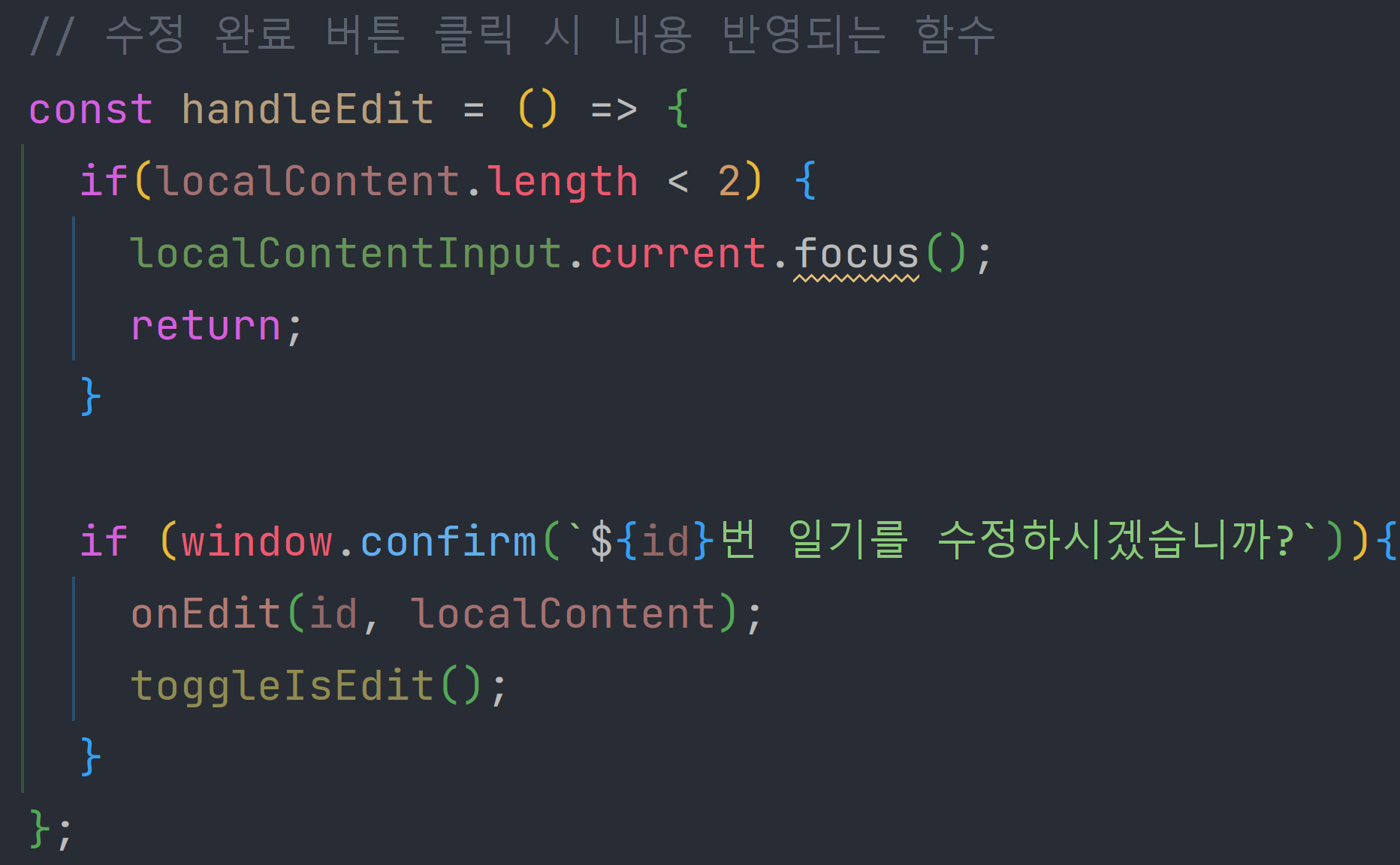
수정 취소 버튼에 함수 달아주기- 수정 완료 버튼 누르면 수정한 내용이 저장되게
React의 특성상 event는 아래에서 위로 올라가는 방향
수정 완료 event는 data를 가지고 있는 (App.js)컴포넌트에 수정하는 함수를 만들어서 (DiaryItem.js)컴포넌트까지 보내줘야 함
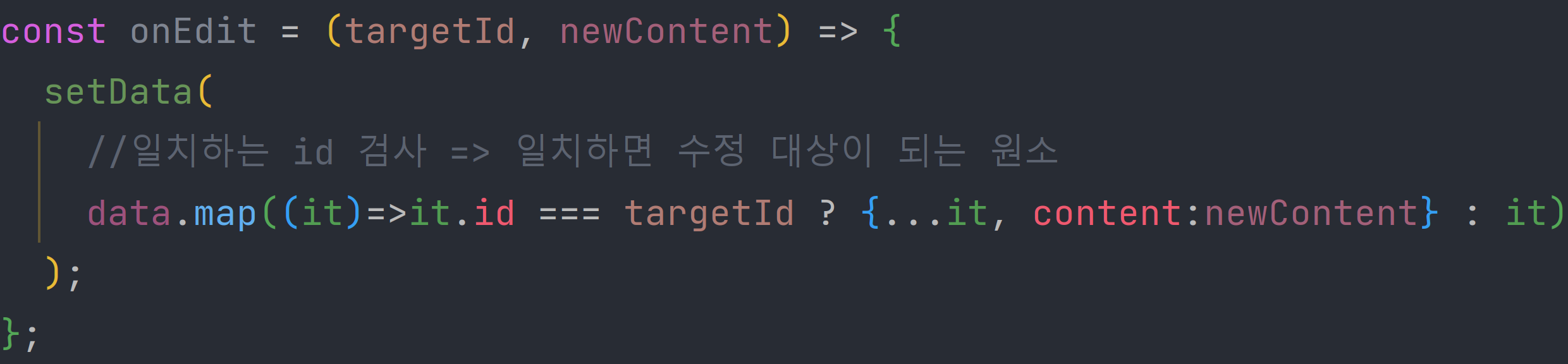
(App.js)
- setData를 통해 변경할 값을 전달할 것
=> targetId와 일치하는 요소를 찾고
=> 그 부분의 content를 새로 작성한 newContent로 변경한 후
=> (map함수를 썼으니까) 새로운 배열로 반환해 setData로 전달
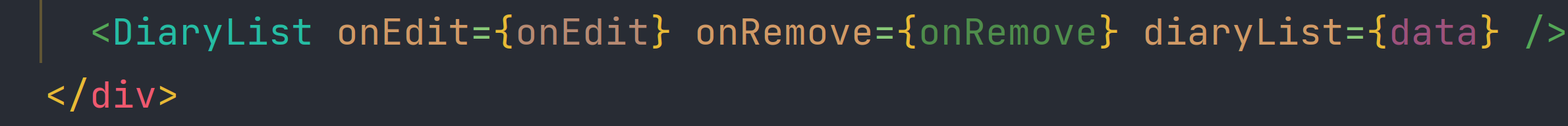
(App.js) => (DiaryList.js) => (DiaryItem.js)
- (DiaryItem.js)에서 onEdit 함수 전달받아 사용하기
+++ focus기능 추가하기 위해 textarea에 useRef 추가
(DiaryItem.js) 전체 코드
// 데이터 수정, 삭제 기능 완료