데이터 삭제
- 각각의 아이템에 삭제 버튼 만들기
- 삭제 버튼 누르면 그 아이템을 뺀 배열로 (App.js) data를 업데이트 시키기
(App.js) onDelete함수 만들기
(Diaryitem.js)이 onDelete함수를 호출할 수 있어야 하므로 (DiaryItem.js)의 부모 컴포넌트인 (DiaryList.js)로 prop 내려주기
DiaryList는 onDelete 함수를 안 쓰는데도 전달해줘야 함
즉, Props Drilling
(App.js) => (DiaryList.js) => (DiaryItem.js)로 prop 내려주는 것
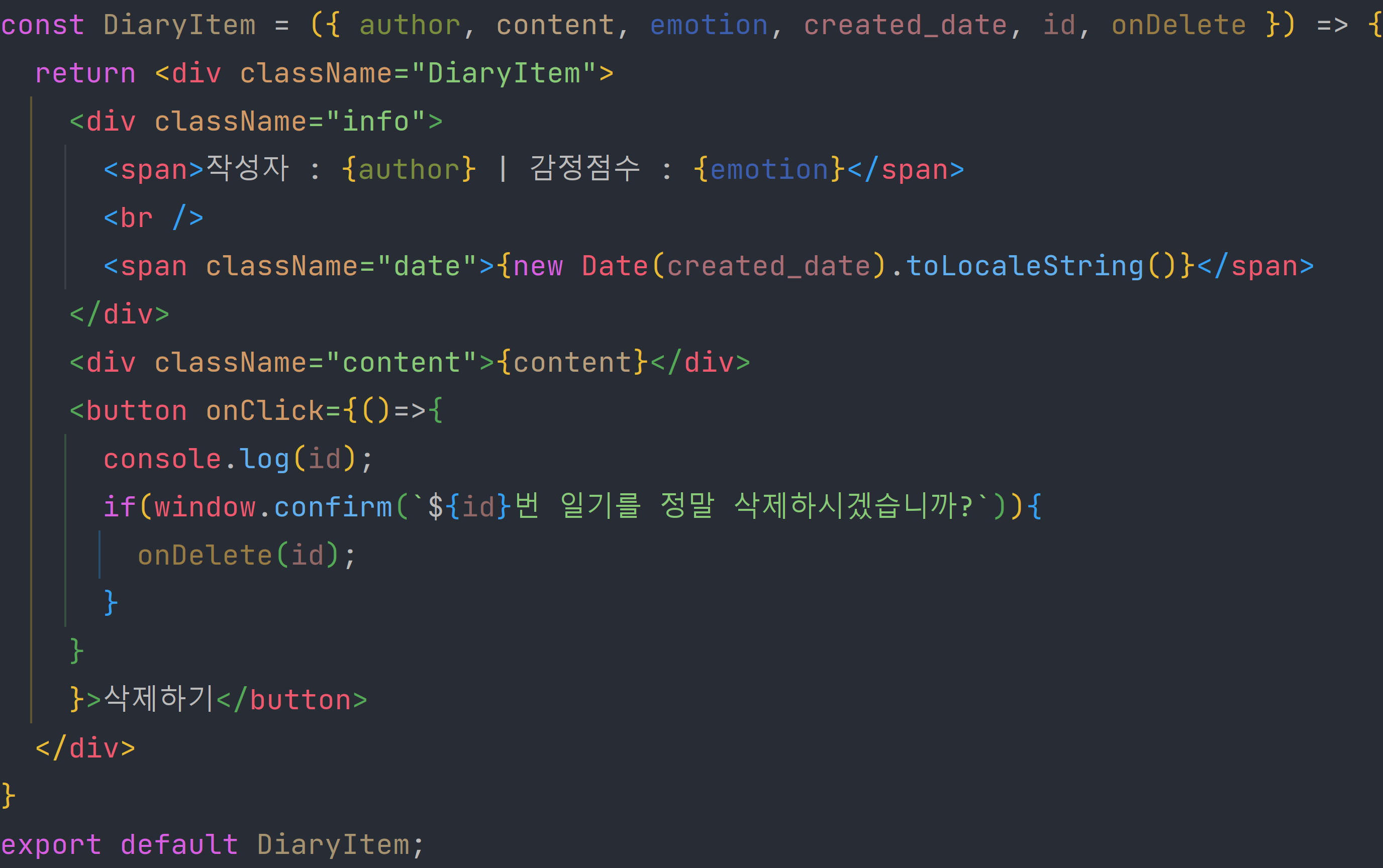
(DiaryItem.js)
onDelete함수 prop으로 받아서 사용하기- console에 잘 찍히는 거 확인했으면 삭제 기능 제대로 만들기
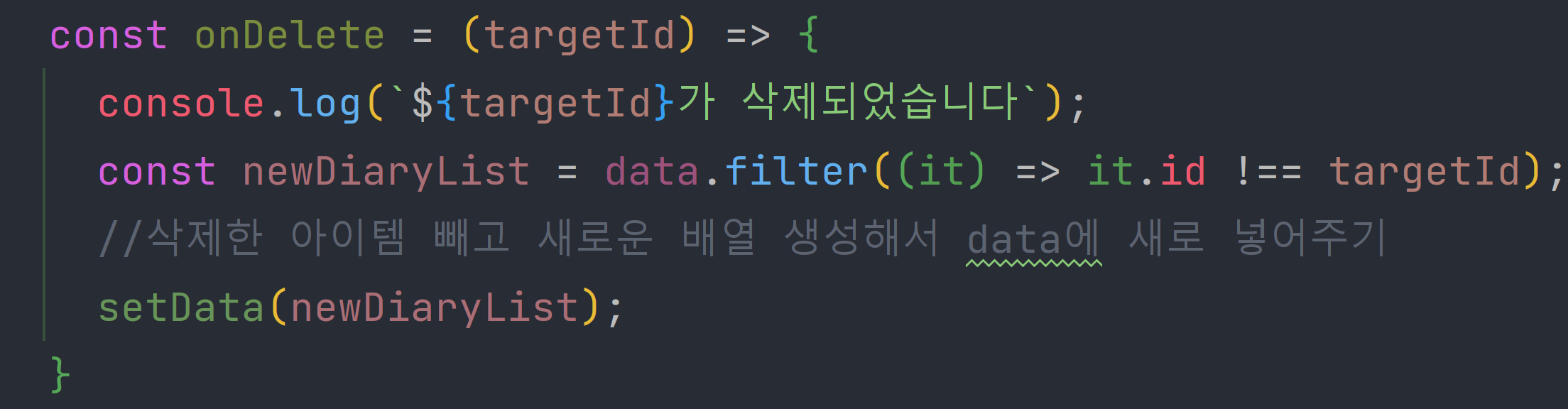
(App.js)
targetId를 제외한 나머지 요소들을 newDiaryList에 담기
+++)
State는 const로 유지되므로 값을 변경하는게 아닌 새로운 값으로 대체해야 합니다.
따라서 배열에서 특정 요소를 삭제할 경우
해당 배열을 수정하는것이 아닌, 삭제 대상 요소가 제거된 새로운 배열을 만들어 대체합니다.
자세한 사항은 '불변성 유지'라는 키워드로 서치하시면 더 많은 정보를 얻을 수 있습니다.