
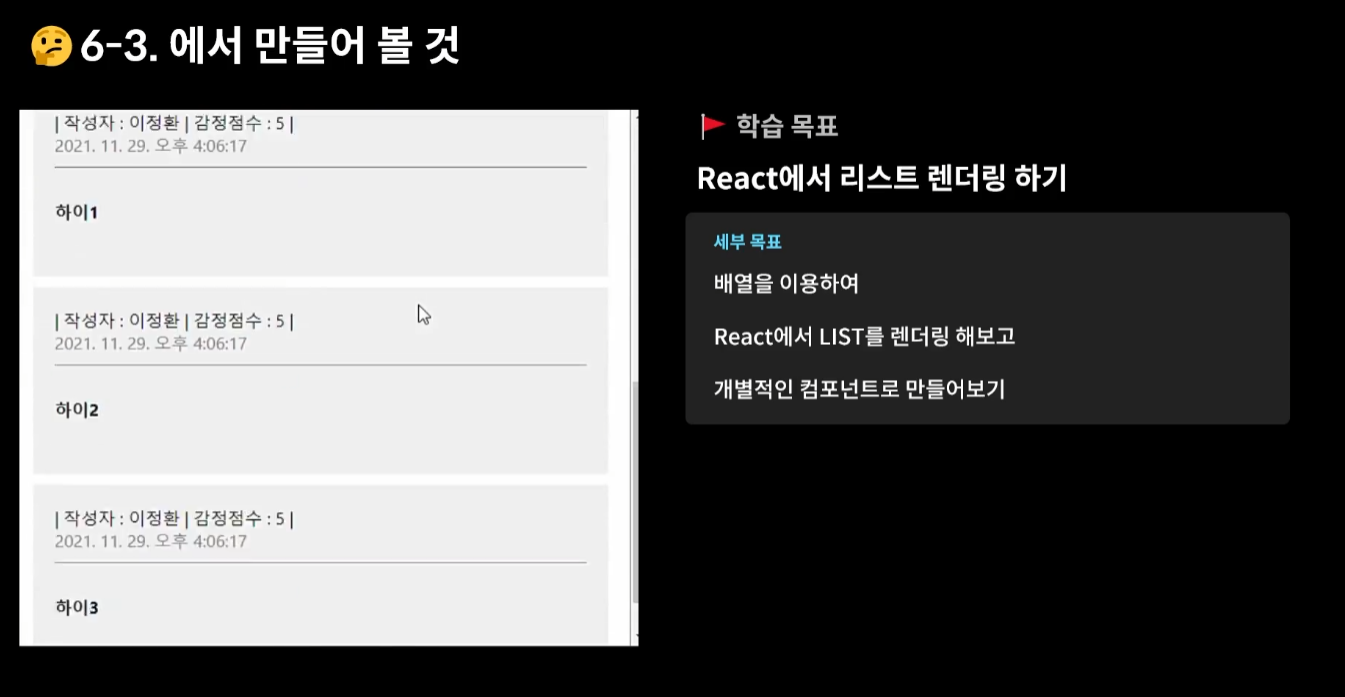
배열에 아이템들을 저장해서 리스트 형태로 렌더링(화면에 표시)하기
React에서 배열은 게시글, 리스트 등 피드를 표시하는 데 자주 사용됨
(연습) 임시 배열(더미 리스트)을 만들어서 DiaryList 1컴포넌트에 prop으로 전달해서 그 더미 리스트를 렌더링해보자.
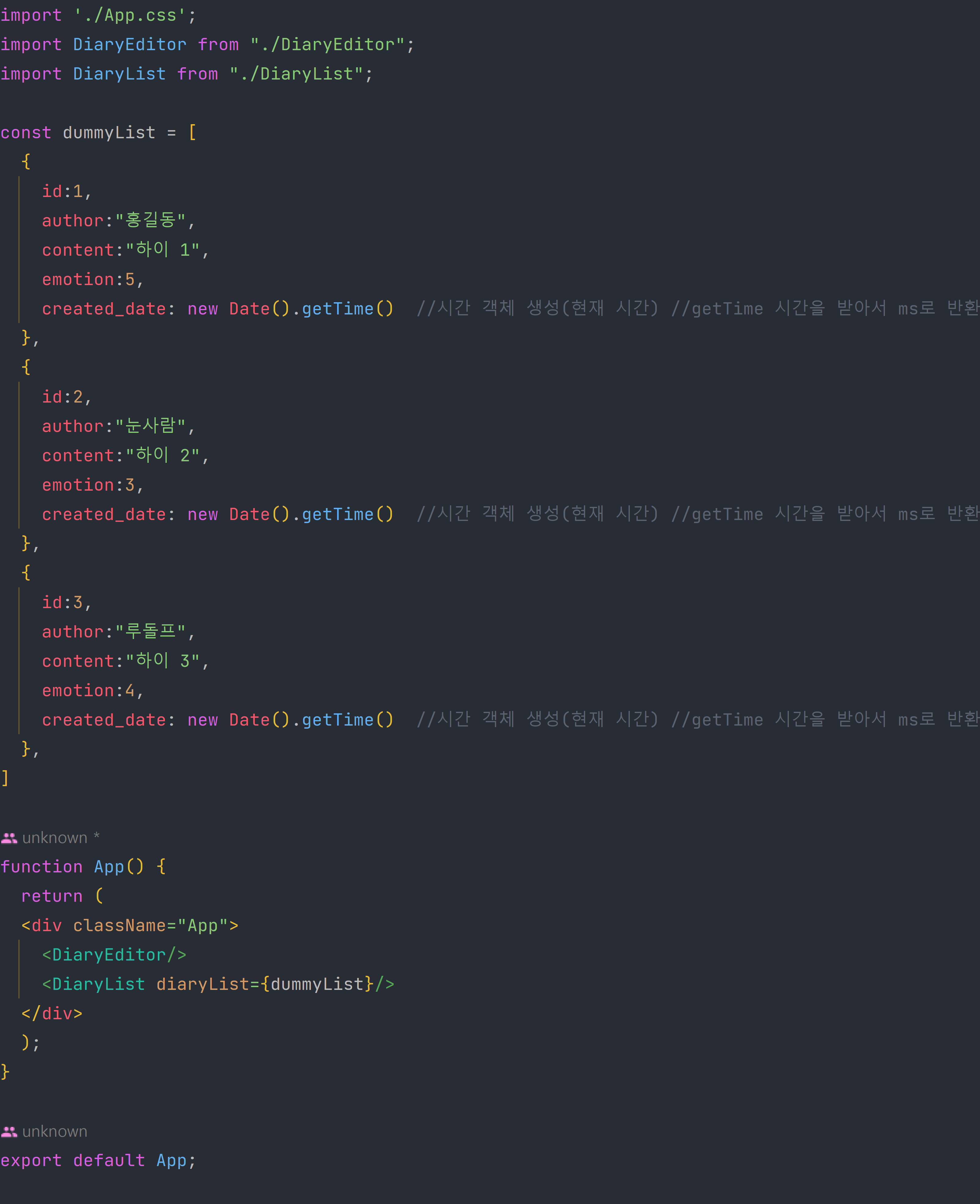
(App.js)
1. 더미 리스트 만들고 DiaryList에 prop으로 전달하기
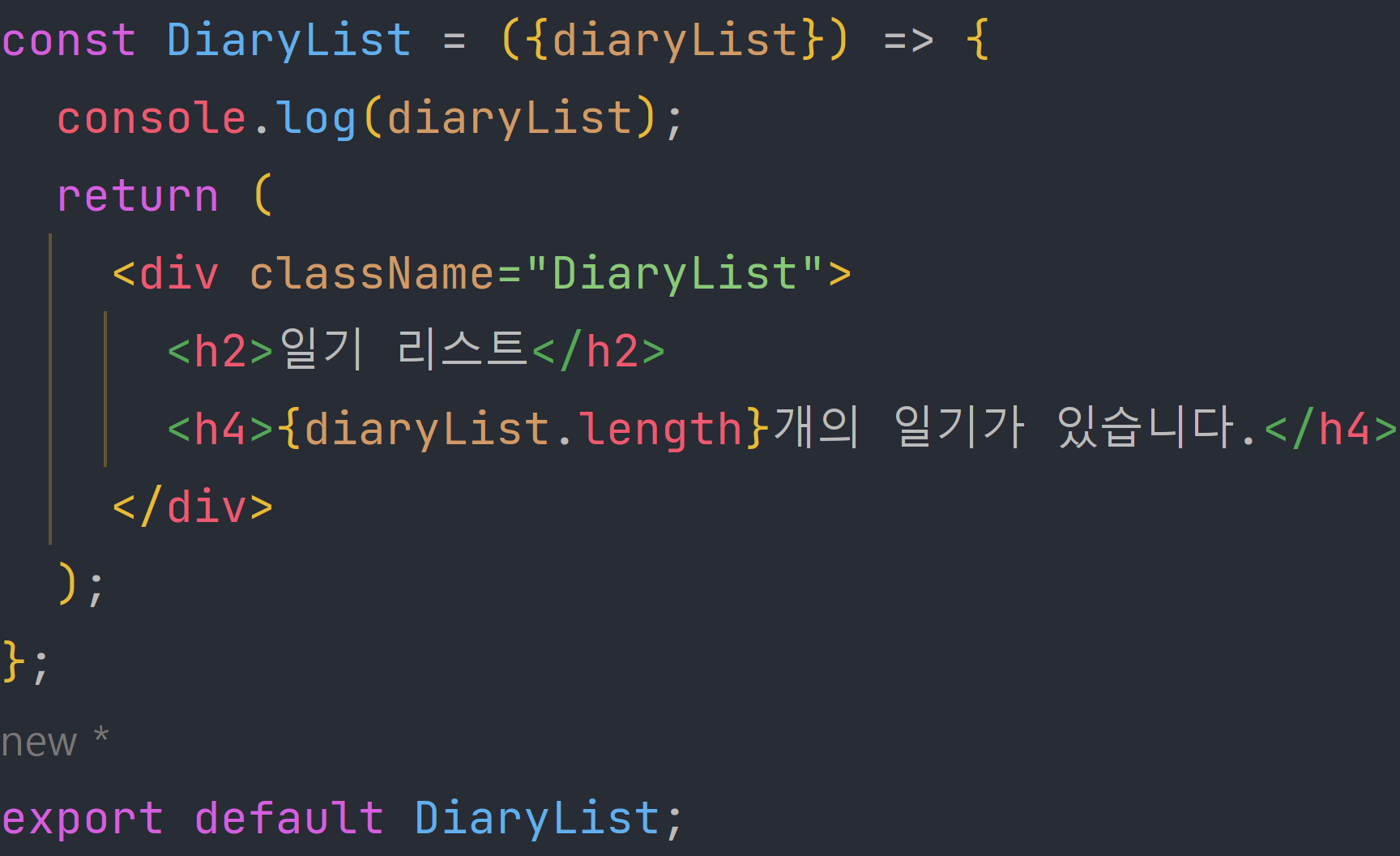
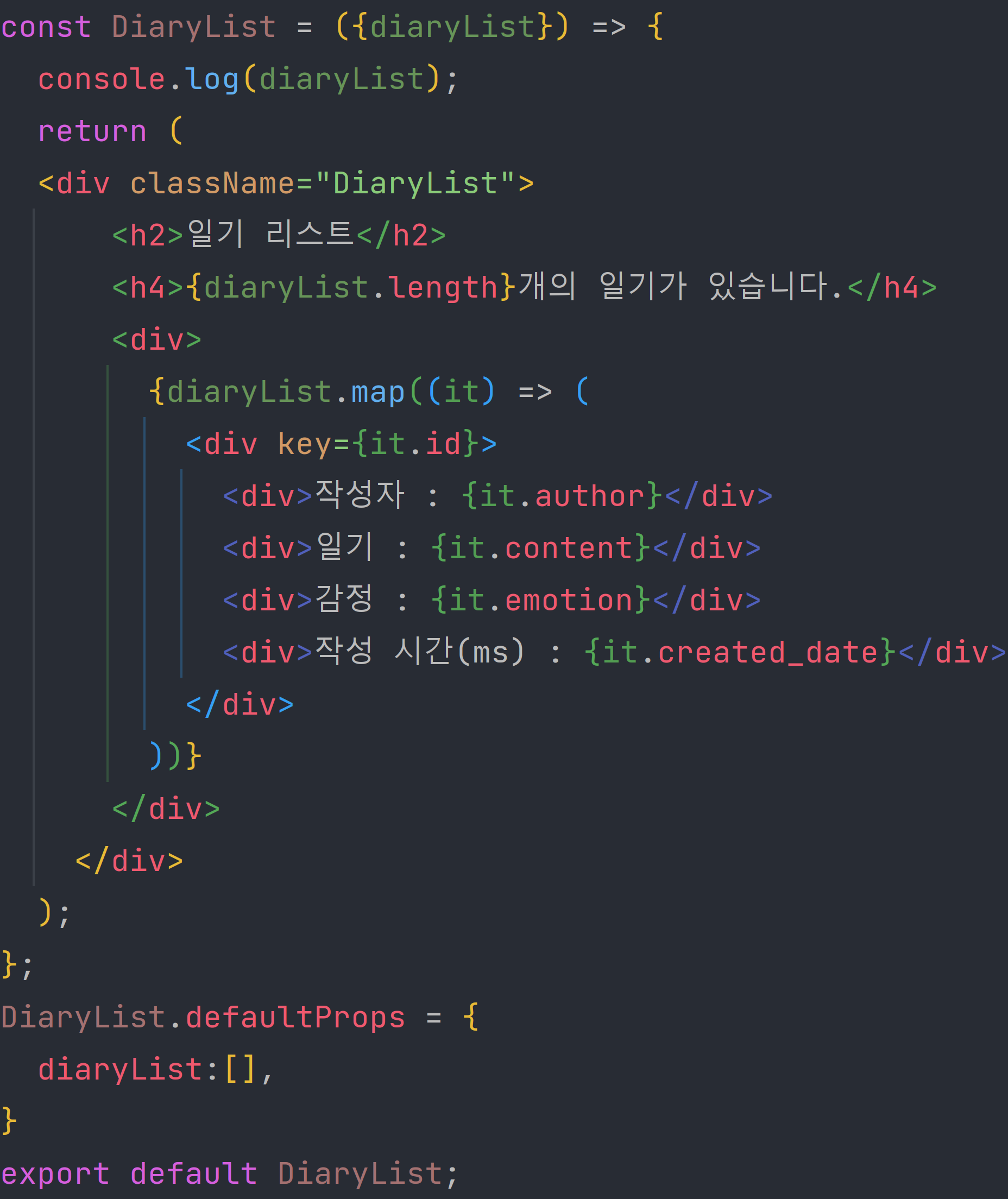
(DiaryList.js)
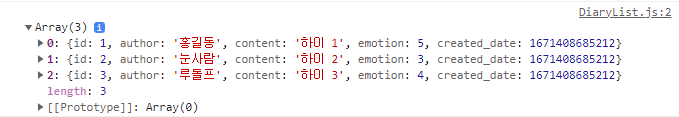
2. 전달받은 prop 잘 들어왔나 console 찍기
3. 배열로 들어온 일기 아이템 펼쳐주기
- 문법 주의! map함수 돌린 후 return으로 ()소괄호 사용//원래 풀어 쓰면 이렇게 {}중괄호 안에 return()작성 {diaryList.map((it) => { return ( <div key={it.id}> <div>작성자 : {it.author}</div> <div>일기 : {it.content}</div> <div>감정 : {it.emotion}</div> <div>작성 시간(ms) : {it.created_date}</div> </div> ) })}- 배열에 map함수 돌려서 각 일기 불러오기 - defaultProps를 빈 배열로 줘서 undefined 들어와도 에러 안 나게 만들기 - key prop을 줘서 콘솔에 뜨는 빨간 오류 없애기 (**고유한 id를 key값으로 줌**) => 다른 방법: map함수의 두 번째 인자에 idx parameter를 사용하면 됨// 잘 사용하지 않는 방법 //(고유한 id가 아니라 index로 key값을 줄 경우 추가, 삭제 시 문제 발생} {diaryList.map((it, idx)=>{ <div key={idx}> <div>작성자 : {it.author}</div> <div>일기 : {it.content}</div> <div>감정 : {it.emotion}</div> <div>작성 시간(ms) : {it.created_date}</div> </div> })}
- 렌더링될 컴포넌트 별도로 빼서 작성하기
List 파일로 따로 빼기
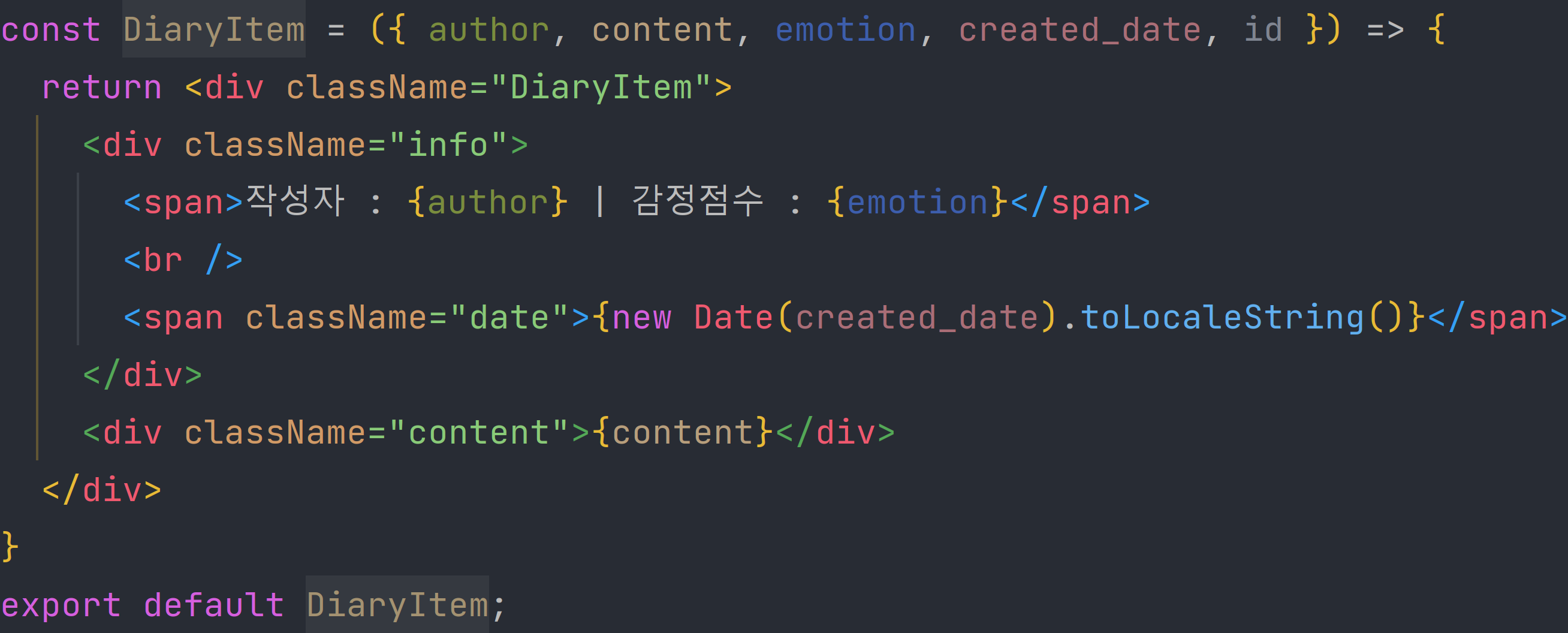
(DiaryItem.js)
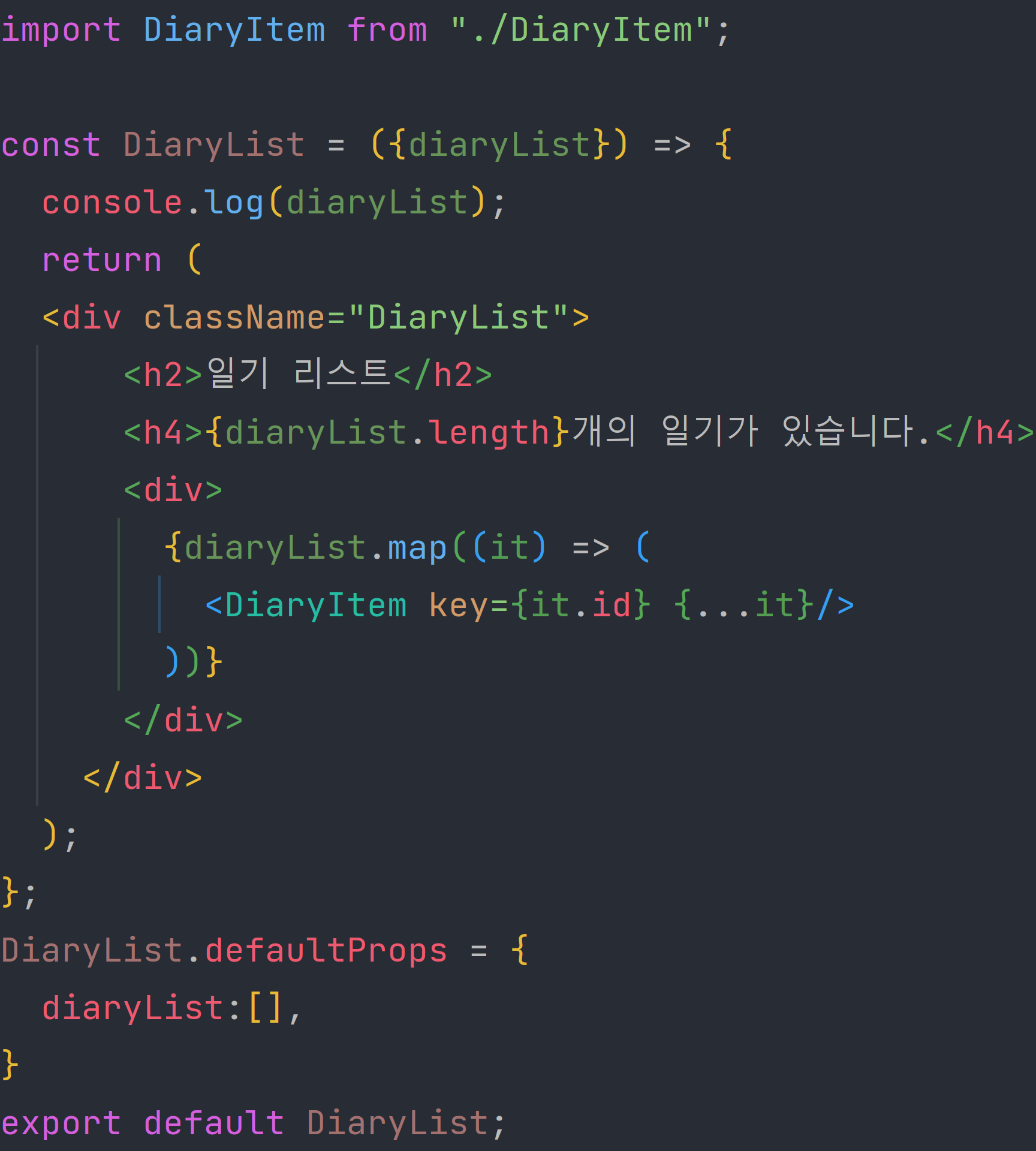
(DiaryList.js)
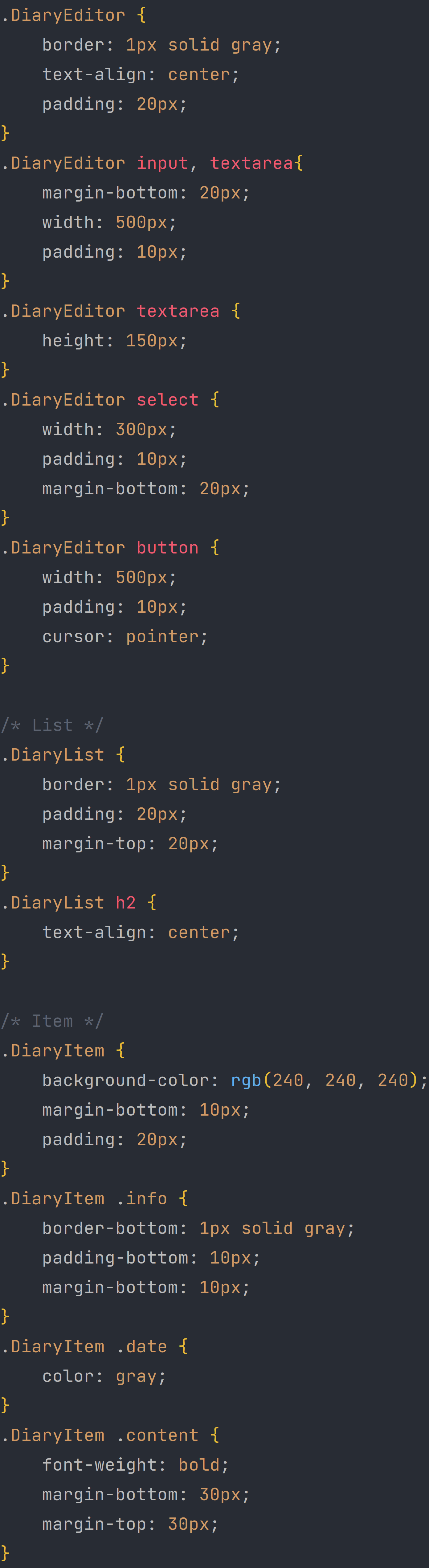
(App.css)
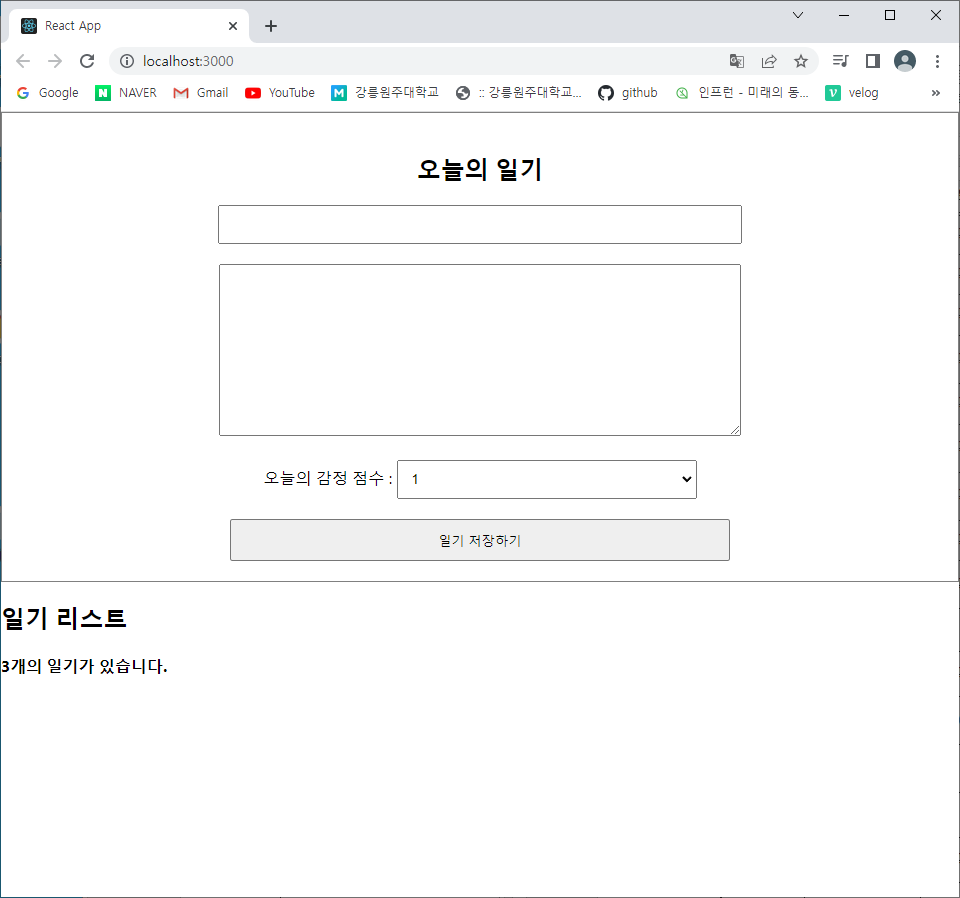
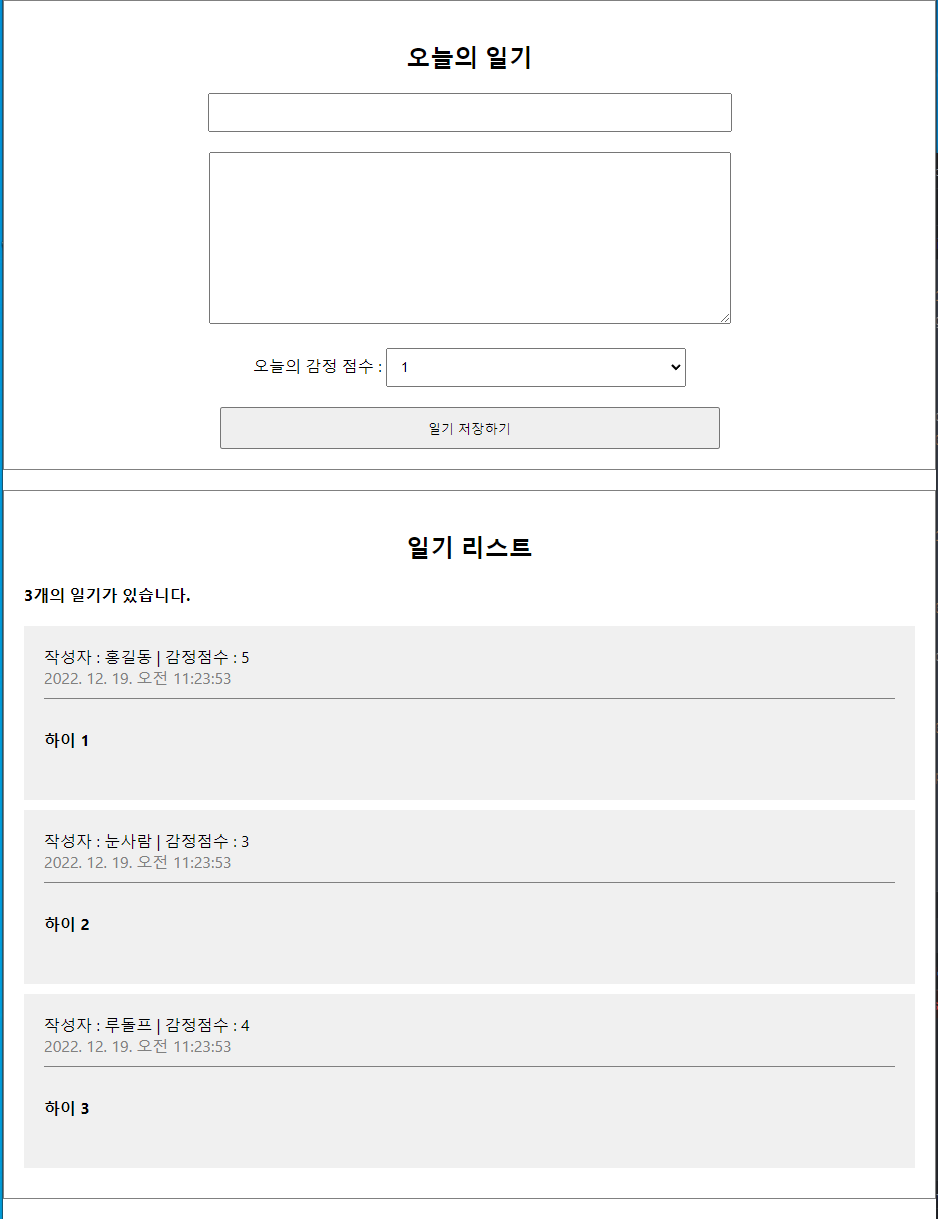
(현재 화면)