
useRef
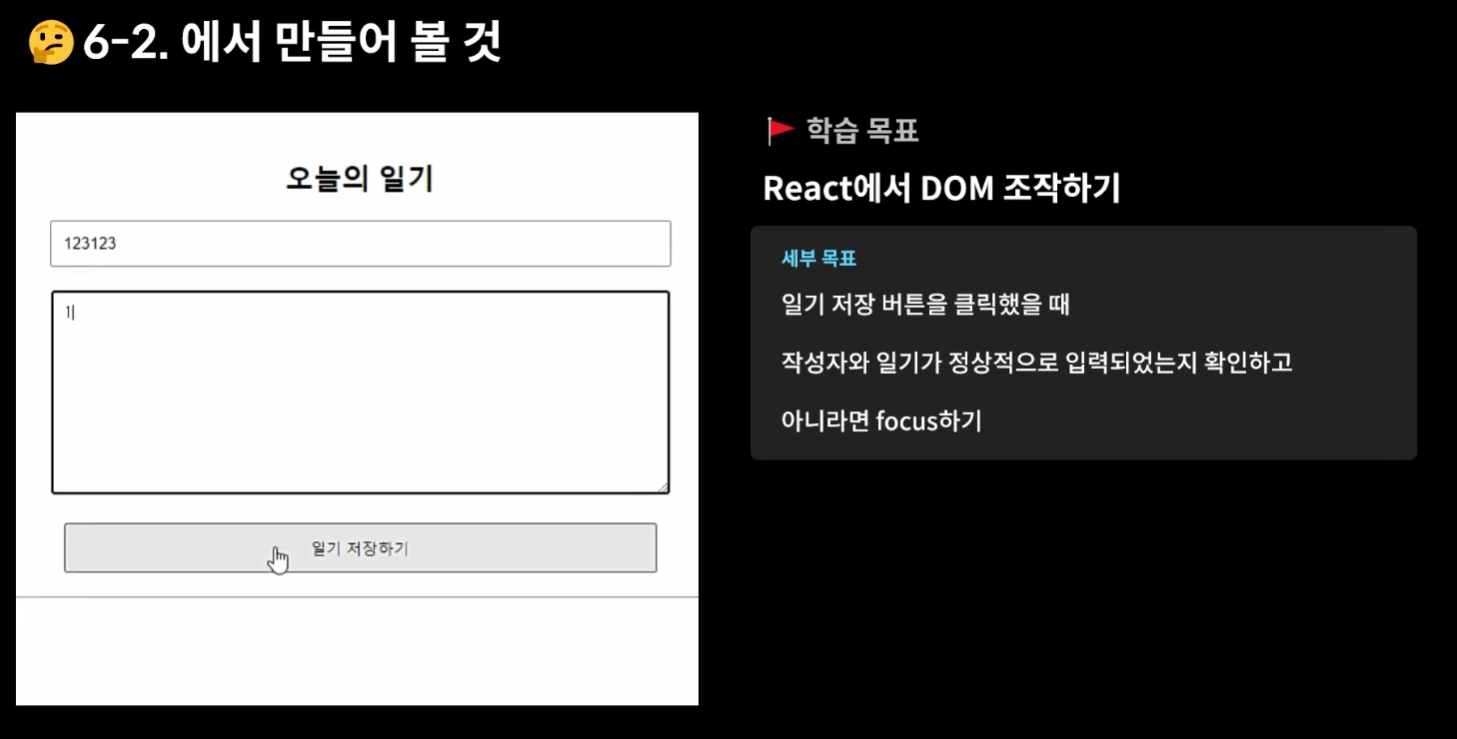
입력창 최소 길이 제한
alert 띄우는 건 좋은 사용자 경험(UX)이 아니므로 focus를 주는 방향으로 제작한다.
focus를 주기 위해선 어떤 DOM element에 focus를 줘야 하는지 JavaScript 코드가 알고 있어야 하는데 React는 DOM요소를 선택할 수 있는 기능을 제공하고 있음
=> useRef
useRef 사용 방법
지금 최소 길이 제한을 위해 focus를 해야 하는 input은 작성자와 textarea
1. useRef 함수를 호출해서 authorInput에 담기(React.MutableRefObject라는 게 저장됨: DOM 요소에 접근할 수 있는 기능을 함)
const authorInput = useRef();
2. input에 ref={ }형태로 전달해주면(맵핑) authorInput이라는 referrence 객체를 통해 input 태그에 접근할 수 있게 됨<input ref={authorInput} ///// name="author" value={state.author} onChange={handleChangeState} />
- useRef라는 기능으로 생성한 reference 객체는 현재 가리키는 값을 current라는 property로 불러와서 사용 가능
const handleSubmit = () => { if (state.author.length < 1){ authorInput.current.focus(); return; // 더 이상 진행 안 되도록 방지 } if (state.content.length < 3){ authorInput.current.focus(); return; // 더 이상 진행 안 되도록 방지 } console.log(state); alert("저장 성공!"); };
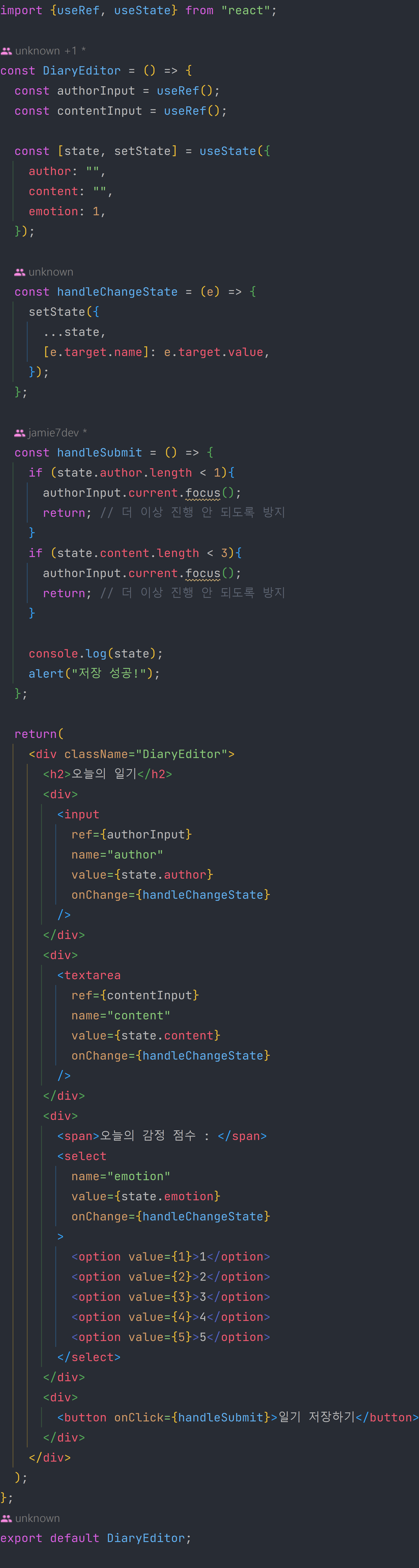
전체 코드 (DiaryEditor.js)