UseState with <input/>
React에서 사용자 입력 처리
강의 추가 자료: https://codesandbox.io/s/chapt-1-otxc8

작업 순서
1. 기본 세팅
npx create-react-app simplediary
파일들 상위 폴더로 옮기고
npm start
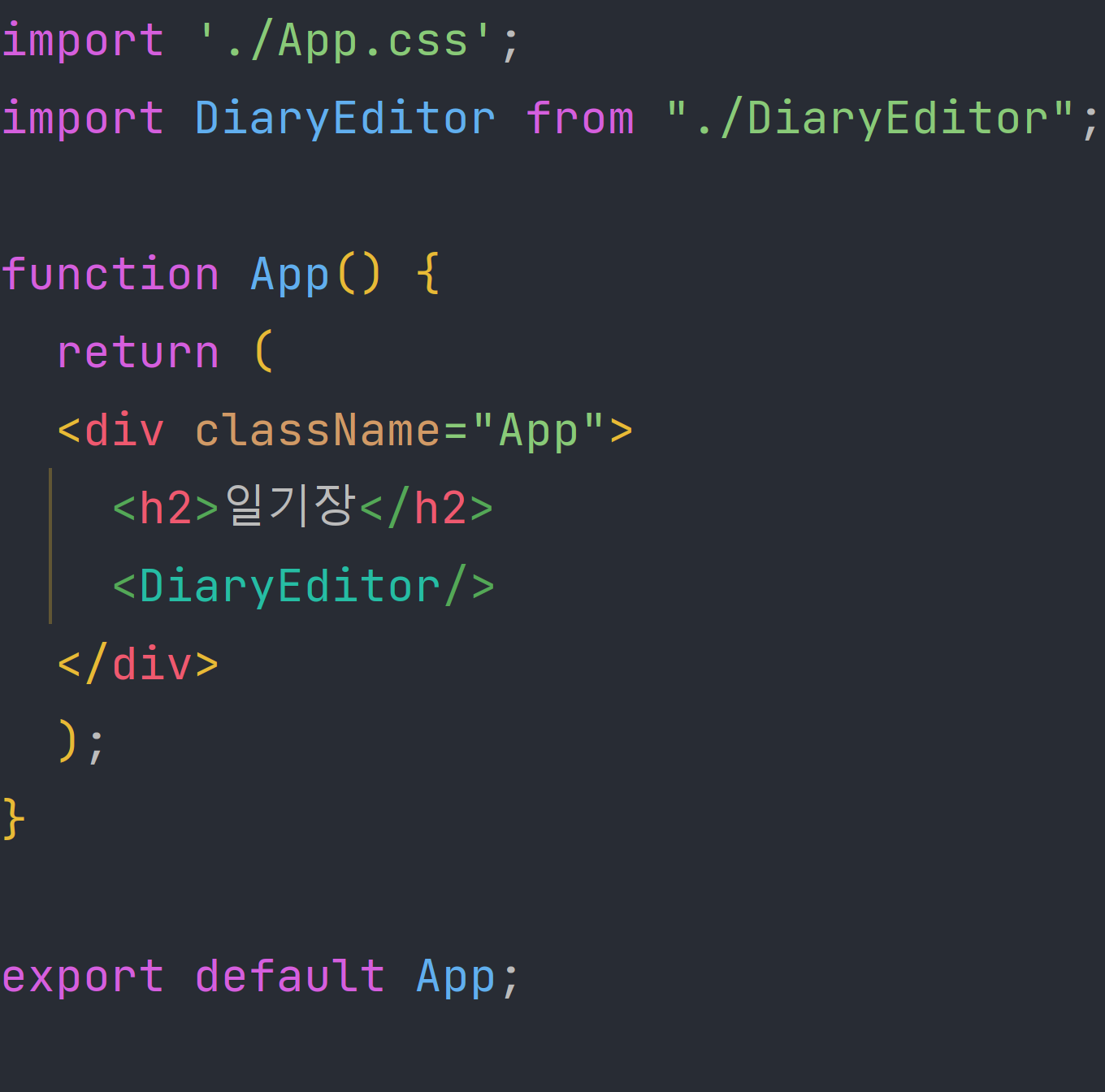
(App.js)
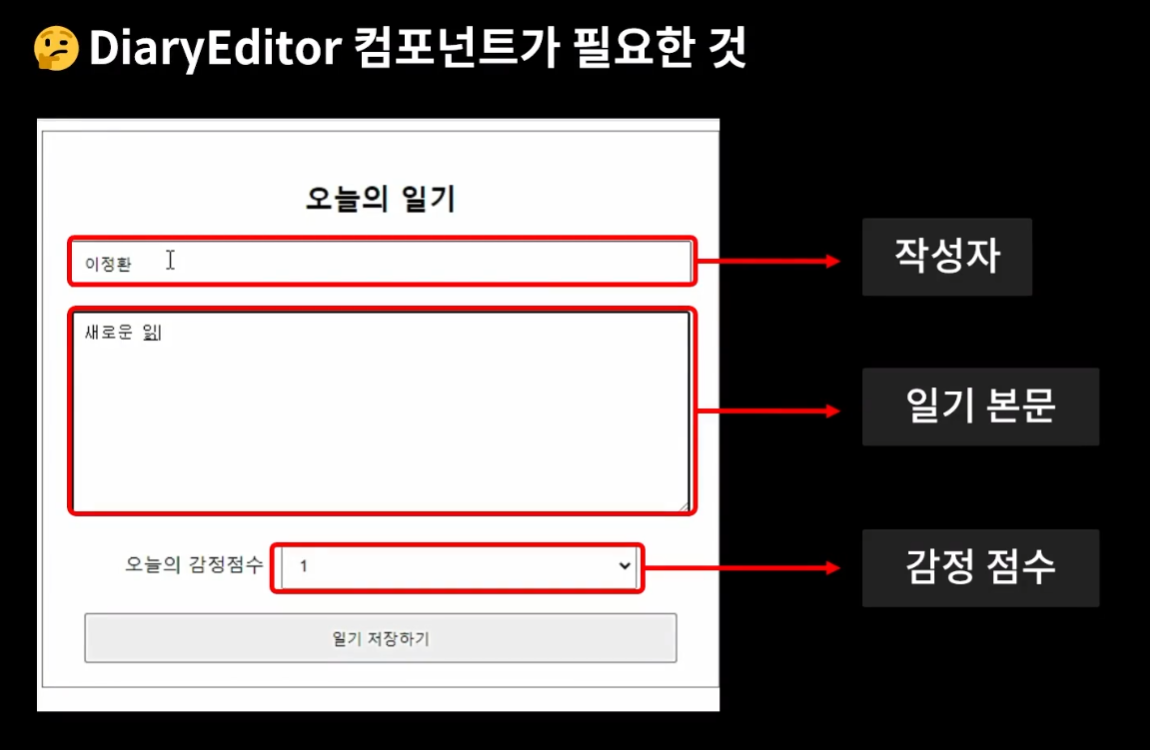
2.(DiaryEditor.js)
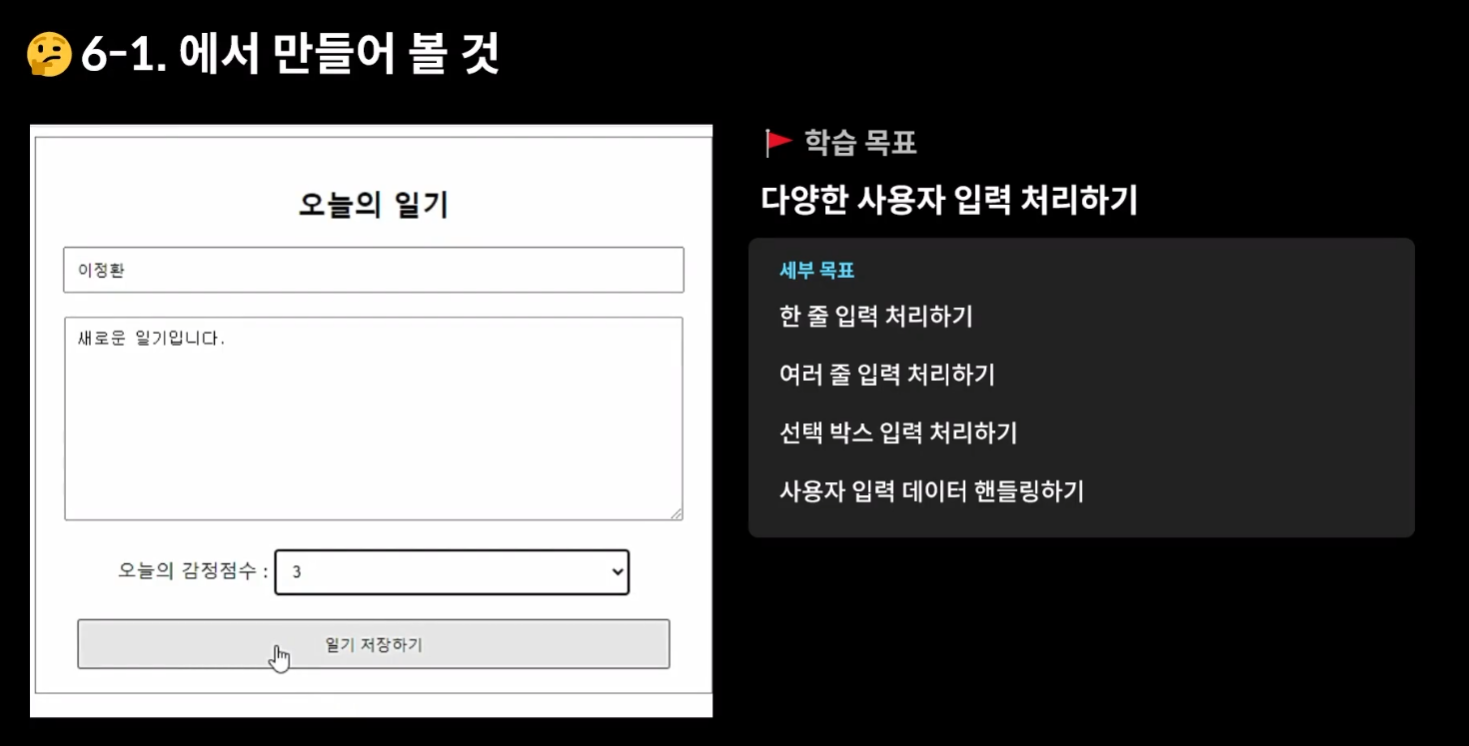
사용자한테 받을 input 3개
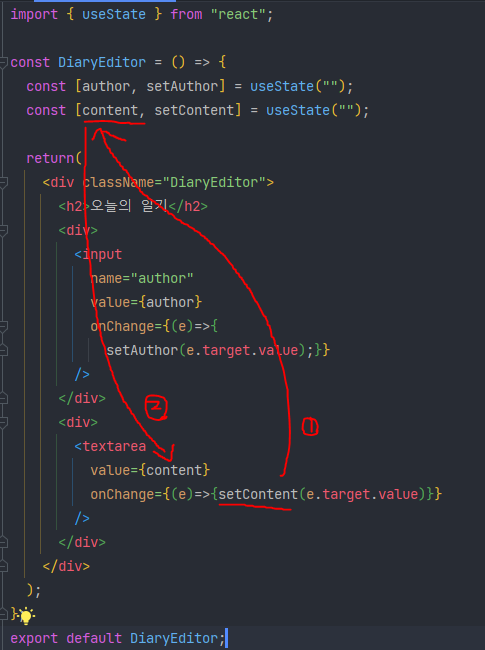
input에 작성한 값을 직접 핸들링할 수 있도록 useState 사용할 것
input에 value값으로 prop을 전달
onChange(값이 바뀌었을 때 수행하는 이벤트) 사용해서 콜백함수 전달
=> input값이 바뀔 때마다 콜백함수 작동
=> console에 찍힘(e.target.value: input값) & setAuthor로 state값 실시간 변경
input에 name 지정해주고 e.target.name으로 불러올 수 있음
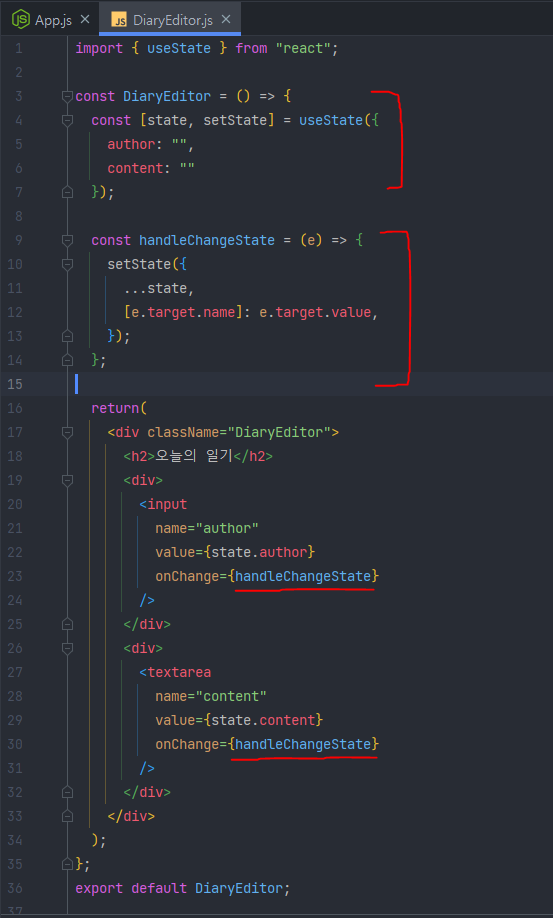
(DiaryEditor.js)
//css 적용 시 컴포넌트 이름과 최상위 div태그 이름이 같으면 좋음
3.<textarea/>여러 줄 입력받기
사용법 input과 완전 동일
(DiaryEditor.js)
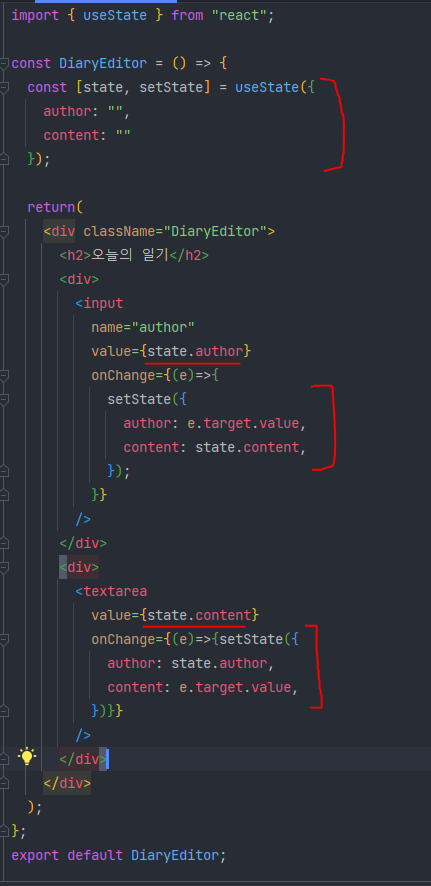
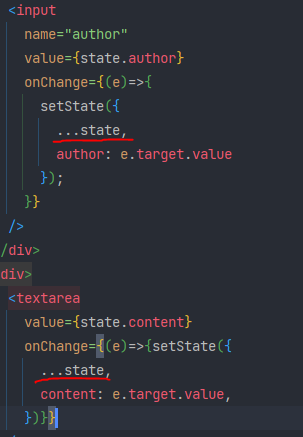
4. author, content를 하나로 묶기(객체)![state, setState] = useState({ author: "", content: "" });바뀌면 안 되는 부분은 state.author/content로 놔두기
- but, 객체가 길어지면? spread 연산자 사용!
author: e.target.value; ...state // 이런 식으로 순서가 바뀌면 안 되는 이유 //author에 입력한 값이 들어간 후 //...state로 초기값이 다시 덮어씌워지면서 들어가기 때문 //따라서 원래 있던 state를 먼저 펼쳐주고 나서 변경하고자 하는 state의 property를 마지막에 적는다.
- setState로 변경하는 부분 하나로 합치기
[e.target.name]: e.target.value로 작성하면
name이 author인 input값이 변경되면 그것만 바뀌는 식으로 각각 적용될 것
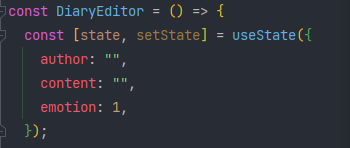
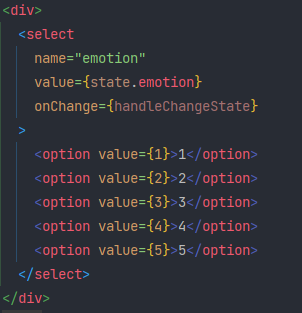
- select 추가하기(감정 점수)
select, option 만든 후 state에 emotion 추가하고
select에 name, value, onChange 주기
- 일기 저장하기 버튼
// 제출하는 함수 만들고 const handleSubmit = () => { console.log(state); alert("저장 성공"); }// 버튼 만들어서 onClick 붙이기 <div> <button onClick={handleSubmit}>일기 저장하기</button> </div>
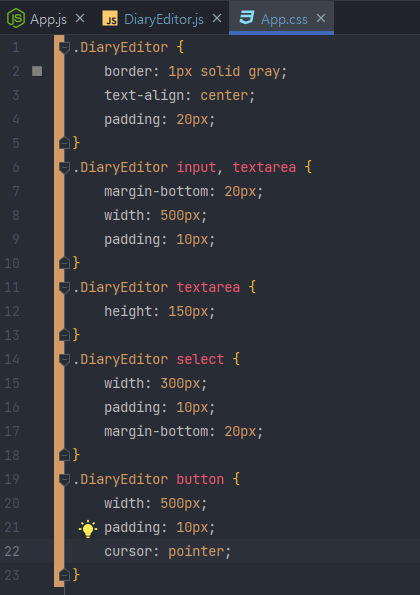
css 참고 (App.css)