
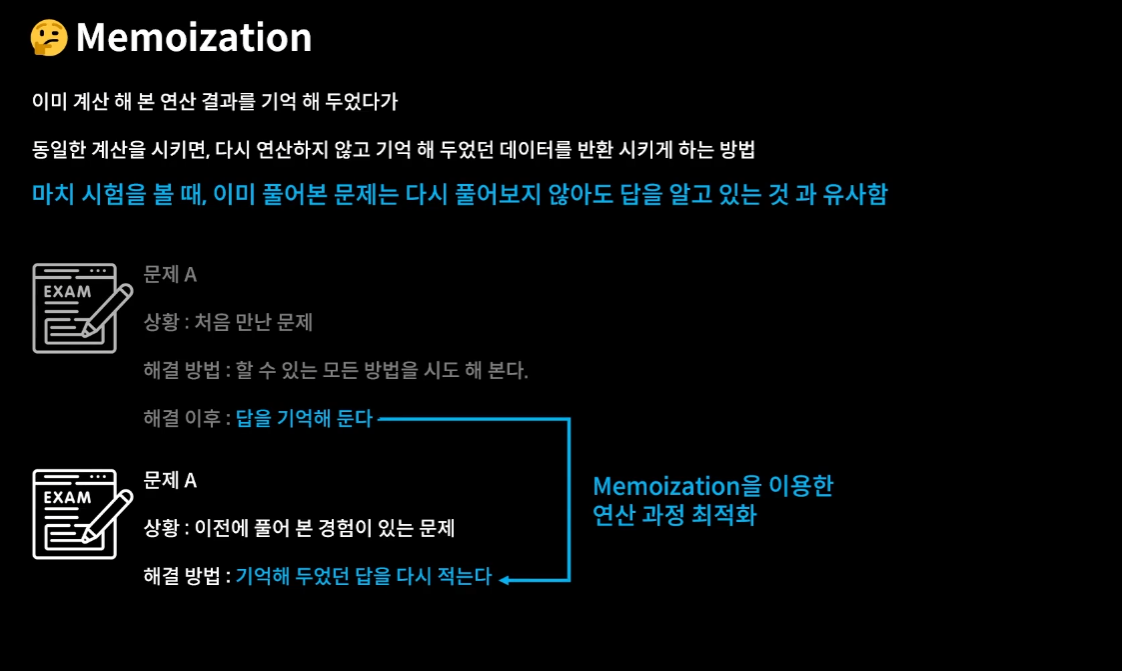
Memoization 기법을 적용한 연산 최적화
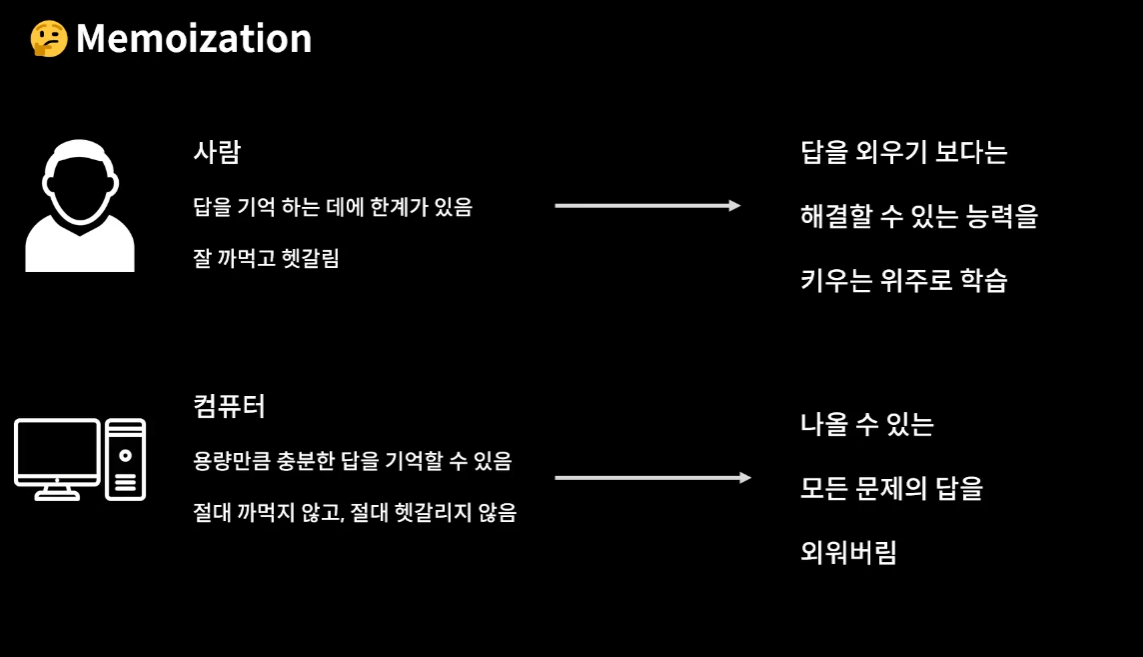
Memoization: 답을 기억하는 방법
useMemo
useMemo 사용 : 최적화하고 싶은 함수를 감싸주면 됨
첫 번째 인자로 콜백함수를 받아서 이 콜백함수가 리턴하는 값을 최적화
두 번째로 변화를 감지할 요소를 배열 안에 전달(useEffect의 의존성 배열과 같음)
(실습)
Memoization이 React component의 어떤 부분에 적용되어야 할까?
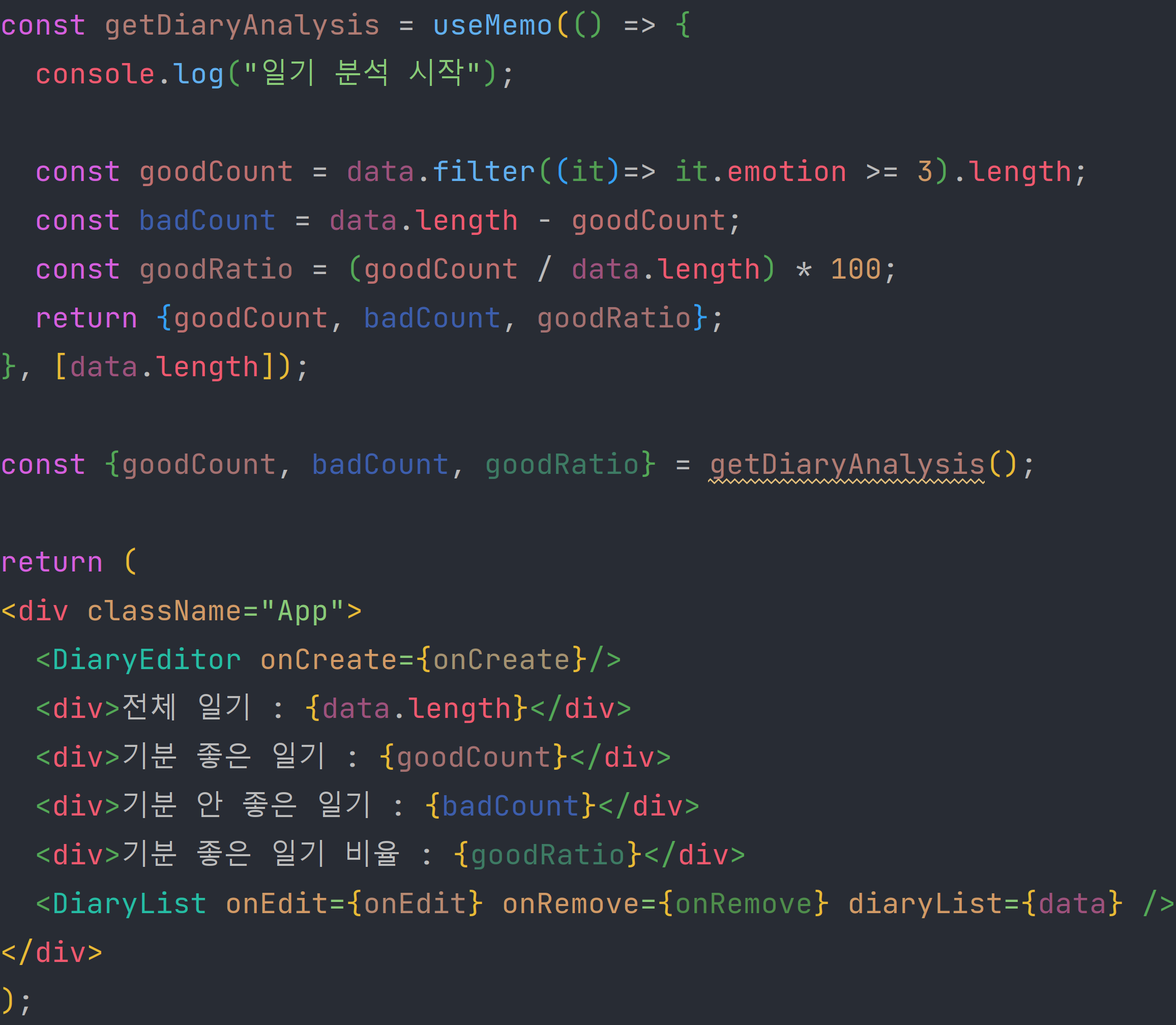
기분 좋은 일기, 안 좋은 일기 카운트, 비율 구하기
(App.js)
=> 배열에 data.length 데이터의 길이가 변할 때만 수행하도록 작성했으므로 일기 내용을 수정할 때는 동작X, 일기가 삭제되면 동작O
객체의 비구조화 할당으로 받아보자
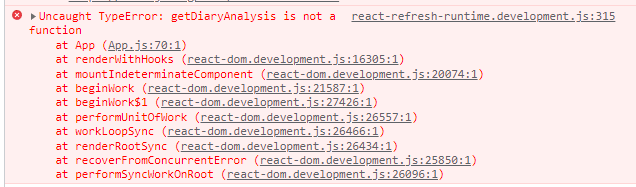
Error
Uncaught TypeError: getDiaryAnalysis is not a function
=> useMemo는 콜백함수가 리턴하는 값을 리턴하므로 getDiaryAnalysis는 더 이상 함수가 아니라 값이 됨
=>함수가 아니라 값으로 써야 TypeError 해결
console에 "일기 분석 시작"이 두 번 찍히는 이유
App 컴포넌트가 처음 마운트될 때 data의 초기값은 [] 빈 배열
그 순간에 getDiaryAnalysis를 호출하므로 한 번 찍힘
그 이후에 setData로 인해 data가 변하면서 리렌더 됨 -> getDiaryAnalysis가 다시 호출되면서 두 번 찍히게 됨
정리)
어떤 함수가 값을 리턴하는데, 리턴까지의 연산을 최적화하고 싶을 때 useMemo를 사용해서 의존성 배열에 어떤 값이 변할 때만 연산을 다시 수행하고 싶은지 명시해주면 함수를 값처럼 사용해서 연산 최적화를 할 수 있음.