
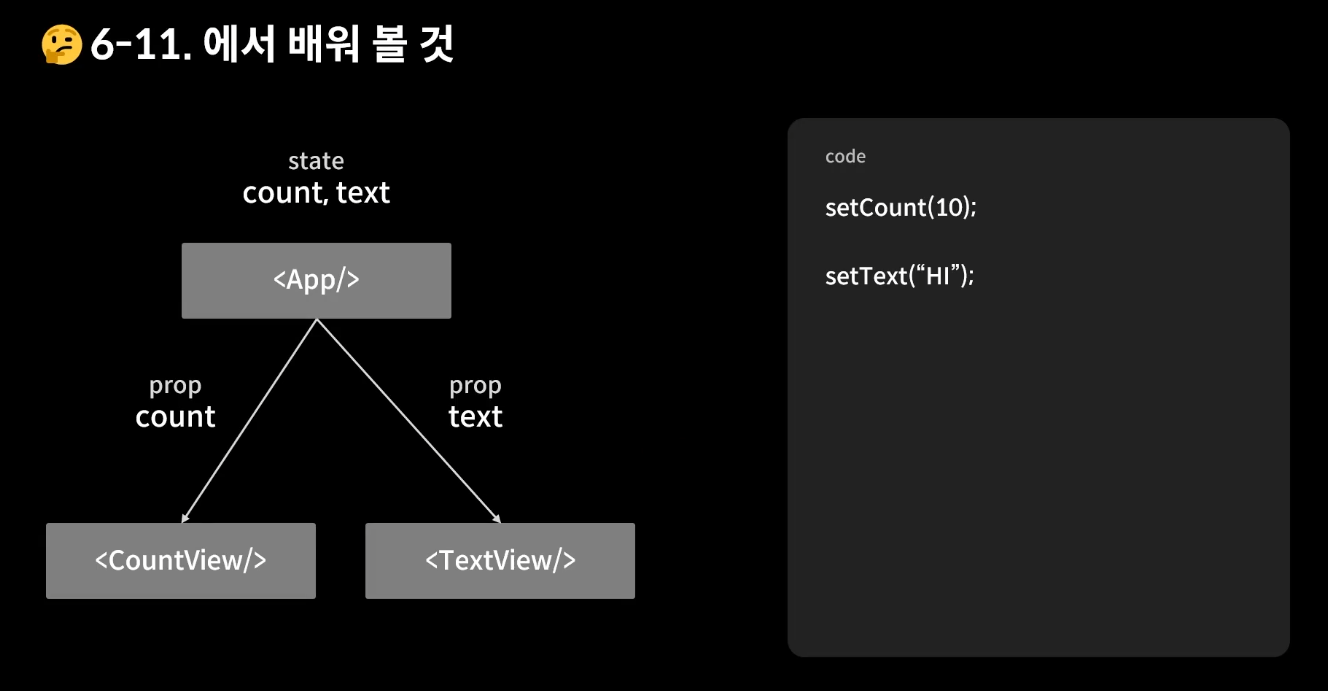
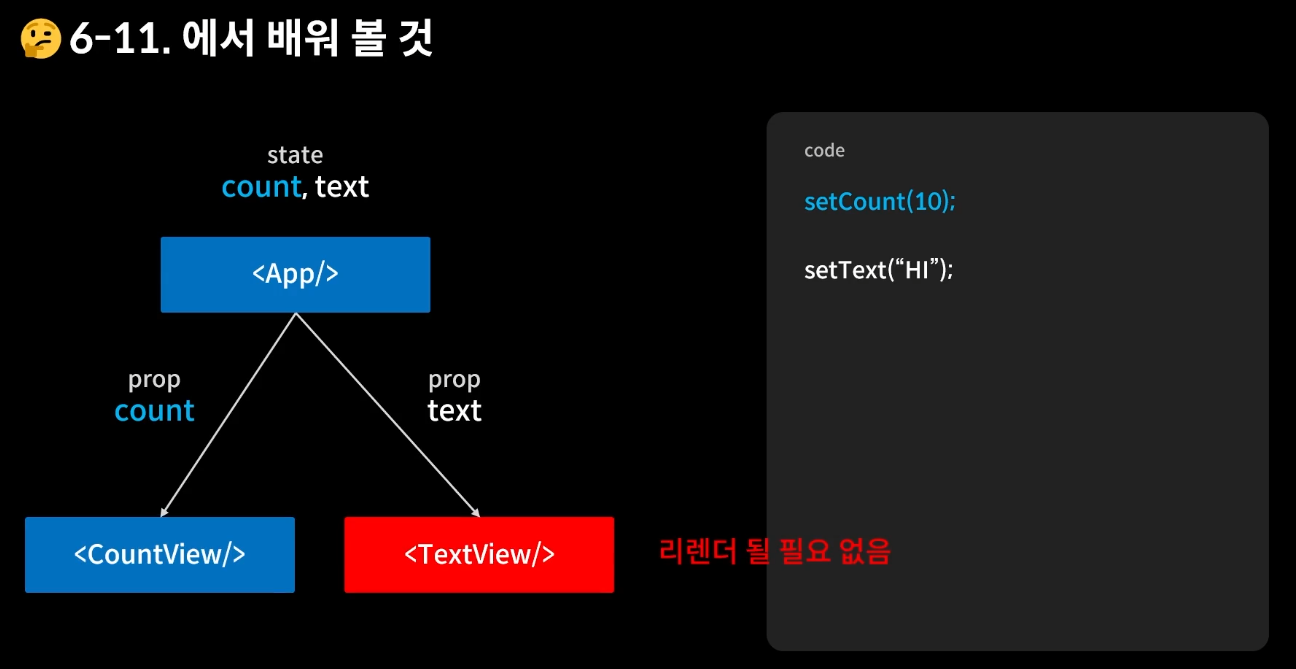
부모 컴포넌트가 리렌더 되면 자식 컴포넌트들도 리렌더 됨
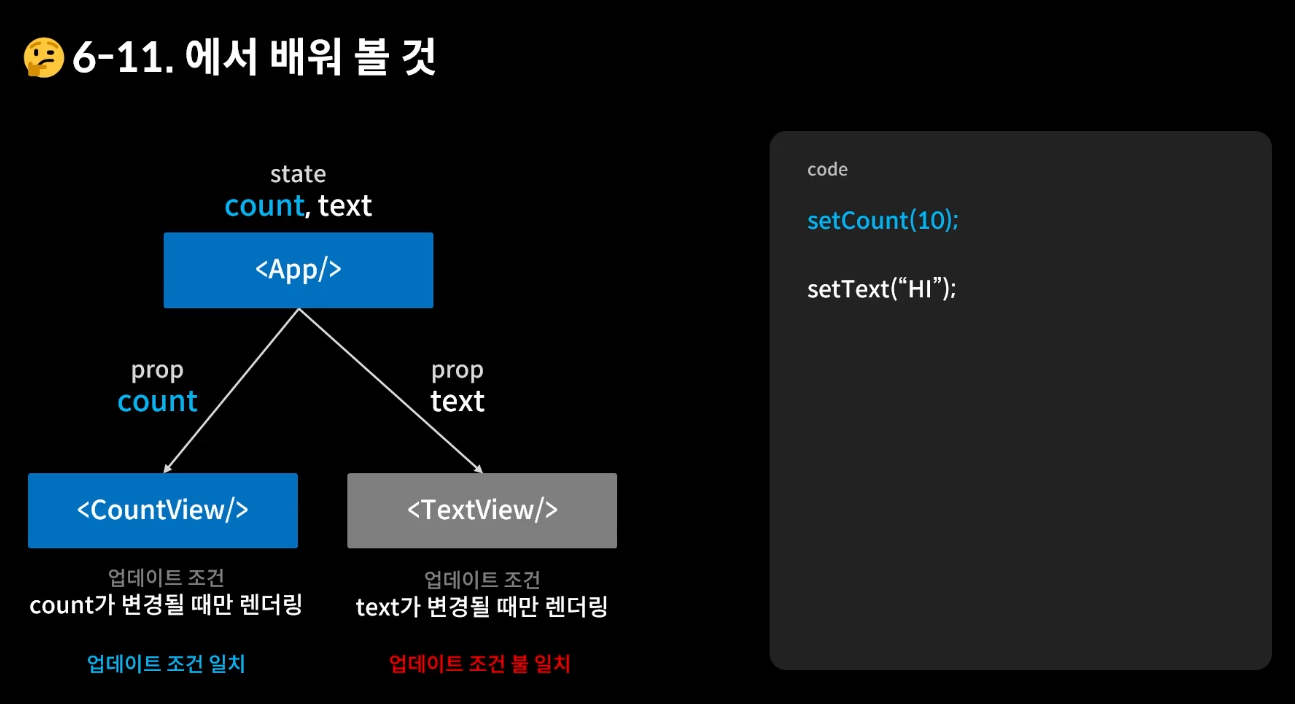
But<TextView />는 리렌더 될 필요 없음 (연산 낭비)
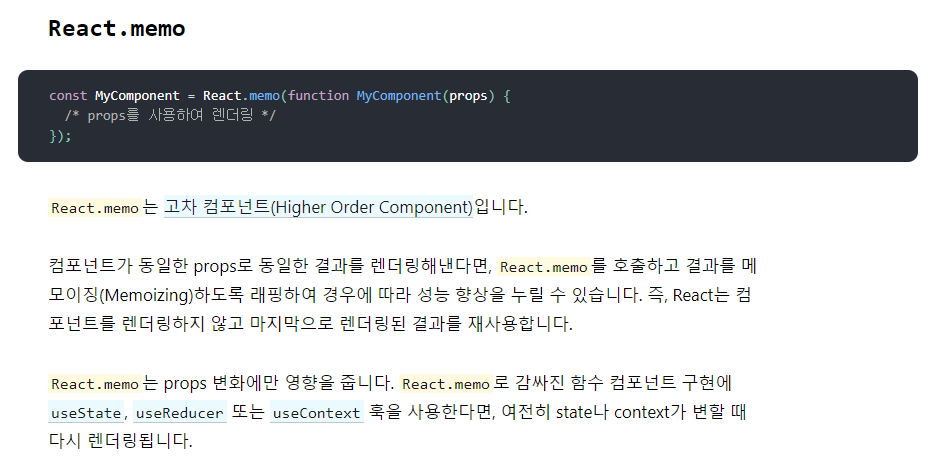
React.memo
React 공식 문서 참고 : https://ko.reactjs.org/
React.memo로 리렌더링 되지 않았으면 하는 컴포넌트를 감싸면 props가 바뀌지 않으면 리렌더링 되지 않는 컴포넌트로 만들어줌
(부모 컴포넌트의 state가 바뀌어도 내 state가 변화 없으면 리렌더 안 되게 막고 싶을 때)
실습
(OptimizeTest.js) 실습 후 삭제 예정
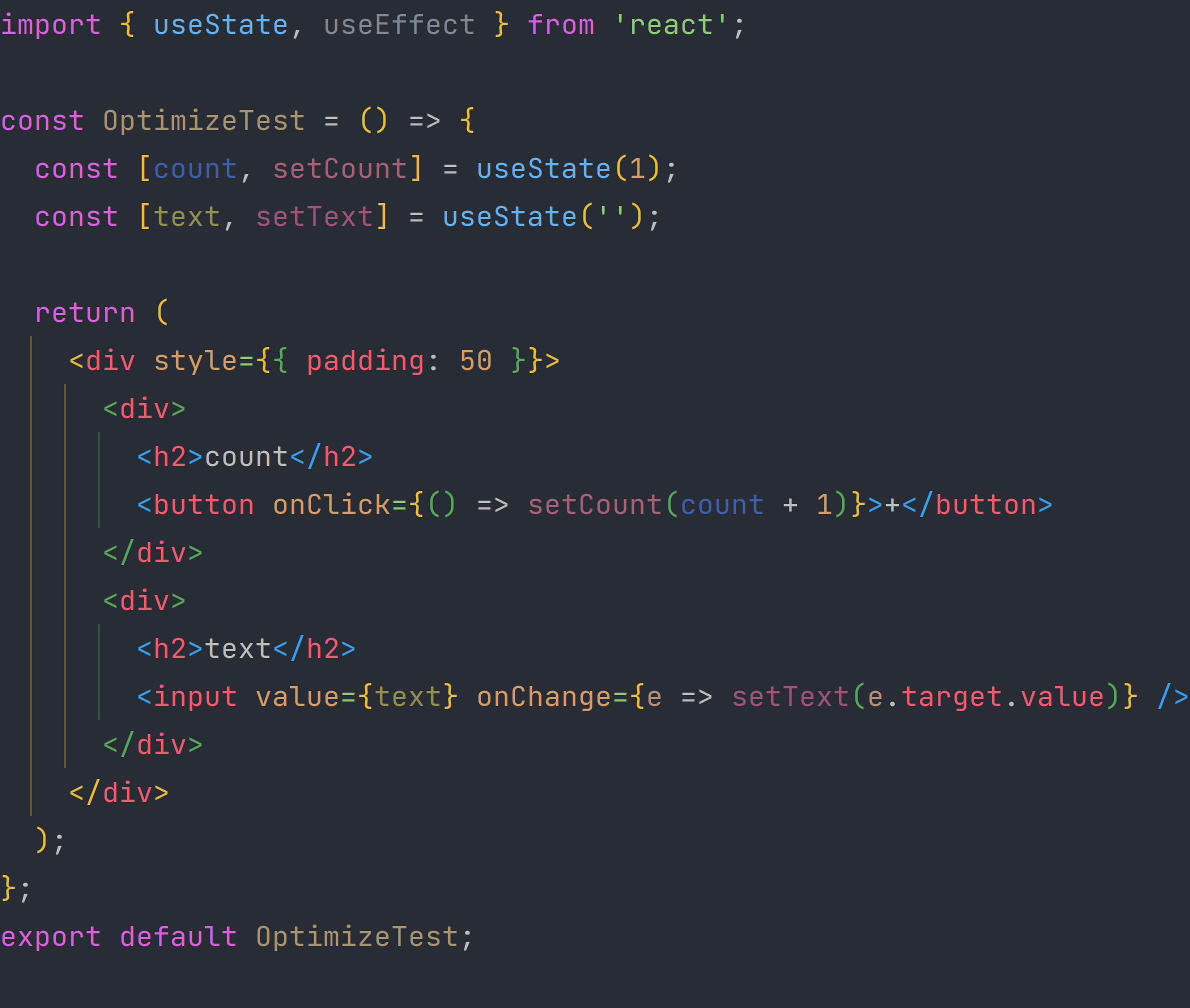
1. OptimizeText 컴포넌트 생성
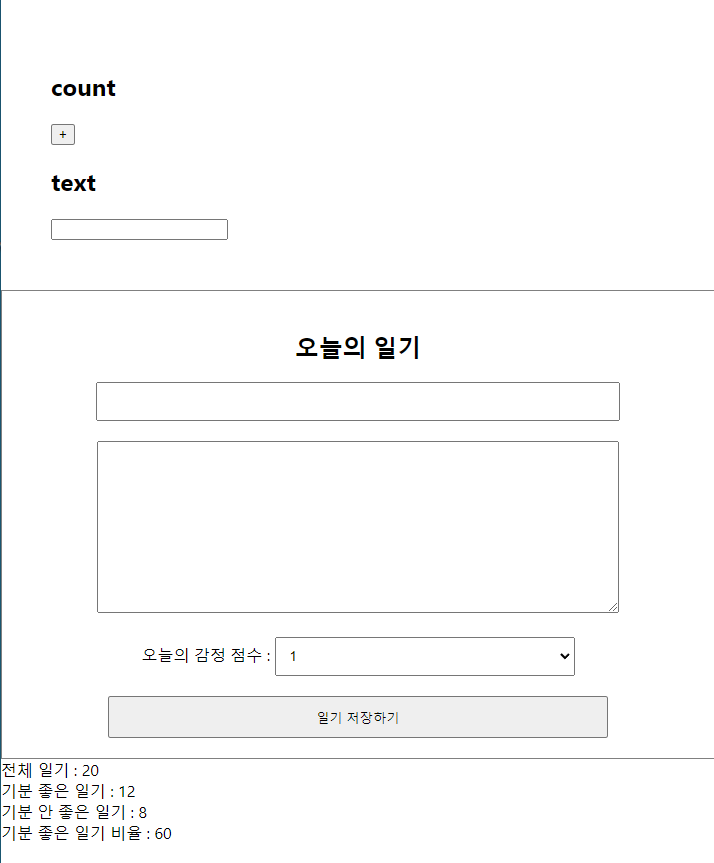
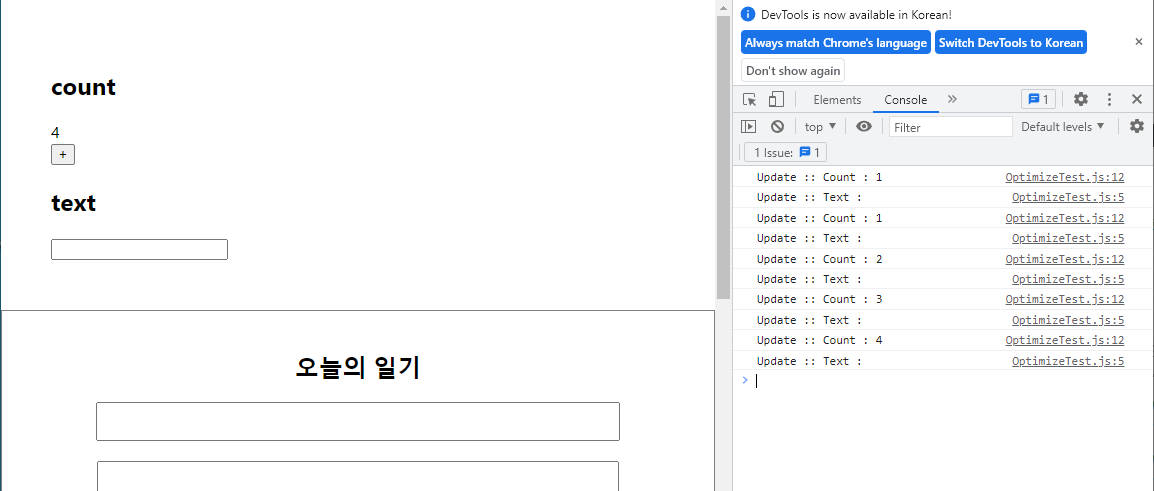
(현재 화면)
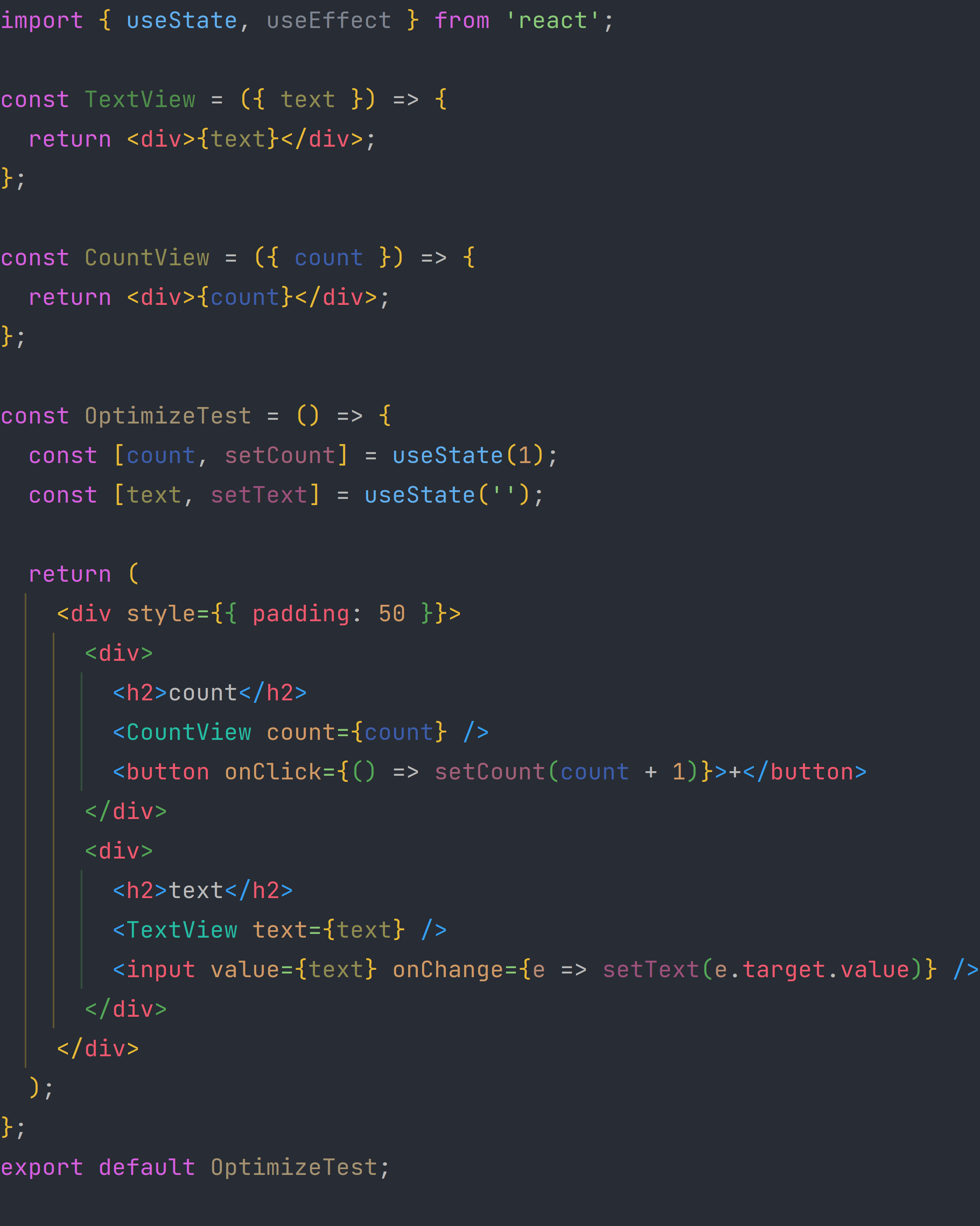
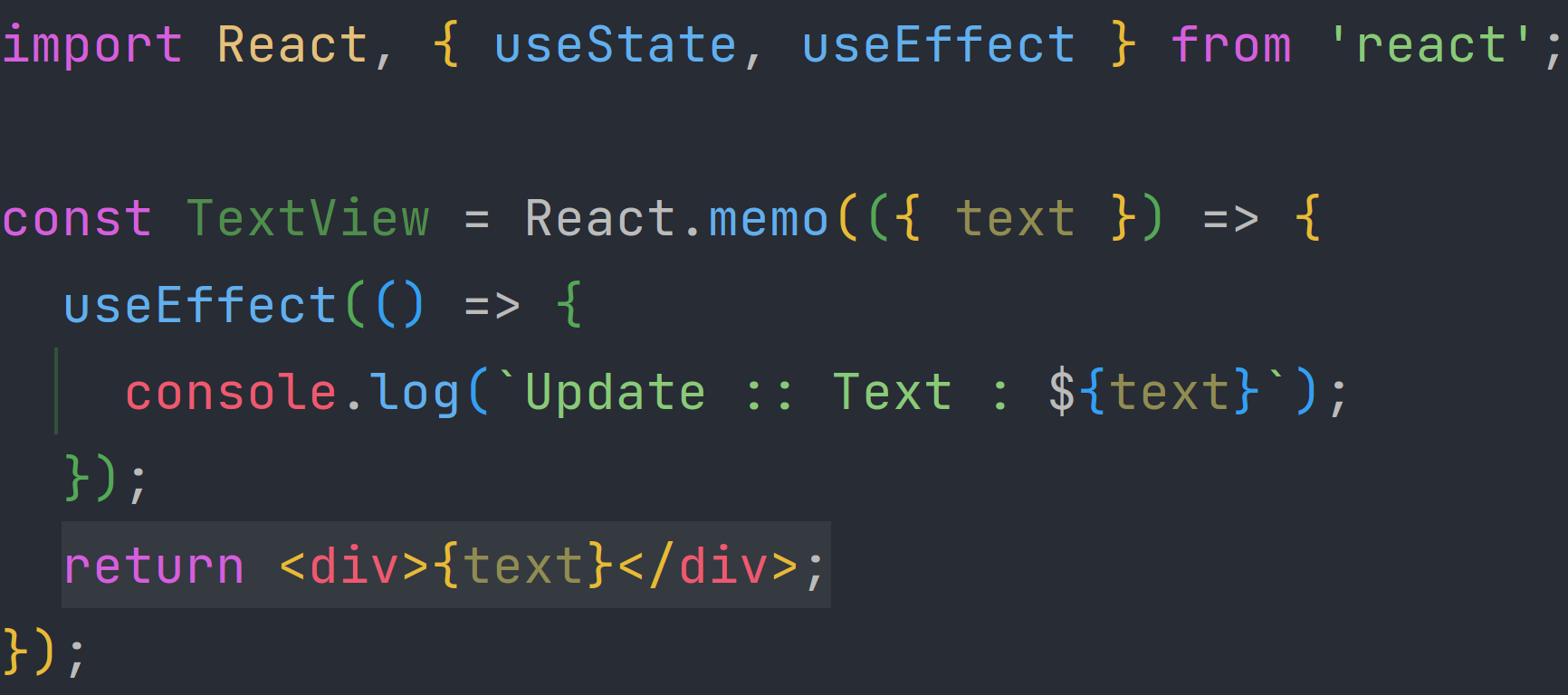
2. TextView, CountView 컴포넌트 생성(화면에 렌더링)
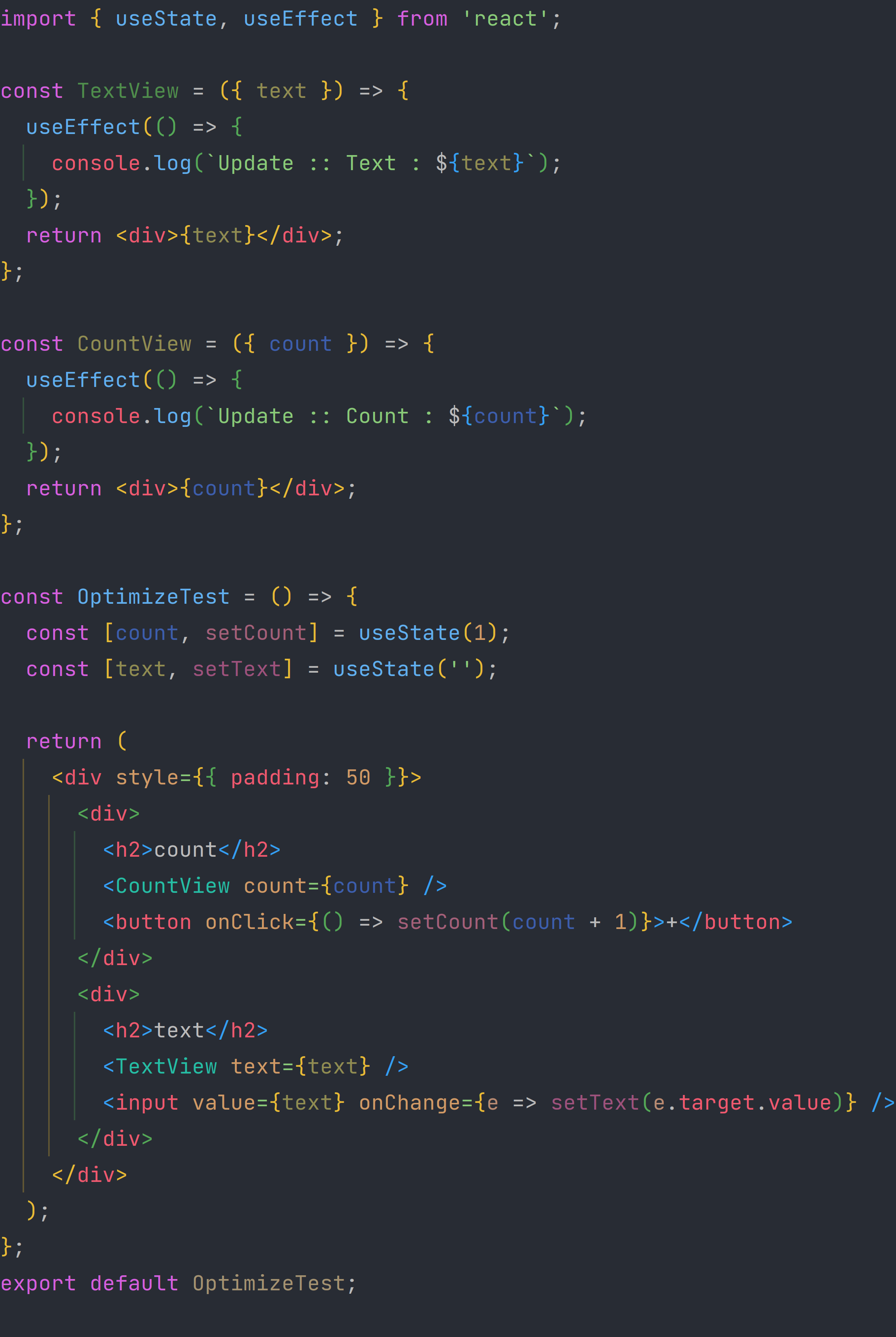
3. 리렌더링 일어났을 때 props가 각각 어떻게 변하는지 확인해보자(useEffect)
(낭비 상황 발생 : count만 변했는데 TextView가 렌더링 됨)
4. 컴포넌트 재사용으로 해결 (React.memo)
text가 바뀌지 않는 이상 TextView는 리렌더 안 일어남
//최적화 완료
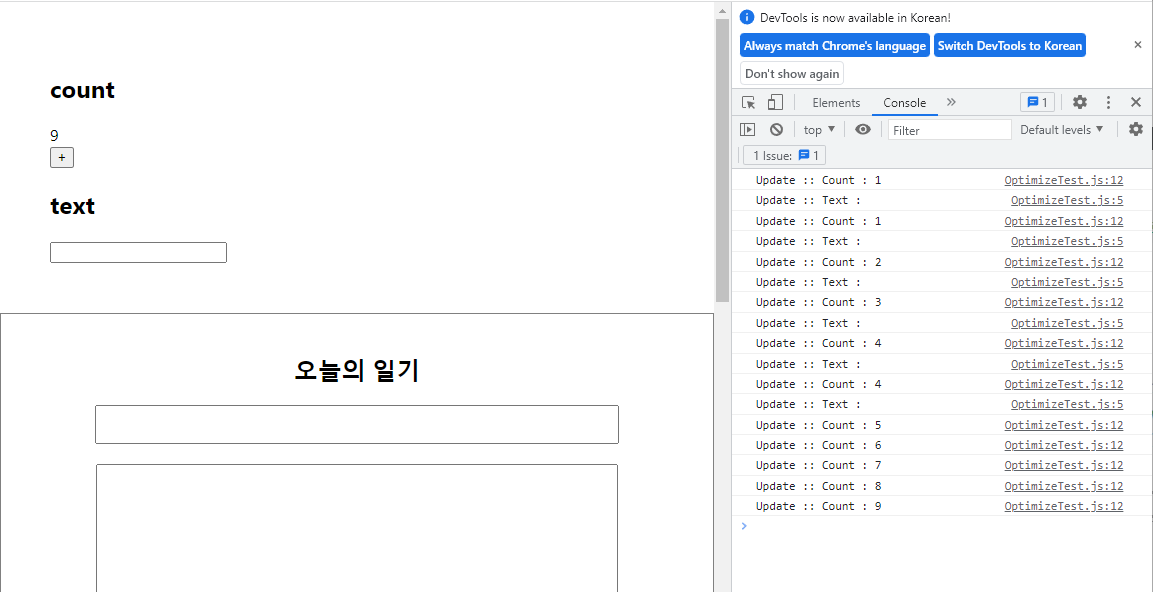
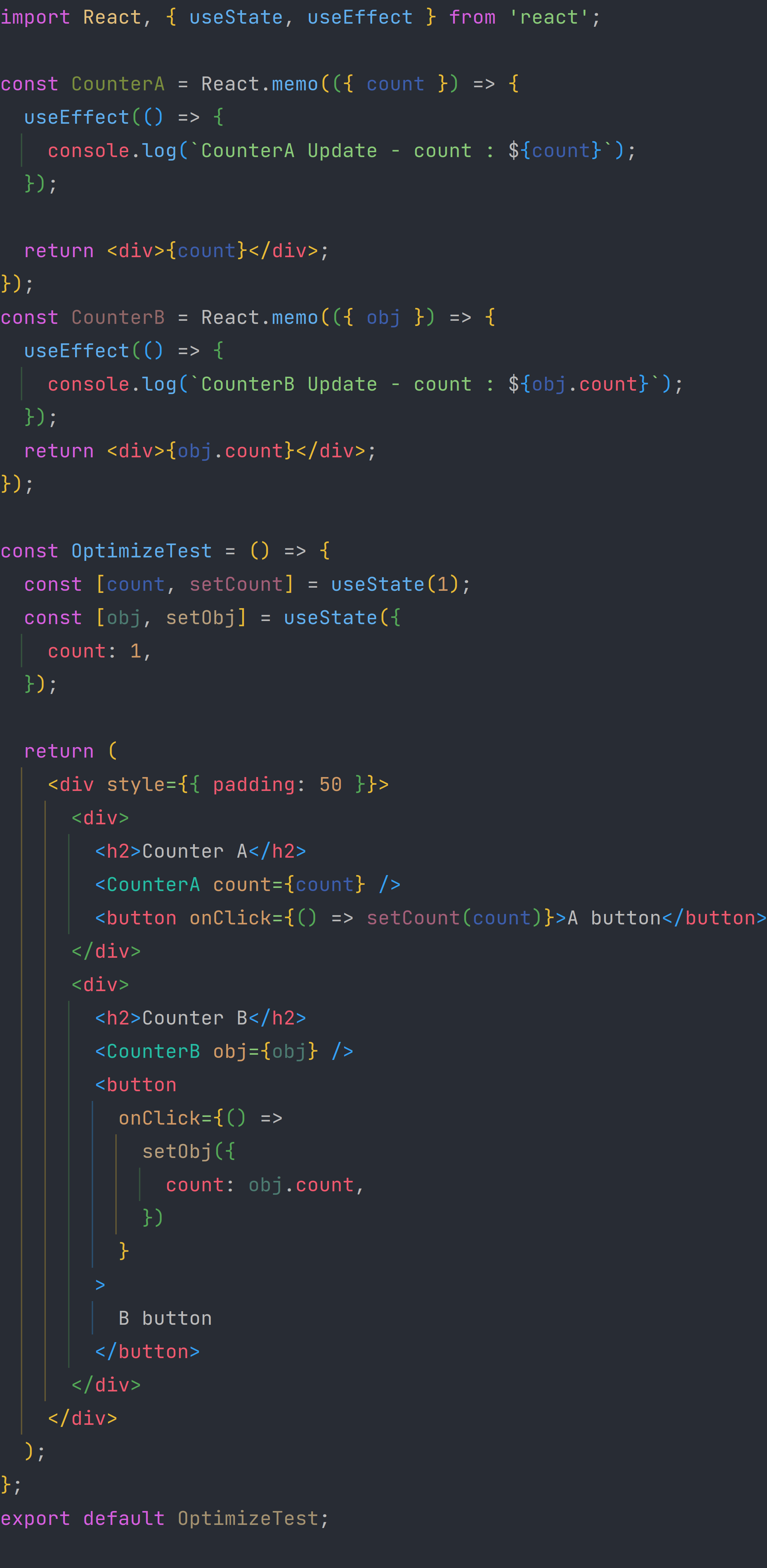
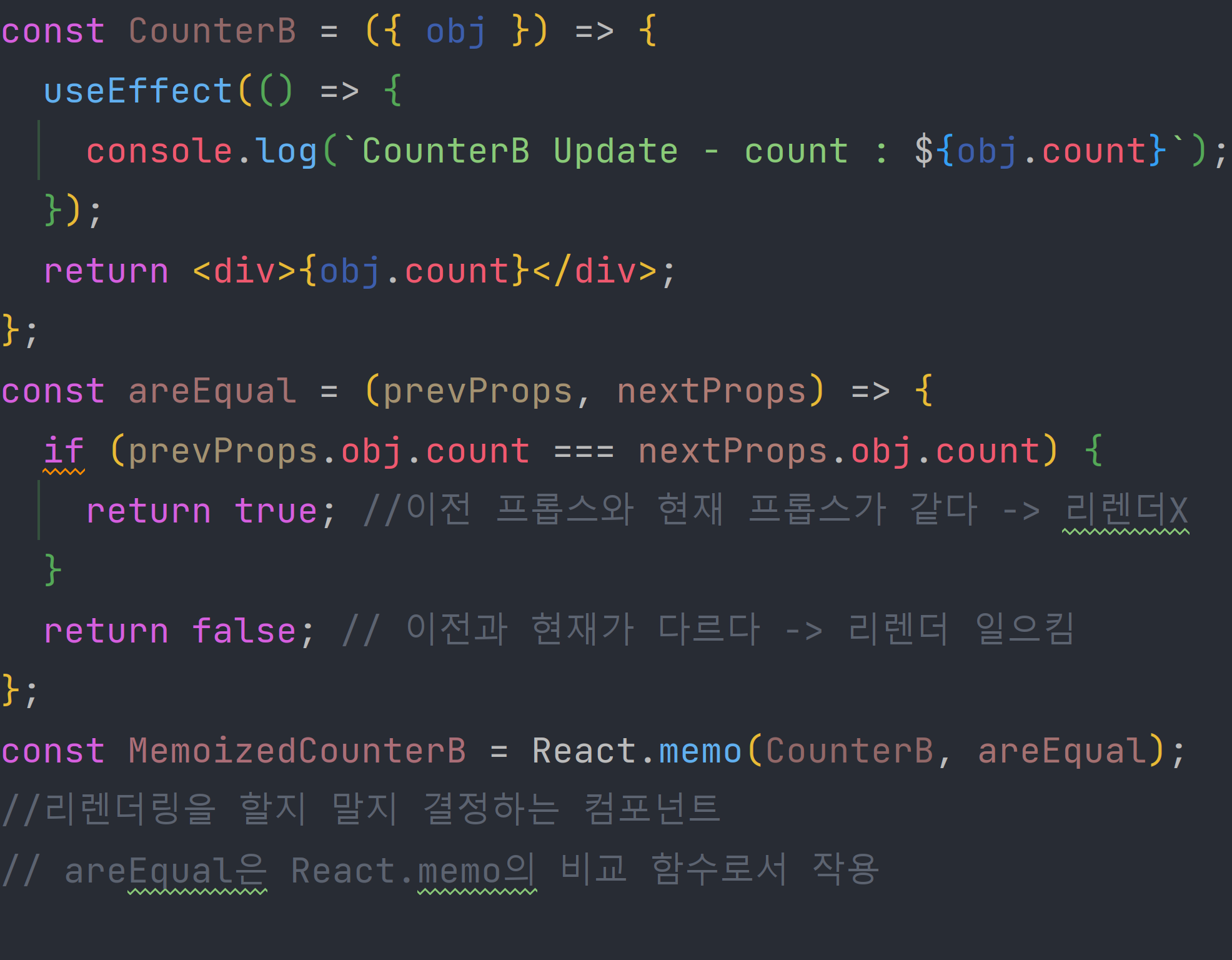
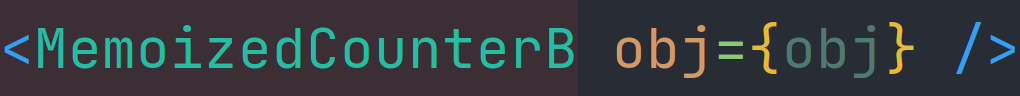
실습2 CounterB 컴포넌트 최적화하기
얕은 비교, 깊은 비교
Counter A : setCount에 count를 넣으니까 변화 없이 1 값이 그대로 들어가서 리렌더 X
Counter B : setCount에 obj.count를 넣는데 리렌더 됨
이유: prop인 obj가 객체이기 때문
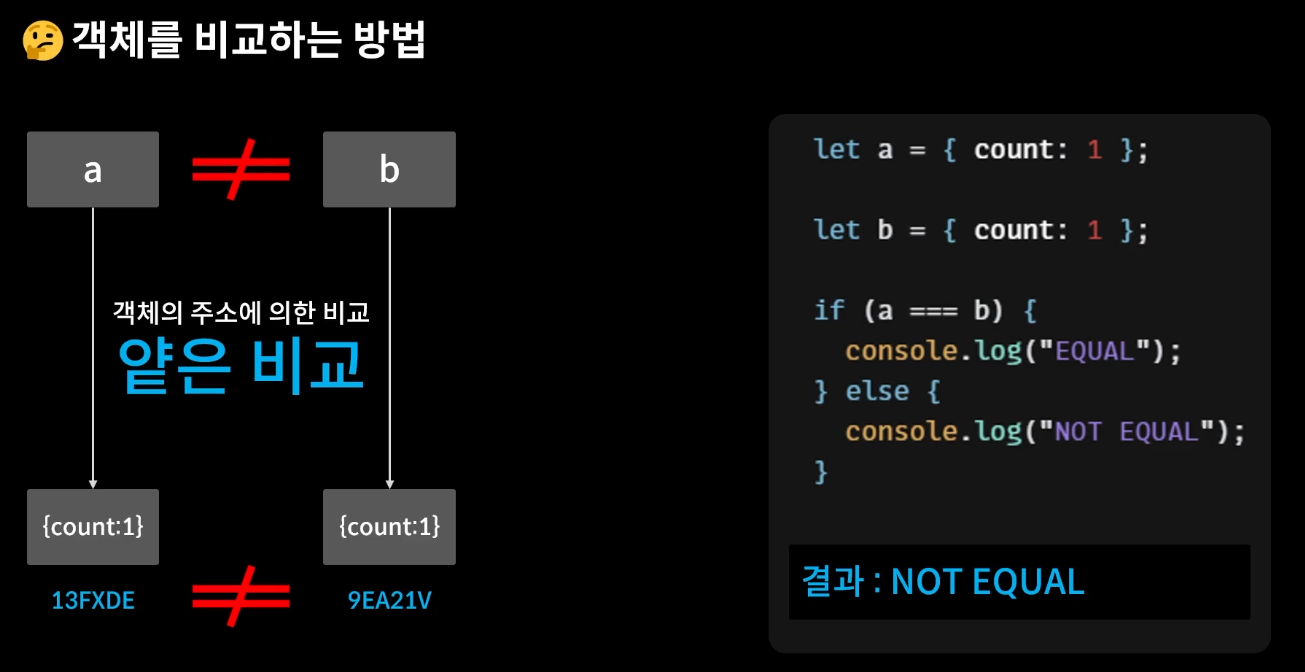
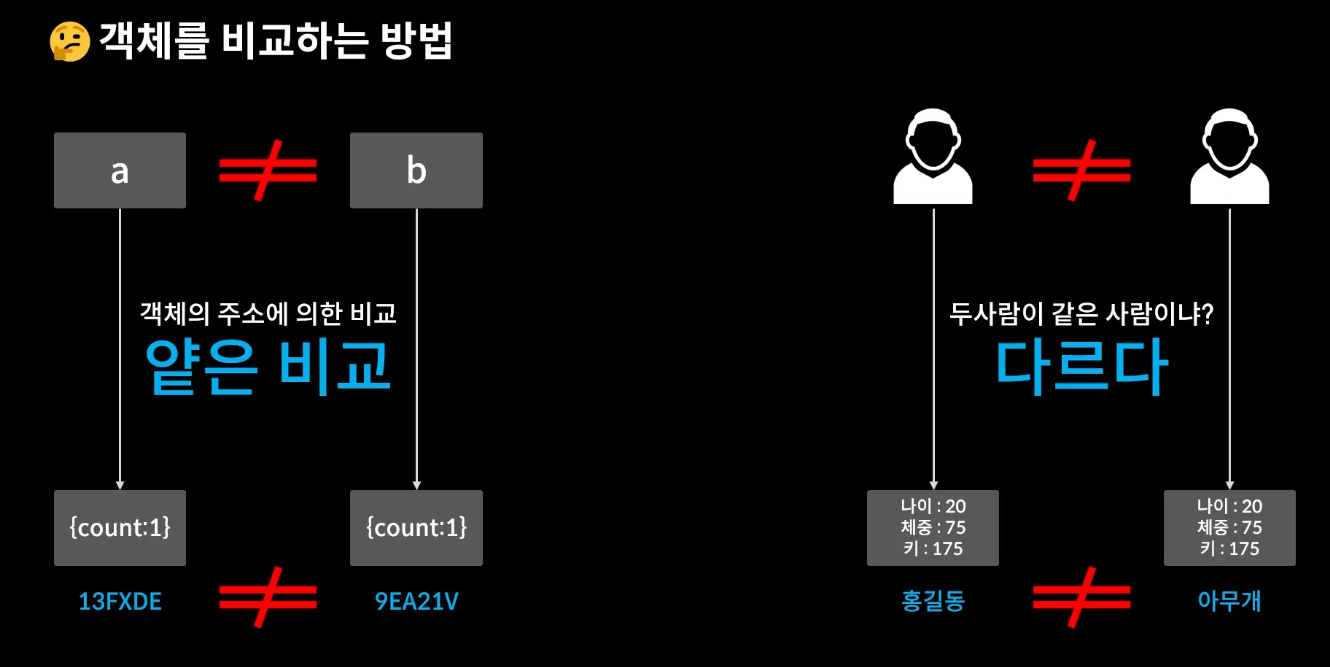
(Javascript는 객체, 함수, 배열 등 비원시 타입 자료를 비교할 때 얕은 비교를 함)
a, b 변수에 각각 객체를 생성해 할당하면 고유한 메모리 주소를 갖게 됨
얕은 비교: 값을 비교하는 게 아니라 같은 메모리 주소인지를 비교
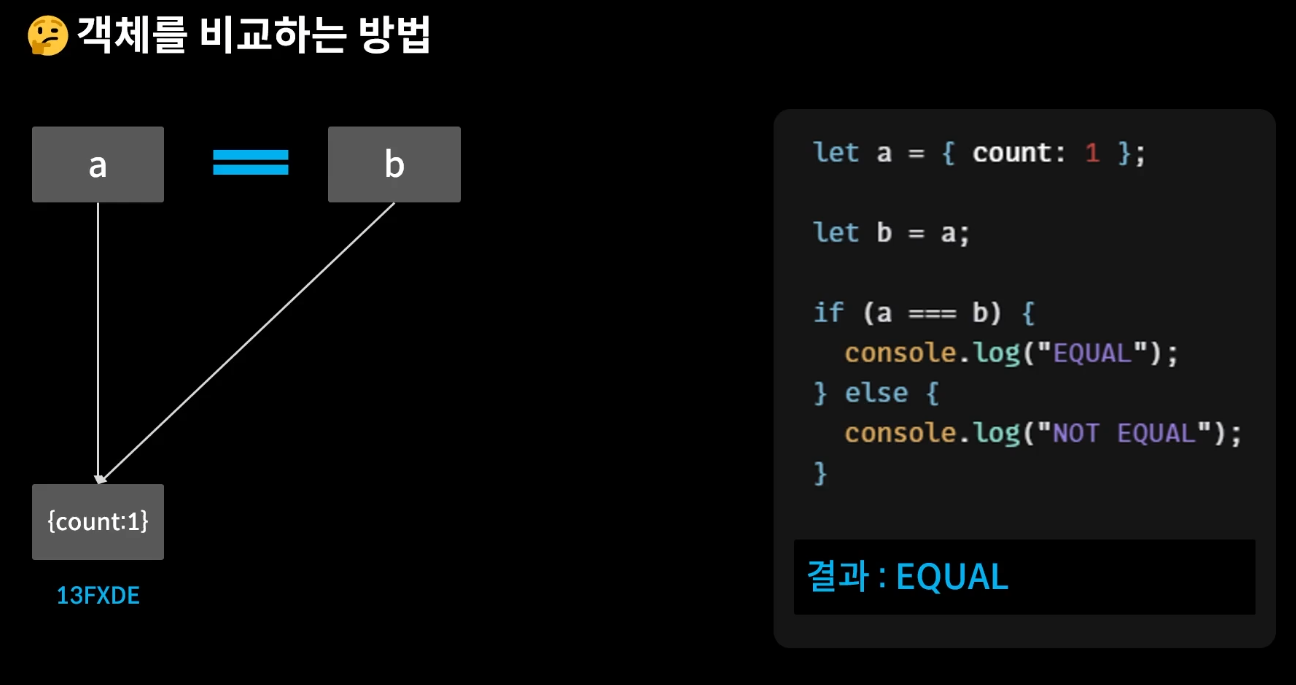
이렇게 b에 그냥 a를 할당하면 같은 주소를 갖게 됨
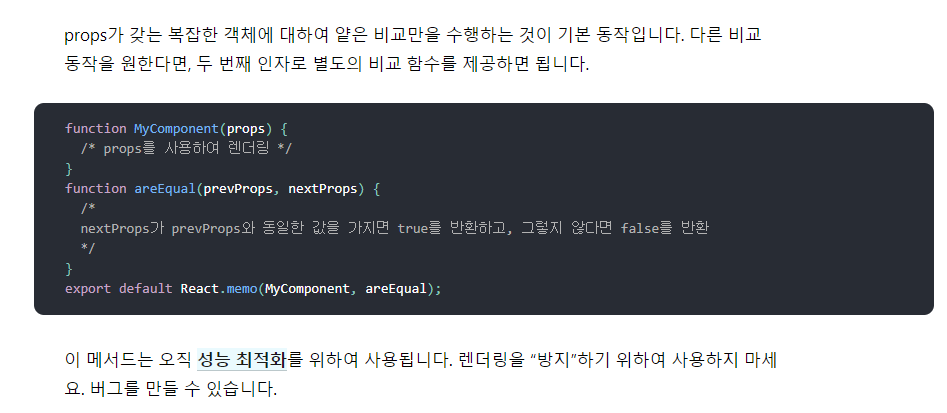
(React 공식 문서)
areEqual()을 사용하면 깊은 비교를 함 (true반환 -> 리렌더링X / False -> 리렌더링O)
areEqual()을 만들고 비교 함수로 사용