useMemo, React.memo, useCallback을 이용하여 프로젝트 전체 최적화
Problem) 아이템 하나 삭제 시 나머지 아이템 리렌더링 되는 문제
=> DiaryItem 컴포넌트 최적화
일기를 삭제하면 App 컴포넌트의 state가 변화되어 App 컴포넌트 내부에 작성된 함수 모두 다시 생성됨
따라서 onRemove, onEdit, onCreate 모두 useCallback을 사용해 재생성되지 않도록 해야 최적화를 할 수 있음
(onCreate는 저번 강의에서 최적화 진행함)
(DiaryItem.js)
1. React.memo로 컴포넌트 전체 묶어주기
but, onEdit, onRemove 같은 data state 변경되면 재생성되는 함수들이 있기 때문에 전체 최적화가 한 번에 안 됨
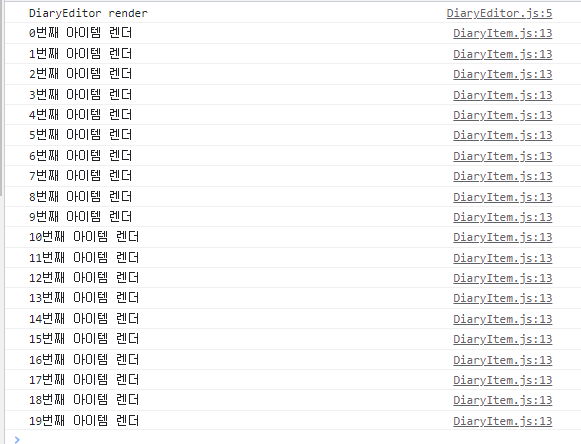
2. useEffect를 활용해 어떤 아이템이 리렌더링 되고 있는지 확인
(App.js)
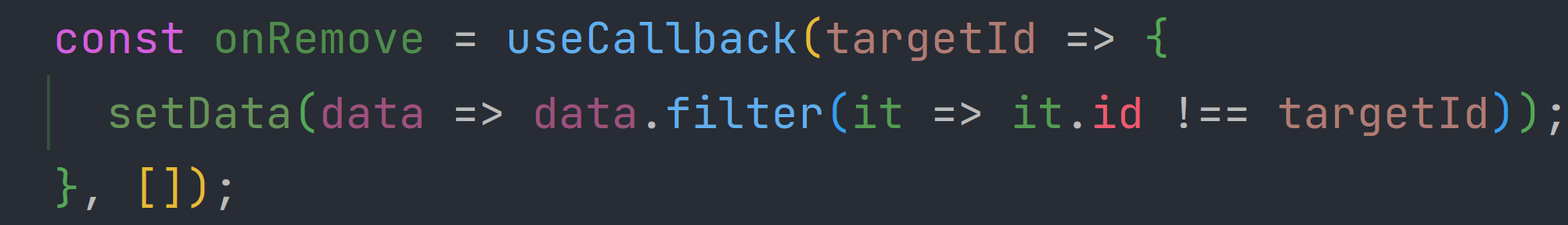
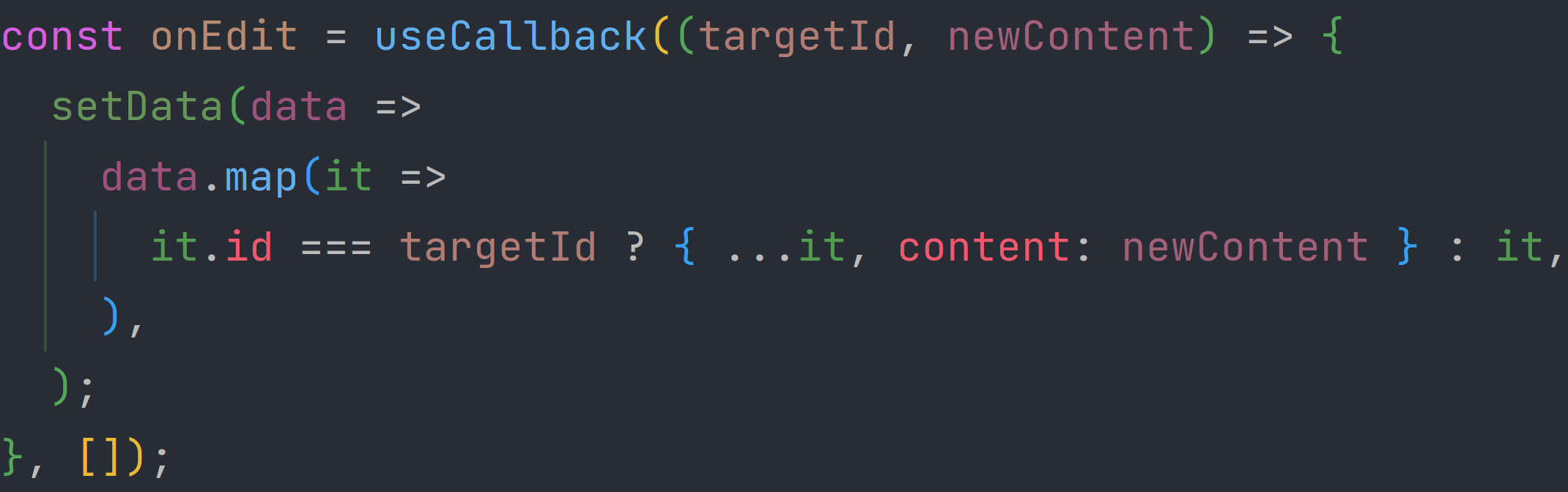
3. useCallback 이용해 onRemove, onEdit 최적화하기
항상 최신 state를 이용하기 위해서는 함수형 업데이트에 인자 부분에 data를 사용하고, return 부분의 data를 사용
// 렌더링이 하나도 일어나지 않음
// 일기 추가하면 방금 추가된 일기만 렌더링 발생함
// 적화가 끝나면 useEffect로 console 찍었던 거 지우기