useCallback을 이용해 컴포넌트, 함수 재생성 방지 => 컴포넌트, 함수 재사용
React Developer Tools를 이용해 불필요하게 리렌더링 되는 컴포넌트들을 찾을 수 있다.
ex) 일기 삭제하기 버튼을 눌렀는데 작성하는 부분이 highlight 되어 리렌더링 됨을 알 수 있음
Diary Editor Component 최적화
컴포넌트 렌더링 일어나는 경우
- 본인이 가진 state 변화
- 부모 컴포넌트 리렌더 됨
- 받은 prop이 변경되는 경우
컴포넌트 전체를 최적화 하려면 export 하는 부분에서 감싸줘도 됨
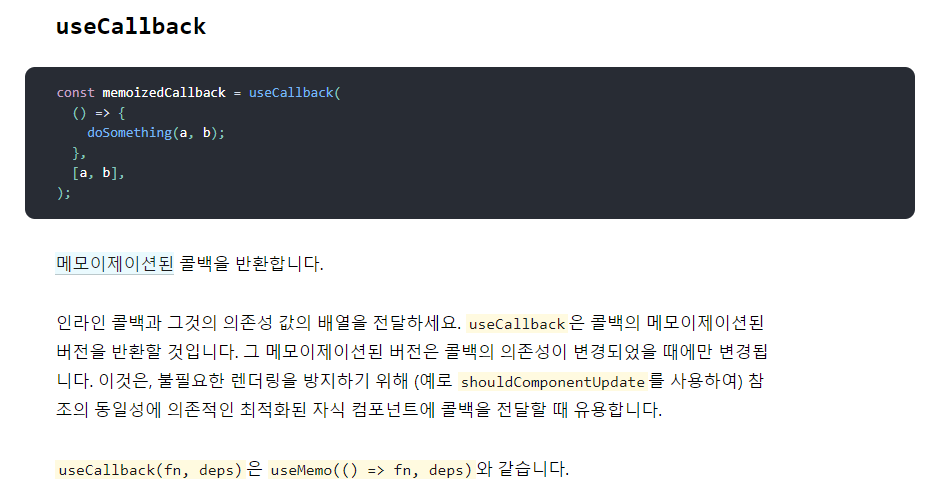
useCallback
메모이제이션된 콜백함수를 반환하는 함수
의존성 배열 안에 있는 값이 변화하지 않으면 콜백함수를 계속 재사용할 수 있도록 도와주는 훅.
(App.js)
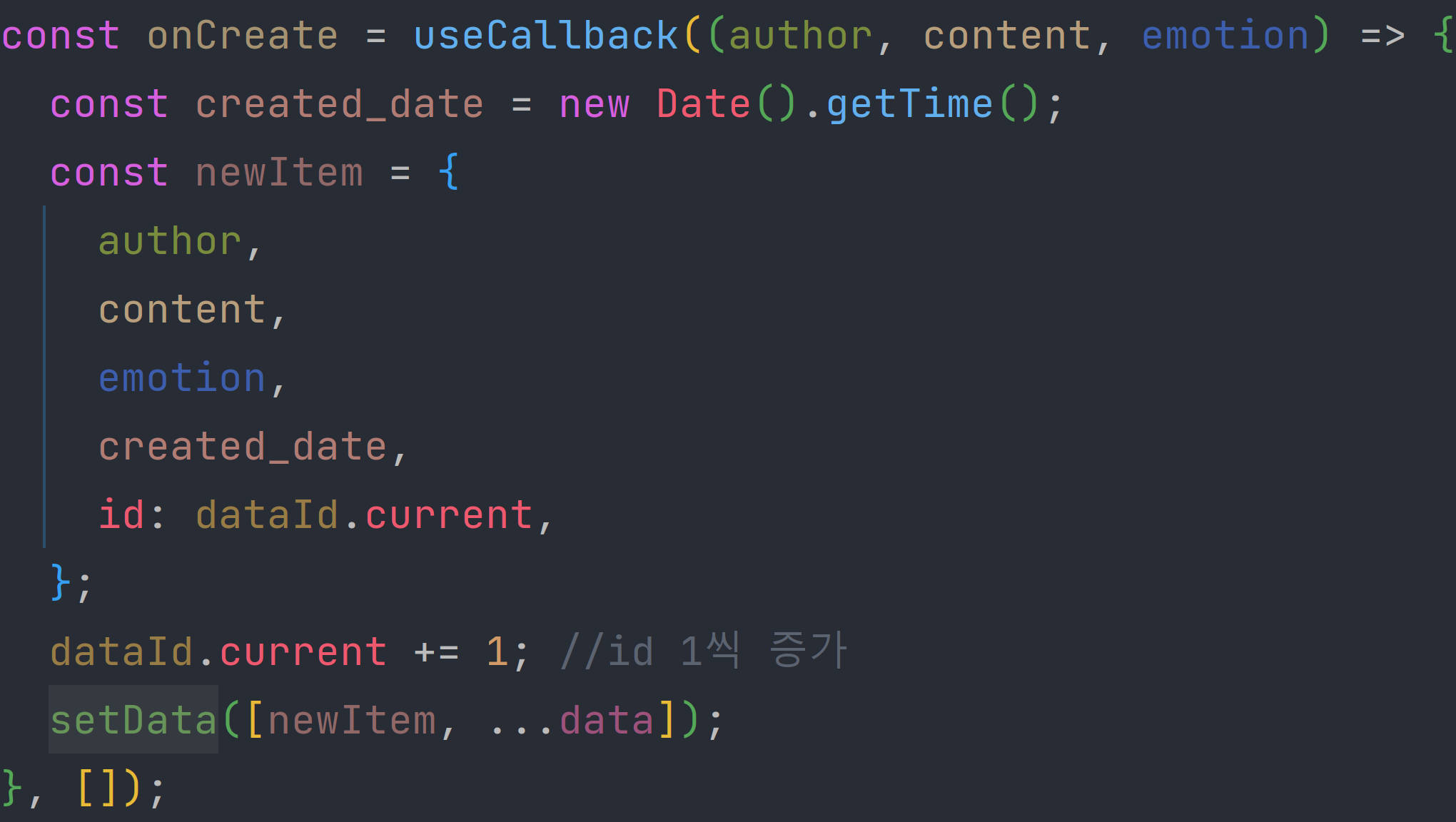
onCreate함수를 useCallback으로 감싸 '삭제하기' 수행 시 DiaryEditor가 리렌더 되지 않음.
의존성 배열에 아무 값도 안 넣어 줘야 함.
onCreate함수는 컴포넌트가 마운트 되는 시점 한 번만 생성되므로 그 당시 data state값이 [] 빈 배열.
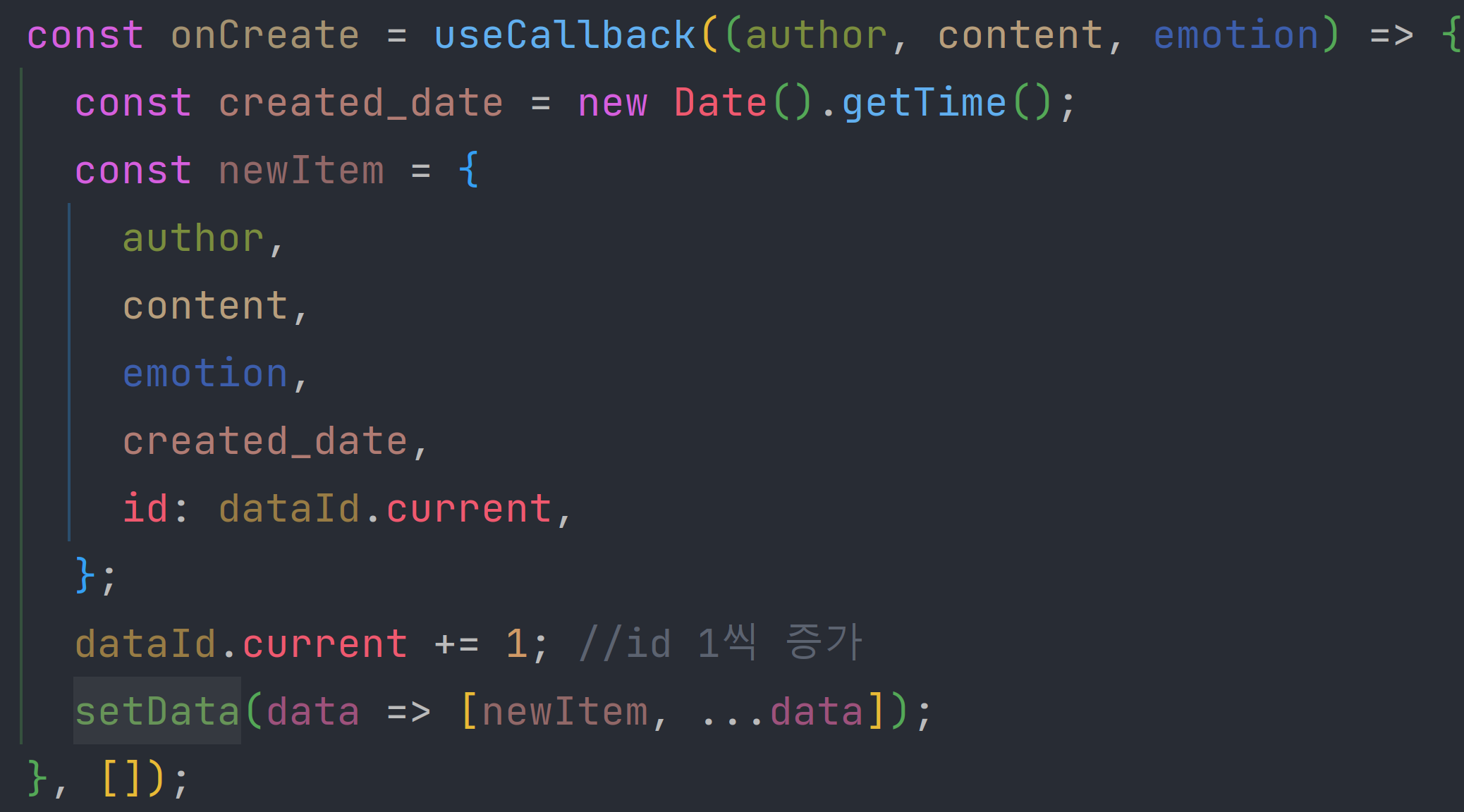
=> setData에 값이 아닌 함수를 전달[함수형 업데이트]
(setData에 인자로 data를 받아 newItem을 추가한 data를 리턴하는 콜백함수를 전달)
+++ 추가 개념 [함수형 업데이트]
data를 dependencyArray에 포함하면 useCallback을 적용하는 의미가 없습니다.
실제로 onEdit 함수는 data가 변할때 마다 재 생성할 필요가 없기 때문이죠
그래서 dependencyArray를 빈배열로 설정하여 어떤 상황에서도 onEdit 함수가 재 생성되지 않도록 합니다.
그런데 이러면 함수가 다시 생성되지 않기 때문에 변화한 data 값을 인지하지 못합니다.
그럴 때 사용하기 좋은 게 useState의 setState함수에 함수를 인수로 전달하는 함수형 업데이트입니다.
setState 함수, 즉 setData함수에 콜백함수를 전달하면 이 콜백함수는 매개변수로 최신 state값을 제공받습니다.
그러므로 함수를 재 생성하지 않으면서도 최신 state 값을 이용해 적절한 상태 업데이트를 구현할 수 있습니다.
// 새로고침 해도 DiaryEditor가 두 번 => 한 번만 렌더 됨
+++ 일기 삭제해도 리렌더 되지 않음
// 정리
useCallback을 이용한 함수 재생성, 항상 최신의 state를 참조할 수 있도록 도와주는 함수형 업데이트