Context API _ 리액트의 컴포넌트 트리에 전역적으로 데이터 공급
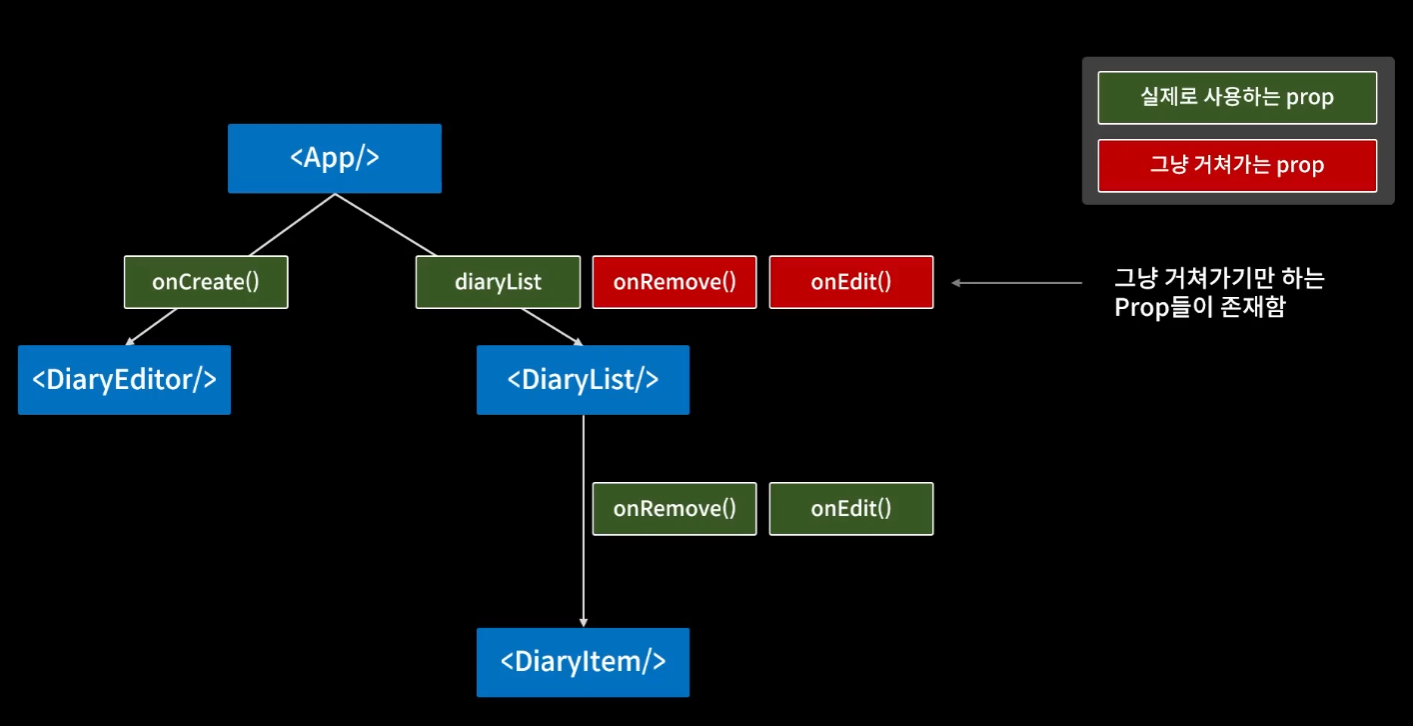
(지금까지 만들었던 리액트 다이어리 프로젝트의 계층 구조)
Props Drilling
(리액트의 단방향 데이터 흐름 때문)_비효율적 => 개선하자!
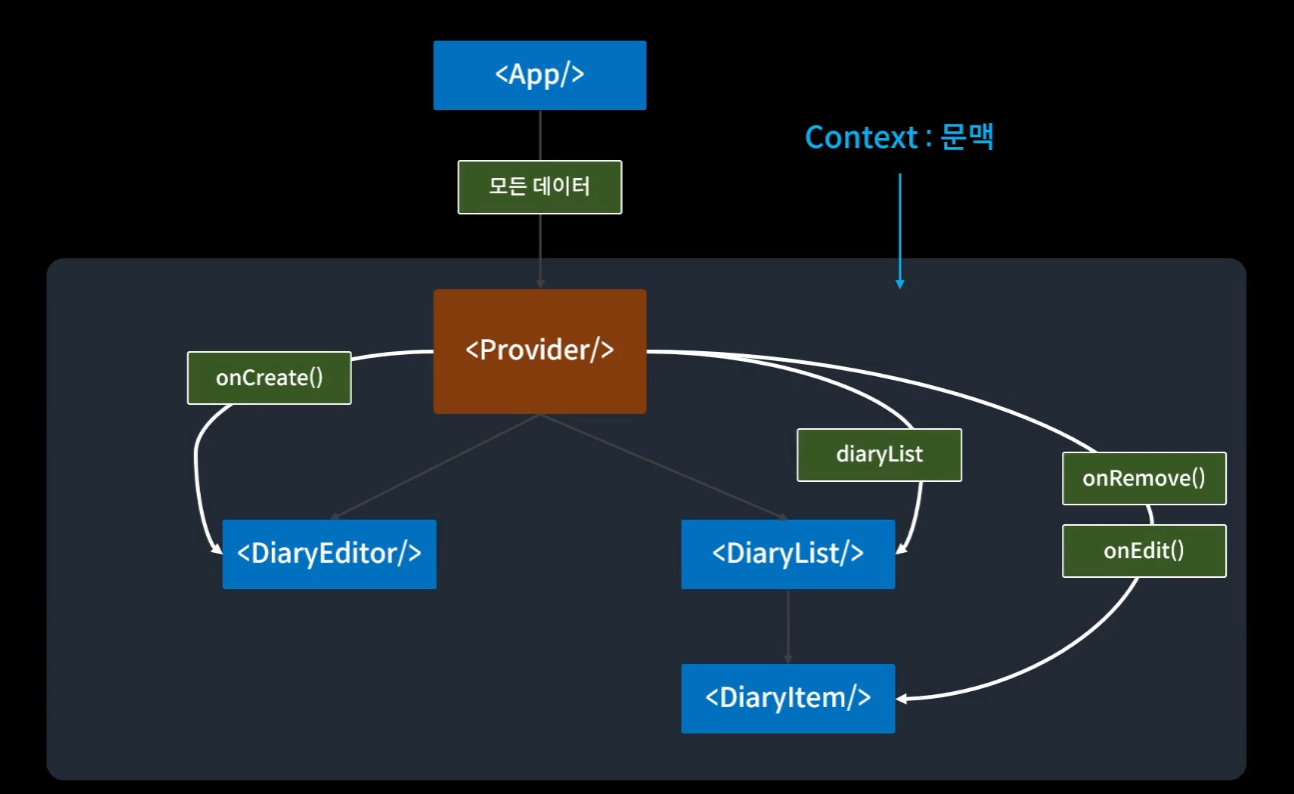
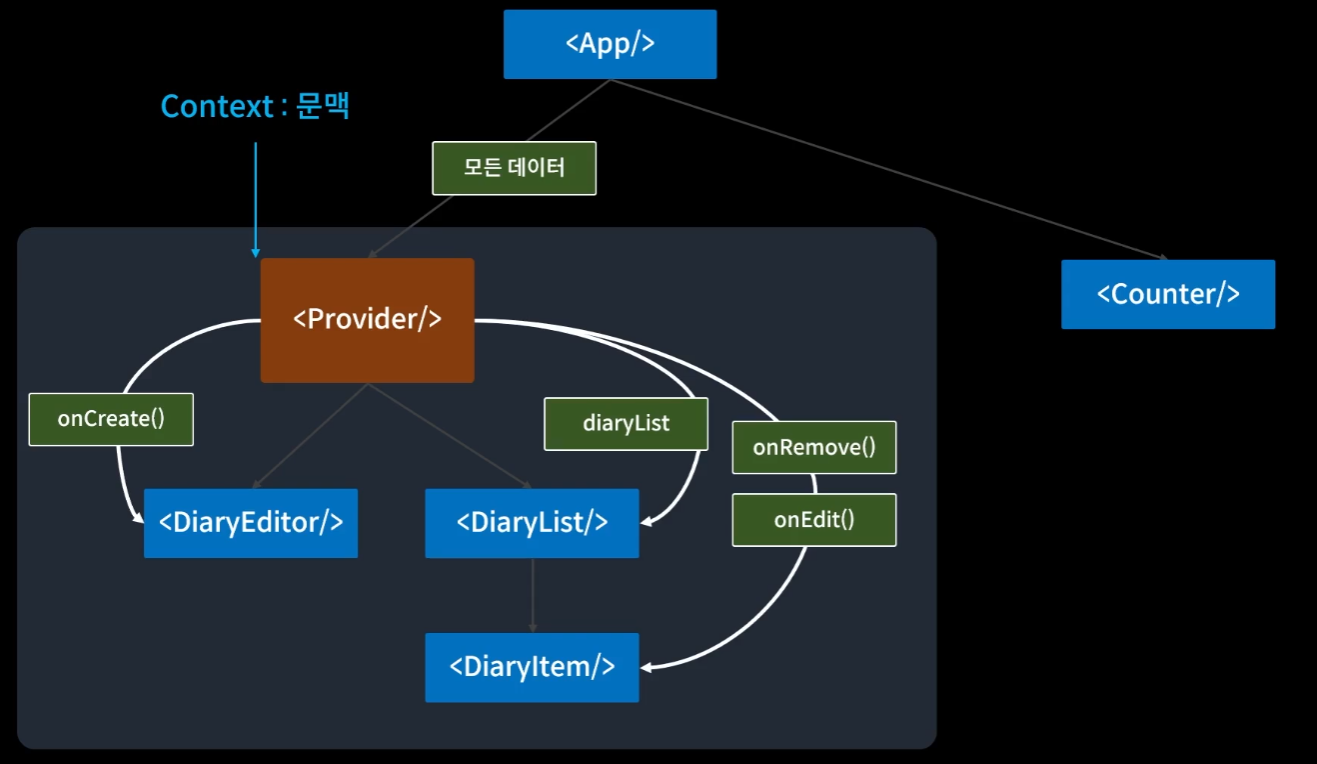
UseState로 인해 생긴 Props Drilling 해결하기 => Context API
+++ Props Drilling 문제 해결
1. data 내려주기
2. onCreate, onEdit, onRemove 같은 state 값을 변경하는 dispatch 함수 내보내기
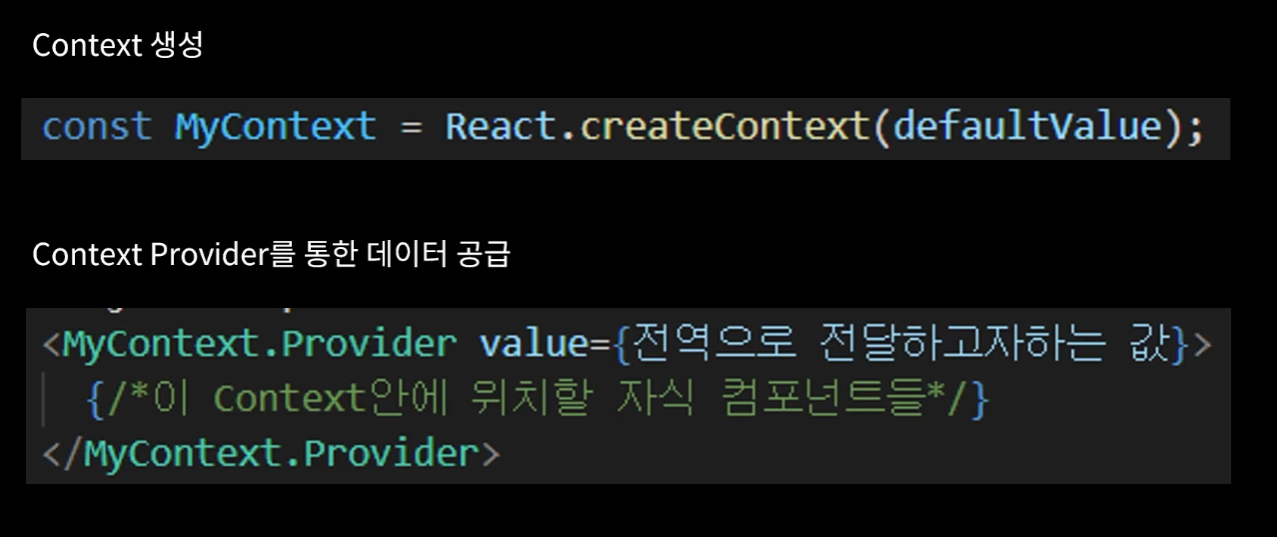
Context API 사용법
실습
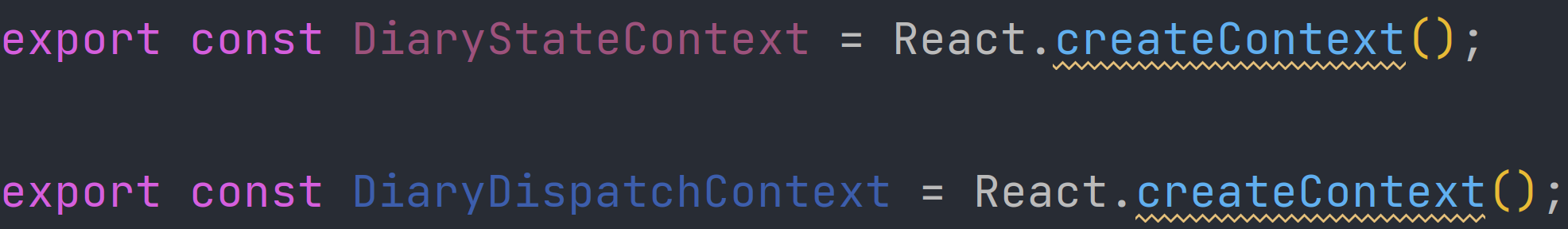
1. context 만들기
(App.js)export const DiaryStateContext = React.createContext();//export default는 파일 하나 당 한 번 쓸 수 있음
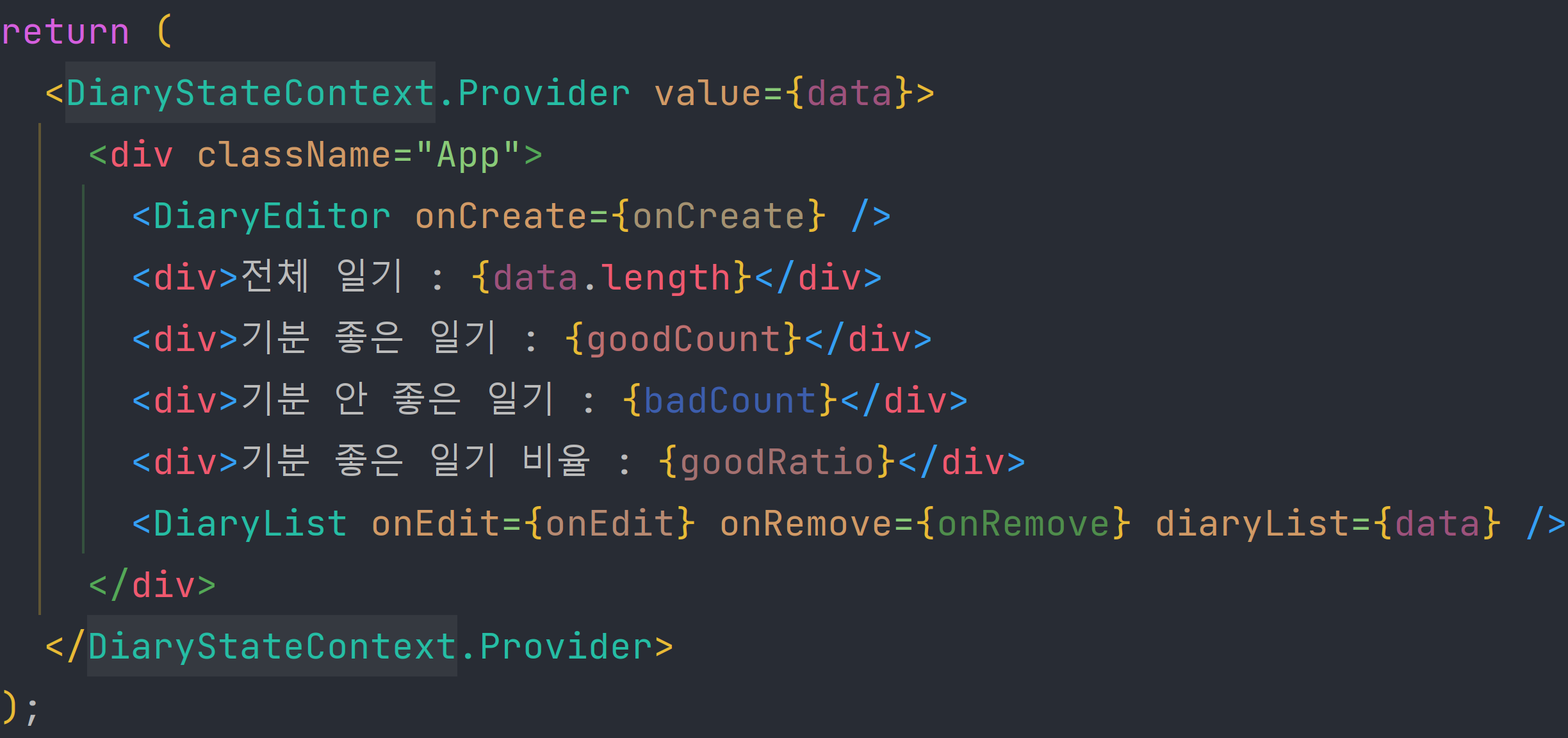
2. data 공급하기(컴포넌트 트리에 전역으로 공급)
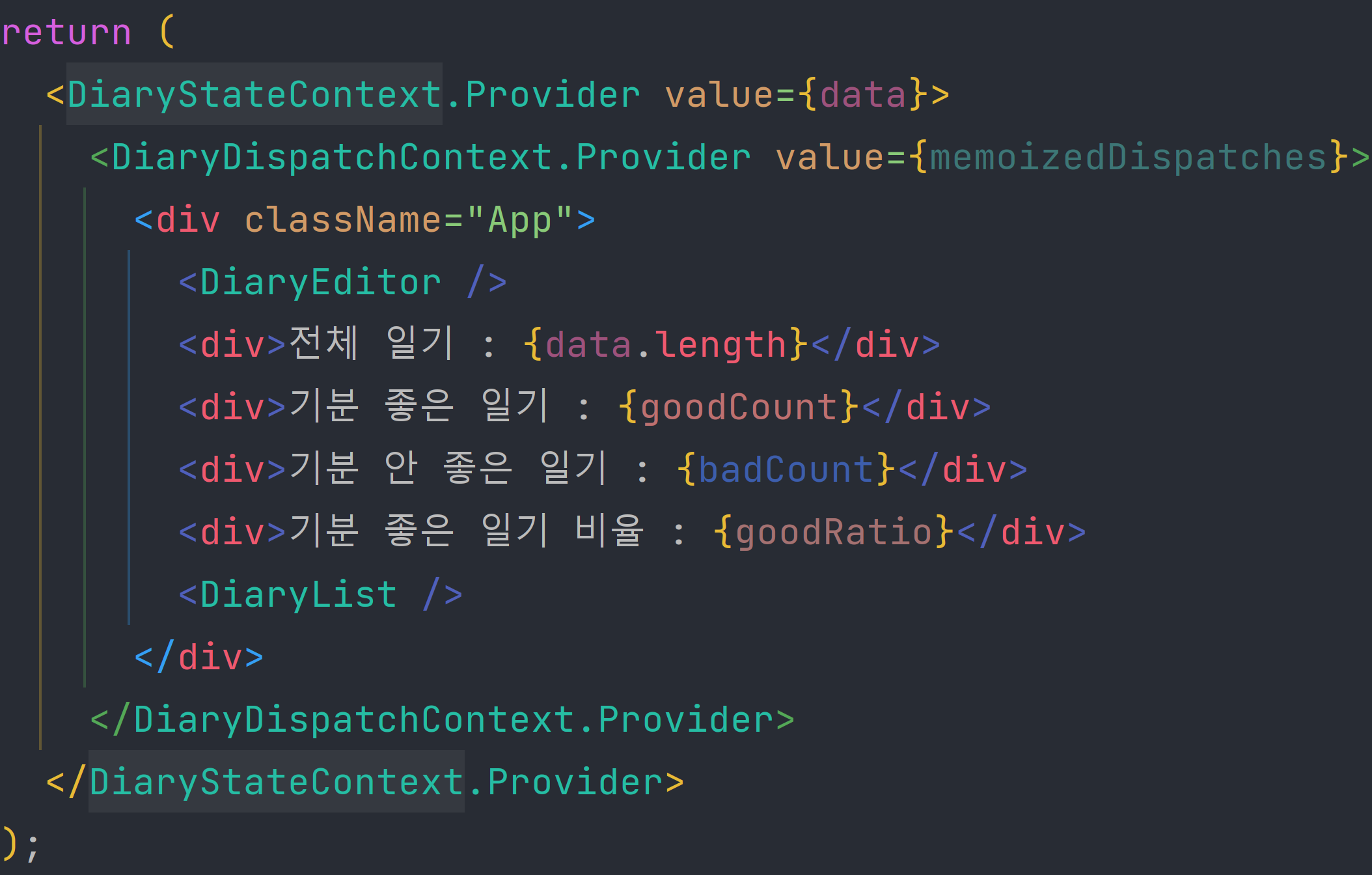
(App.js)
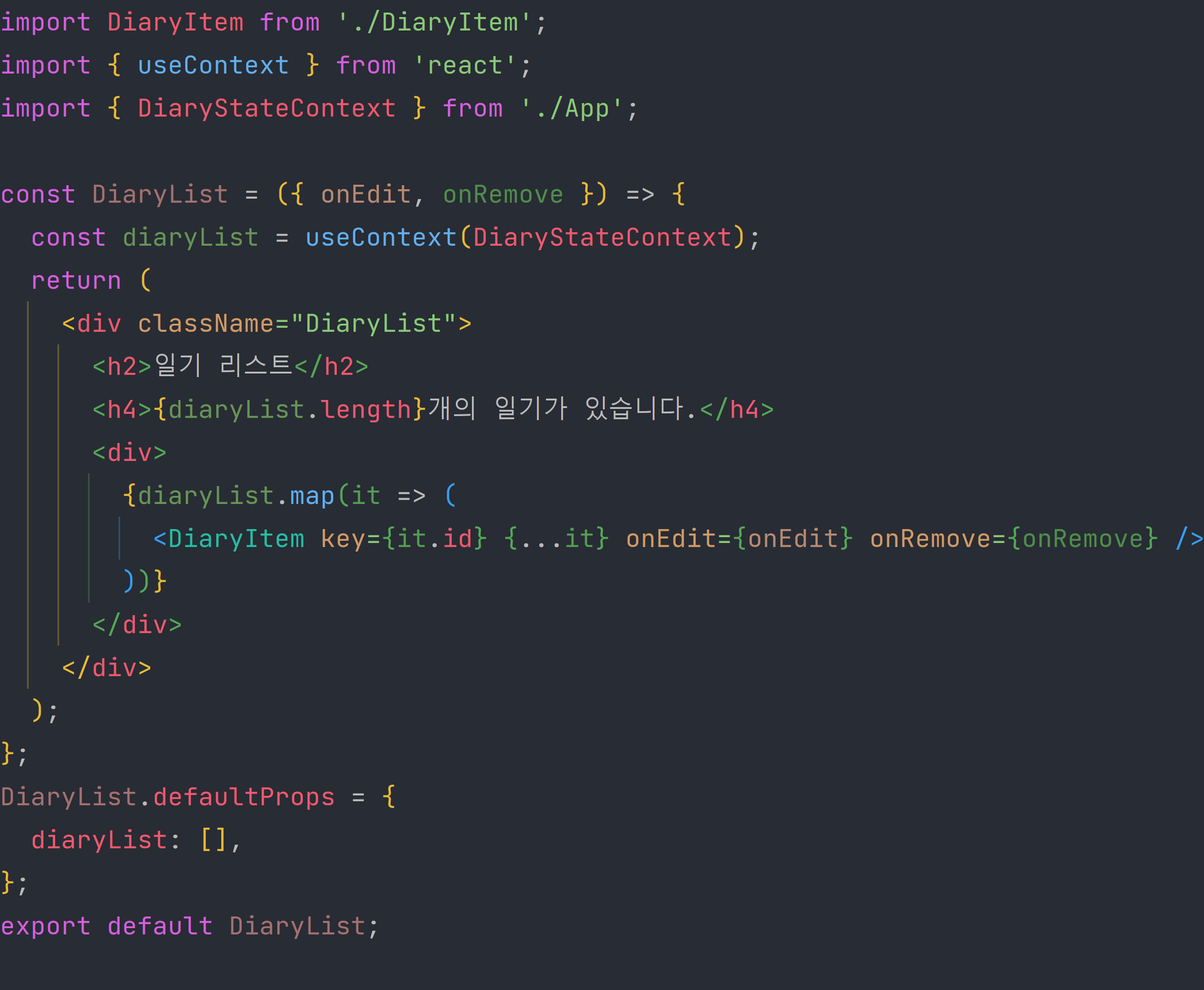
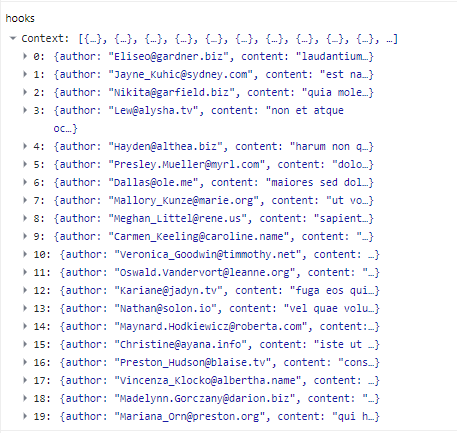
2-2.데이터를 Context에서 꺼내기 (useContext 사용)
(DiaryList.js)
3. onCreate, onRemove, onEdit 같이 state를 변경시키는 dispatch 함수들을 따로 모아 Context로 보내기
(App.js)useMemo를 사용하는 이유: App 컴포넌트가 재생성 될 때 dispatches 객체는 재생성 되는 걸 방지하기 위함 (최적화 풀리지 않게)
4. 함수들 Context에서 꺼내 쓰기
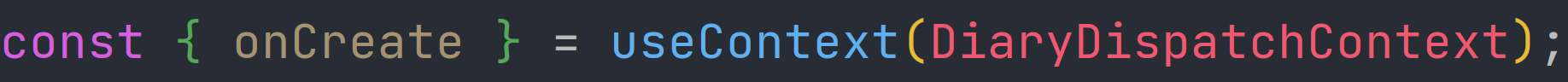
(DiaryEditor.js)
DiaryDispatchContext에는 객체로 onCreate, onRemove, onEdit이 다 들어 있기 때문에 여기서는 비구조화 할당으로 onCreate만 꺼내 써야 함
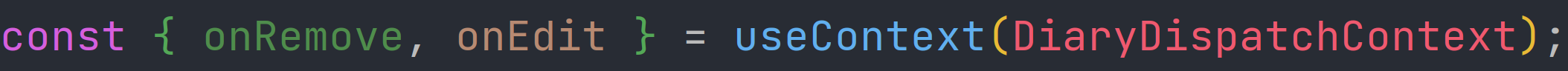
(DiaryItem.js)