[web] web / URL / HTTP프로토콜 / cookie & session / web architecture / CSS vs SSS
[Today I learned]
reference: [udemy] 반드시 알고 넘어가야할 웹 기술 기초편
출처 표기가 따로 명시되지 않은 모든 image, 내용은 강의에서 발췌
웹 기술 기초
- 웹의 탄생 및 발전
- 웹을 구성하는 3대 요소
- 자원을 지정하는 URL
- 웹의 핵심 기술 HTTP 프로토콜
- cookie & session
- web architecture 분석
[기초 서적 추천]
1, 4번 매우 추천 (반드시 읽어볼 것)
웹 기초에 대한 이해 (GET, POST, cookie, session...)
-> 웹 어플리케이션에 대한 이해(php, jsp, asp, .net)
(게시판, 회원관리_로그인, 회원가입, 로그아웃, 회원 리스트)
-> 웹 어플리케이션 로직에 대한 이해
-> 취약점에 대한 이해
-> 응용 취약점에 대한 이해
-> 대응책 수립 가능
1. World Wide Web (WWW, WEB)
웹이란? 다수의 네트워크가 모여서 형성된 공간
web1.0
일방적 정보 제공만 하는 형태
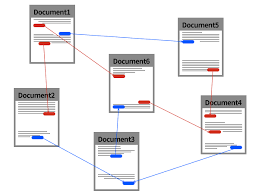
HyperText?
'hyper'초월 + 'text'
한 문서에서 다른 문서로 접근할 수 있는 일종의 링크
웹의 뼈대 기술
사용자들은 이를 통해 다른 페이지로 이동할 수 있으며, 이러한 행위를 web surfing이라고 함
web2.0
폭발적 성장. 사용자의 참여와 공유가 가능해짐
UCC, 블로그, 동영상 공유, 커뮤니티 (싸이월드, 네이버 지식in)
web browser
웹을 사용할 수 있는 시작점
웹 서버와의 통신을 통해 요청과 응답을 주고받고
HTML, CSS, JavaScript 등의 클라이언트 언어를 해석하여 사용자에게 GUI(Graphic User Interface)를 제공함
사용자는 웹 브라우저를 통해 웹 서버와 통신하는 것
최초의 web browser: Nexus
현재: Chrome, Safari, Firefox, Opera, Whale, Internet Explorer...
2. 웹을 구성하는 3대 요소
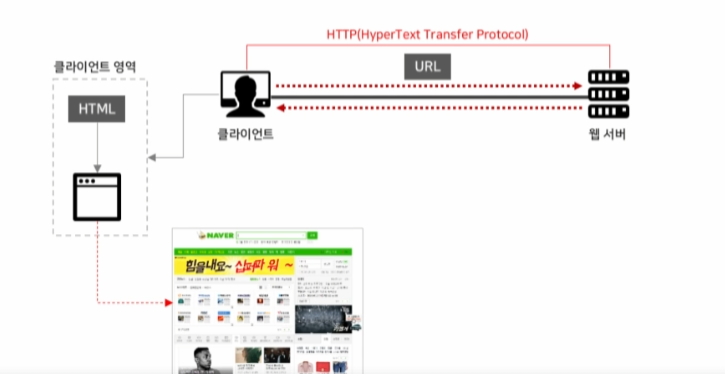
HTML, HTTP, URL
Client(제공받음) ---------------------------- Server(제공)
[웹 브라우저]..................................[웹 서버 or 웹 어플리케이션 서버]

- HTTP
하나의 언어라고 생각하자
웹 서버와 웹 클라이언트 간에 통신을 할 수 있도록 지원
- URL
웹 클라이언트가 웹 서버로 자원을 요청할 수 있게 해줌
www.google.com
- HTML(Hyper Text Markup Language)
웹 클라이언트가 웹 서버로 URL을 통한 자원 요청한 후
HTML이 담긴 응답을 받음
-> 웹 클라이언트 측 프로그램인 웹 브라우저가 이를 해석하여 사용자에게 인터페이스를 출력해줌

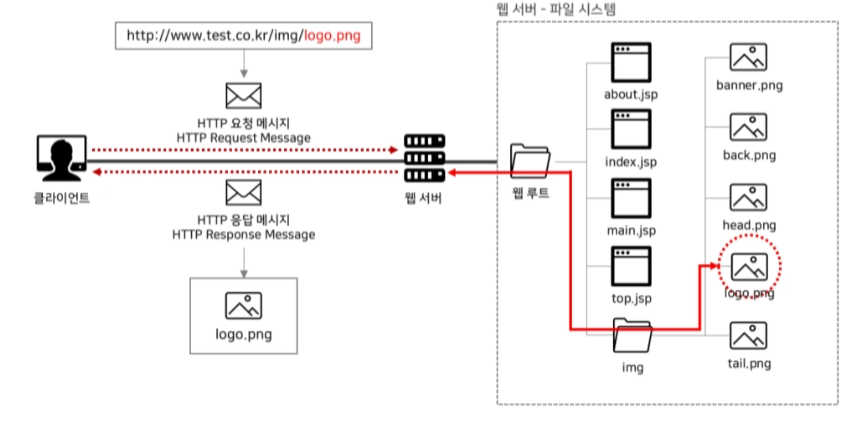
3. URL에 대해 자세히 알아보자
(Uniform Resource Locator) 통합 자원 지시자
서버의 자원을 요청할 때 사용
URL로 인터넷 상의 모든 리소스를 요청할 수 있음(HTTP, FTP, SMTP 등)
-
동작 원리

-
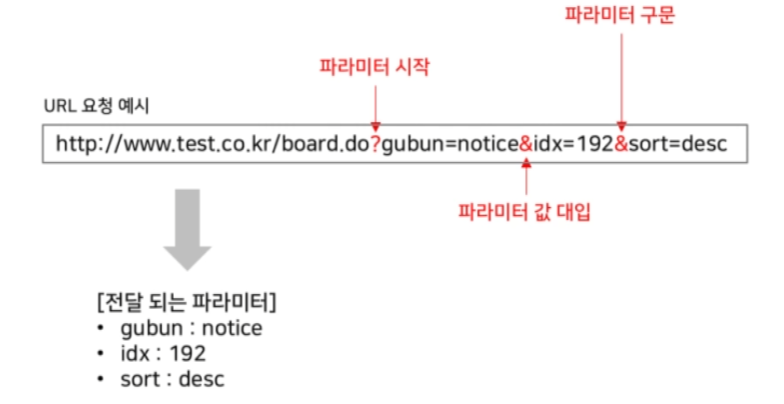
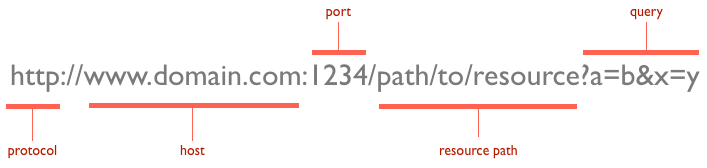
URL 구조 분석
1. scheme
스키마 부분. 사용하게 될 protocol이 명시되어 있는 부분.
http, https, ftp, file 등이 있다.
위의 예시는 http protocol을 통해 자원을 요청한다는 뜻
2. hosts
서버 주소인 호스트 부분.
(웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.)
자원을 가진(server) 컴퓨터의 위치가 명시되어 있음 (웹 브라우저는 이를 참조하여 IP주소를 알아냄)
3. port
http는 기본으로 port 80을 사용하며 생략 가능
위 예시에서는 1234 사용
4. resource path
자원이 존재하는 directory
상위 directory는 표기되지 않는다.
5. query
요청할 자원의 이름
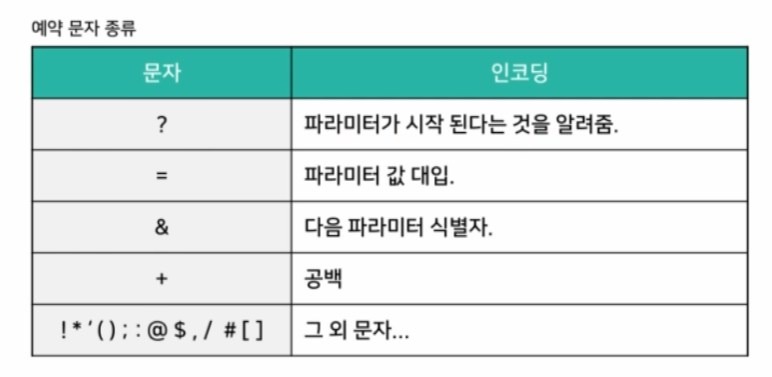
URL 예약 문자
특정 기능을 하는 문자로, 웹 클라이언트와 서버 간에 서로 예약이 되어 있는 문자.

자원?사용자입력값

+, &, # 등을 특수문자 자체로 사용하려면
URL인코딩기술을 사용해야 함
예약 문자를 단순 데이터로 변환
웹 브라우저를 사용할 경우 URL 인코딩을 자동으로 함

ex) 사용자가 로그인하는 경우
id: crehactive
pw: cre &#
=> userid=crehactive&userpw=cre+%26%23 이렇게 변환되어 서버측에 전송됨
4. cookie & session
오늘날의 웹은 상태 유지 및 관리가 필요함
상태 유지 및 관리 / 사용자 인증 수단
현재 가장 많이 사용되고 있는 인증 방식
ex)
한 번의 로그인으로 다른 페이지 접근 시 상태 정보 유지
쇼핑몰에서 장바구니에 담고 다른 아이템 계속 쇼핑
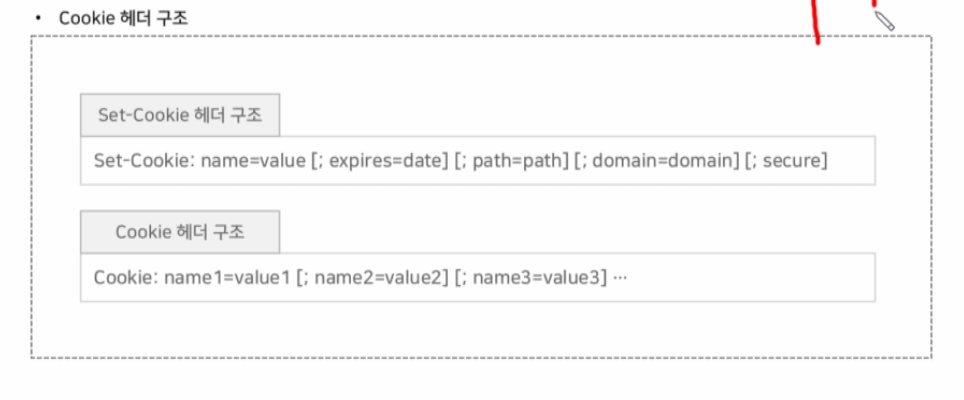
서버에서 클라이언트로 cookie 발급 시 Set-Cookie 헤더에 의해 쿠키값이 세팅됨
해당 사이트 접근 시 클라이언트는 Set-Cookie에 의해 세팅된 값을 Cookie 헤더에 세팅하여 요청 메시지를 전달함
서버는 이를 통해 상태 관리를 함

-
Cookie
Persistent Cookie (일반적으로 말하는 cookie) : 웹 서버에서 발급 시
클라이언트 하드 디스크에 텍스트 형태로 저장됨.
문제점: 쿠키를 폐기하여도 해당값을 알고 있으면 재사용 가능,
쿠키값이 평문일 경우 변조 가능하므로 암호화 과정을 거쳐야 함,
폐기 방법-유효기간(ex.3시간) 설정 등 -
Session
session Cookie (일반적으로 말하는 session) : 클라이언트
웹 브라우저 캐시에 저장됨
서버는 서버 측에 해당 세션에 대한 정보를 메모리(일반적), 파일 시스템, 데이터베이스에 저장함
폐기하면 정보가 없어지므로 재사용 걱정X
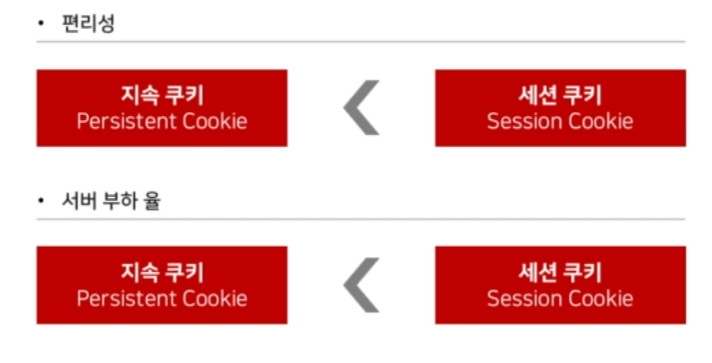
cookie(persistent cookie)를 사용하는 이유
세션 쿠키를 사용하면 보안 담당자, 개발자들이 편하지만
대규모 웹 서비스의 경우 많은 사용자들의 세션을 관리하기에는 서버에 엄청난 부하를 가져온다.
따라서 서버에 부담이 낮은 cookie(지속 쿠키) 사용을 선호함

웹 서비스 규모와 인프라 구성에 알맞게 사용해야 한다.
사용자 많을 경우: cookie(persistent cookie)
아니라면 session cookie 사용 괜찮음
5. HTTP protocol
(HyperText Transfer Protocol) 하이퍼텍스트 문서를 전송하기 위해 사용되는 통신 규약
-
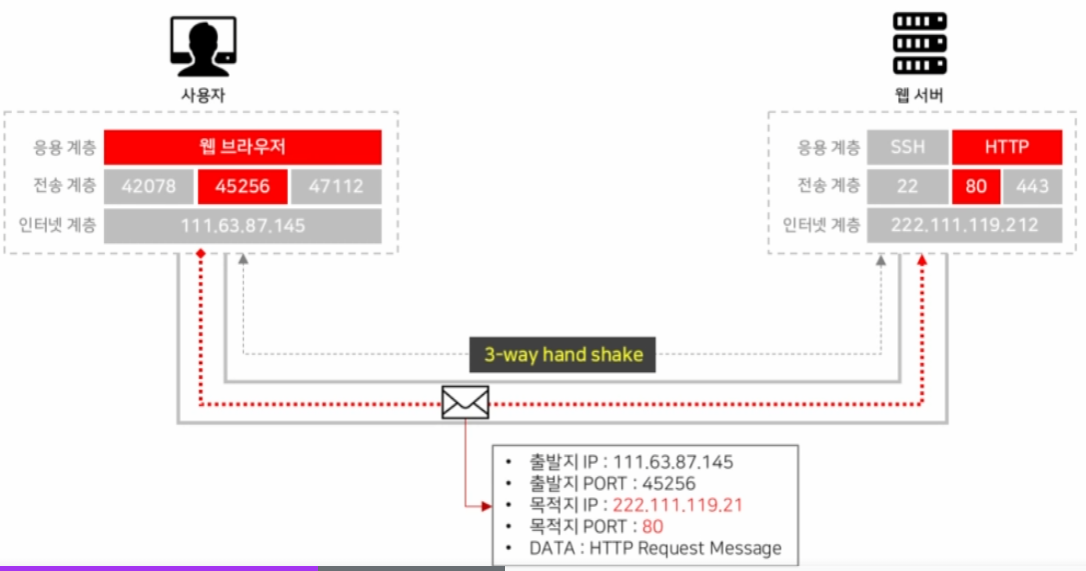
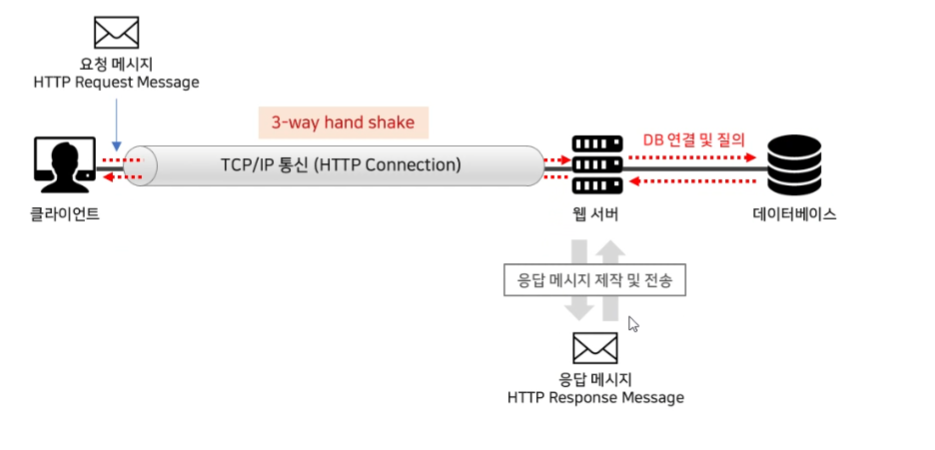
TCP/IP 통신에 대한 이해
대부분의 네트워크 통신은 TCP/IP 기반 통신으로 이루어짐
통신을 하기 위해 IP(Interne Protocol _ 주소), Port가 필요함
IP를 통해 물리적 호스트 대상을 찾고, port를 통해 논리적 대상을 찾음

-
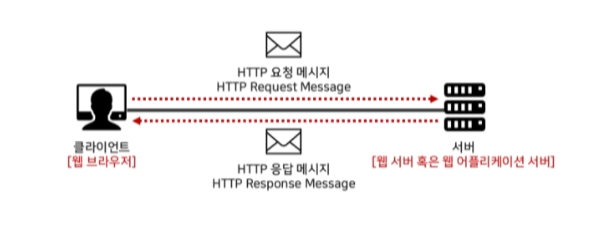
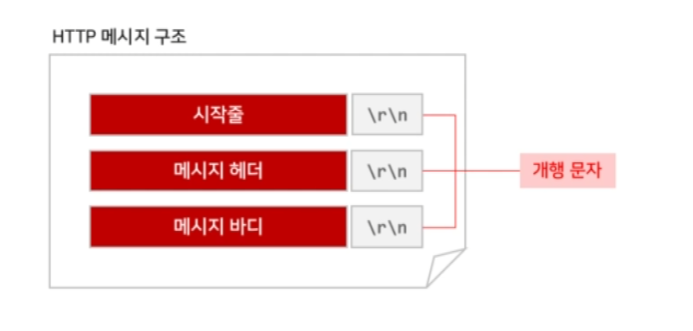
HTTP message 구조
둘 다 구조는 같음

-
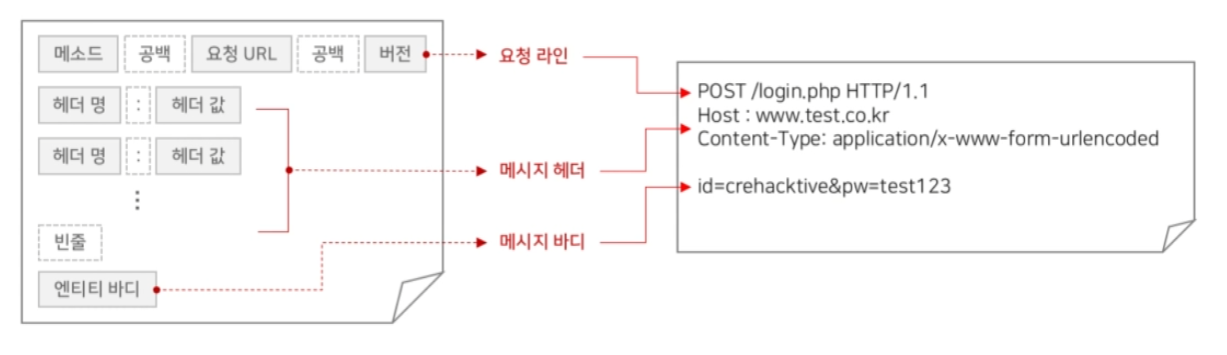
HTTP Request Message : 웹 브라우저가 요청할 때 보내는 메시지

ex) method가 POST일 경우, 바디에 데이터를 실어서 보냄
-
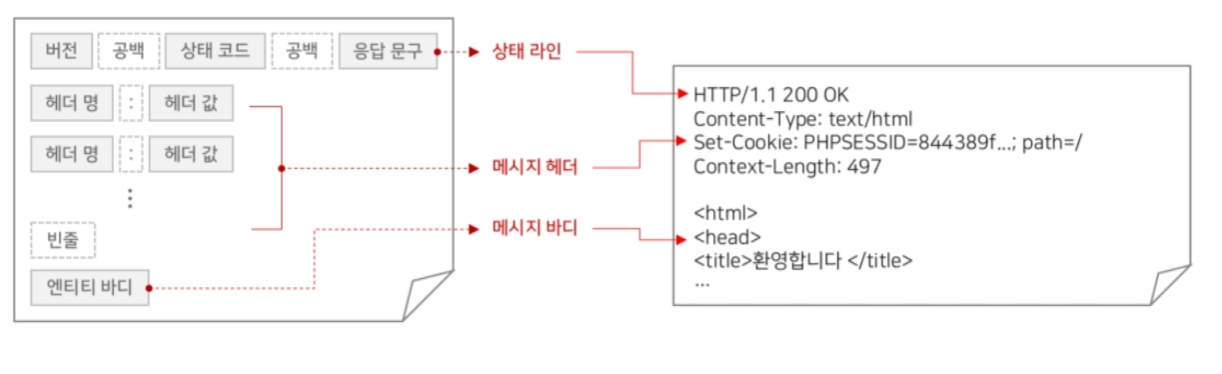
HTTP Response Message : 서버가 HTTP 요청을 받고 응답할 때 보내는 메시지

HTTP Method
-
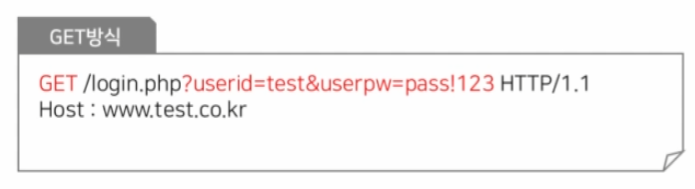
GET
서버로부터 단순히 자원을 얻을 때
 url에 데이터가 실림
url에 데이터가 실림
-
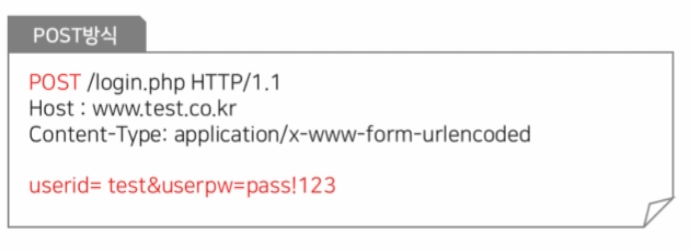
POST
서버 측에 어떤 Action를 할 때
 body에 데이터가 실림
body에 데이터가 실림
Content-Type이라는 헤더가 반드시 나와야 POST로 해석 가능함
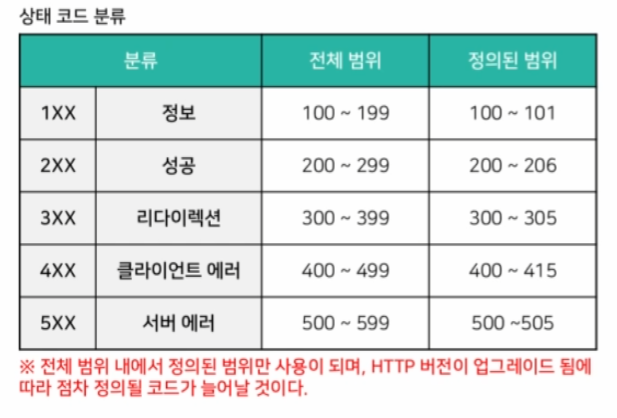
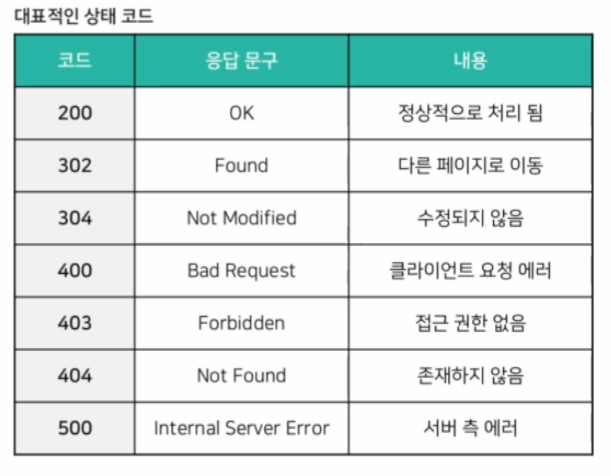
HTTP Status Code
상태 코드: 클라이언트가 요청할 경우 서버가 요청에 대한 상세 결과를 알려주는 것


6. Web Architecture
- 웹 브라우저 동작 순서
1. 웹 사이트 접속 - URL 입력
2. 도메인 - IP 변환 작업
1) 로컬 DNS 캐시 확인(ipconfig / displaydns)
2) hosts 파일 참조
3) DNS 서버 질의
3. HTTP Request Message 제작
(웹 서버로 전송)

이후
(1) HTTP Response Message 해석
(2) HTML 해석 후 화면으로 UI 출력
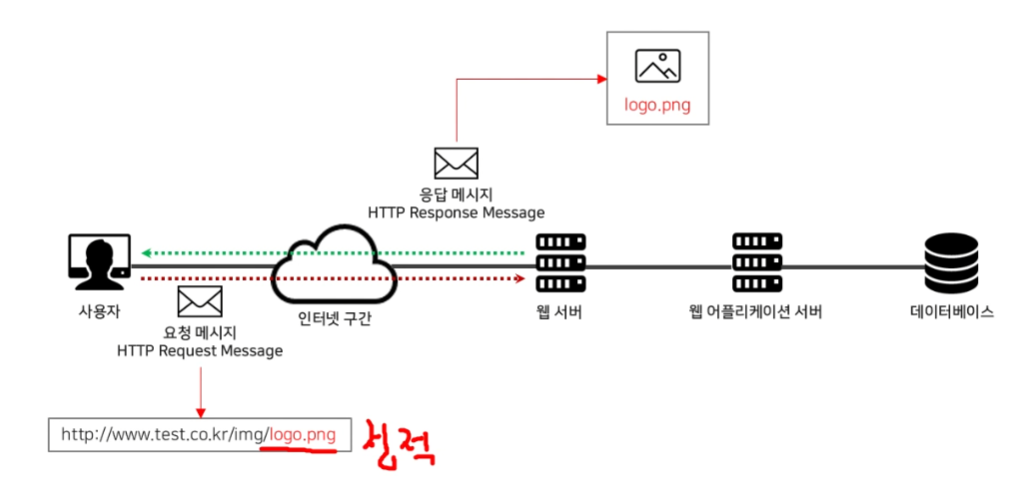
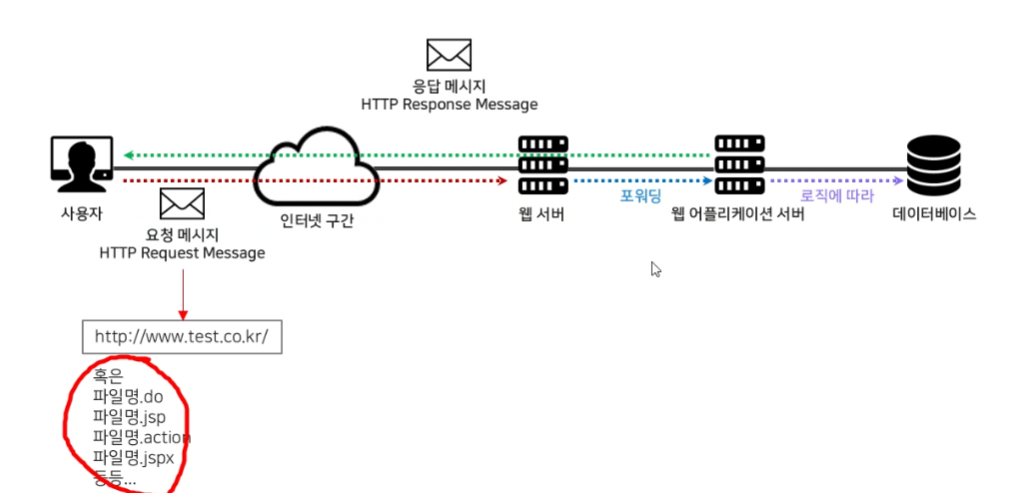
정적 자원 요청 시 웹 어플리케이션 서버까지 가지도 않고, 웹 서버에서 바로 응답 보냄

동적 자원 요청 시 웹 서버는 웹 어플리케이션 서버로 포워딩하며, (어플리케이션 로직에 따라 DB 질의 과정이 있는 경우 DB와 연결) 아니면 바로 응답 메시지를 사용자에게 보냄

+++ DB
데이터베이스는 동적인 컨텐츠를 제공하기 위해 데이터를 저장해두는 저장소
ex. 사용자 정보, 상품 정보, 게시판 등
종류) Oracle, SQLserver, MySQL, etc.


 (그림 출처:
(그림 출처: 