1. background-color
배경의 색상을 지정하는 속성
background-color : rgb( , , );
background-color : rgba( , , , );
background-color : #RRGGBB;2. background-image
배경에 이미지를 넣는 속성
background-image : url('이미지경로');
여러개의 이미지는 콤마로 구분
background-image : url('이미지경로'),
url('이미지경로');3. background-size
배경 이미지의 크기를 조정하는 속성
background-size : 너비px 높이px;4. background-repeat
배경 이미지의 반복 형태를 조절하는 속성
- repeat : 기본값, 반복X
- no-repeat : 반복X
- repeat-x : x축 방향으로 반복
- repeat-y : y축 방향으로 반복
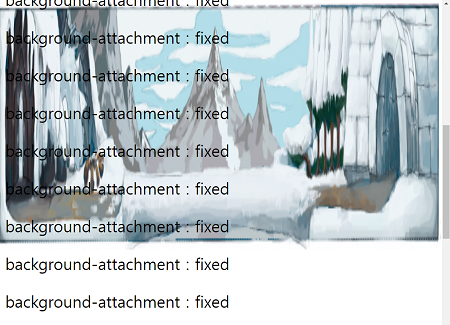
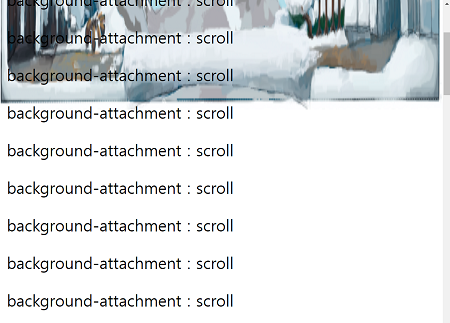
5. background-attachment
배경 이미지를 화면에 고정하는 형태를 조절하는 속성
- fixed : 스크롤시 배경 이미지가 고정되어있음

- scroll : 스크롤시 배경 이미지도 같이 움직임

6. background-position
배경 이미지의 위치를 조절하는 속성
- top : 상단에 위치
- bottom : 하단에 위치
- center : 중앙에 위치
- left : 왼쪽에 위치
- right : 오른쪽에 위치
7. background
배경을 꾸미는 여러 값을 한 번에 지정하는 속성
background : color image position/size repeat ;[새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 1주차 블로그 포스팅]

