
Class 란?
ES6에서 도입된 객체지향형 프로그래밍 방법으로(기존에는 생성자 함수 사용)
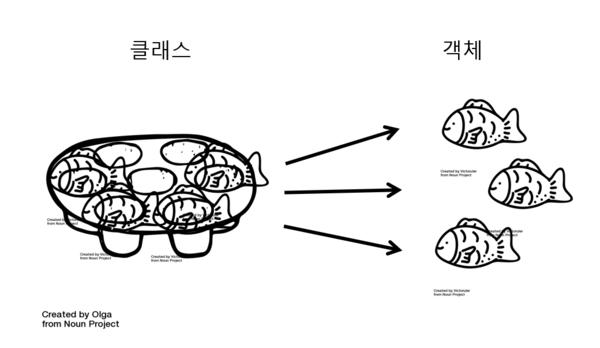
객체를 생성할 수 있는 템플릿이다 (≒ 붕어빵틀)
이 클래스를 사용하면 여러 객체를 손쉽게 찍어낼 수 있다
+) 객체지향이 뭔데?🤔
밀접하게 연관이 있는 것끼리 객체로 구성해나가면서
객체들이 서로 호환 가능할 수 있도록 하는 것
[JS] 객체지향프로그래밍(OPP)
📌인스턴스
클래스를 통해 만들어진 객체를 말한다 (≒ 붕어빵)
아래 예시에서 person이 Person 클래스의 인스턴스이다

📌constructor 생성자
new 키워드로 객체를 생성할때 호출되는 함수이다
인스턴스를 만들 때,
생성자 내부에서 주어지는 데이터는 생성자 외부에서 생략이 가능하다
하지만 생성자 내부에서 데이터가 주어지지 않고, 인스턴스를 만들 때마다 데이터가 초기화 되어야 하는 경우라면 생성자 외부에서 데이터를 입력해주면 된다

📌static 키워드
static 키워드를 붙인 메서드나 프로퍼티는 클래스 내부에만 만들어지고 인스턴스에는 포함되지 않는다
static 키워드를 붙이면 클래스 레벨이 되며 this를 참조할 수 없다
static을 사용하면 좋은 경우
1. 공통적으로 사용되는 속성
2. 참조할 필요가 없는 경우
| - | 레벨 | 접근 | this |
|---|---|---|---|
| static O | 클래스 레벨 | 클래스 이름으로 바로 접근 가능 | 참조 X |
| static X | 인스턴스 레벨 | 인스턴스를 통해서만 접근 가능 | 참조 O |

📌접근제어자
내부에서 필요한 정보를 외부에서 건드리거나 볼 수 없도록 캡슐화 하는 것이다
public(기본) : 공개
private(#) : 외부에서 접근 불가

📌게터와 세터 get set
get
메서드 앞에 get 키워드를 붙이면 프로퍼티에 접근하듯이 접근이 가능하다
원래는 인스턴스.메서드이름() 이라면, get 키워드 사용시 인스턴스.메서드이름
set
메서드 앞에 set 키워드를 붙이면 값을 할당할 수 있다
인스턴스.메서드이름 = '할당할 값'

📌상속 extends
클래스마다 공통된 메서드나 프로퍼티가 있다면 상속을 이용하여 중복을 줄일 수 있다
class 생성할클래스 extends 상속받을클래스 { }

오버라이딩 overriding
자식클래스에서 부모클래스에 있는 속성을 덮어 씌운다
함수를 그대로 선언하고 원하는 코드를 작성하면 된다
부모클래스에서 상속받은 속성 말고도 원하는 속성을 입력하여 새로운 속성을 생성할 수 있다
Dog 클래스를 변경해보자

eat() 메서드는 부모클래스에도 존재하므로 덮어쓰기가 된다
play() 메서드는 부모클래스에 존재하지 않기 때문에 Dog 클래스만의 새로운 속성이 된다
super
상속하고 있는 부모클래스를 가리킨다
super 키워드를 붙이면 부모클래스에 있는 생성자(constructor)에 정보를 전달한다
Dog 클래스에 super를 적용해보자

생성자 내부의 super(color) 는 부모클래스에 있는 color로 정보를 전달한다
그리고 Dog 클래스만의 새로운 프로퍼티인 owner를 생성한다
최종 수정코드