
면접관 : '객체지향 프로그래밍이 무엇인지 설명해 주실 수 있나요?'
나 : '..... 죄송하지만 잘 모르겠습니다'
면접에서 가장 당황했던 질문이었다😂
기술 배우기에만 급급했던 나 자신이 너무 한심했다
그래서 객체지향이 대체 뭘까?!?!?
객체지향 프로그래밍
(Object-Oriented Programming)
객체지향 프로그래밍은 도대체 뭘까?
객체지향은 프로그래밍 방법론 중 하나이다
프로그램을 작성할 때 객체들을 만드는 방법이라고 할 수 있다
그럼 객체란..?
자바스크립트에서 객체라 하면 데이터들을 묶어놓은 것 이라고 할 수 있는데
객체지향에서 객체라 하면 표현하고자 하는 구체적인 사물을 추상적으로 표현한 것 이라고 할 수 있다
예를 들어 나에 대한 객체는 이렇게 표현 할 수 있다
const me = {
name : 'jan',
address : '대한민국 서울특별시',
hobby : '베이킹',
canEat : function(food){
console.log(`${food}를 먹는다`)
},
study : function(react){
react.levelUp();
},
};study에 관한 객체도 만들었다
const react = {
level : 1,
levelUp : function(){
this.level += 1;
};
};이렇게 만든 2개의 객체는 아래의 코드처럼 사용할 수 있다
me.study(react);위 코드처럼
객체와 객체가 → 서로 메소드를 통해서 → 상호작용하도록
하는 것이 객체지향 프로그래밍이라고 할 수 있다!
하지만, 위 예시처럼 만들어낸 객체는 한 번 생성하고 나면 끝이다
me와 똑같은 속성을 가진 객체를 여러개 생성하려면 똑같은 코드를 반복해서 작성해야하는 것이다
예시를 보자
let tv1 = {
name : 'tv1',
price : 200,
size: '50 inch',
};
let tv2 = {
name : 'tv2',
price : 170,
size: '30 inch',
};
let tv3 = {
name : 'tv3',
price : 180,
size: '36 inch',
};
let tv4 = {
name : 'tv4',
price : 195,
size: '45 inch',
};위 코드를 보면 계속해서 같은 형식의 key : value가 반복되는 것을 알 수 있다
위에서 설명했듯이 똑같은 속성을 가진 객체를 여러개 생성하기 위해 반복적으로 코드를 작성하고 있는 것이다
만약 입력해야 하는 tv의 정보가 100개라면? 3쌍의 key : value를 100번씩 전부 입력해야 할까?🤔
조금 더 효율적으로 객체를 생성하는 방법을 찾아보자
📌 class, 생성자와 this
class TV{
name = '';
price = 0;
size = '';
// constructor = 생성자, 클래스에 있는 속성값을 초기화 시켜주는 기능
constructor(name, price, size){
this.name = name, // 현재 class 내의 name
this.price = price, // 현재 class 내의 price
this.size = size, // 현재 class 내의 size
};
};
let tv1 = new TV('tv1', 200, '50 inch');
let tv2 = new TV('tv2', 170, '30 inch');
let tv3 = new TV('tv3', 180, '36 inch');
let tv4 = new TV('tv4', 195, '45 inch');
console.log(tv1.price); // 170
console.log(tv3.size); // 36 inchclass 문법을 활용하면 자주 쓰이는 것을 작업지시서로 만든 다음에 찍어내듯이 만들 수 있다
더 쉽게 풀어보자면,
붕어빵 틀만 있으면 그 틀에 원하는 재료를 마음껏 넣어 여러 가지 맛의 붕어빵을 만들어 낼 수 있다는 것이다
겉모습과 형태는 모두 동일하지만 내용은 각기 다르다는 것!
이렇게 작성하면 안에 어떤 요소들이 들어가 있는지 한눈에 보기 쉽다는 장점이 있다!
📌 상속 (extends, super)
예시를 하나 더 들어보자
class TV{
name = '';
price = 0;
size = '';
constructor(name, price, size){
this.name = name,
this.price = price,
this.size = size,
};
};
class Phone{
name = '';
price = 0;
type = '';
};
class Watch{
name = '';
price = 0;
color = '';
};이 경우에는 각각의 class마다 name과 price 항목이 계속해서 반복되고 있다
반복되는 코드들을 더 줄일 수는 없을까?
class Product{ // TV, Phone, Watch의 상위 클래스
name = '';
price = 0;
constructor(name, price){
this.name = name;
this.price = price;
};
};
// extends : Product로 부터 상속
class TV extends Product{
size = '';
constructor(name, price, size){
super(name, price);
this.size = size;
};
};
class Phone extends Product{
type = '';
constructor(name, price, type){
super(name, price);
this.type = type;
};
};
class Watch extends Product{
color = '';
constructor(name, price, color){
super(name, price);
this.color = color;
};
};-
먼저 새로운 class인
Product를 생성해 주었다 -
Productclass 안에는 겹치는 항목들인 name과 price를 작성해 주고 -
다른 class에서는 이 항목들을 삭제한다
-
공통된 항목을 가지고 있는
Product로부터 값을 상속받아오면 되는데,
이때extends키워드를 사용하면 값을 상속받아올 수 있다 -
만약 A 클래스에서 B 클래스의 값을 상속받아오고 싶다면
class A extends B{ }형식으로 작성해 주면 된다 -
그런데 이때!
TVclass의 경우,constructor내부에 작성된this에서 문제가 생긴다
name과 price를 공통 항목으로 묶어서 빼냈기 때문에 this.name과 this.price가 존재하지 않기 때문이다
이런 경우에는super키워드를 사용하여 상위 클래스를 불러오면 된다
super(name, price)를 통해 상위 클래스인Product에서 name과 price 값을 상속받아오게 되는 것이다 -
그리고 상위 클래스인
Product클래스에서constructor생성자를 통해 값을 지정할 수 있는 것이다!
이 코드를 기반으로 정말 객체가 생성되는지 만들어보자!
let ultraTV = new TV("ultraTV", 300, "60 inch");
let iPhone = new Phone("iPhone14", 100, "smartPhone");
let appleWatch = new Watch("appleWatch7", 50, "Silver");
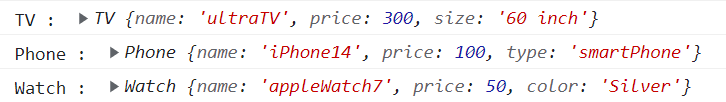
console.log('TV : ', ultraTV);
console.log('Phone : ', iPhone);
console.log('Watch : ', appleWatch);
잘 나오는 것을 확인할 수 있다!
📌 캡슐화
class 내부에는 속성과 관련 있는 함수도 정의할 수 있으며, 그 함수를 사용할 수도 있다
class Product{
name = '';
price = 0;
constructor(name, price){
this.name = name;
this.price = price;
};
getPrice(){
return `${this.price}만원`;
};
}; // 캡슐화
class TV extends Product{
size = '';
constructor(name, price, size){
super(name, price);
this.size = size;
};
};
let ultraTV = new TV("ultraTV", 300, "60 inch");
console.log(ultraTV.getPrice()); // 300만원