
📌 동기와 비동기
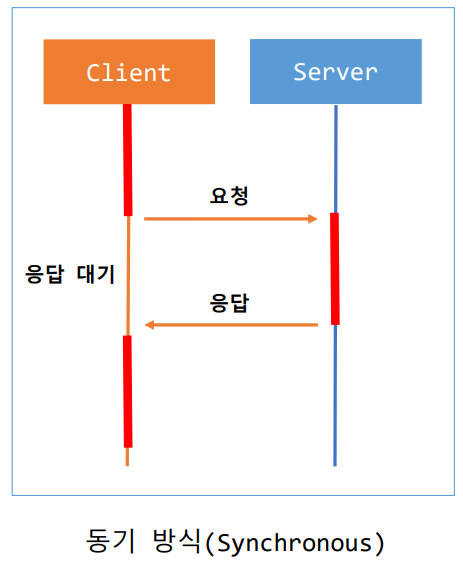
동기 (synchronous)
① 클라이언트가 서버에 데이터를 요청
② 서버에서 응답이 올 때까지 대기
③ 응답이 오면 다음 작업 실행
장점 : 설계가 간단하고 직관적
단점 : 요청에 대한 응답을 받을 때까지 대기

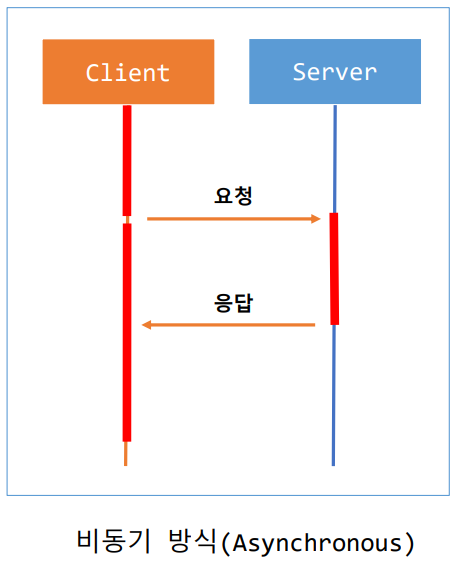
비동기 (Asynchronous)
① 클라이언트가 서버에 데이터를 요청
② 서버에서 데이터를 처리
③ 응답이 오기 전까지 클라이언트는 다음 작업을 먼저 실행
장점 : 요청에 대한 응답을 받기까지의 대기 시간동안 다른 작업이 가능
단점 : 동기 방식보다 복잡

📌 async await
자바스크립트 ES6 버전에서 만들어진 비동기 처리 패턴
async
함수 선언부에 async 키워드 작성
await
async 키워드가 붙어있는 함수 내부에서만 사용이 가능하다
결과를 얻어올 때까지 대기 (동기 방식처럼 처리가 가능)
✓ 사용방법
// 방법1 : function 키워드
async function 함수이름(){
await 비동기로_처리할_코드
}
// 방법2 : 화살표 함수
const 함수이름 = async() => {
await 비동기로_처리할_코드
}📌 fetch()로 결과 받아오기
JSON 데이터를 제공하는 사이트
제공하는 데이터 목록
| Path | 데이터 수 |
|---|---|
| posts | 100 |
| comments | 500 |
| albums | 100 |
| photos | 5000 |
| todos | 200 |
| users | 10 |
https://jsonplaceholder.typicode.com/Path
→ Path 부분에 원하는 항목을 작성하면 사용가능하다
ex )
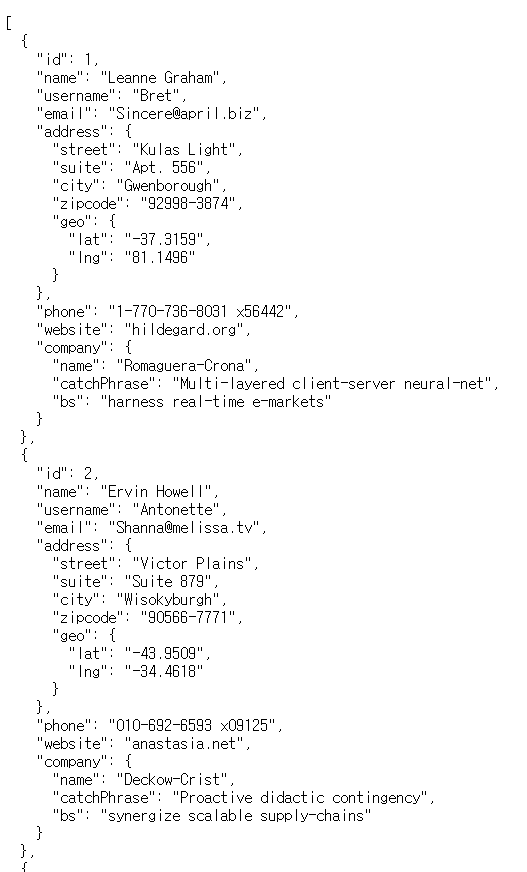
https://jsonplaceholder.typicode.com/users 에서 제공되는 데이터

실습해보기
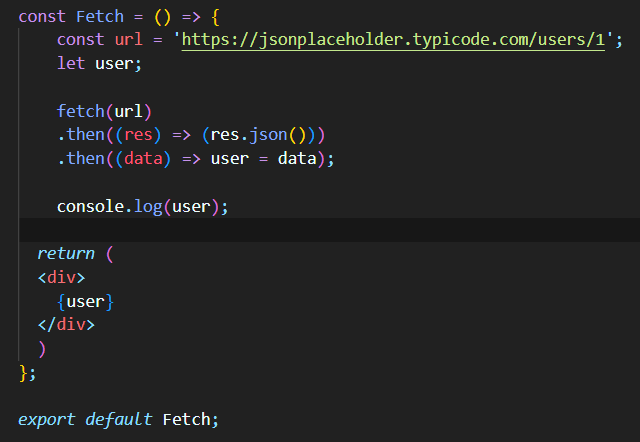
①

fetch로 받아온 값을 객체형태로 변환시키고
그 값을 user에 저장하면

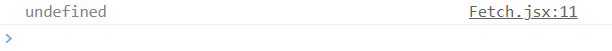
console.log에는 undefined이 찍힌다
왜일까?
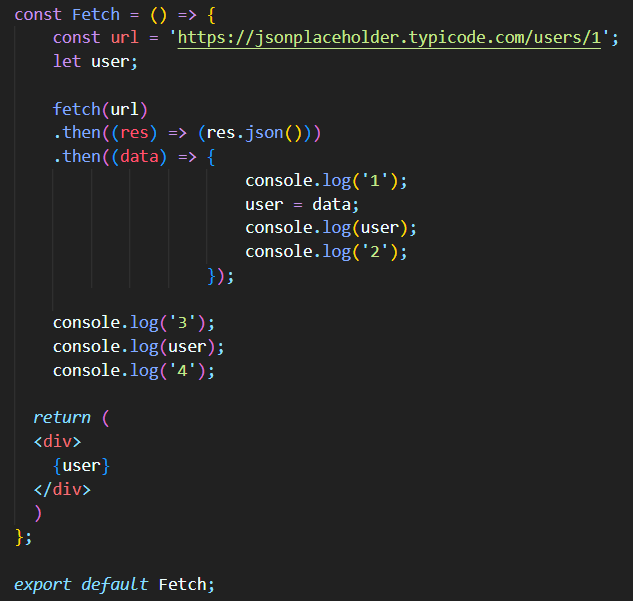
②
아래에 수정한 코드를 보면 알 수 있다
console.log를 user가 찍히기 전후에 작성해주었다

> 1
> user 값
> 2
> 3
> user 값
> 4console창에 이렇게 나올 것 같지만
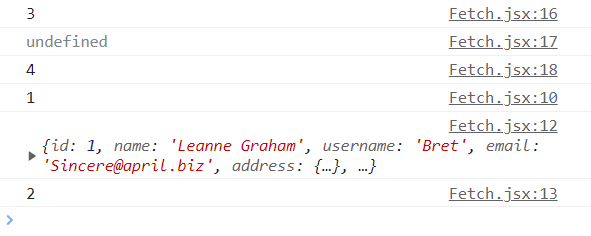
 실제 console창에는 이렇게 나타난다
실제 console창에는 이렇게 나타난다
왜냐하면
fetch는 비동기 함수이기 때문에!
fetch가 비동기적으로 일을 처리하기 때문에
요청에 대한 응답을 받기까지 대기 시간이 발생한다
그런데 이 대기 시간동안 다음에 오는 코드를 먼저 실행하기 때문에
console.log('3') 부터 작업이 실행되는 것을 알 수 있다
③
그럼 값을 받아올 때까지 기다릴 수 있도록 async await을 사용하여 코드를 수정해보자!


console창에는 제대로 찍히지만 화면에는 나타나지 않는다
화면에 찍히는 user는 그저 선언되기만 한 let user; 일 뿐이다
④
useState와 useEffect를 사용하여 한 번 더 코드를 수정해보면


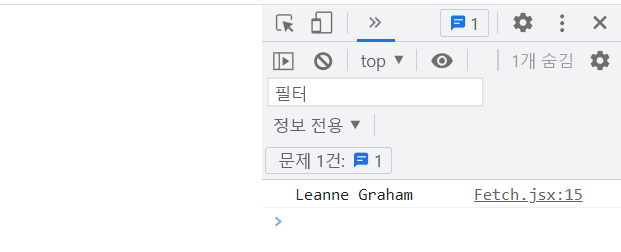
화면에 잘 나타나는 것을 볼 수 있다
🔎 reason
useState는 값이 업데이트 되면 화면이 다시 랜더링 되는 특징이 있다
setUser를 이용하여 user의 값을 data.name으로 업데이트 시켜주면
user의 값이 data.name으로 변경되고 화면이 다시 랜더링 된다
화면이 다시 랜더링되면서 화면에 출력할 user를 찾게 되고
이 user는 이미 data.name으로 값이 변경되었기 때문에 화면에 나타나게 되는 것이다!
(+ useEffect는 fetch가 한번만 일어날 수 있도록 하기 위함)
새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅
