
객체란?
객체는 자신만의 고유한 구성 속성을 가진다
여러 개의 프로퍼티(property)와 메소드로 구성되어 있어
하나의 아이템 속에 다양한 정보를 저장할 때 주로 사용한다
→ 프로퍼티 : 객체의 고유한 속성
→ 메소드 : 함수
배열 vs 객체
배열
- 원소에 접근 할 때 숫자 사용, 순서가 중요
- 여러 개체를 표현할 때 사용 (ex. 여러동물의 이름)
객체
- 원소에 접근 할 때 문자열 사용, 순서 상관X
- 키(key) or 프로퍼티(property) 라고 부름
- 문자열이 가리키는 원소를 값 이라고 부름
- 다양한 특성이나 속성이 있는 하나의 개체를 표현할 때 사용 (ex. 한 동물과 관련된 여러 정보)
객체 생성하기
1) 변수 생성
2) 객체 생성시에는 { } 중괄호 사용
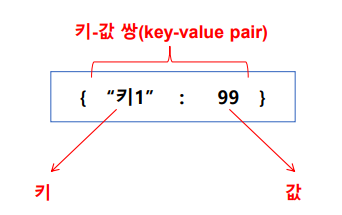
3) 키-값 쌍이 들어있는 객체를 할당
4) 키-값의 쌍은 , 콤마 로 구분
(키 : 문자열만 가능 / 값 : 모든 타입의 자료형 가능)
(키값에 따옴표 생략가능, 공백 포함시 따옴표 생략불가능)
let cat = {
"이름" : ''고양이",
"다리" : "4개",
"색깔" : "갈색"
}
중괄호를 이용하여 프로퍼티와 메서드를 한 번에 작성한 것을 리터럴 표기법이라고 한다
객체의 값에 접근하기
대괄호나 점 표기법을 사용하여 접근할 수 있다
let cat = {
"이름" : ''고양이",
"다리" : "4개",
"색깔" : "갈색"
};
// 방법1. 대괄호로 접근하기
> console.log( cat["이름"] );
< "고양이"
// 방법2. 점 표기법으로 접근하기
> console.log( cat.이름 );
< "고양이"
// +) 모든 키에 접근하기
> console.log( Object.keys( cat ) );
< ["이름", "다리", "색깔"]객체에 값 추가하기
값에 접근하는 것과 같이 대괄호나 점 표기법을 사용하여 값을 추가할 수 있다
// 방법1. 대괄호로 추가하기
let cat = { };
cat["이름"] = "고양이";
cat["다리"] = "4개";
cat["색깔"] = "갈색";
> console.log( cat );
< {이름 : "고양이", 다리 : "4개", 색깔 : "갈색"}
// 방법2. 점 표기법으로 추가하기
let dog = { };
dog.이름 = "강아지";
dog.다리 = "4개";
dog.색깔 = "흰색"
> console.log( dog );
< {이름 : "강아지", 다리 : "4개", 색깔 : "흰색"}새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 4주차 블로그 포스팅
