2022-07-15
오늘 한 것
1) 멘토링
2) 멘토링을 바탕으로 홈페이지 수정
3) 발표 준비
1) 멘토링 진행
테스트 문서 체크할 때
1. 브라우저 별로 다 작동을 하는지
2. 한명 한명 각자 체크해보는 것을 권고한다. (더블 체크, 예외를 발견하기 좋다)
---------------------------------------------------------------------
부족한 부분이 없는가?
1. 에러 하나 있는거 잡기 404 에러
2. 네트워크 체크 : 5초가 걸린다..?!
아마 에러때문일 수 있음
다른 팀은 1초, 1.3초 정도 비교적 걸렸다
3. web_bg.jpg 너무 크다. 다 줄여라.
메가바이트 넘어가면 안됨 . 압축해서 변경하라
이미지 무손실 압축 사이트 이용.
그래도 이미지 용량이 mb가 넘을 경우 : 이미지를 다른 것으로 바꾸거나 사용을 고민해보기
4. 푸터 대표이사 부분 : 너무 넓으면 한눈에 안보이고 벌어진다. 붙여두는 것이 좋을 것 같다
---------------------------------------------------------------------
다음에 프로젝트 시작할때는
1. 도큐먼트랑 요구사항 봤을 때 우리는 어떤 사항을 체크해야겠다 싶은 걸 다같이 모여 미리 테스트 문서를 작성해서 진행하자.
2. 공통적인 CSS 문서를 다같이 미리 작업하고 확인하기
공통된 건 class로 묶고. 보통 폰트, 색, 여백,
2) 멘토링 바탕으로 홈페이지 수정
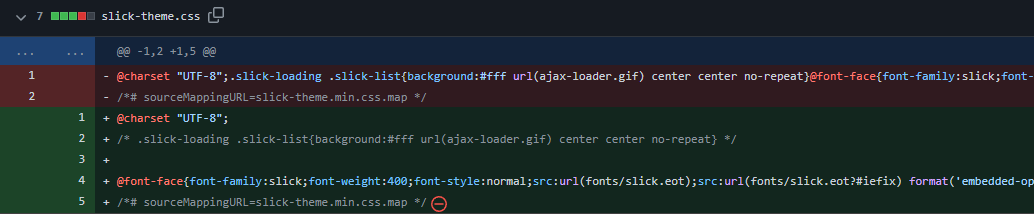
- 에러 잡기

ajax-loader.gif부분을 주석처리 함
2~3. 네트워크 체크. 5초가 걸리는 건 많이 느린 것. 보통 1초대

이미지 파일 크기는 확실하고, ajax부분 에러 때문에 웹사이트 로딩이 느린 걸 수도 있음.
수정 후 내 컴퓨터로는 2초대가 나온다
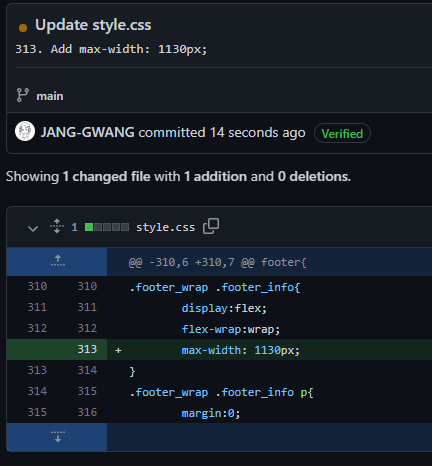
- 푸터 우측 정보가 너무 벌어지는 문제
max-width를 추가함

3) 발표준비
홈페이지 전체 설명 어떻게 하면 좋을 지 모임에서 팀원들끼리 의논했다.
전체적인 발표 구성, 설명할 부분 등등...
팀장님이 설명 생략을 많이 하시긴 해서 내가 대본을 하나 짜서 보내드릴 예정이다.
참고해서 발표하시면 될 듯 함.
다음에 할 것
새 프로젝트를 진행할 건데, 전체적인 스타일을 결정하는 CSS는 공동으로 작업하는 것이 좋다고 멘토님께서 추천해주셔서 다같이 모여 CSS 작업을 진행해볼 예정이다.
어려운 점
사이트 로딩 속도 줄이는 것. 네트워크 개인 환경에 따라 속도가 다른 것도 있어보임
해결 방법
우선적으로 메가바이트 크기를 넘는 이미지는 모두 압축해서 변경했고, 나머지는 slick 플러그인을 쓰면서 호출하는 주소에 에러가 난듯한데... 안쓰는 부분을 주석처리했지만 제공하는 곳 자체의 문제인지는 아직 불명...
소감
드디어 이 홈페이지가 마무리 되고 새 프로젝트가 시작된다. 새 프로젝트는 할 것이 많아 보이는데 멘토님이 분량만 늘어난 느낌이지 의외로 어려운 것은 없으시다고 한다. 그렇게 말씀하시니 또 그렇게 보임... 잘 쉬고 다음주 잘 쪼개서 작업해봐야겠다.

