코드스테이츠 3주차#1
오늘은 웹페이지 제작의 기본인 html과 css에 대해서 배웠다. 전에 html과 css를 생활코딩에서 접한적이 있었는데 직접 페이지를 제작하고 적용해 보지 않아서 금세 개념들과 배웠던 것을 잊어버린거 같다. 그래서 오늘은 실습으로 직접 간편 이력서 작성을 통해 html태그의 쓰임과 css의 선택자 사용법을 익혀 보았다.
<오늘 배운 것들>
- html
html의
기본 태그들과 사용에 대해 알아 보았다. 태그들은 여러 가지 태그들이 있지만 주로 쓰이는 태그를 이용하여 간단 이력서를 작성해 보았다. HTML 간편이력서 작성 - css
css의 개념
선택자에 대해 알아 보았다. 그리고 기본 레이아웃과 Box model등등을 배웟따. 배운 것들을 적용 시키기 위해 github에 위의 html에 css를 입혀 꾸밀 수 있도록 작성해 보았다. HTML 간편이력서 작성
1.HTML
html같은 경우는 개념을 파고 들기보다는 직접 사용하면서 익히는데에 중점을 두었다.
- html 구조 관련 태그
-<html>
-<head>
-<body>
-<style>
-<script>
-<meta> - html 컨텐츠 관련 태그
- contents- div, span
- a href = "url"
- ul,li
- img
- iframe
- br
- table, thead, tbody, tr, th, td
- code, pre
- html 폼 관련 태그
- form 관련- form
- input(type: text, checkbox,color,date,password...)
- button
- textarea
- select , option
2.css
-
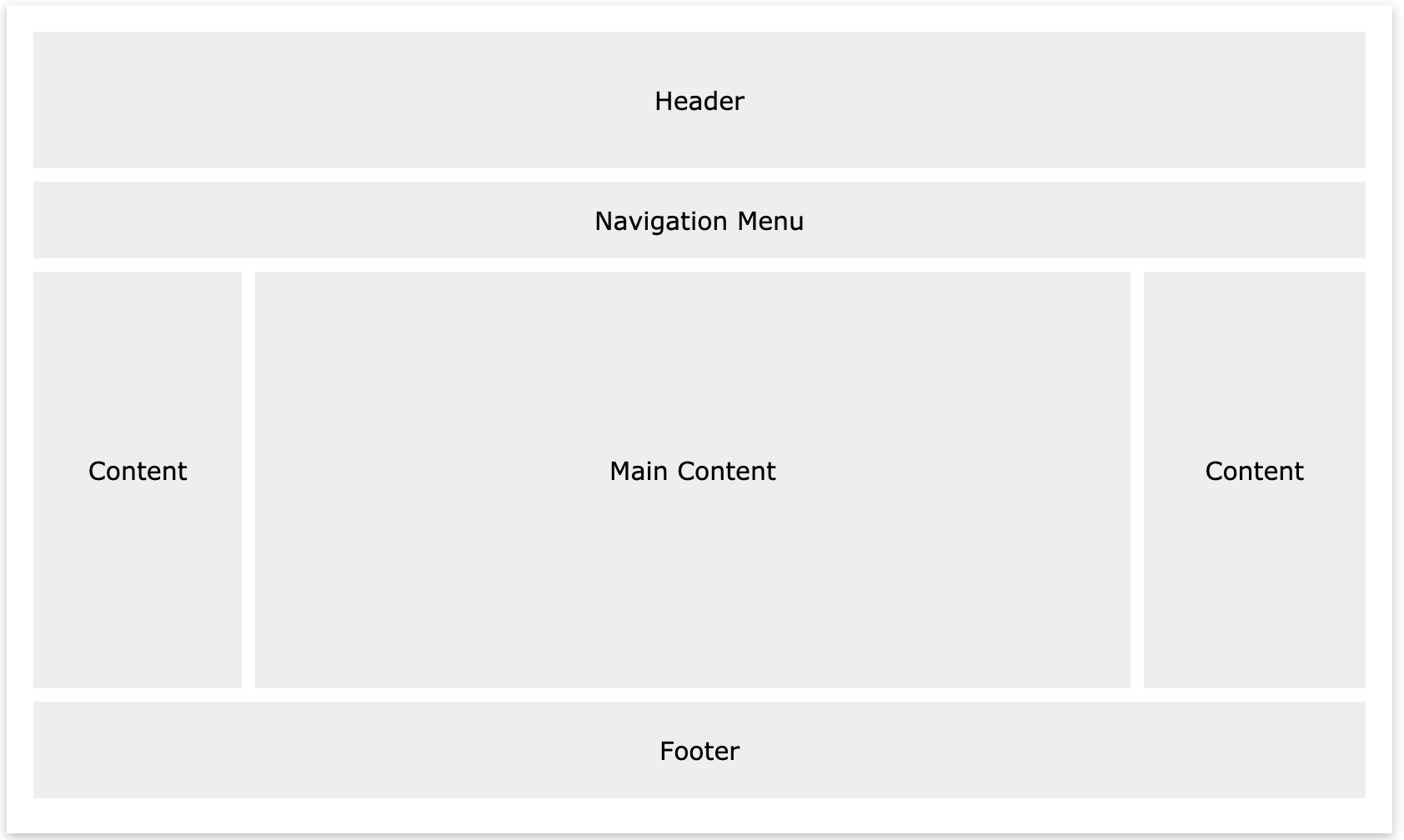
layout & box model
- layout- margin, padding, border
- width, height, top, left, bottom, right
- position, box-sizing
-
layout 고급
- layout- z-index
- flaot,flex
-
기본 스타일링
- 스타일- font, background
-
반응형 웹
-
psudo class
-
css를 html에 적용
- inline
<h1 style= "color:red; font-size: italic">hello world</h1>
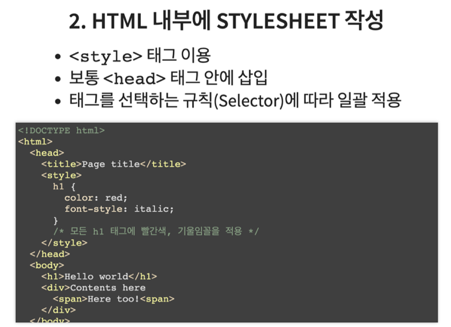
- html 내부에 stylesheet 작성
- html 외부에 stylesheet 작성
<link href="style.css" rel="stylesheet" type="text/css" />
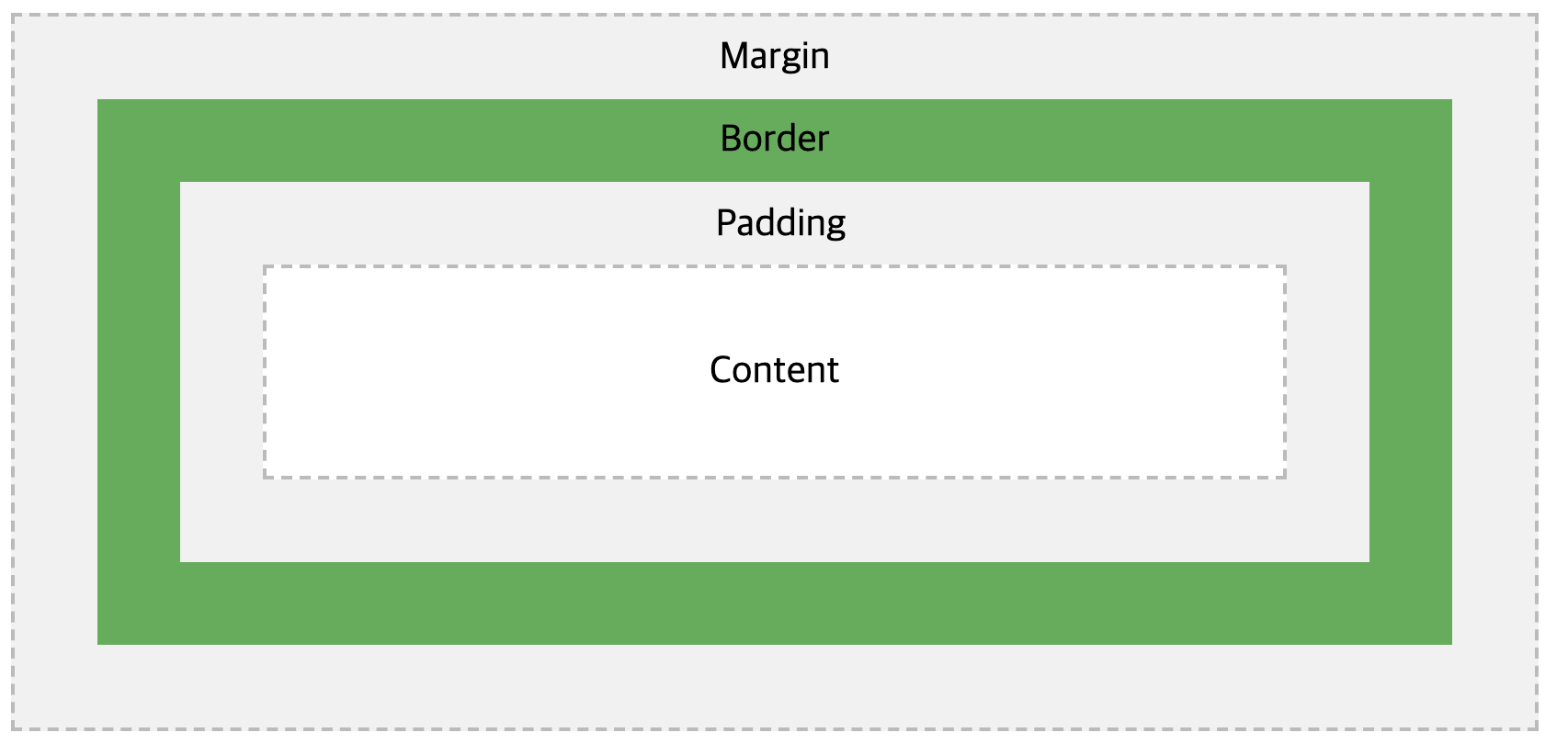
box model
가장 내부에 content, 그 위 padding ,Border , margin
- content : 컨텐츠 박스면서 내부에 이미지와 텍스트가 들어간다.
- padding : 텍스트와 border(경계선)의 사이 간격
- border : 경계선
- margin : border위의 사이 간격