코드스테이츠 3주차#2
오늘은 twitter의 모형을 html과 css를 이용하여 목업 구현을 하는 시간을 가졌다.
실제 상용화 되어 있는 디자인을 그대로 따라 해보면서 html태그와 css 선택자 사용에 조금 더 익숙해졌다. 태그와 선택자에 대한 정리가 되어 있지 않아 하나 하나 해보면서 작성하여 굉장히 애먹었었다. 정리 잘하자 ㅠㅠ 특히 css에서 position개념과 boxModel개념은 꽉 잡고 넘어가야 할 듯 하다.
<오늘 배운 것들>
- 와이어프레임
와이어 프레임은 html과 css를 작성하기 전에 어떻게 페이지 구성을 할 것인지 미리 틀을 작성 해는것이다.
이 와이어 프레임을 통해 html과 css에 대해 작성 할 때 중간 중간 어디 까지 완성이 되었고 어떤것들이 남아 있는지 확인하기 용이했다. 그리고 구상을 하고 코딩 작성을 하니 빠르고 확실하게 작성이 가능했다.
와이어프레임을 figma 디자인 툴을 이용하여 작성하였는데 figma를 처음 다뤄보고 미적감각에 소질이 없던터라 잘 못 만들었다. 그렇지만 웹페이지를 작성 하기 전에 와이어프레임 사용하여 틀을 잡고 싶을 때 많이 사용할것 같다. 사용하다보면 숙달 되겠지...
- DOM(document object model)
오늘은 DOM라고 불리우는 개념에 대해 배웠는데 html과 css로 웹페이지를 만들었다면 웹페이지가 js를 통해 여러 기능을 할 수 있게 생명력을 불어 넣어주는 것이라 할 수 있다. 나한테는 정말 어렵게 느껴졌다. 여러 명령어가 있고 이를 많이 사용해야 할 것 같다. DOM은 차후에 보충해서 설명하려고 한다.
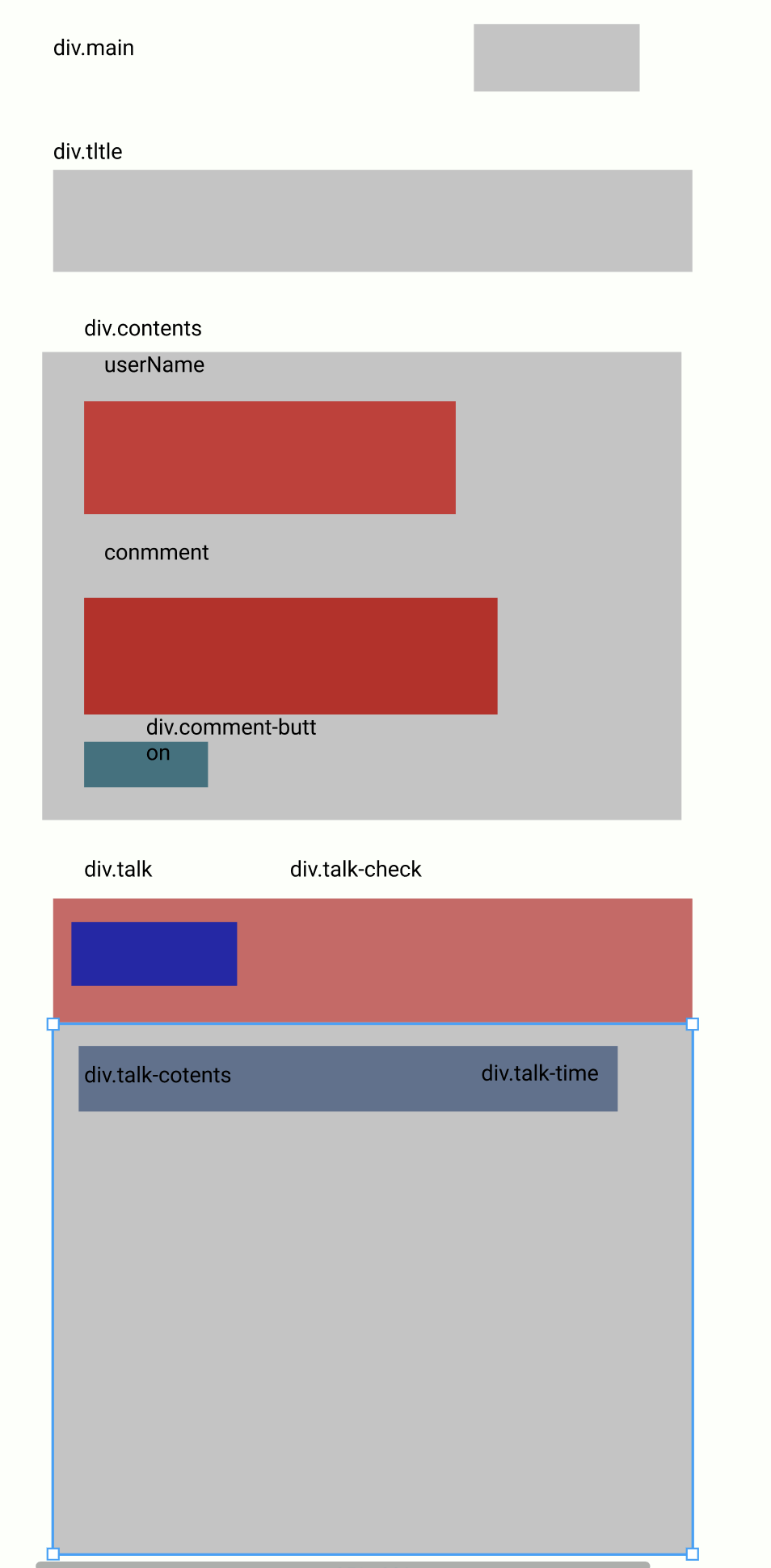
1. figma
오늘 figma를 사용해 와이어 프레임을 작성한 것이다.

figma툴을 사용해 와이어프레임을 작성한 모습이다. 조금 더 숙달시켜서 이쁘게 구성 할 수있게 해야겠다.
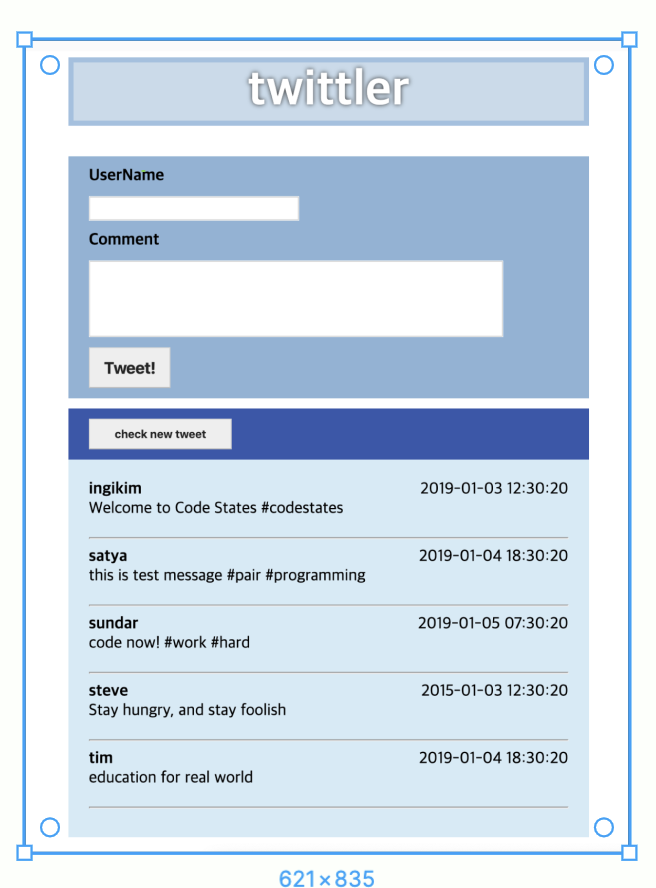
2. twitter 목업 구현

기존에 따라 하게 만들어진 트위터 목업이다.

이것은 내가 작성한 트위터 목업이다. html과 css를 이용해서 작성하였다.
트위터 목업을 작성하면서 html태그 span와 css boxModel, position boxModel 을 사용하면서 개념을 잡게 되었다. html margin 태그를 margin : ??px로 설정해 페이지를 조정할때마다 문제가 생겼었다. 이를 margin : ??%로 수정을 하면 페이지를 준다면 해결이 된다는것을 엔지니어분한테 피드백을 받았다. 그리고 와이어프레임을 작성 할 때 class와 id의 사용을 명확하게 하여 작성하는 것이 좋고 span태그를 써야하는 곳에 div를 사용하여 작성해 약간의 지적을 받았다. class는 반복해서 사용 할 수 있는 곳 id는 유니크한 값 반복되지 않는 것에 작성을 해줘야하는데 알면서도 트위터 목업 구현에는 구분 지어 줄 부분이 없다 생각하여그렇게 하지 못한 부분에 반성하고 앞으로 꼭 구분지어 할 것이다.

