react

바로가기, 파비콘은 manifest.json에서 수정하는 것이다ㅏ아아ㅏ

JS 없으면 안 돌아간다는 것을 안내하기 위함
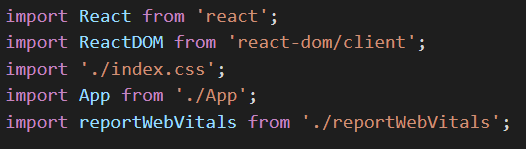
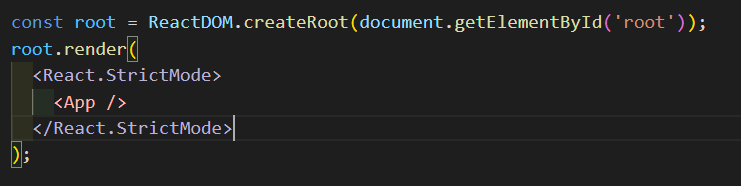
index.js
import 구분

- from 뒤에 경로 없이(or 절대경로) 들어오면 module
- DOM은 태그 객체라고 생각하면 됨!! 구체적인 태그들을 잡아냄
- js 기능이 필요없는 소스는 바로 상대경로로 입력
- 컴포넌트는 대문자로 입력

const로 선언하는 이유는 getElementById이기 때문임!!
id
index.html
모든 경로는 public 안의 index.html을 기준으로 작성한다!!
랜딩 최적화
리액트 컴파일이 필요없는 소스는
public 파일에 넣어 랜딩 최적화했습니다
(src에 넣으면 무거워지기 때문이다)
정적 객체: public
동적 객체: src (js와 component)
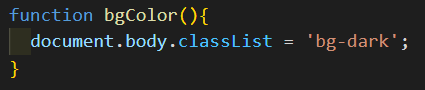
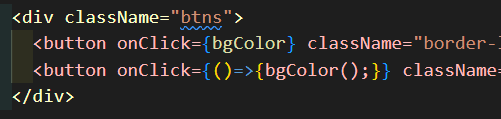
onClick


둘이 똑같다!!
함수 선언식
실행할 것을 onClick에 저장
onClick 시 발생할 함수 선언
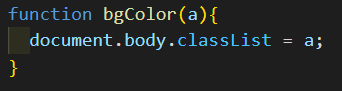
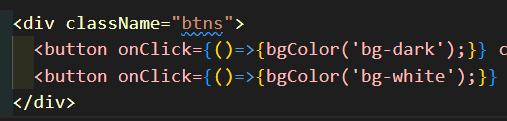
매개인자 삽입


이렇게 해서 button을 onClick 시 document.body의 classList에 매개인자에 넣은 class명이 들어간다
